Data Labels in Blazor Charts Component
13 Sep 20248 minutes to read
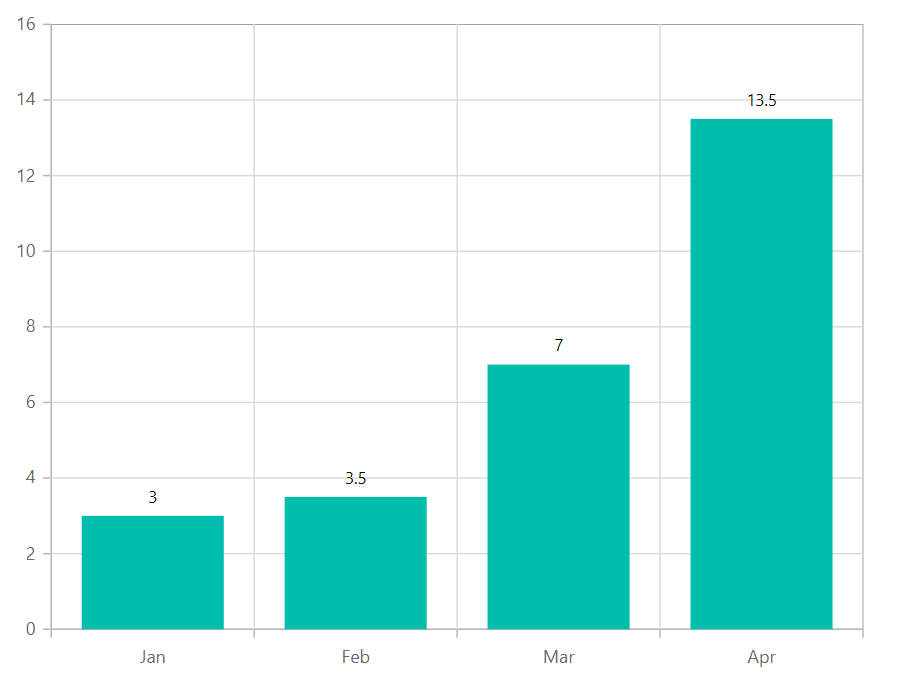
Data label can be added to a ChartSeries by enabling the Visible option in the data label settings. By default, the labels will organize themselves intelligently without overlapping.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category"/>
<ChartSeriesCollection>
<ChartSeries DataSource="@WeatherReports" XName="X" YName="Y" Type="ChartSeriesType.Column">
<ChartMarker>
<ChartDataLabel Visible="true"/>
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class Data
{
public string X { get; set; }
public double Y { get; set; }
}
public List<Data> WeatherReports = new List<Data>
{
new Data{ X= "Jan", Y= 3 },
new Data{ X= "Feb", Y= 3.5 },
new Data{ X= "Mar", Y= 7 },
new Data{ X= "Apr", Y= 13.5 }
};
}
Position
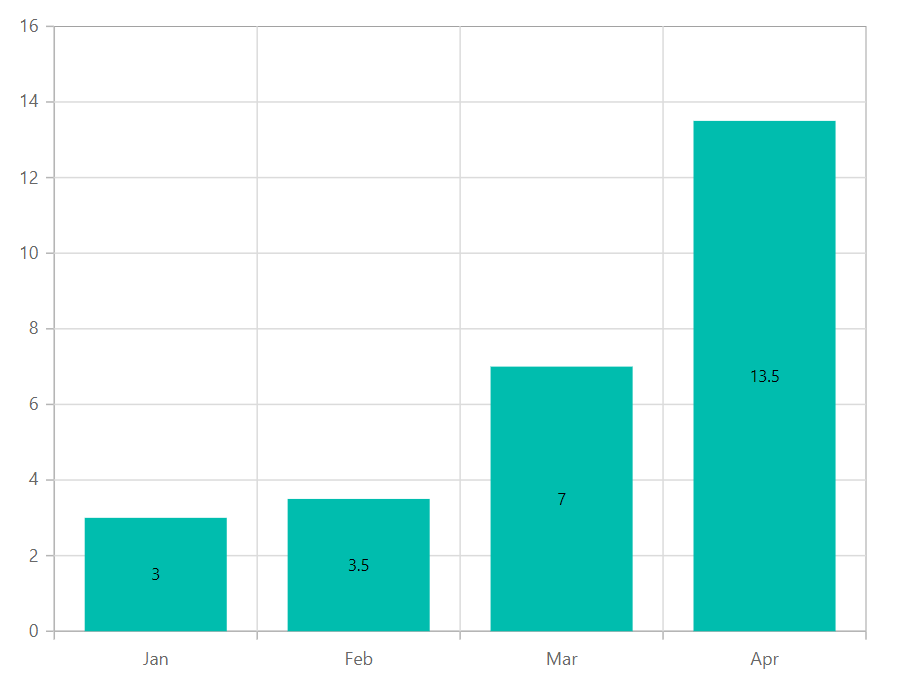
Using Position property, the label can be placed either on Top, Middle, Bottom or Outer.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartSeriesCollection>
<ChartSeries DataSource="@WeatherReports" XName="X" YName="Y" Type="ChartSeriesType.Column">
<ChartMarker>
<ChartDataLabel Visible="true" Position="Syncfusion.Blazor.Charts.LabelPosition.Middle" />
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class Data
{
public string X { get; set; }
public double Y { get; set; }
}
public List<Data> WeatherReports = new List<Data>
{
new Data{ X= "Jan", Y= 3 },
new Data{ X= "Feb", Y= 3.5 },
new Data{ X= "Mar", Y= 7 },
new Data{ X= "Apr", Y= 13.5 }
};
}
NOTE
The position
Outeris applicable only for column and bar series.
Template
Label content can be formatted by using the Template option. Inside the template, one can add the placeholder text ${point.x} and ${point.y} to display the corresponding data point value.
Text mapping
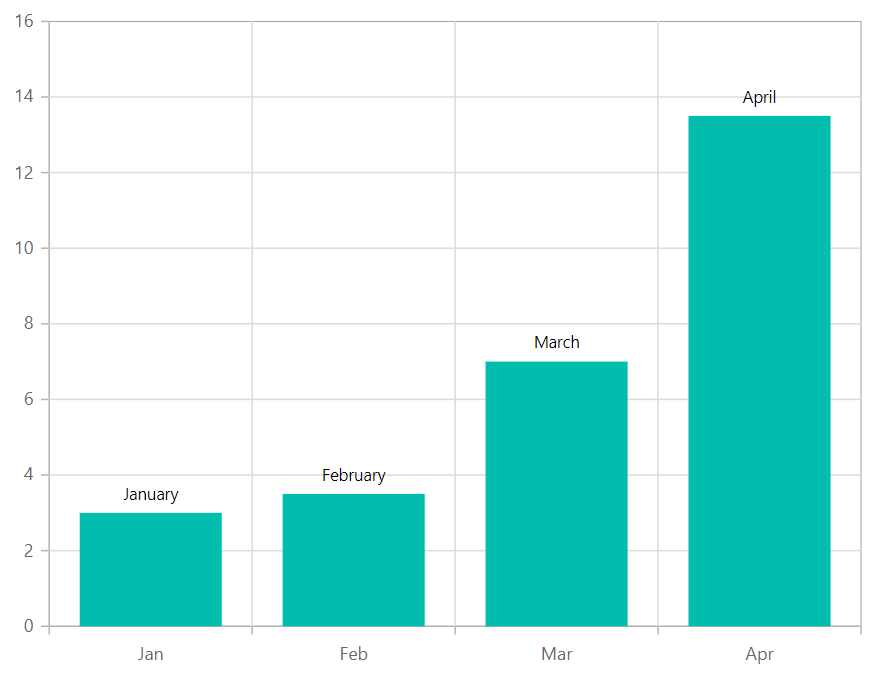
The Name property can be used to map text from a datasource to a data label.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category"></ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@WeatherReports" XName="X" YName="Y" Type="ChartSeriesType.Column">
<ChartMarker>
<ChartDataLabel Visible="true" Name="Text"></ChartDataLabel>
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class Data
{
public string X { get; set; }
public double Y { get; set; }
public string Text { get; set; }
}
public List<Data> WeatherReports = new List<Data>
{
new Data{ X= "Jan", Y= 3, Text= "January" },
new Data{ X= "Feb", Y= 3.5, Text= "February" },
new Data{ X= "Mar", Y= 7, Text= "March" },
new Data{ X= "Apr", Y= 13.5, Text= "April" }
};
}
Format
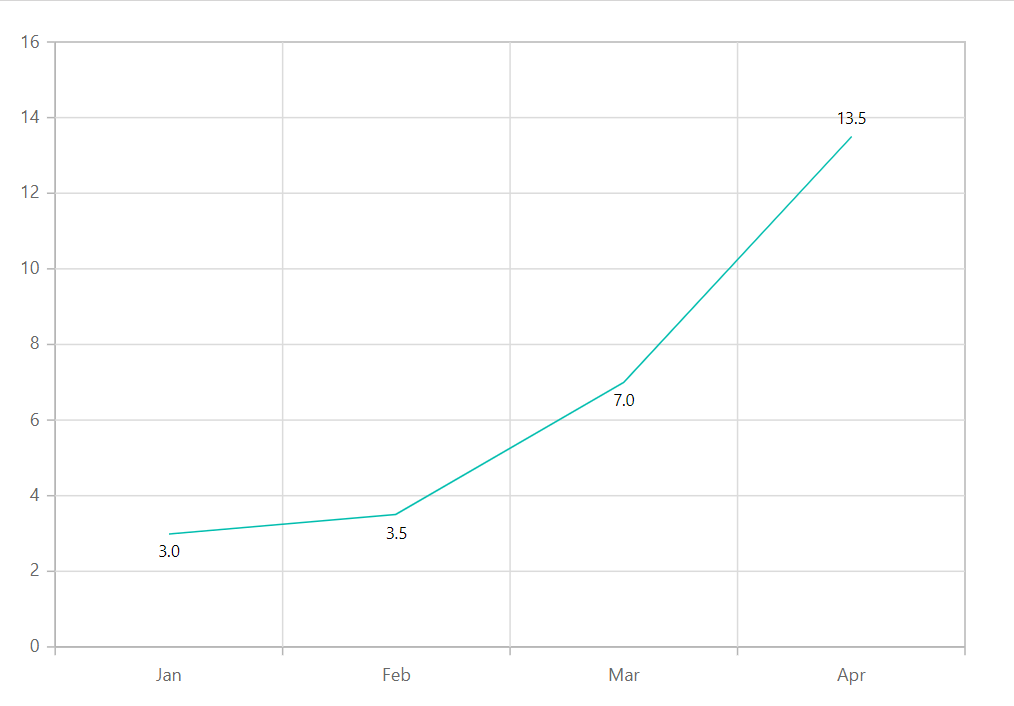
Data label for the chart can be formatted using Format property. You can use the global formatting options, such as ‘N1’, ‘P1’, and ‘C1’.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@WeatherReports" XName="X" YName="Y" Type="ChartSeriesType.Line" >
<ChartMarker>
<ChartDataLabel Visible="true" Format="N1" />
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class Data
{
public string X { get; set; }
public double Y { get; set; }
public string Text { get; set; }
}
public List<Data> WeatherReports = new List<Data>
{
new Data{ X= "Jan", Y= 3, Text= "January" },
new Data{ X= "Feb", Y= 3.5, Text= "February" },
new Data{ X= "Mar", Y= 7, Text= "March" },
new Data{ X= "Apr", Y= 13.5, Text= "April" }
};
}
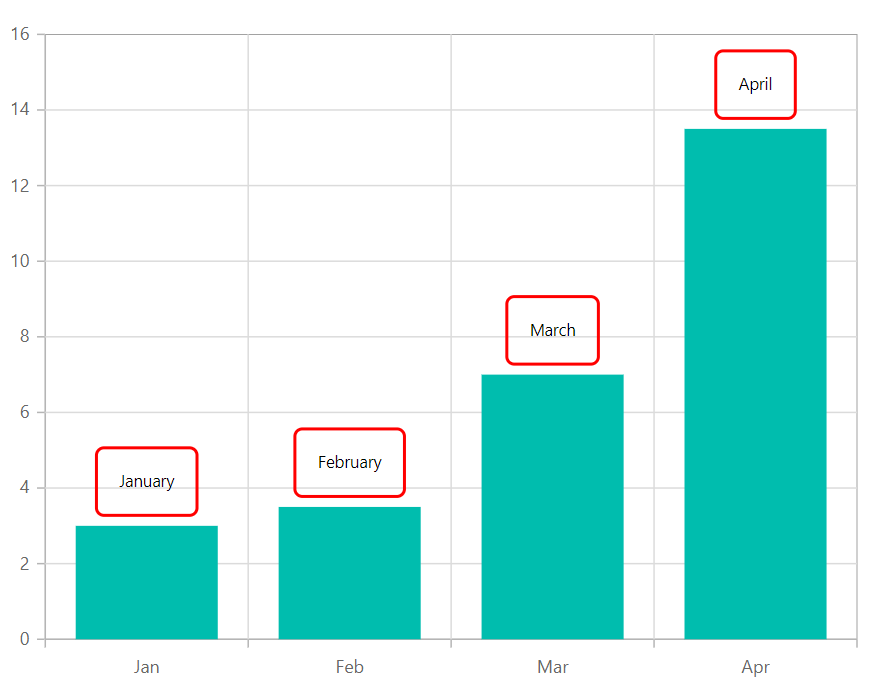
Margin
The Margin option can be applied to the data label to create space around the element.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category"/>
<ChartSeriesCollection>
<ChartSeries DataSource="@WeatherReports" XName="X" YName="Y" Type="ChartSeriesType.Column">
<ChartMarker>
<ChartDataLabel Visible="true" Name="Text">
<ChartDataLabelBorder Width="2" Color="red"/>
<ChartDataLabelMargin Left="15" Right="15" Top="15" Bottom="15"/>
</ChartDataLabel>
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class Data
{
public string X { get; set; }
public double Y { get; set; }
public string Text { get; set; }
}
public List<Data> WeatherReports = new List<Data>
{
new Data{ X= "Jan", Y= 3, Text= "January" },
new Data{ X= "Feb", Y= 3.5, Text= "February" },
new Data{ X= "Mar", Y= 7, Text= "March" },
new Data{ X= "Apr", Y= 13.5, Text= "April" }
};
}
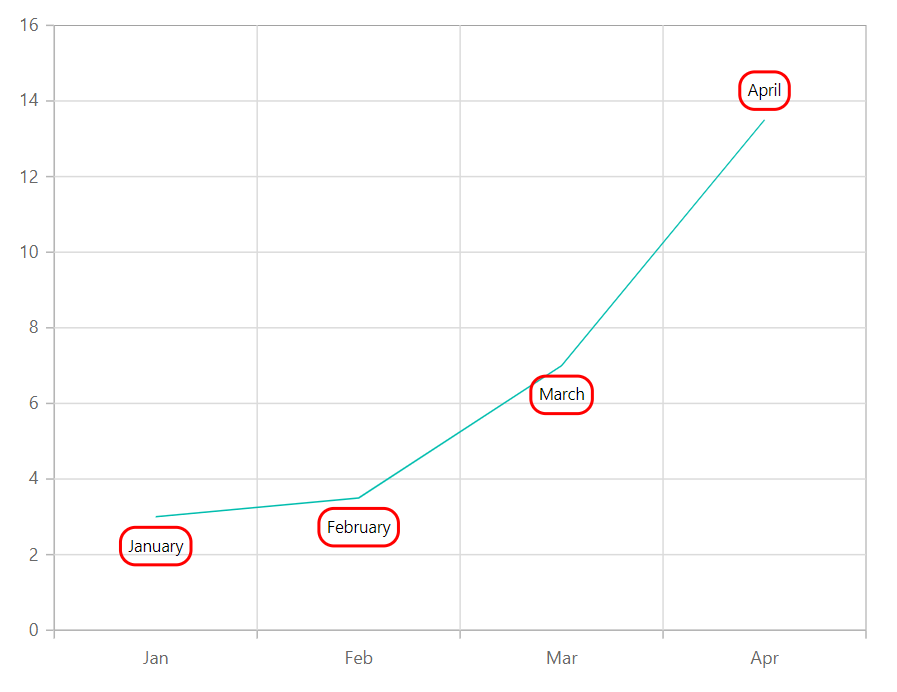
Customization
Data label can be customized using Fill property and the color and width of data label border can be customized based on the specified value in ChartDataLabelBorder. Rounded corners can also be applied using Rx and Ry properties.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category"/>
<ChartSeriesCollection>
<ChartSeries DataSource="@WeatherReports" XName="X" YName="Y" >
<ChartMarker>
<ChartDataLabel Visible="true" Name="Text" Rx="10" Ry="10">
<ChartDataLabelBorder Width="2" Color="red"></ChartDataLabelBorder>
</ChartDataLabel>
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class Data
{
public string X { get; set; }
public double Y { get; set; }
public string Text { get; set; }
}
public List<Data> WeatherReports = new List<Data>
{
new Data{ X= "Jan", Y= 3, Text= "January" },
new Data{ X= "Feb", Y= 3.5, Text= "February" },
new Data{ X= "Mar", Y= 7, Text= "March" },
new Data{ X= "Apr", Y= 13.5, Text= "April" }
};
}
NOTE
Refer to our Blazor Charts feature tour page for its groundbreaking feature representations and also explore our Blazor Chart Example to know various chart types and how to represent time-dependent data, showing trends at equal intervals.