Footer in Blazor Chat UI component
17 Dec 20241 minute to read
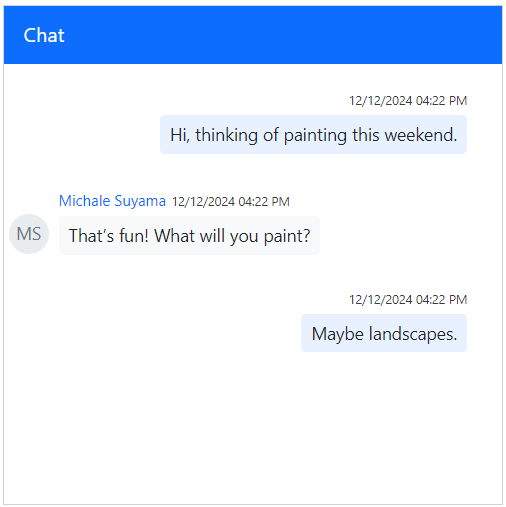
Show or hide footer
You can use ShowFooter property to enable or disable the chat footer.
@using Syncfusion.Blazor.InteractiveChat
<div style="height: 400px; width: 400px;">
<SfChatUI ShowFooter="false" User="CurrentUserModel" Messages="ChatUserMessages"></SfChatUI>
</div>
@code {
private static UserModel CurrentUserModel = new UserModel() { ID = "User1", User = "Albert" };
private static UserModel MichaleUserModel = new UserModel() { ID = "User2", User = "Michale Suyama" };
private List<ChatMessage> ChatUserMessages = new List<ChatMessage>()
{
new ChatMessage() { Text = "Hi, thinking of painting this weekend.", Author = CurrentUserModel },
new ChatMessage() { Text = "That’s fun! What will you paint?", Author = MichaleUserModel },
new ChatMessage() { Text = "Maybe landscapes.", Author = CurrentUserModel }
};
}
Footer template
Refer to the Templates section for more details about the Footer template.