Syncfusion® Blazor Template Studio
19 Nov 202514 minutes to read
Syncfusion® provides the Blazor Template Studio, which creates a Syncfusion® Blazor application preconfigured with the required Syncfusion® NuGet packages, namespaces, styles, and component render mode. The Template Studio offers an intuitive project wizard to guide creation of an application with Syncfusion® components.
The steps below will assist you to create your Syncfusion Blazor Application through Visual Studio 2026:
Note: The Syncfusion® Blazor extensions for Visual Studio 2026 are available only for Essential Studio® versions 20.3.0.56 and earlier.
NOTE
Before use the Syncfusion® Blazor Project Template, check whether the Syncfusion® Blazor Template Studio Extension installed or not in Visual Studio Extension Manager by clicking on the Extensions -> Manage Extensions -> Installed. If it is not installed, follow the steps in the download and installation topic.
-
Open Visual Studio 2026.
-
To create a Syncfusion® Blazor application, use either one of the following options:
Option 1
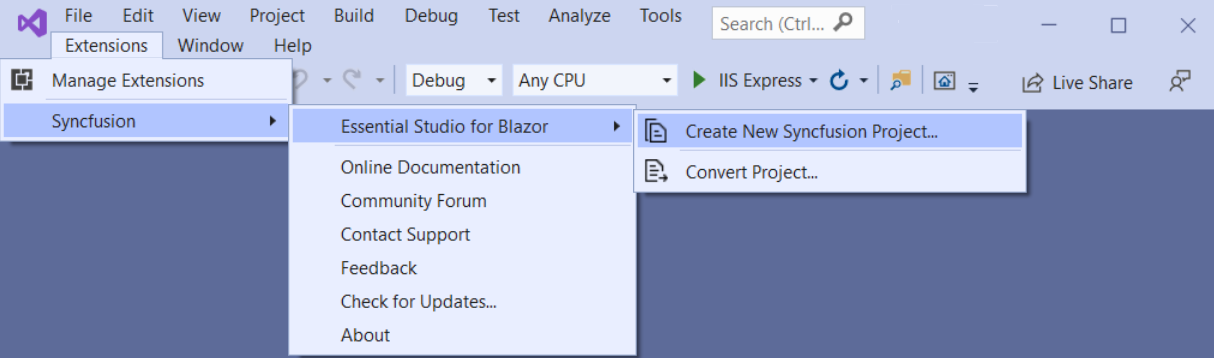
Choose Extension -> Syncfusion® -> Essential Studio® for Blazor -> Create New Syncfusion Project… from the Visual Studio menu.

Option 2
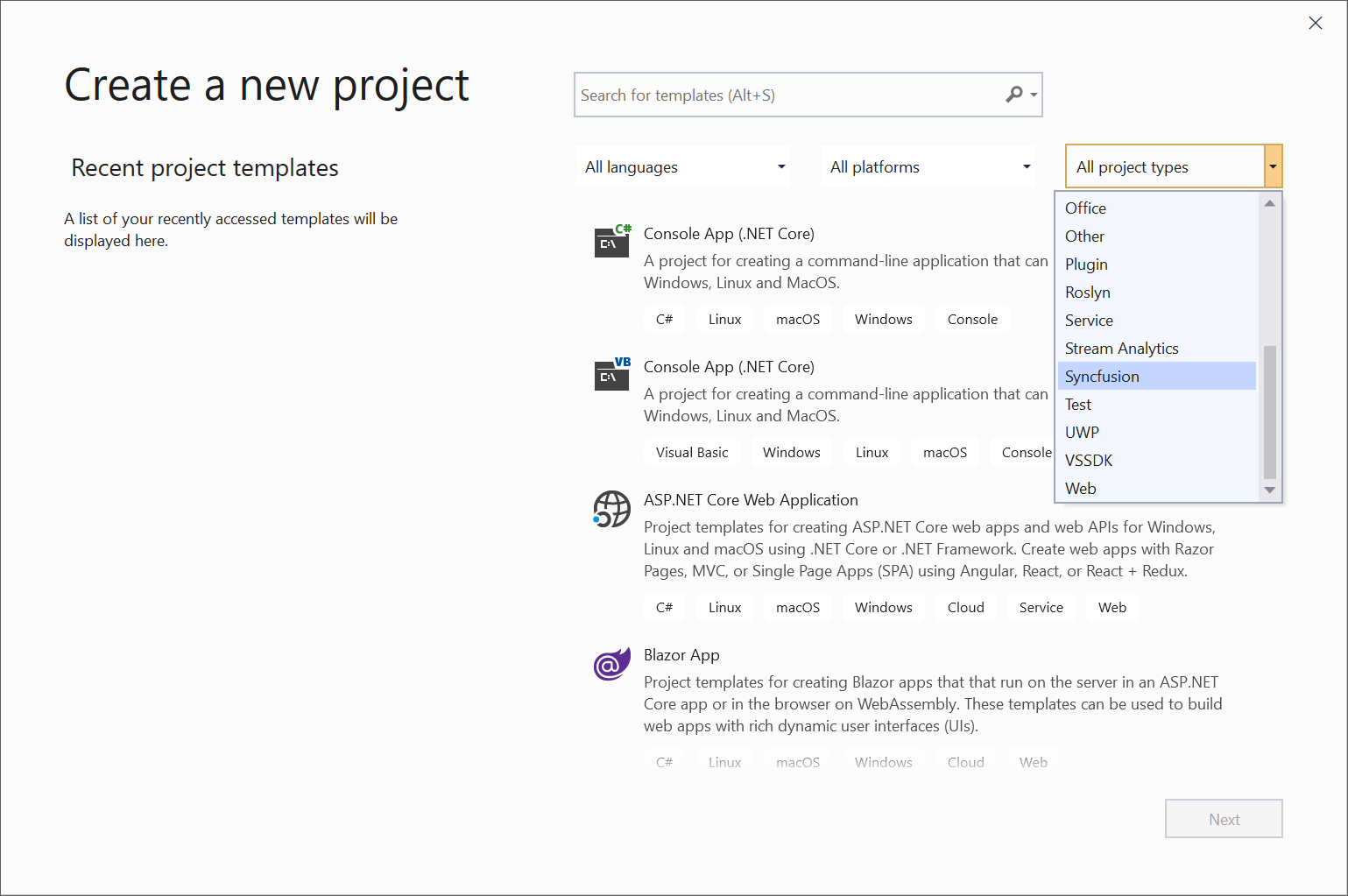
Choose File -> New -> Project from the menu. This opens the new project dialog. Find Syncfusion® templates for Blazor by selecting the Syncfusion project type filter or by entering Syncfusion in the search box.

-
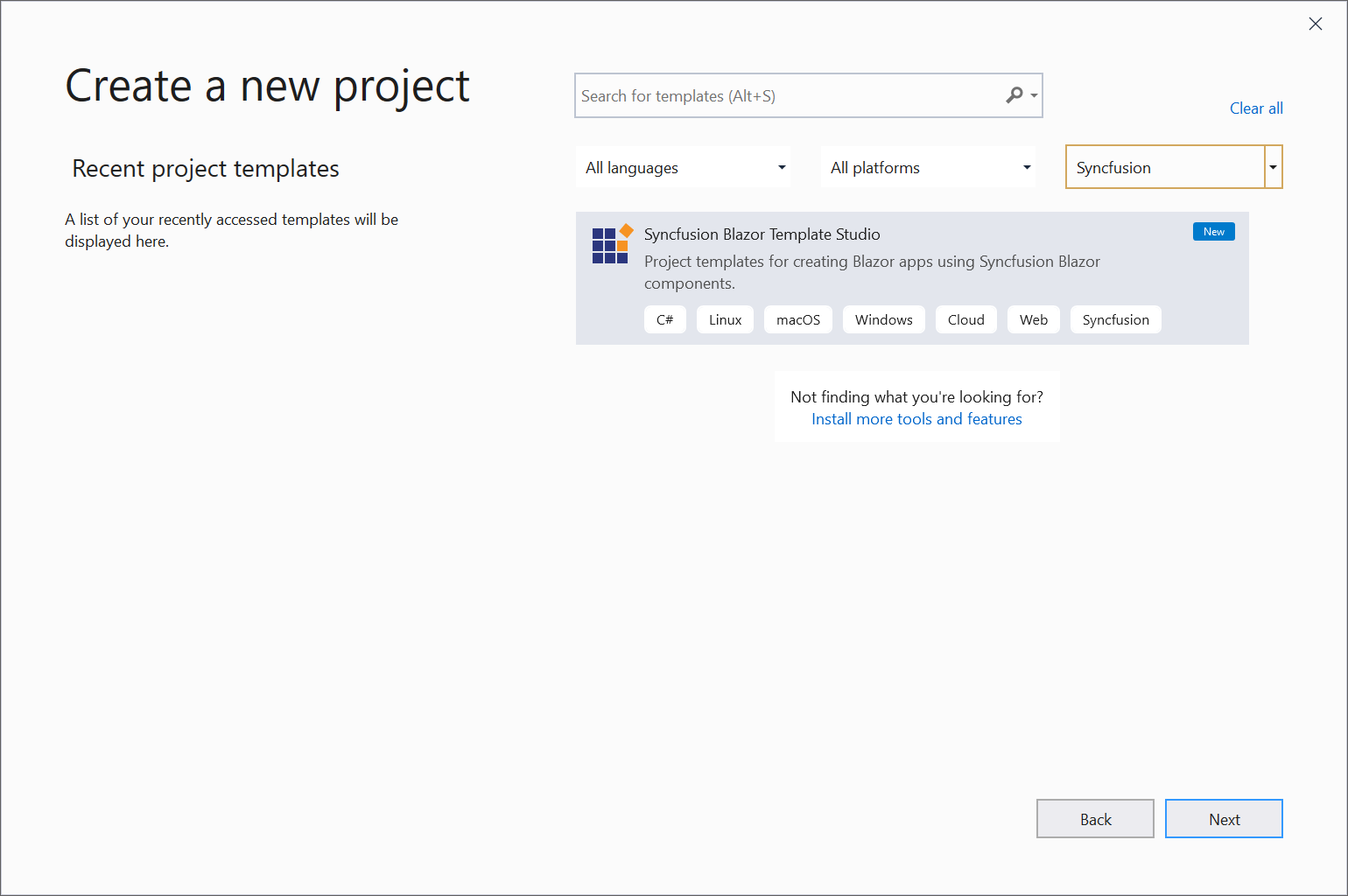
Select the Syncfusion® Blazor Template Studio and click Next.

-
The Syncfusion® Blazor Template Studio wizard will be launched to configure the Syncfusion® Blazor app.
Note: Refer to the .NET SDK support for Syncfusion® Blazor Components here.
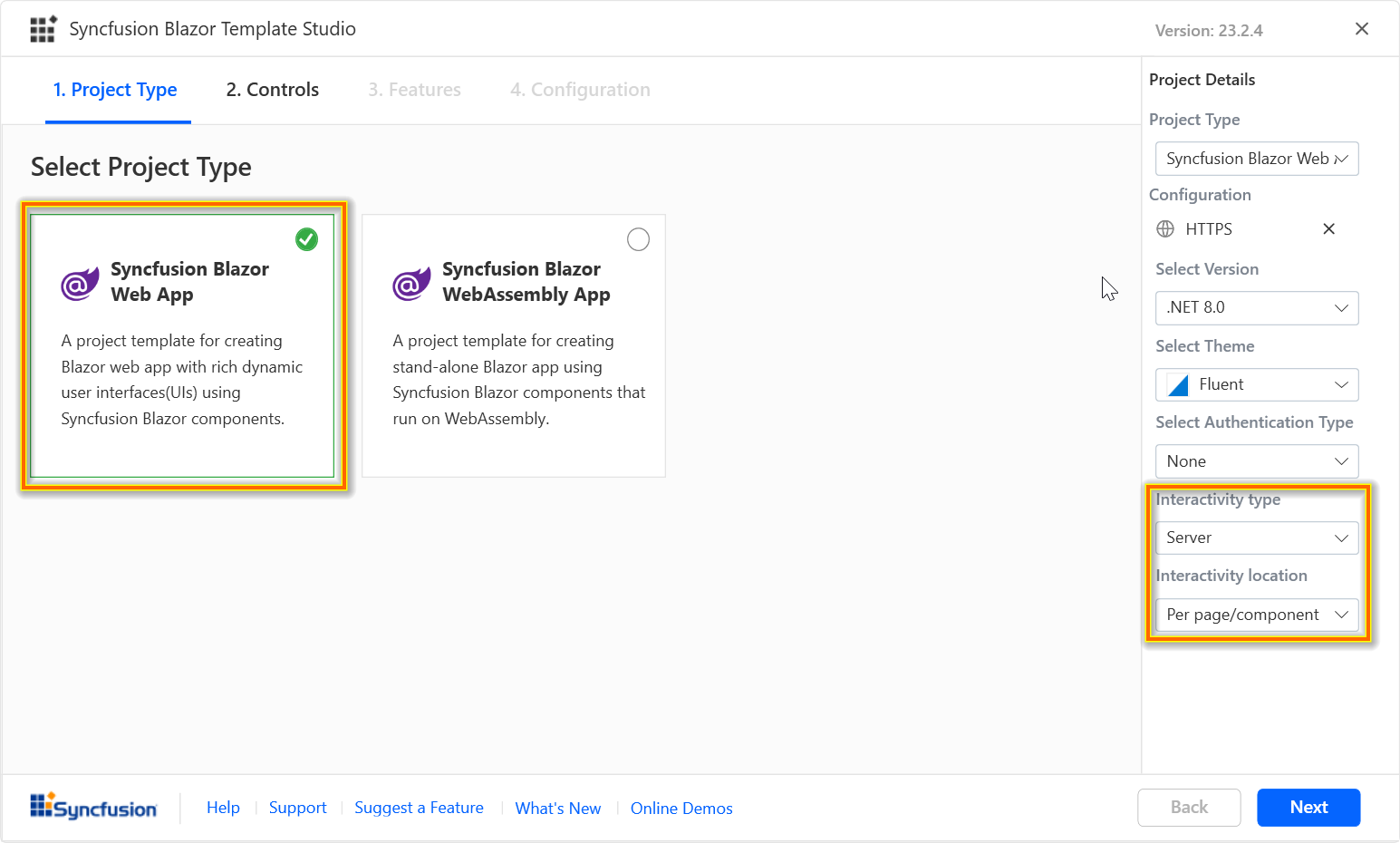
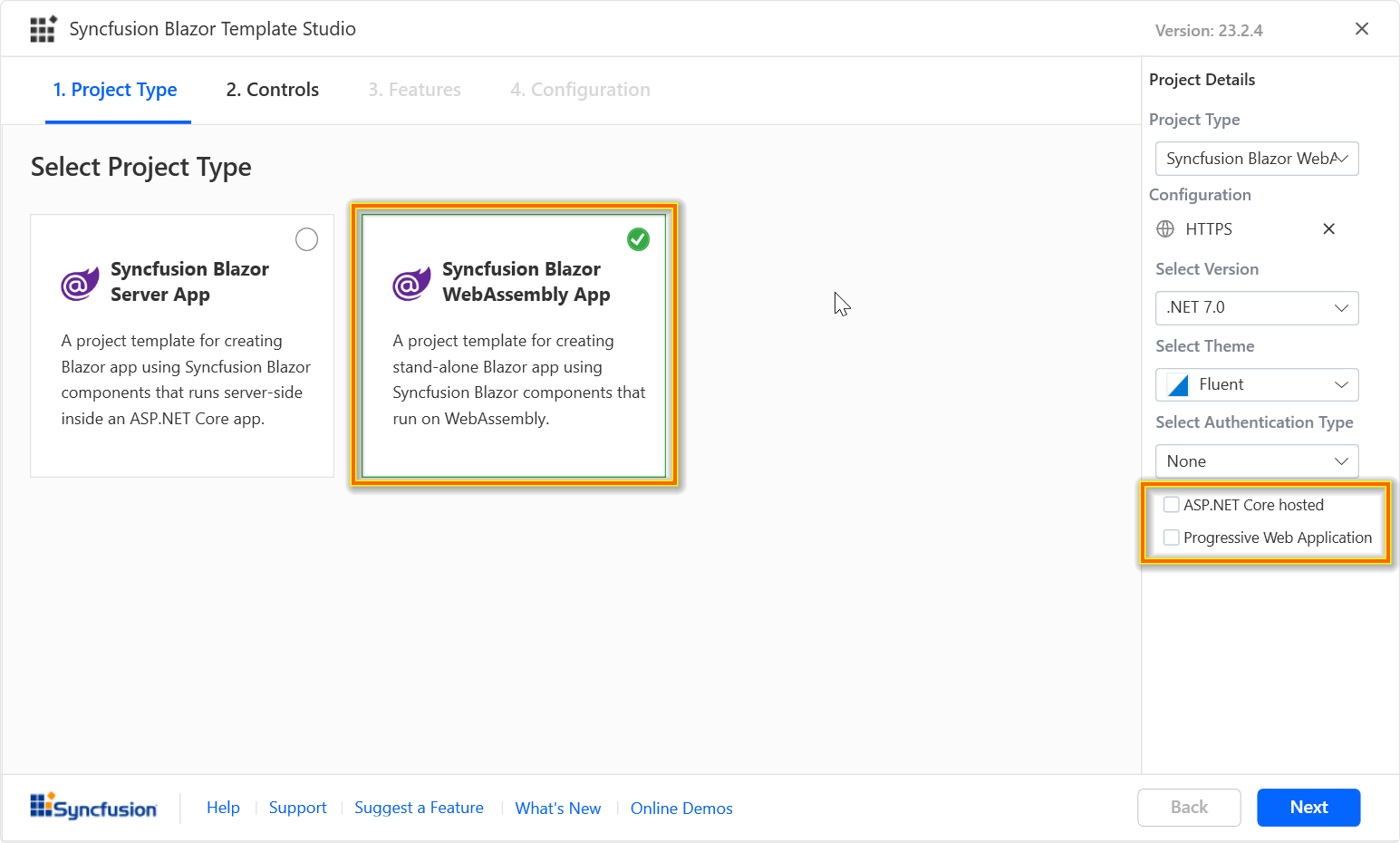
Project type section
Choose one of the Syncfusion® Blazor application types based on the version of the .NET SDK you are using.
.NET SDK version Supported Syncfusion® Blazor application type .NET 10.0, .NET 9.0, .NET 8.0 Syncfusion® Blazor Web App .NET 10.0, .NET 9.0, .NET 8.0 Syncfusion® Blazor WebAssembly App In the Syncfusion® Blazor Web App application type, you can configure the following options:
Interactivity type Server, WebAssembly, Auto (Server and WebAssembly) Interactivity location Global, Per page/component 
In the Syncfusion Blazor WebAssembly App project type, choose Progressive Web Application (PWA).

Note: The Progressive Web Application option is available when .NET 8.0 or later is installed.
-
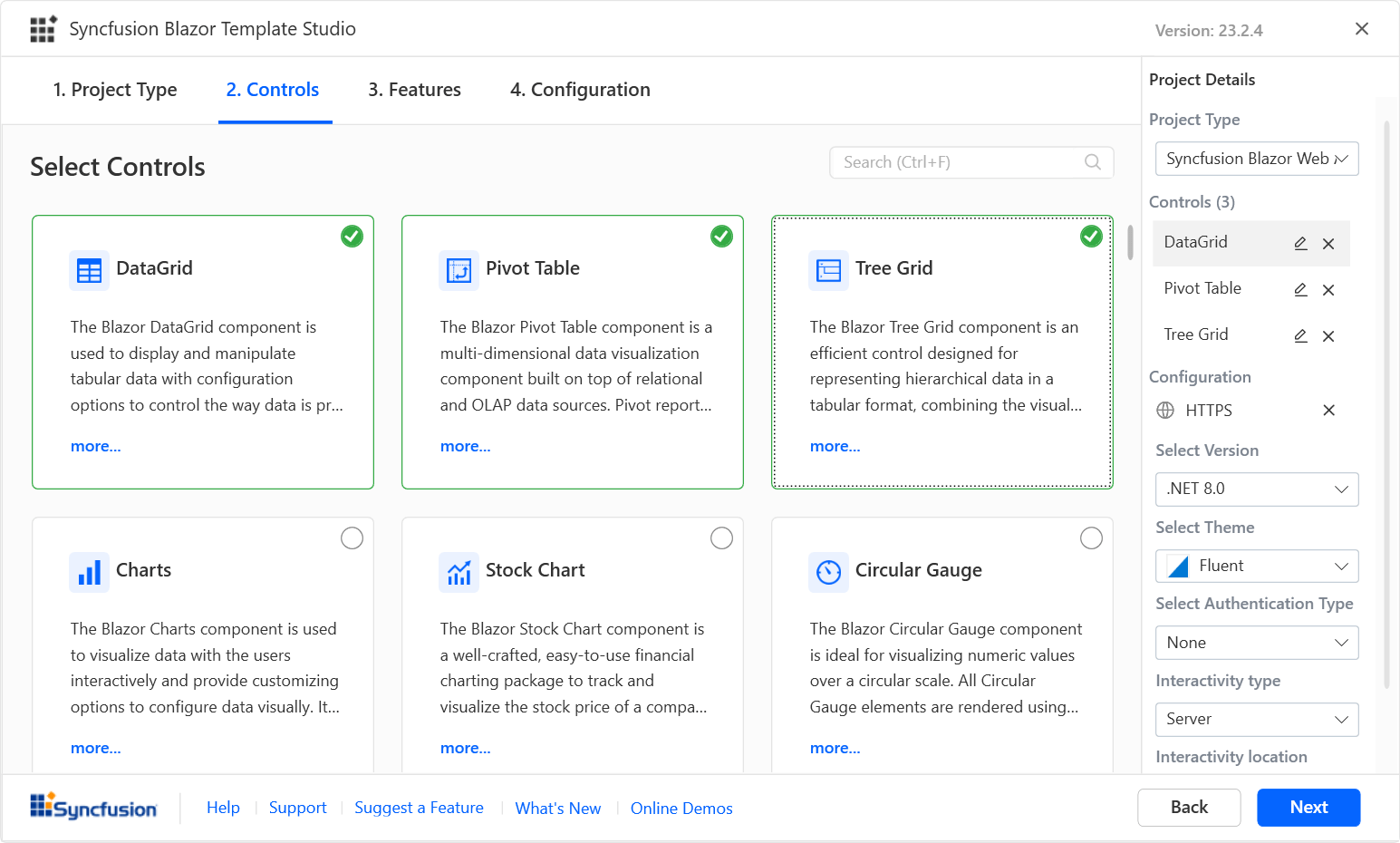
Click either Next or the Controls tab. The Syncfusion® Blazor components you can add to the application are listed.

Choose the required control(s) by clicking the corresponding control box.
To unselect the added control(s), use either one of the following options:
Option 1: Click the corresponding selected control box.
Option 2: Click ‘x’ button for corresponding control in the control list from Project Details.
NOTE
Note: Choose at least one control to enable the Features and Configuration tab.
-
Click Next or select the Features tab to review and choose features for the selected controls.
-
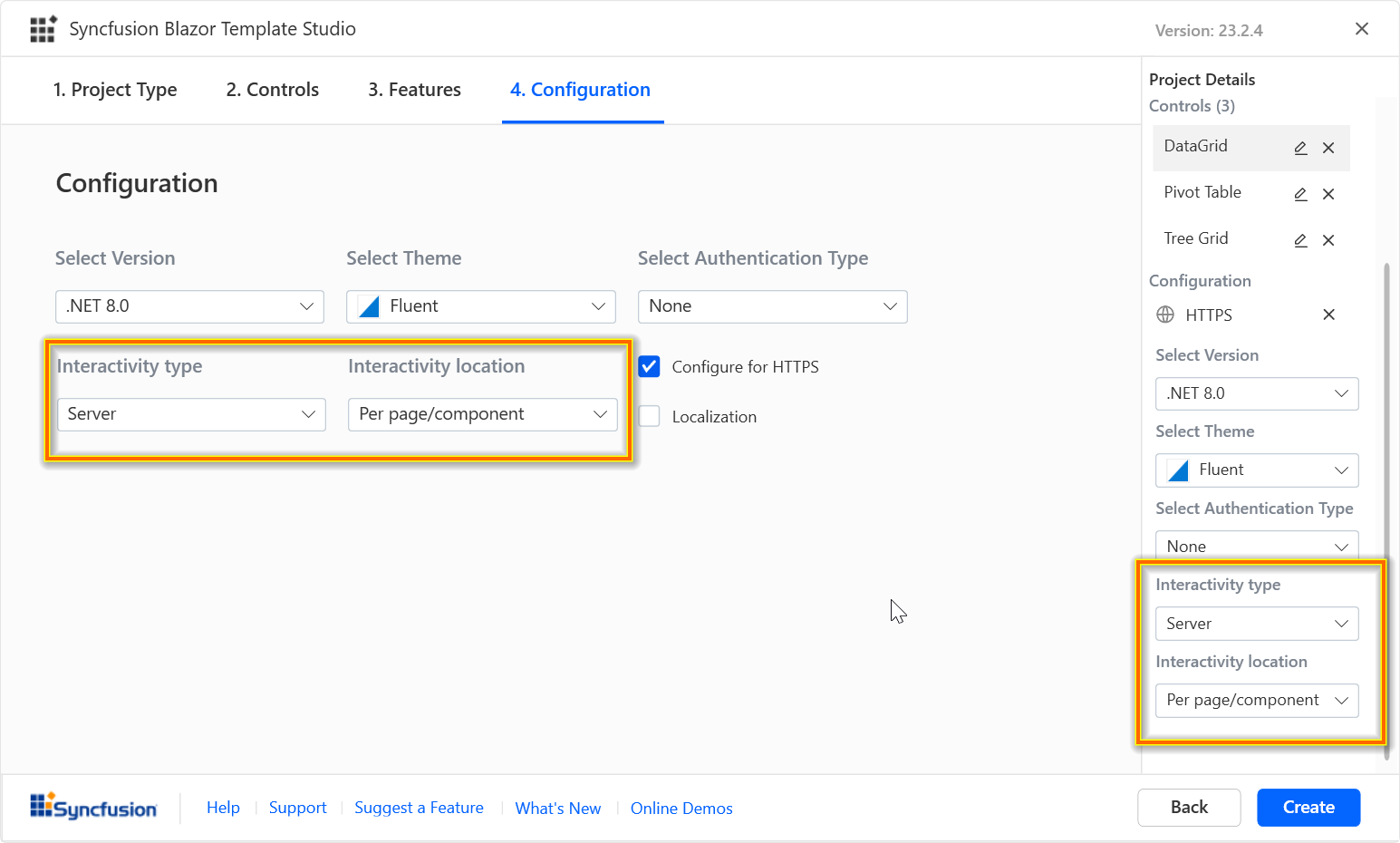
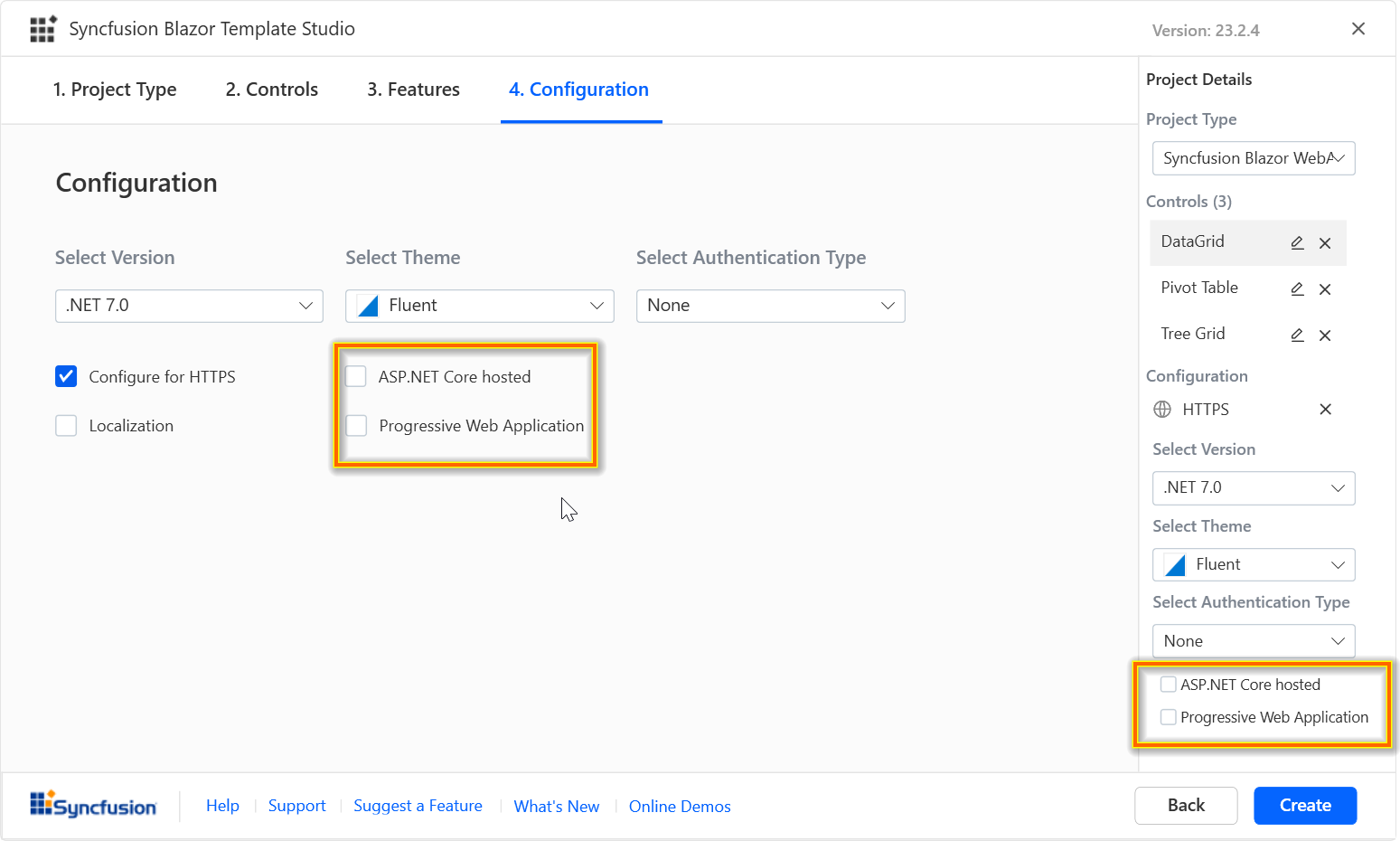
Click Next or select the Configuration tab. Configure the target .NET version (.NET10.0, .NET 9.0 or .NET 8.0), theme, HTTPS configuration, localization, authentication type, and options specific to Blazor Web App or Blazor WebAssembly Application types.
Depending on your Syncfusion® Blazor Application Type, refer to the table below for supported authentication types.
Syncfusion® Blazor application type Supported authentication types Syncfusion® Blazor Web App None, Individual Accounts Syncfusion® Blazor WebAssembly App None, Individual Accounts, Microsoft Identity Platform If you choose the Blazor Web App application type, you can customize the Interactivity type and Interactivity location options.

If you choose the Blazor WebAssembly App application type, you can enable or disable the Progressive Web Application option.

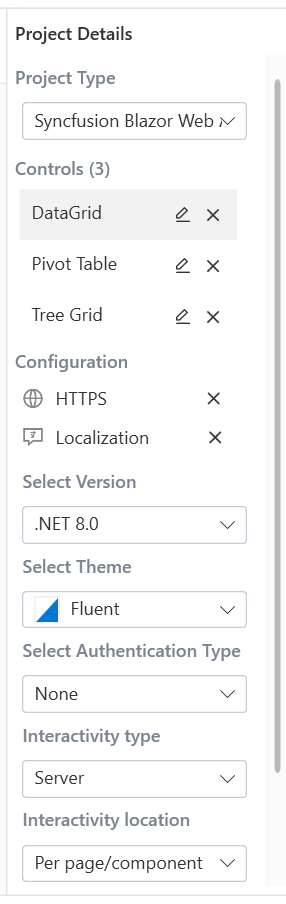
Project details section
You can change the configuration details below in the Project Details section to change the application type, remove control(s) from the selected controls, or change the configurations.

-
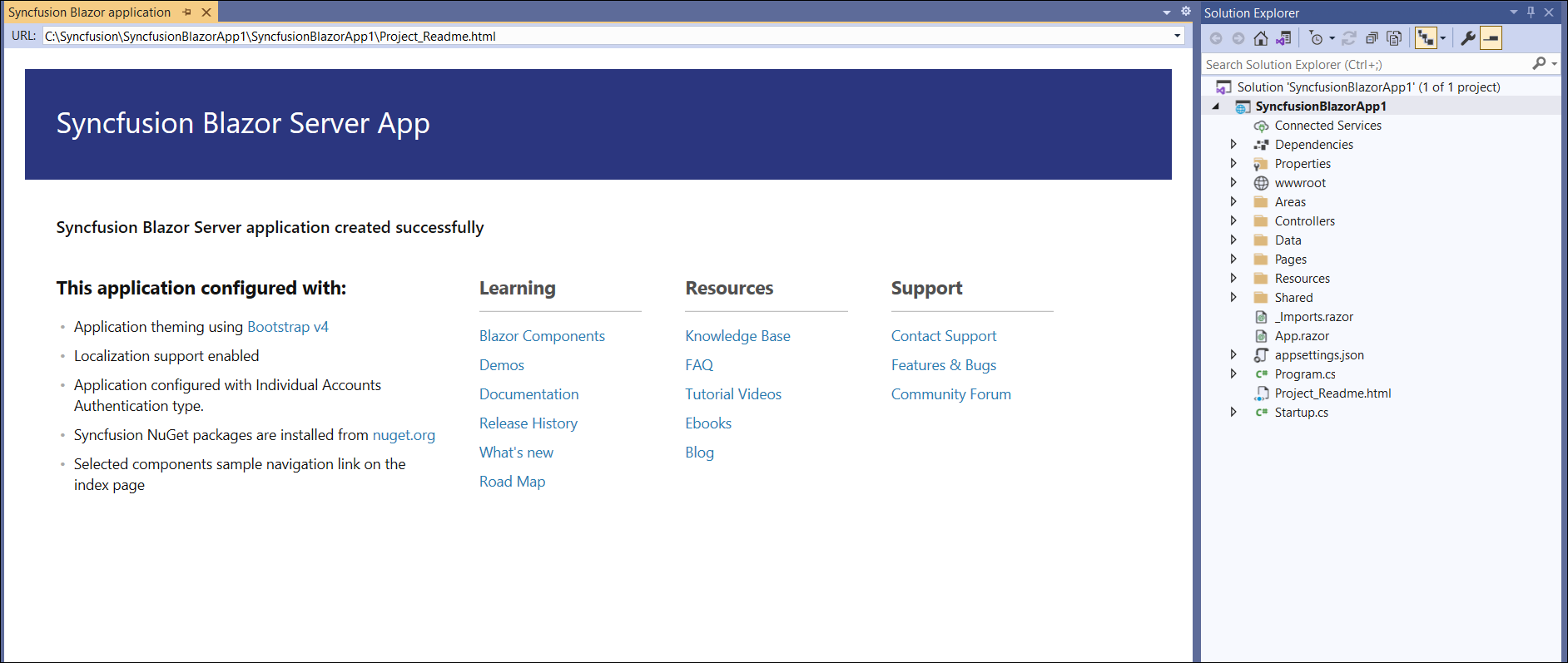
Click Create. The Syncfusion® Blazor application is created with the required Syncfusion® NuGet packages, styles, and the render code for the selected Syncfusion® components.

-
The generated project is configured with the latest Syncfusion® Blazor NuGet package version, selected theme, namespaces, chosen authentication, and component render code for the selected components.
-
If you installed the trial setup or NuGet packages from nuget.org you must register the Syncfusion® license key to your application since Syncfusion® introduced the licensing system from 2018 Volume 2 (v16.2.0.41) Essential Studio® release. Navigate to the help topic to generate and register the Syncfusion® license key to your application. Refer to this blog post for understanding the licensing changes introduced in Essential Studio®.
Authentication Configuration
We need to register the created application in the Google API Console for Individual Accounts and in Azure Active Directory for the Microsoft Identity Platform. From the Google API Console registration, we can obtain the client ID for Individual Accounts. From the Azure Active Directory registration, we can obtain the tenant ID and application client ID for the Microsoft Identity Platform. We need to configure these ID values in the created applications; only then will the application run correctly with authentication support.
Individual Accounts Authentication
Web Application and Progressive Web Application
-
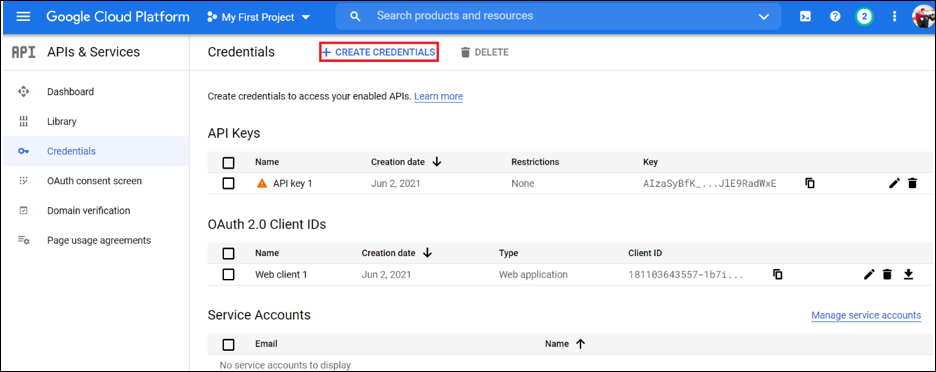
Go to below credentials page for the Google cloud platform API console.
https://console.cloud.google.com/apis/credentials?project=aerobic-furnace-244104&pli=1
-
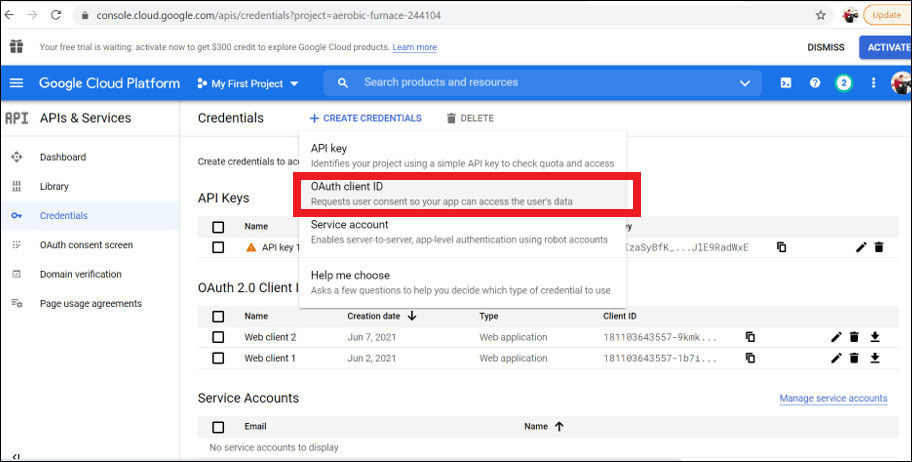
Click Create Credentials and OAuth Client Id.


-
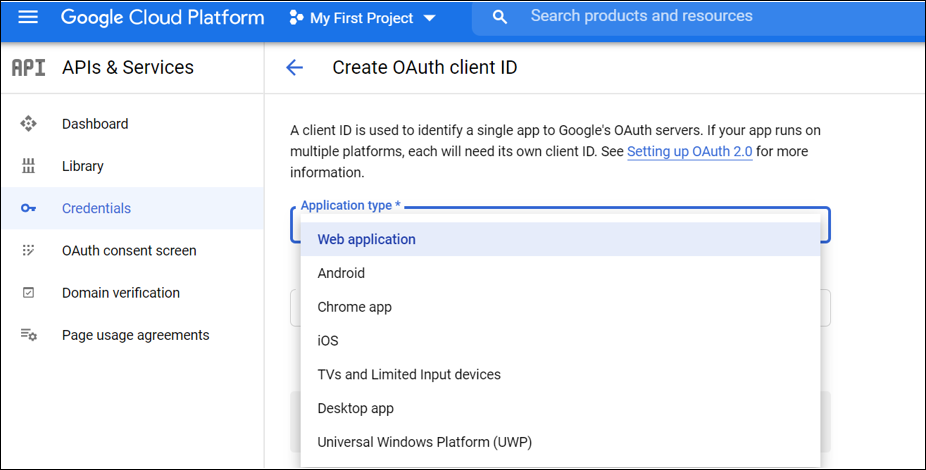
Select Application type as Web Application in client Id creation.

-
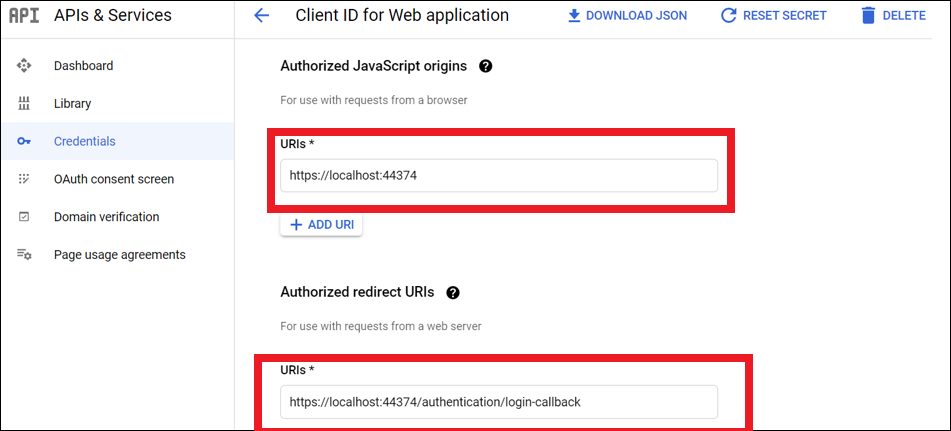
Add your publish URL link as an Authorized URI and login URL as Redirected URI.

-
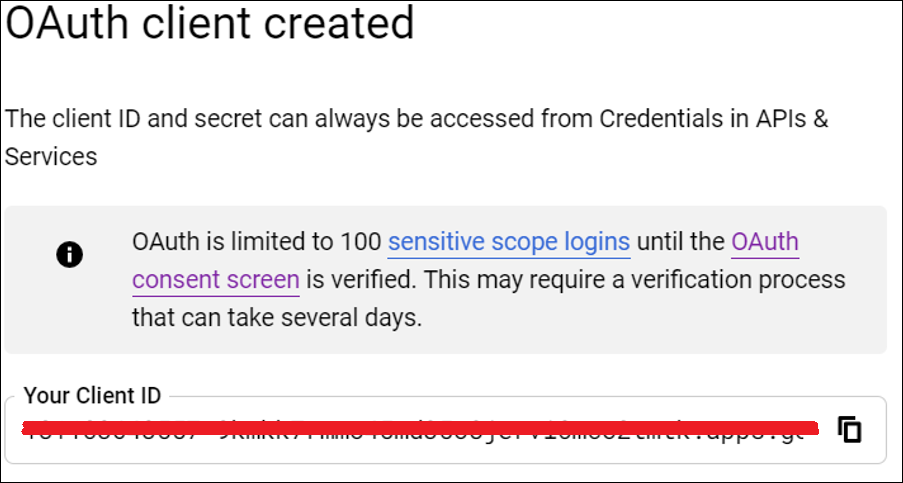
Click save then OAuth client id will be created and copy that credential.

-
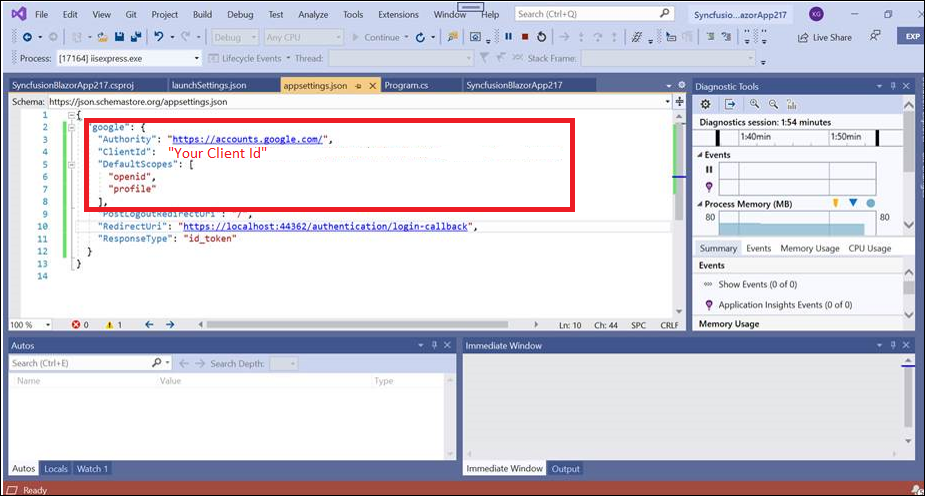
Add that Client Id, and RedirectUri in appsettings.json file of your application.

-
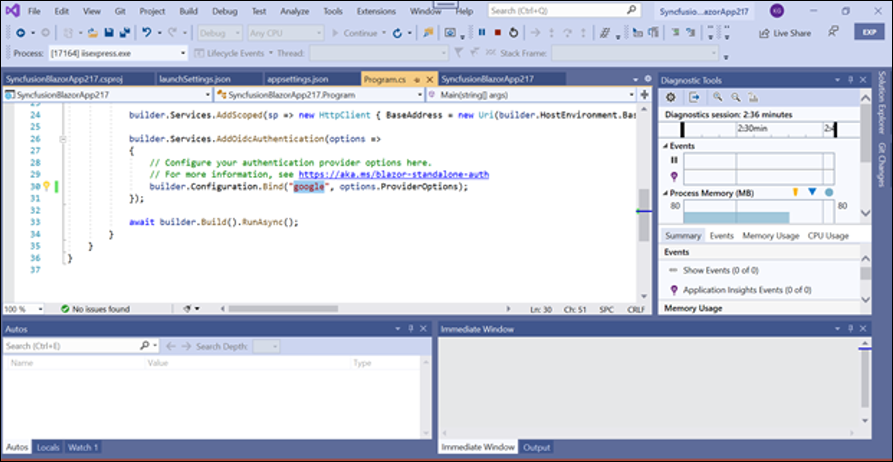
Change the build configuration bind as google from Local in program.cs file.

Microsoft Identity Platform Authentication
Server Application
-
Go to below Azure Active Directory App Registration page.
https://portal.azure.com/#view/Microsoft_AAD_IAM/ActiveDirectoryMenuBlade/~/RegisteredApps
-
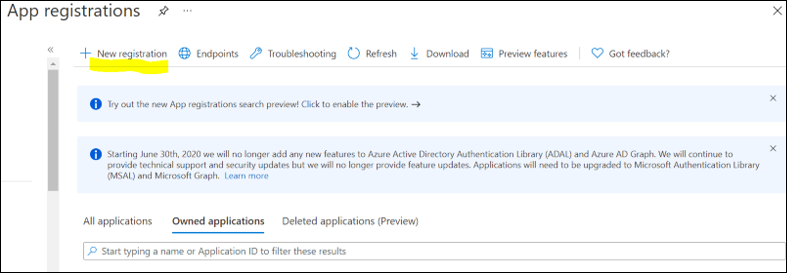
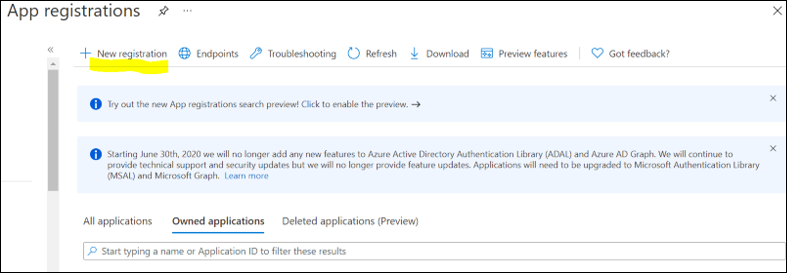
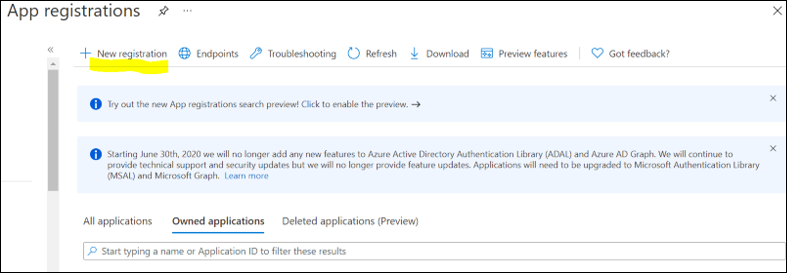
Click New Registration in App Registration page.

-
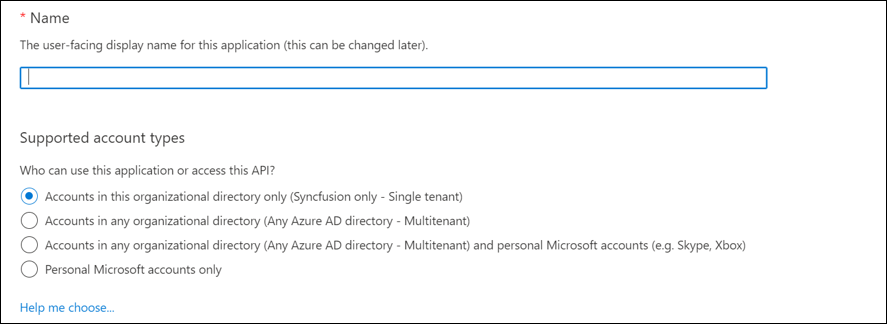
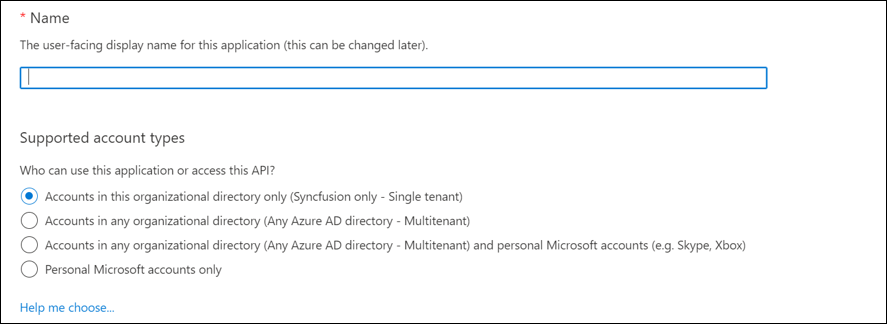
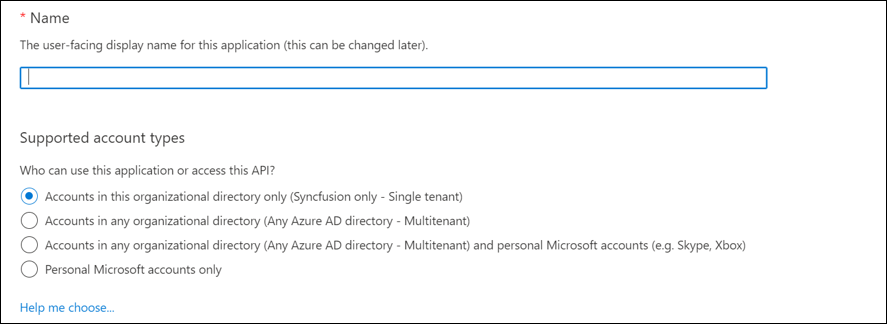
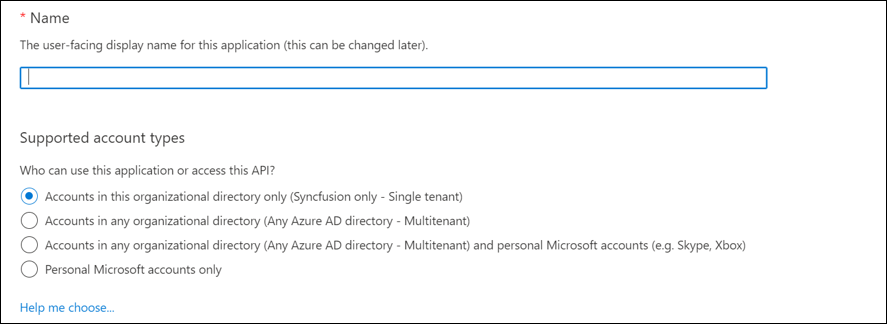
Give name of the application and selected supported type as single tenant.

-
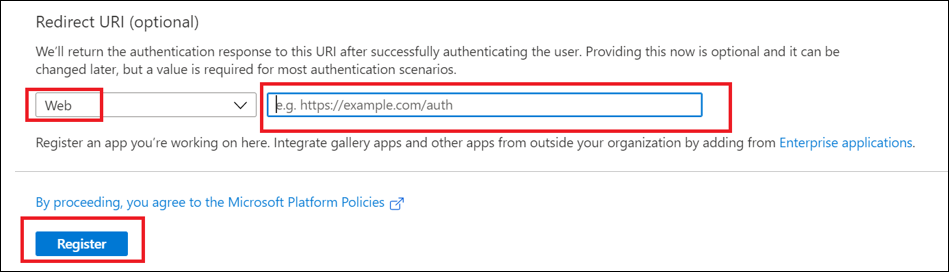
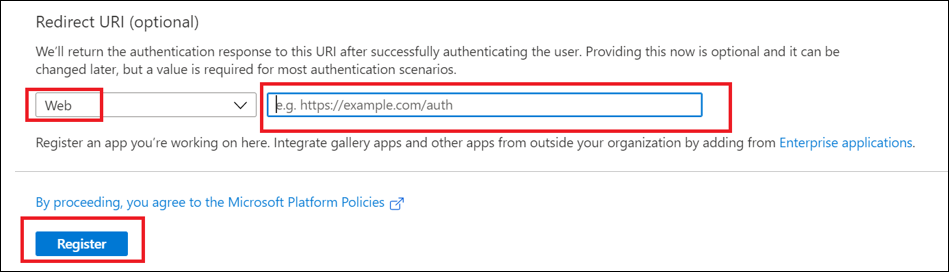
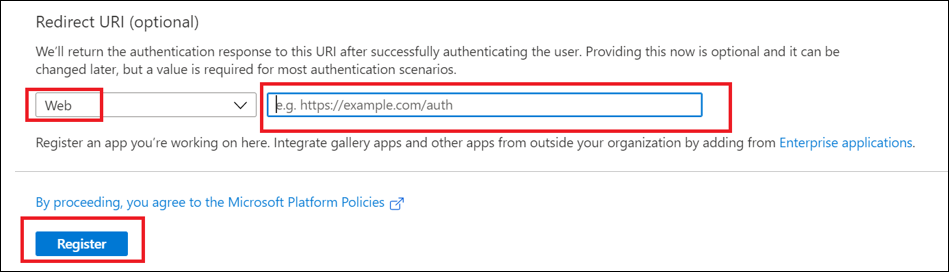
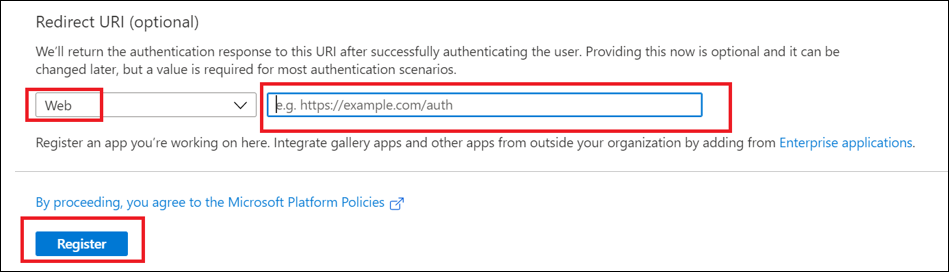
Dropdown the page, select platform as web and give your application Redirect URI like {Redirect URI}/signin-oidc and click Register.

-
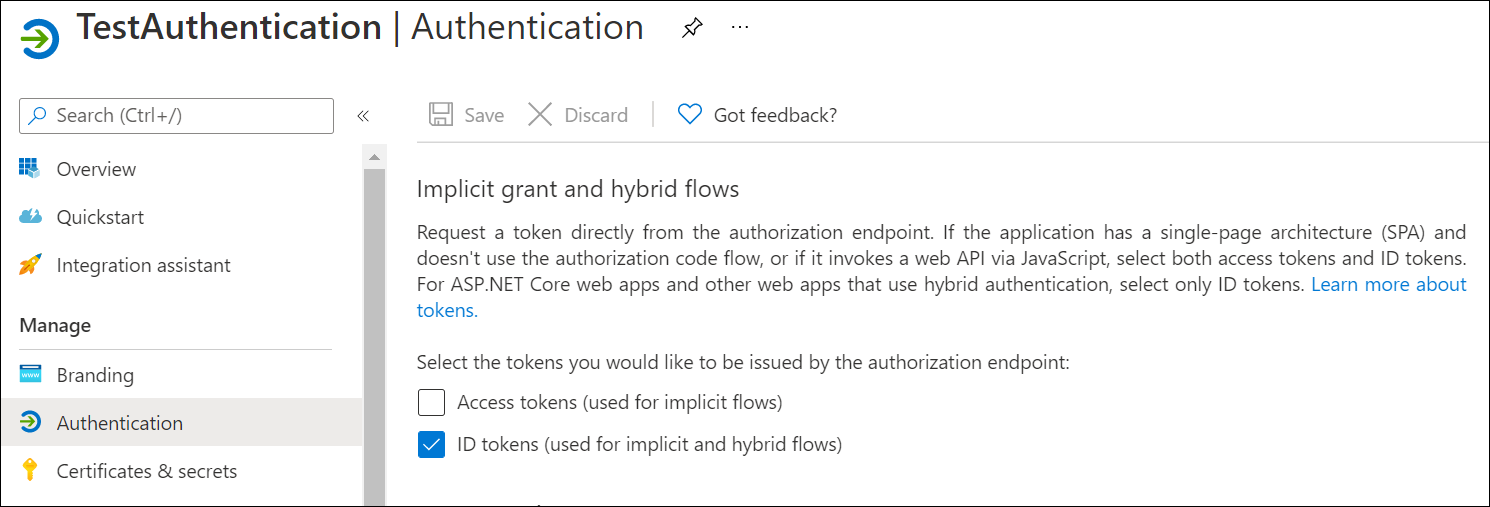
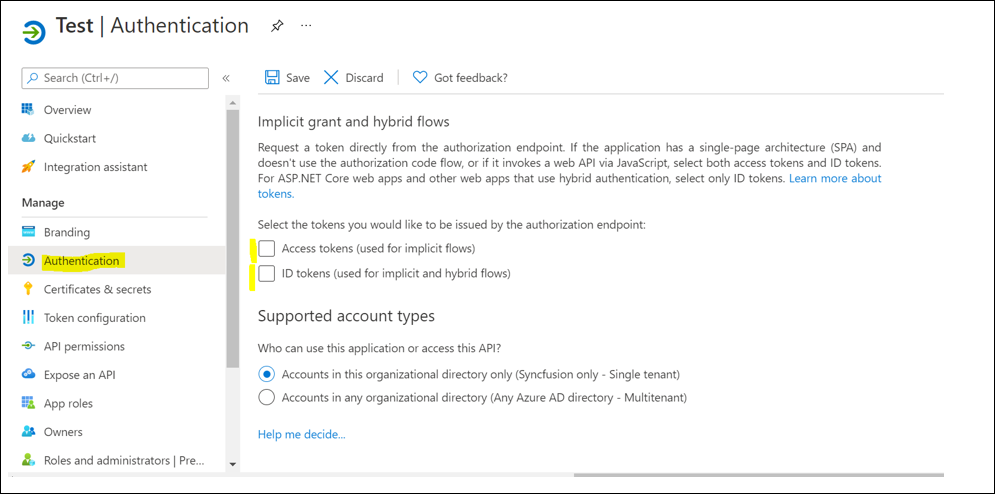
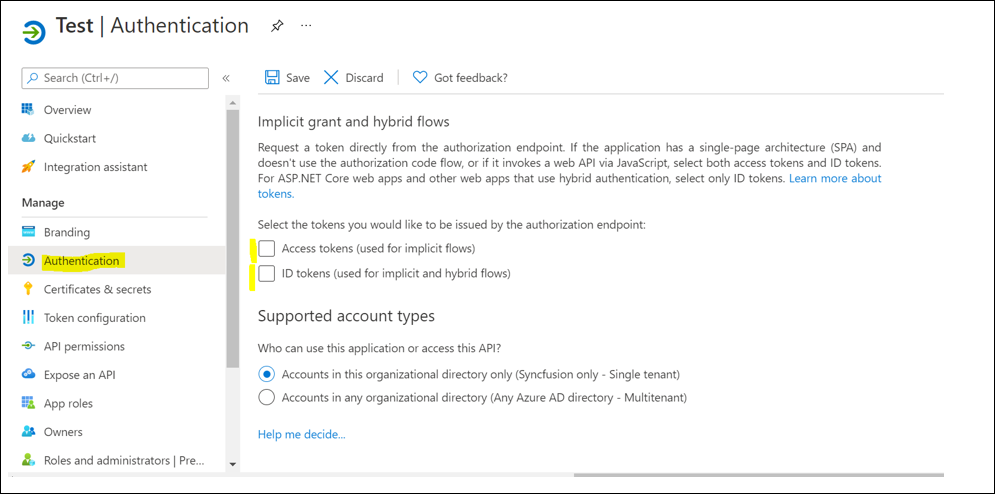
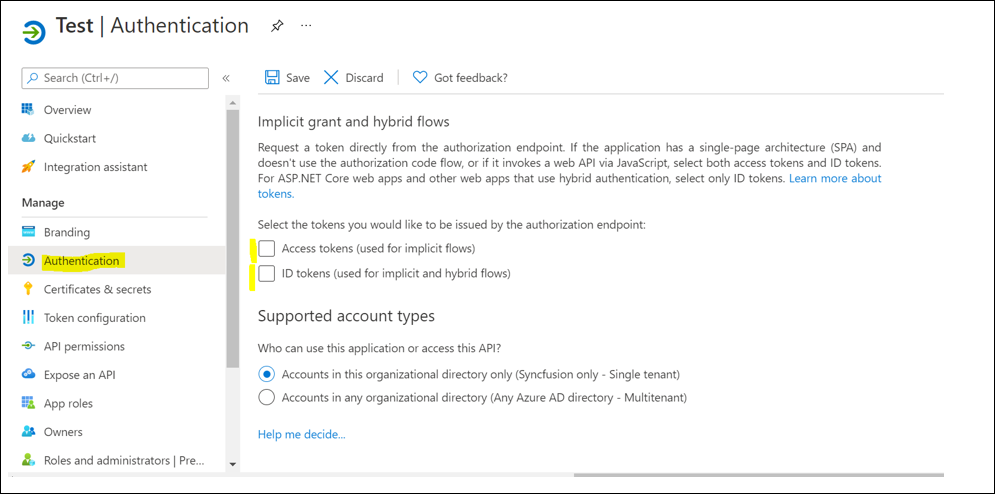
App will be registered, go to the Authentication page and tick Id token check box.

-
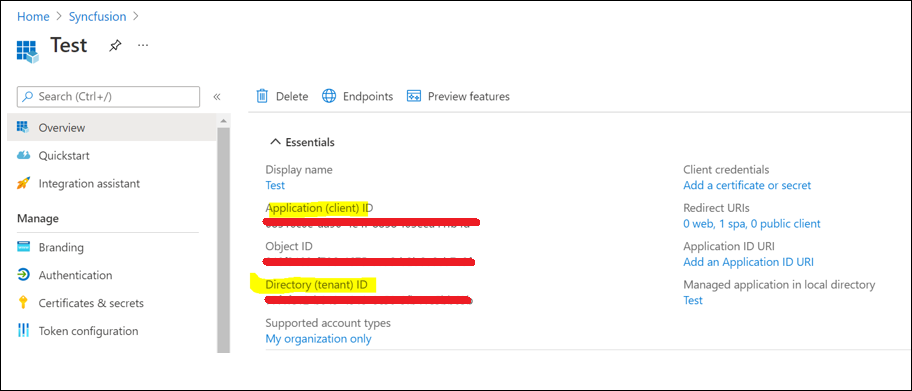
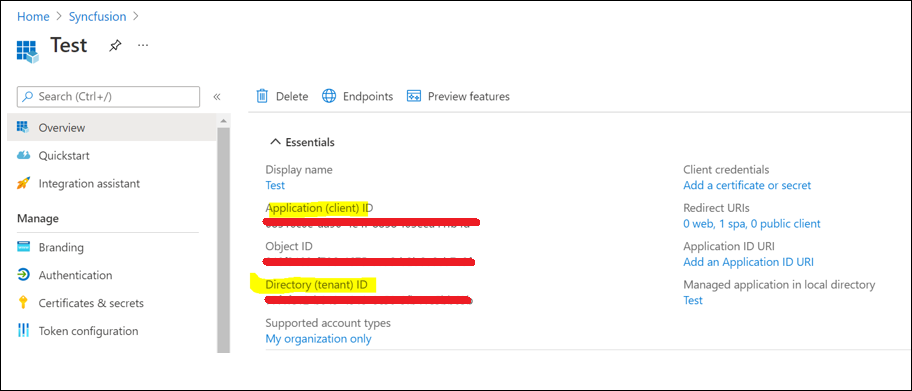
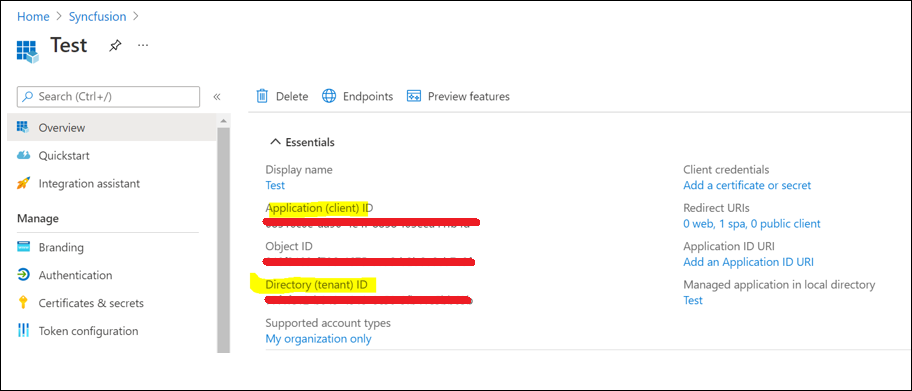
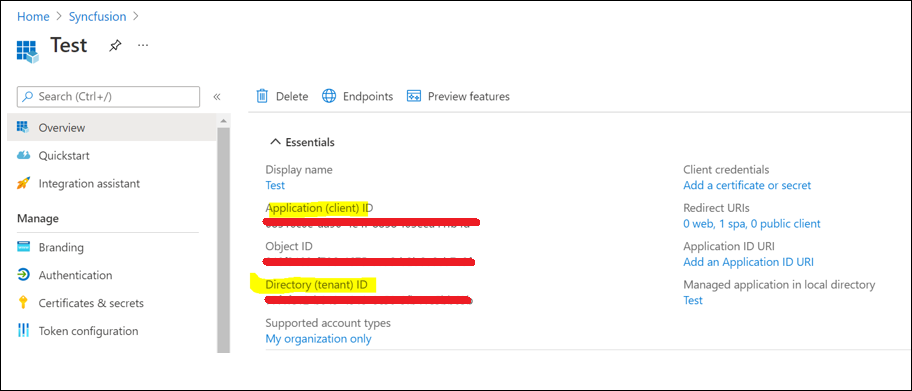
Get client tenant id and application id form overview page.

-
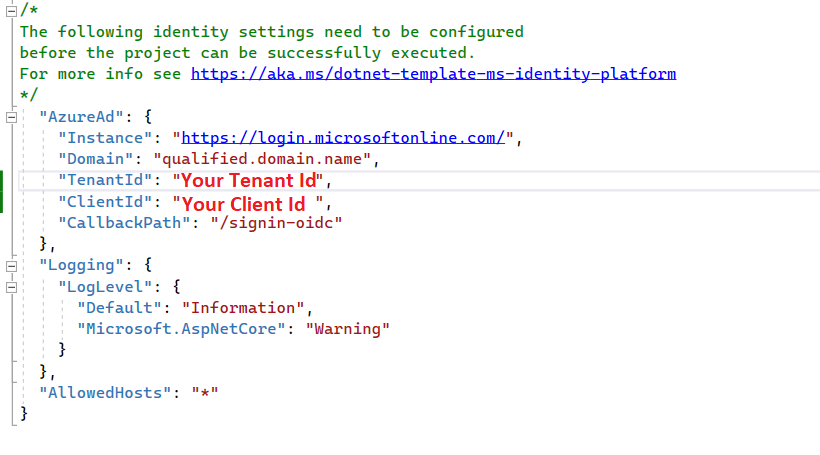
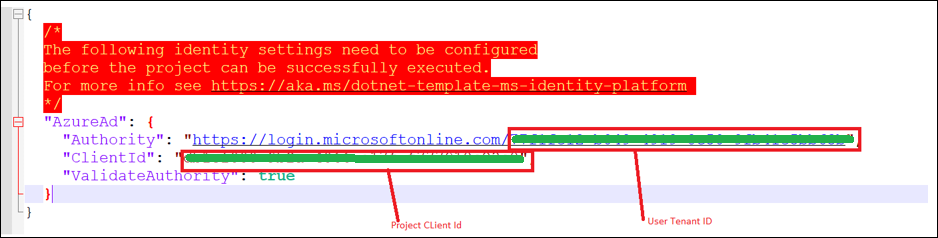
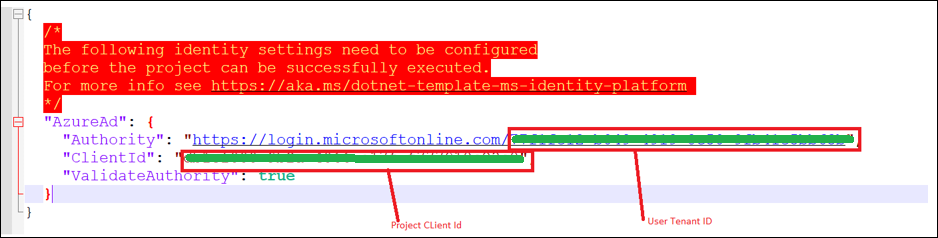
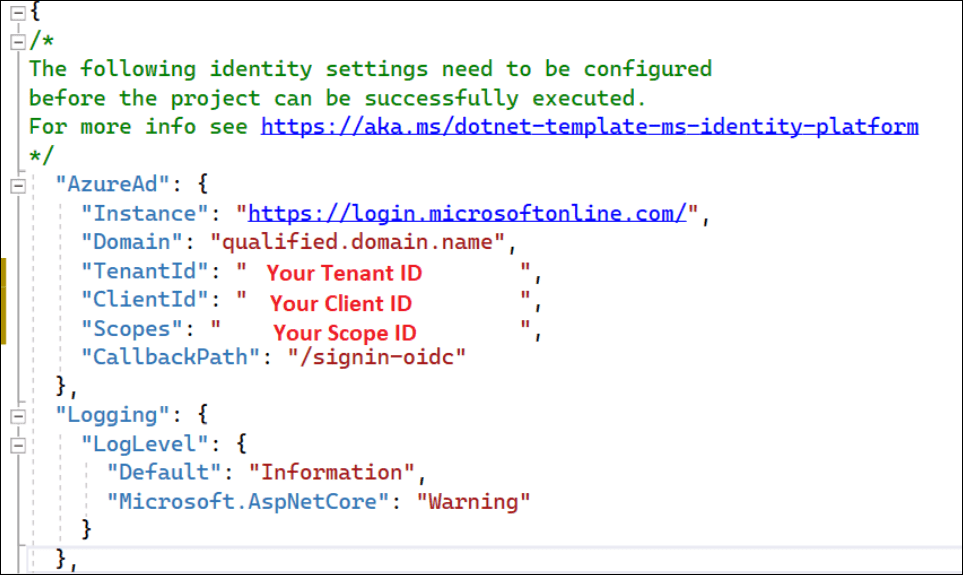
Configure those client tenant id, application id, and domain in your application appsettings.json file.

Web Application and Progressive Web Application
-
Go to below Azure Active Directory App Registration page.
https://portal.azure.com/#view/Microsoft_AAD_IAM/ActiveDirectoryMenuBlade/~/RegisteredApps
-
Click New Registration in App Registration page.

-
Give name of the application and selected supported type as single tenant.

-
Dropdown the page, select platform as web and give your application Redirect URI and click Register.

-
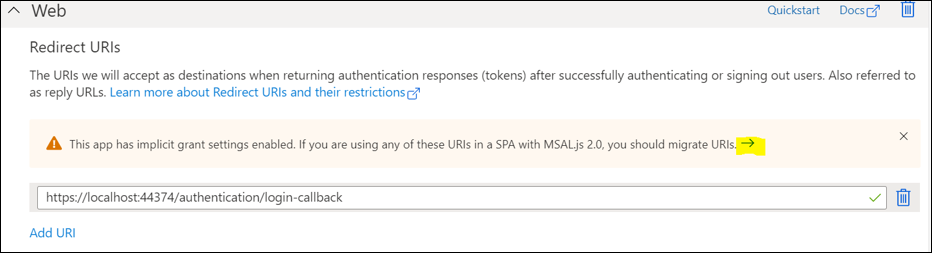
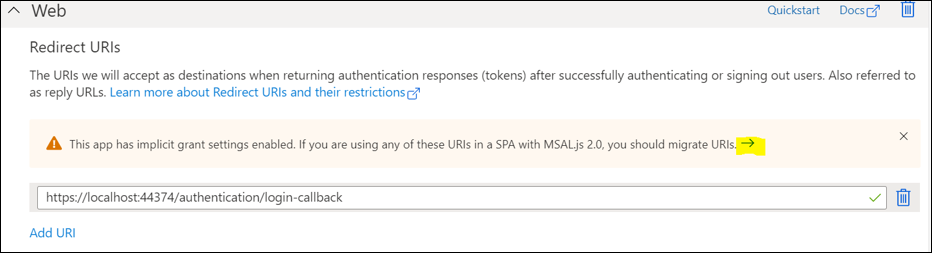
App will be registered, go to the Authentication page and tick Access token an Id token check box.

-
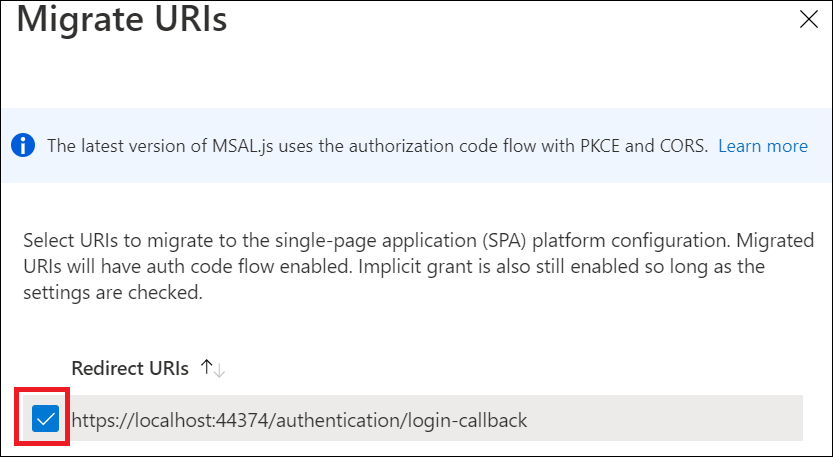
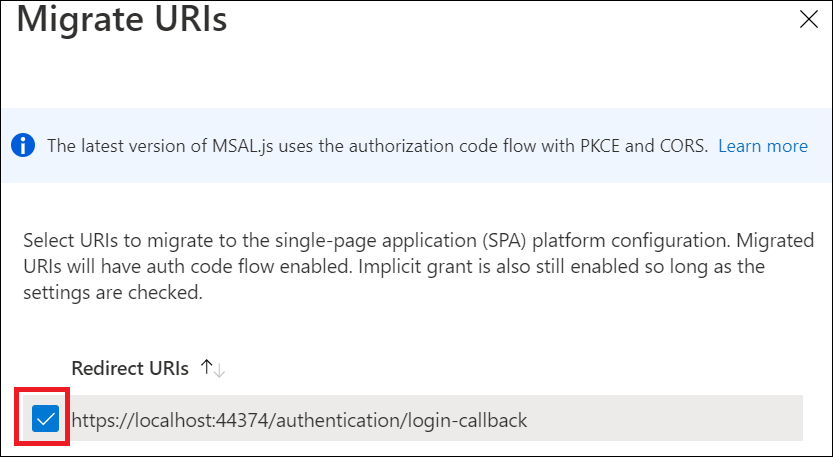
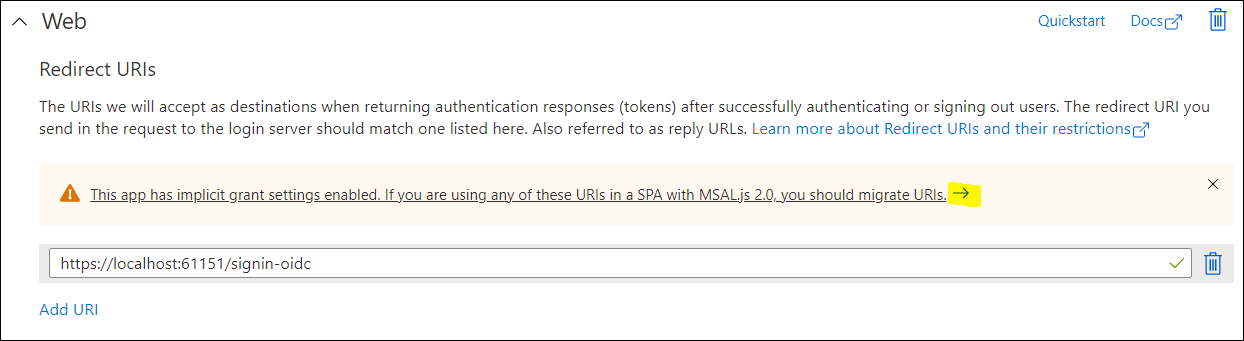
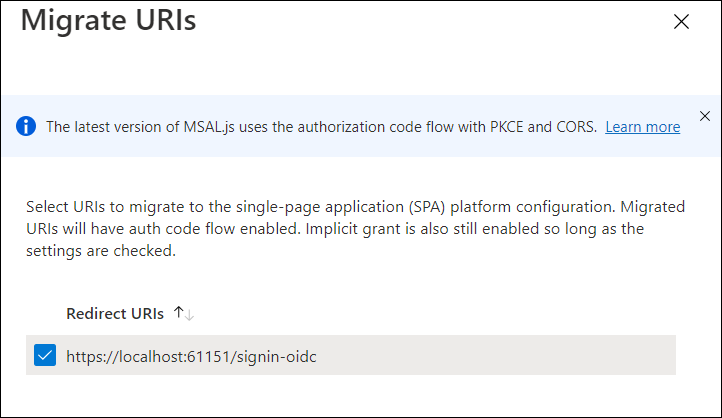
Migrate the API by clicking the highlighted arrow like in below image.


-
Get client tenant id and application id form overview page.

-
Configure those client tenant id and application id in your application appsettings.json file.

ASP.NET Core Hosted Web Application, and ASP.NET Core Hosted with Progressive Web Application
Client project Registration and Configuration
-
Go to below Azure Active Directory App Registration page.
https://portal.azure.com/#view/Microsoft_AAD_IAM/ActiveDirectoryMenuBlade/~/RegisteredApps
-
Click New Registration in App Registration page.

-
Give name of the application and selected supported type as single tenant.

-
Dropdown the page, select platform as web and give your application Redirect URI and click Register.

-
App will be registered, go to the Authentication page and tick Access token an Id token check box.

-
Migrate the API by clicking the highlighted arrow like in below image.


-
Get client tenant id and application id form overview page.

-
Configure those client tenant id and application id in your application appsettings.json file.

Server project Registration and configuration
-
Go to below Azure Active Directory App Registration page.
https://portal.azure.com/#view/Microsoft_AAD_IAM/ActiveDirectoryMenuBlade/~/RegisteredApps
-
Click New Registration in App Registration page.

-
Give name of the application and selected supported type as single tenant.

-
Dropdown the page, select platform as web and give your application Redirect URI and click Register.

-
App will be registered, go to the Authentication page and tick Access token an Id token check box.

-
Migrate the API by clicking the highlighted arrow like in below image.


-
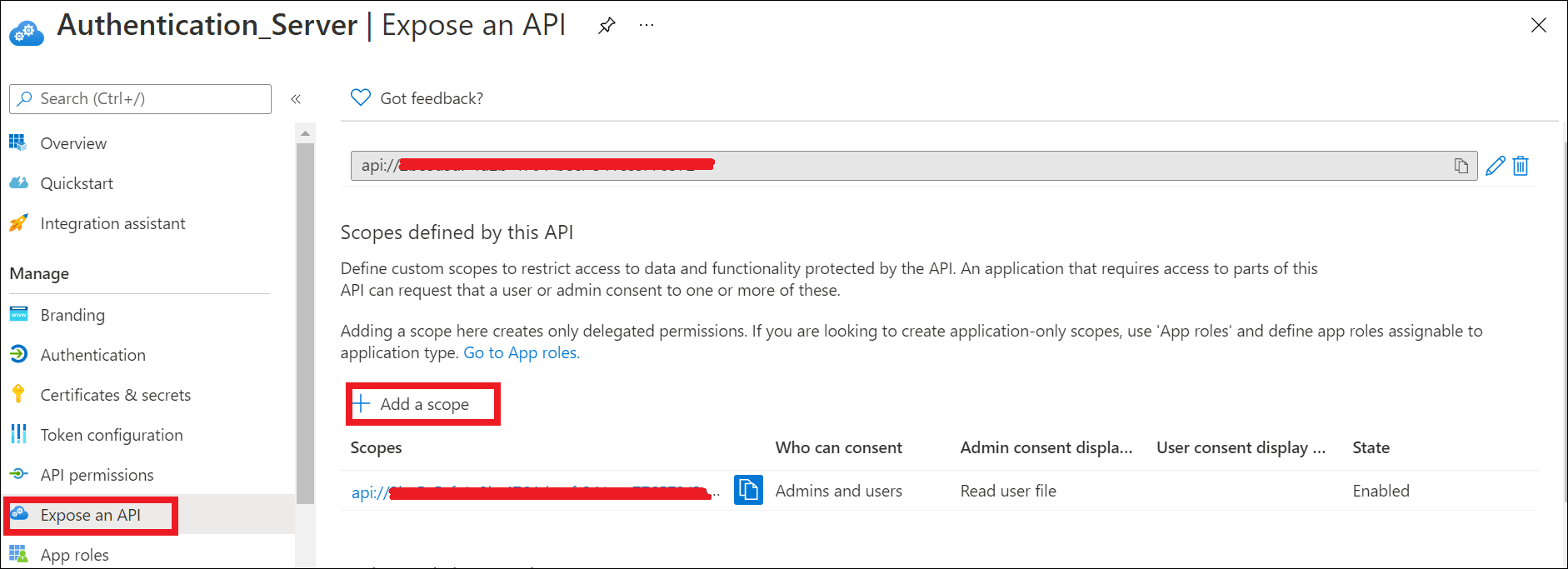
Add a scope API in Expose an API page.

-
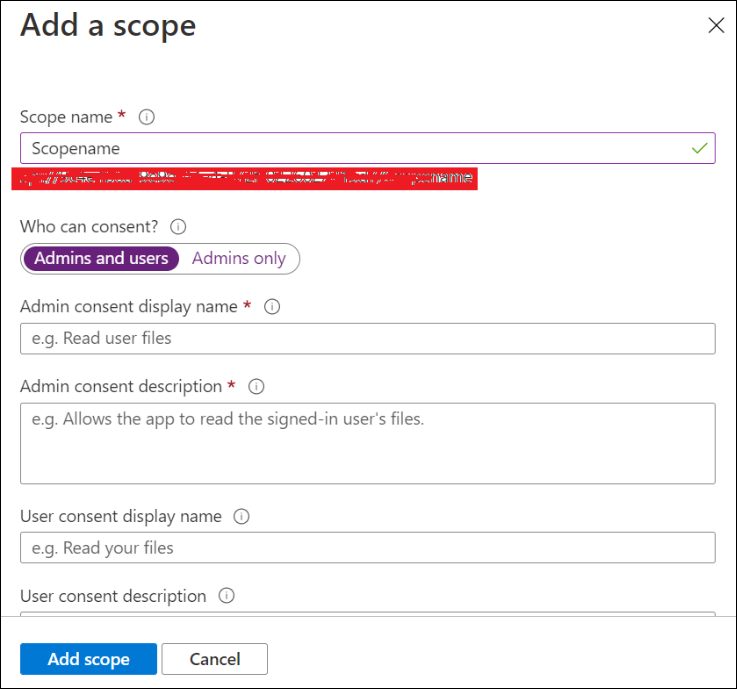
Give scope name, admin consent display name, and admin consent description and click Add scope. Scope API will be created, copy those scope API Value.

-
Get client tenant id and application id form overview page.

-
Configure those client tenant id, application id, added scope api id, and domain in your application appsettings.json file.

-
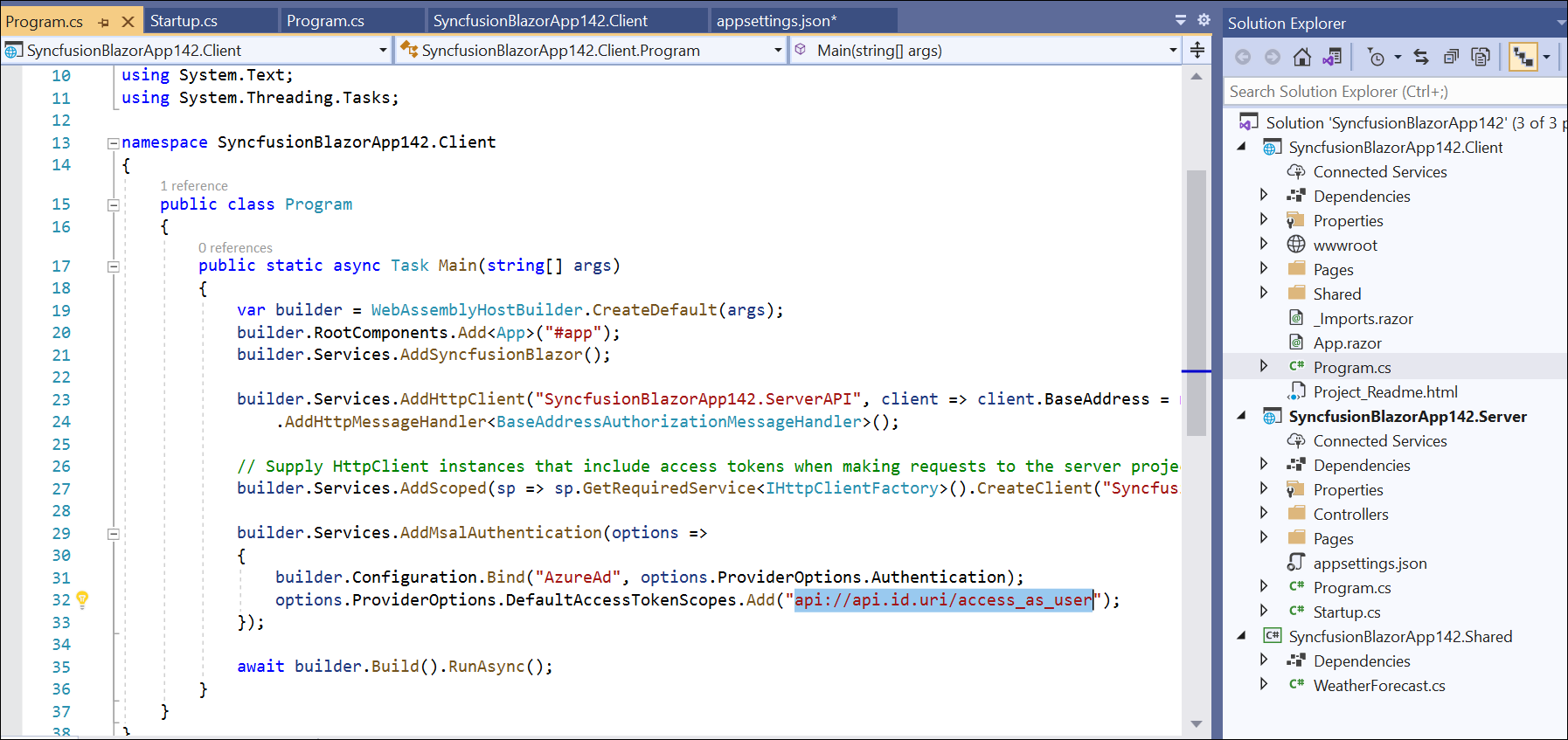
Configure the scope API in client application program.cs file below highlighted place.

Run application
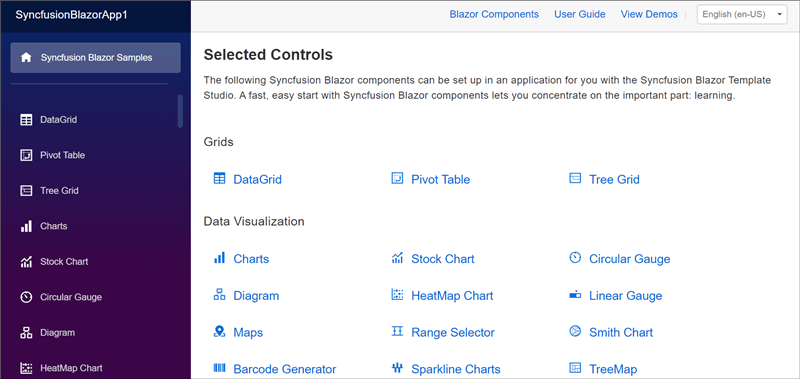
You can run the application and see the Syncfusion® components you selected. Select a component to see component output.

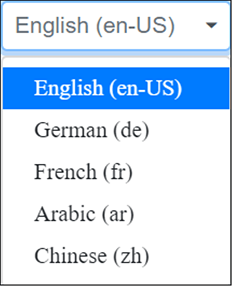
You can select a culture language in combo box at top right on the output page to apply the culture in the application.

NOTE
Note: Above culture combo box will be enabled in sample output if localization option is selected in configuration window from Syncfusion® Blazor Template Studio wizard.
Register and Login Application
Individual Authentication
Blazor Web App
Applying Database Migrations and User Registration in the .NET 8.0, .NET 9.0 and .NET 10 Blazor Web App
Applying Database Migrations:
In the Blazor Web App, it’s essential to apply pending migrations to the database before proceeding with user registration. Choose one of the following options:
Option 1: Using Visual Studio Package Manager Console
Navigate to View -> Other Windows -> Package Manager Console in Visual Studio.
Run the following command in the Package Manager Console:
Update-Database
Option 2: Using Command Prompt
Open a command prompt in your project directory and execute the following command:
dotnet ef database update
User Registration:
-
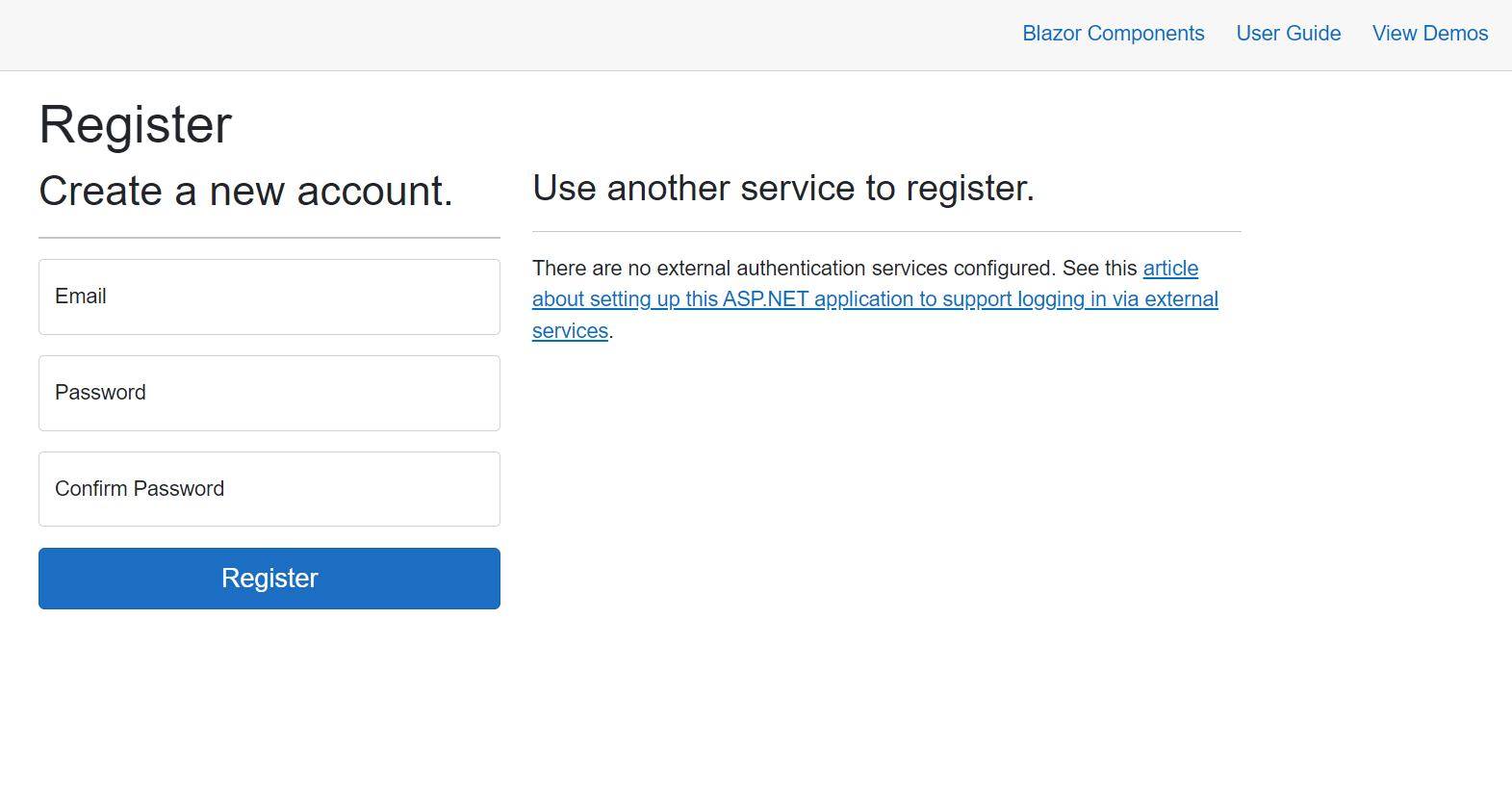
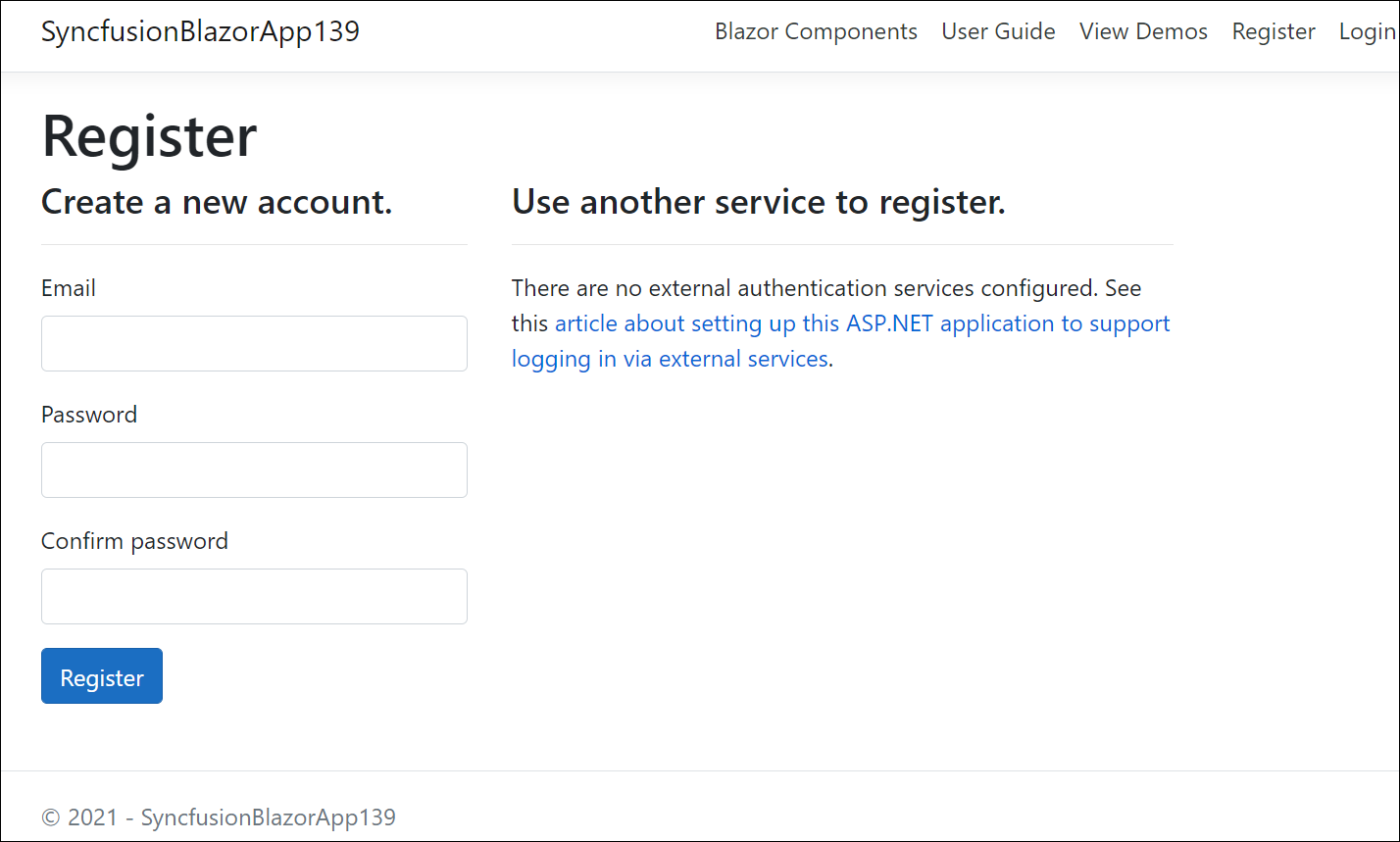
Launch the application and register by submitting your email address and creating a password.

-
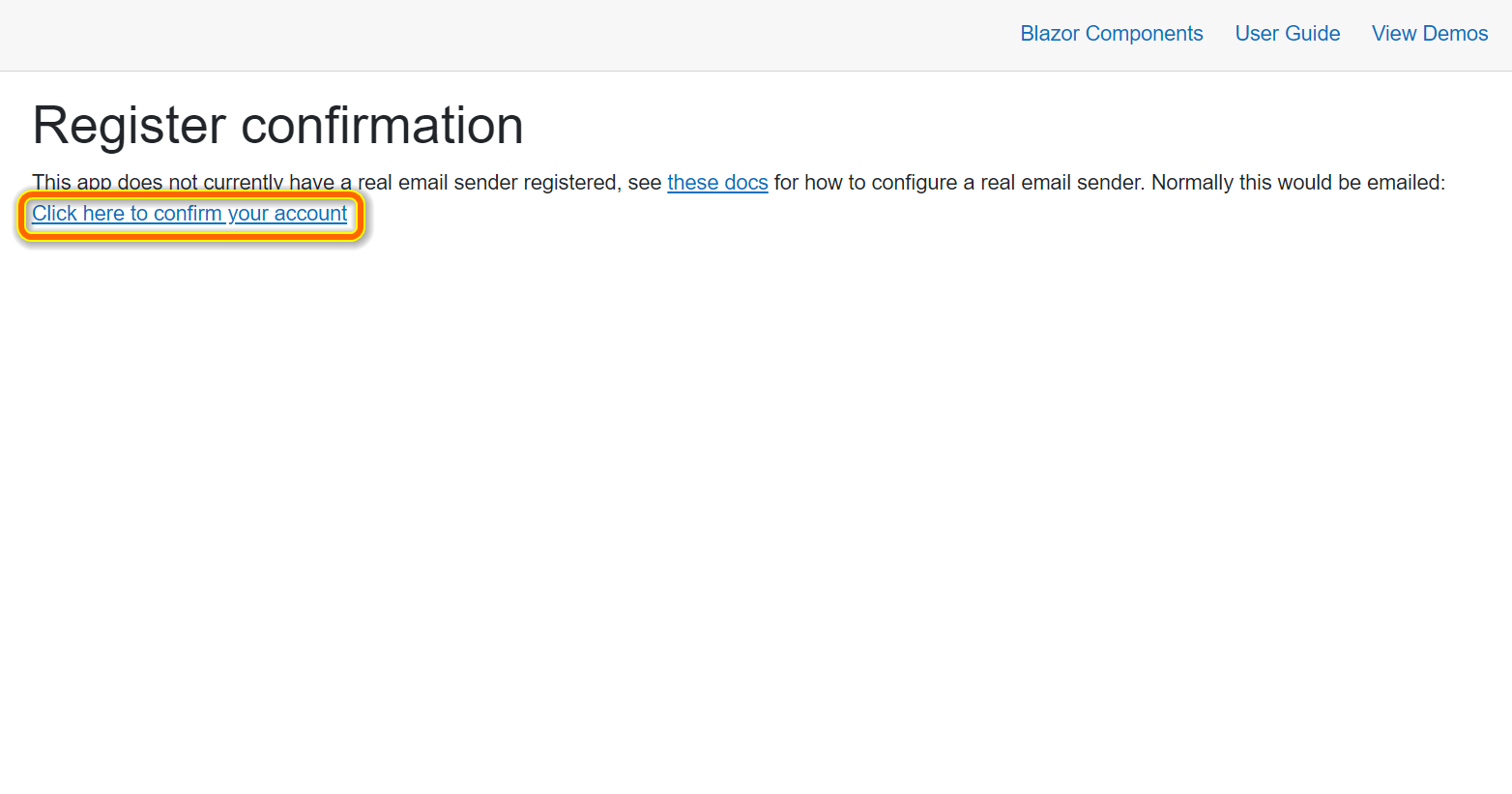
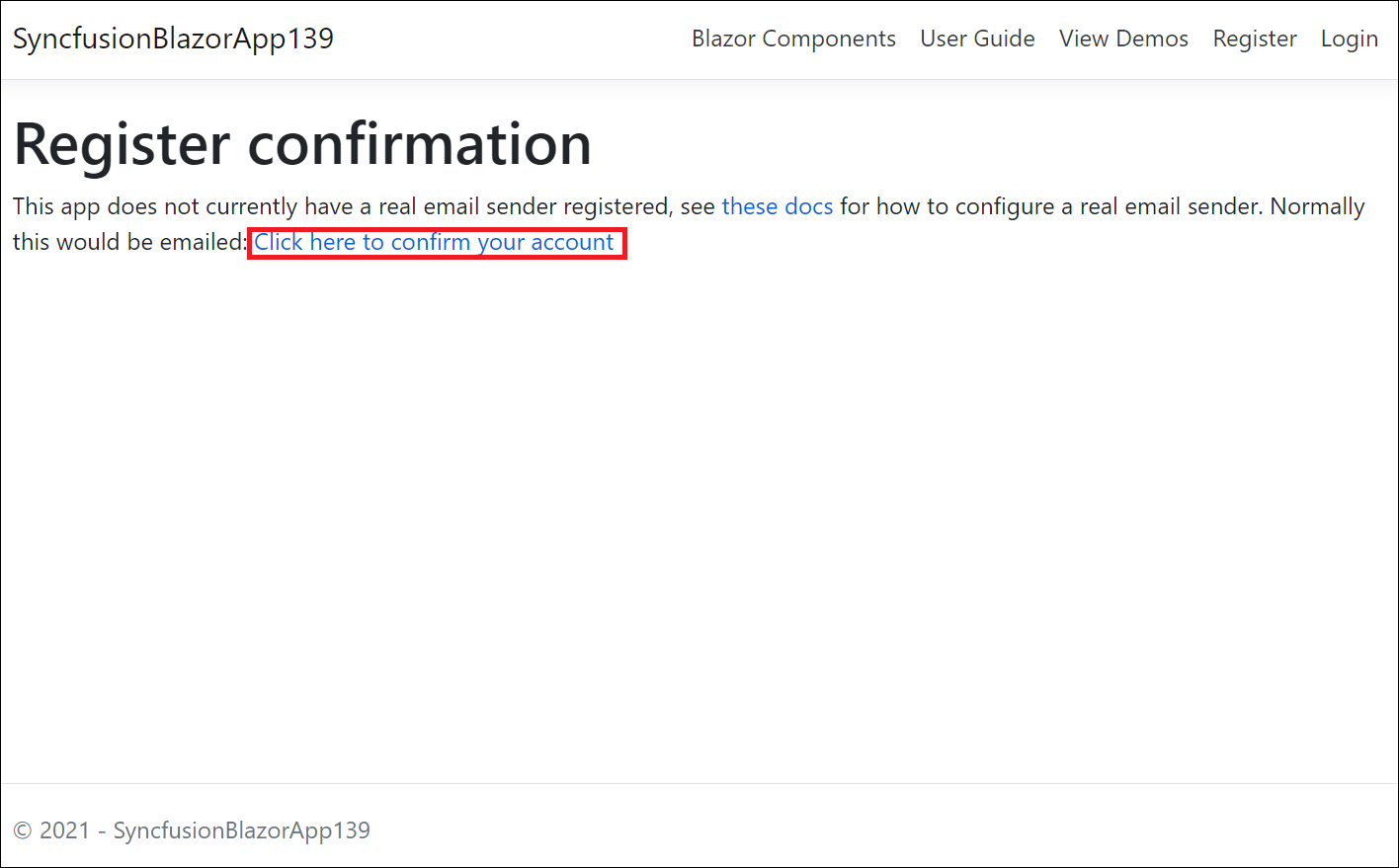
Confirm your registration by clicking Click here to confirm your account.

-
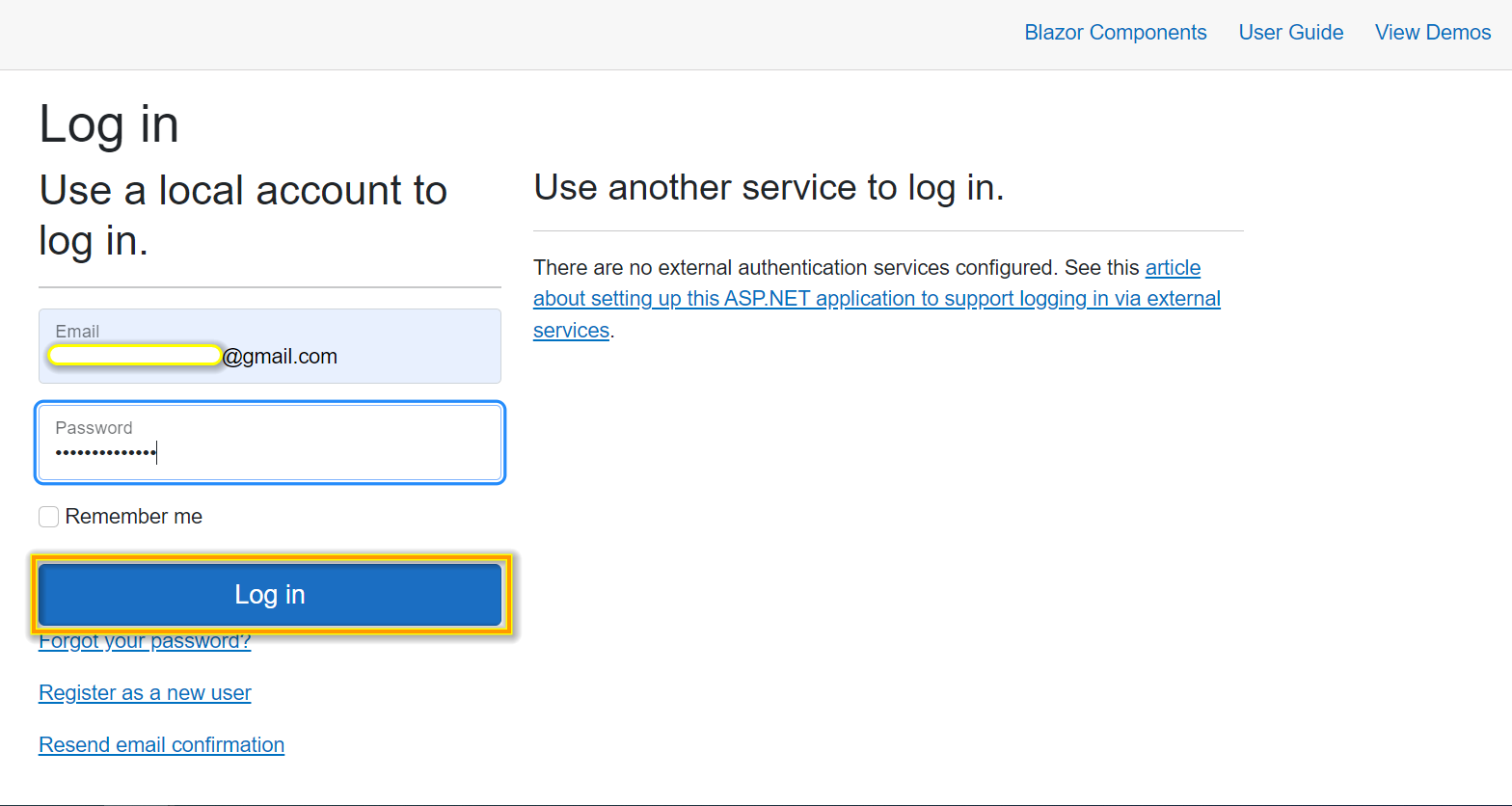
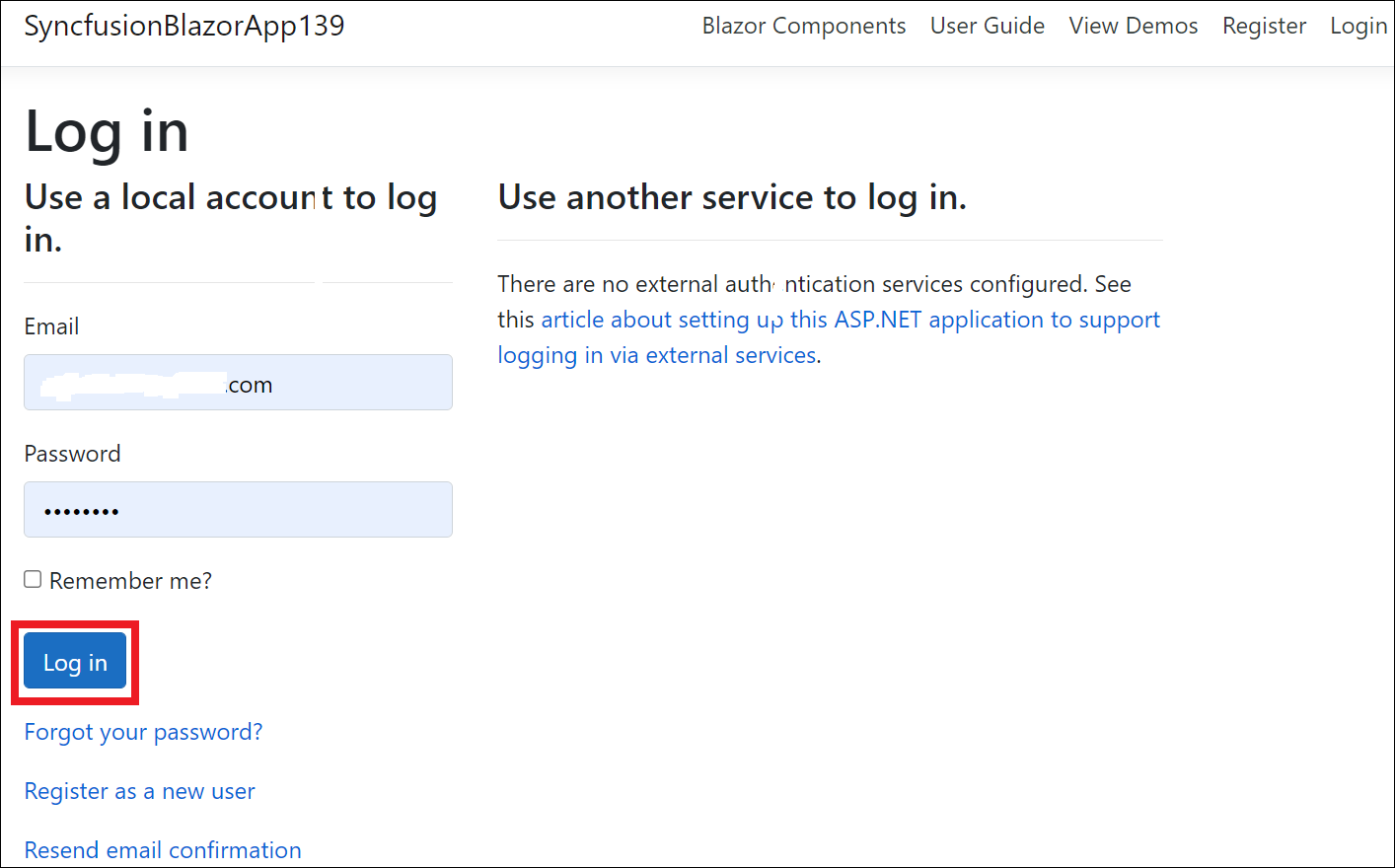
Submit your registered email address and password to log in to the application.

Server Application, ASP.NET Core hosted Web Application, and Progressive Web Application with ASP.NET Core hosted
-
For register the application, submit your email address and create a password.

-
Confirming registration by clicking Click here to confirm your account.

-
Submit your registered email address and password to login the application.

Web Application and Progressive Web Application
-
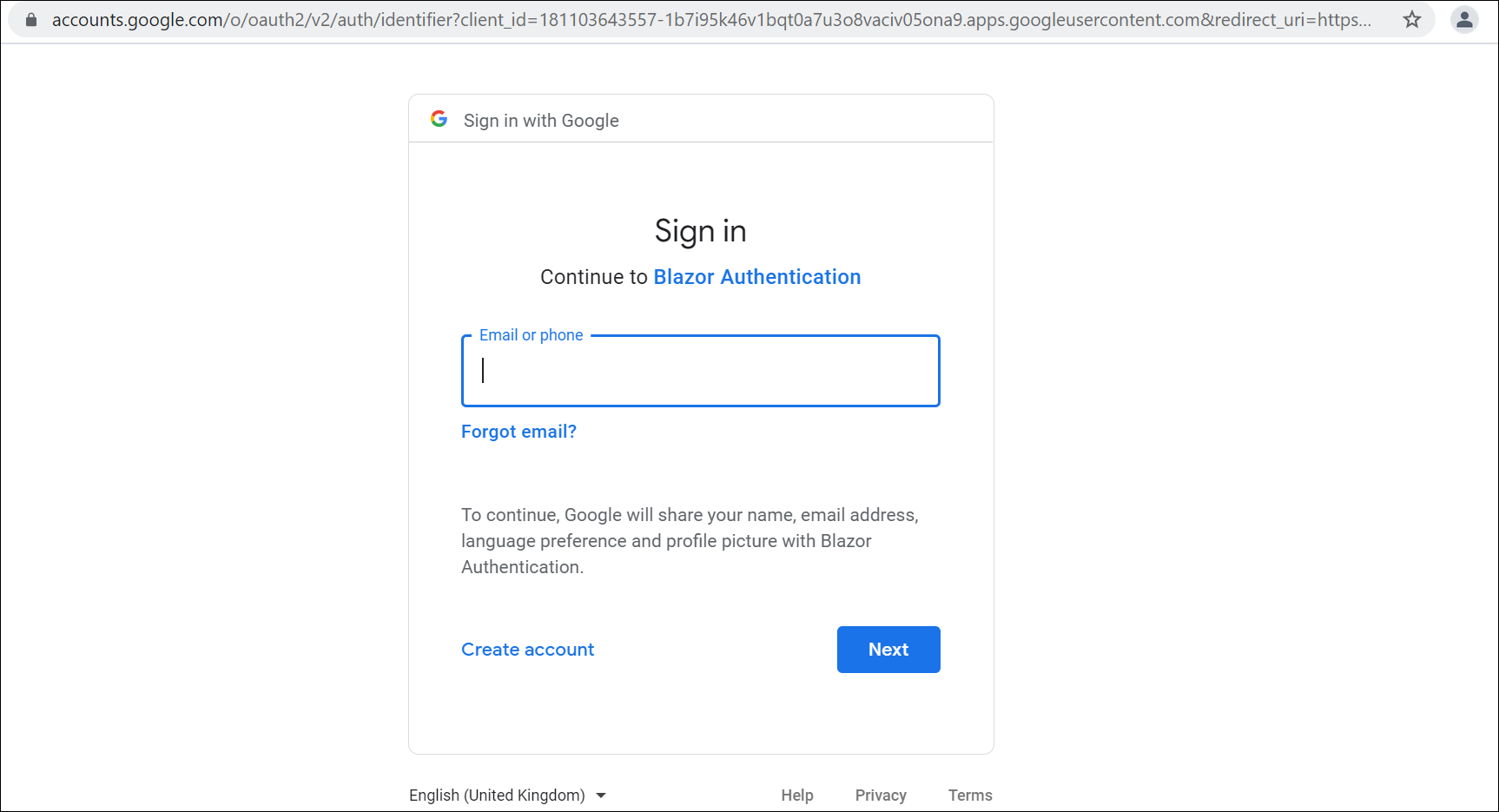
Login to the application using Gmail accounts.

Microsoft Identity Platform
Server Application, Web Application, Progressive Application, ASP.NET Core Hosted Web Application, and ASP.NET Core Hosted with Progressive Web Application
-
Login to your application using your Microsoft account.
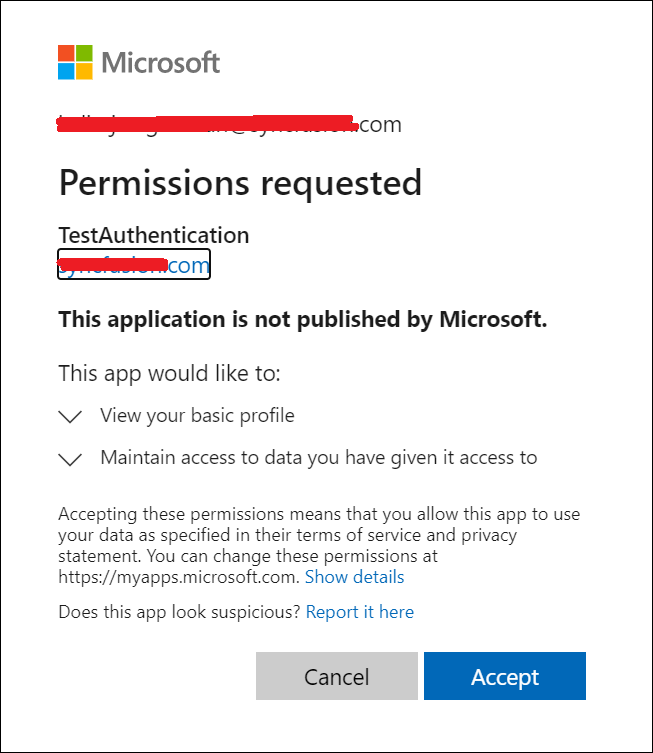
-
Accept permission request of your application.