Icons and Navigation in Blazor ContextMenu Component
13 Nov 20252 minutes to read
Icons
The Blazor Context Menu item has an icon/image in it to provide a visual representation of the action. To place the icon on a menu item, set the IconCss property to e-icons with the required icon CSS. By default, the icon is positioned to the left side of the menu item. In the following sample, the icons for Cut, Copy and Paste menu items are added using the IconCss property.
@using Syncfusion.Blazor.Navigations
<div id="target">Right click/Touch hold to open the Context Menu </div>
<SfContextMenu Target="#target" TValue="MenuItem">
<MenuItems>
<MenuItem Text="Cut" IconCss="e-icons e-cut"></MenuItem>
<MenuItem Text="Copy" IconCss="e-icons e-copy"></MenuItem>
<MenuItem Text="Paste" IconCss="e-icons e-paste"></MenuItem>
</MenuItems>
</SfContextMenu>
<style>
#target {
border: 1px dashed;
height: 150px;
padding: 10px;
position: relative;
text-align: justify;
color: gray;
user-select: none;
}
.e-cut::before {
content: '\e279';
}
.e-copy::before {
content: '\e280';
}
.e-paste::before {
content: '\e601';
}
</style>NOTE
The Context Menu provides a set of icons that can be loaded by applying
e-iconsclass name to the element.
You can also use third party icons on the Context Menu using theIconCssproperty.
Navigation
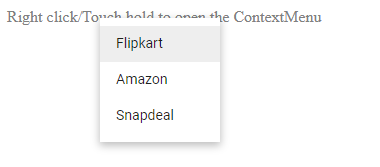
Navigation in Context Menu is used to navigate to the other web page when menu item is clicked. This can be achieved by providing link to the menu item using the Url property. In the following sample, Navigation URL for Flip kart, Amazon, and Snap deal menu items are added using the Url property.
@using Syncfusion.Blazor.Navigations
<div id="target">Right click/Touch hold to open the ContextMenu </div>
<SfContextMenu Target="#target" TValue="MenuItem">
<MenuItems>
<MenuItem Text="Flipkart" Url="https://www.google.co.in/search?q=flipkart"></MenuItem>
<MenuItem Text="Amazon" Url="https://www.google.co.in/search?q=amazon"></MenuItem>
<MenuItem Text="Snapdeal" Url="https://www.google.co.in/search?q=snapdeal"></MenuItem>
</MenuItems>
</SfContextMenu>
<style>
#target {
border: 1px dashed;
height: 150px;
padding: 10px;
position: relative;
text-align: justify;
color: gray;
user-select: none;
}
</style>