Download and Installation in VS Code Extension
14 Nov 20253 minutes to read
Syncfusion® publishes the Visual Studio Code extension in the Visual Studio Code Marketplace. Install it directly from Visual Studio Code or download it from the Marketplace and install locally.
Prerequisites
Install the following prerequisites to install the Syncfusion® Blazor extension and to create, convert, and upgrade Syncfusion® Blazor applications.
Install through the Visual Studio Code Extensions
The steps below describe how to install the Syncfusion® Blazor extension from the Extensions view in Visual Studio Code.
- Open Visual Studio Code.
- Navigate to View > Extensions, and the Manage Extensions option will appear on the left side of the window.
-
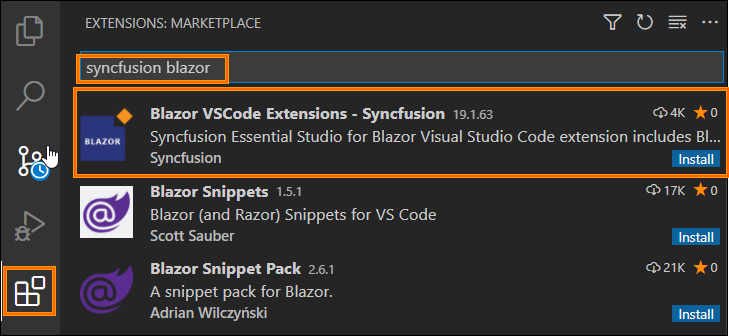
In the search box, enter Syncfusion Blazor to find the Syncfusion Blazor extension in the Marketplace.

- Select Blazor VSCode Extensions - Syncfusion, and click Install.
-
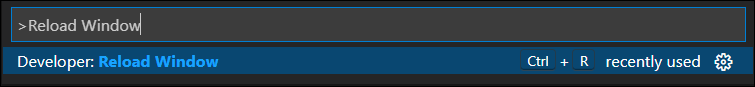
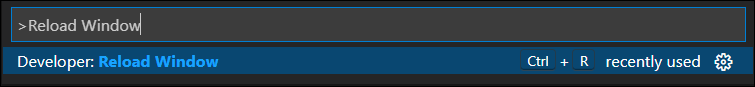
Reload Visual Studio Code after installation by using the Reload Window command from the Command Palette. Open the Command Palette with Ctrl+Shift+P, then run Reload Window.

-
Now, you can create a new Syncfusion® Blazor application by using the Syncfusion® Blazor extensions from the Visual Studio Code Palette Find the Syncfusion® Blazor Template Studio: Launch from Visual Studio Code commands to open the Syncfusion® Blazor Template Studio wizard.

Install from the Visual Studio Code Marketplace
The steps below describe how to download and install the extension from the Visual Studio Code Marketplace website.
- Open the Syncfusion® Blazor VS Code Extensions page in the Marketplace.
- Click Install from Visual Studio Code Marketplace. The browser displays a popup window with information such as “Open Visual Studio Code”. When you click Open Visual Studio Code, the Syncfusion® Blazor Extension will launch in Visual Studio Code.
- In Visual Studio Code, click Install on the Blazor VSCode Extensions - Syncfusion page.
-
Reload Visual Studio Code after installation by using the Reload Window command from the Command Palette. Open the Command Palette with Ctrl+Shift+P, then run Reload Window.

-
Now, you can create a new Syncfusion® Blazor application by using the Syncfusion® Blazor extensions from the Visual Studio Code Palette Find the Syncfusion® Blazor Template Studio: Launch from Visual Studio Code commands to open the Syncfusion® Blazor Template Studio wizard.

Manually Installing an Extension in Visual Studio Code
The steps below describe how to install the Syncfusion Blazor extension manually in Visual Studio Code.
- Download the SyncfusionInc.Blazor-VSCode-Extensions.vsix file from the Visual Studio Code Marketplace.
-
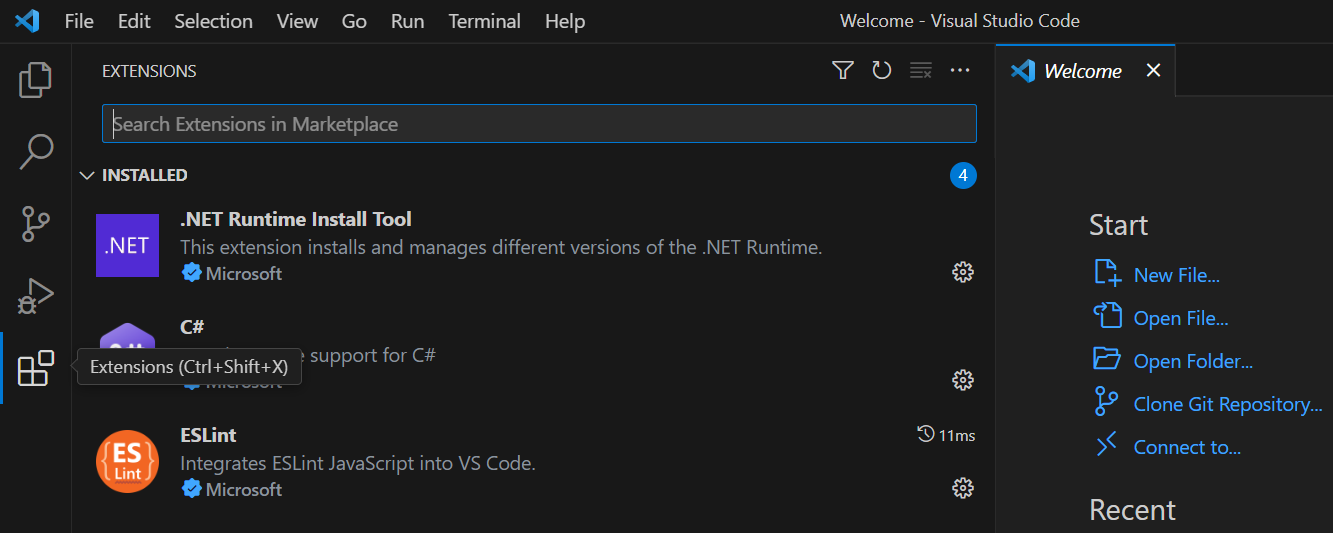
In Visual Studio Code, open the Extensions view by clicking the Extensions icon in the Activity Bar.

-
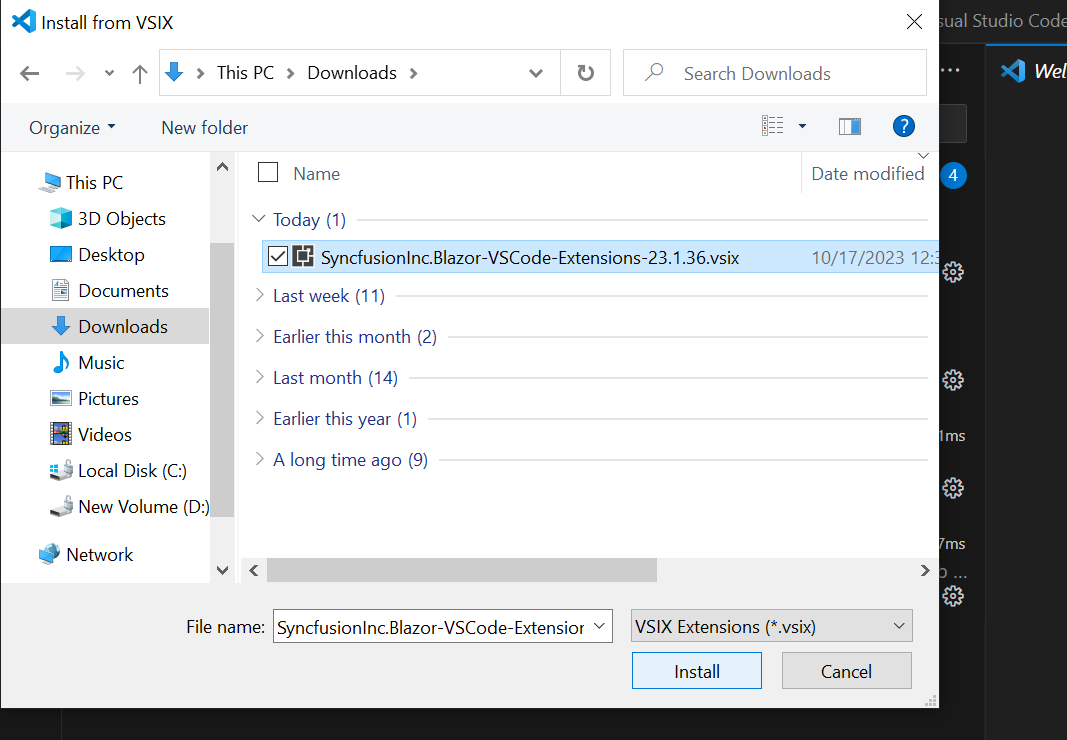
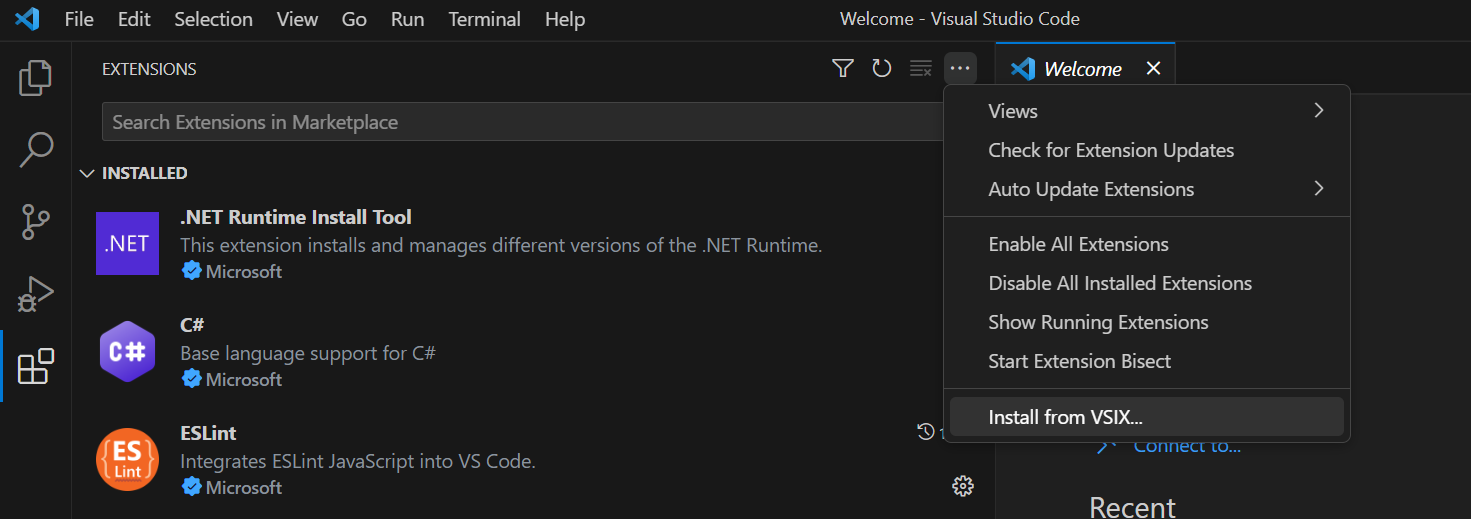
Click the More Actions (ellipsis) button in the top-right of the Extensions view, and select Install from VSIX.

-
Browse to the downloaded SyncfusionInc.Blazor-VSCode-Extensions.vsix file and complete the installation.