Configuring auto generation
4 Nov 20259 minutes to read
Blazor DataForm can create editor fields automatically based on the primitive property types when the FormAutoGenerateItems tag is used inside the DataForm. The following table lists each supported type with its corresponding default editor component.
| Type | Component |
|---|---|
int , float, decimal,double,long
|
SfNumericTextBox |
string |
SfTextBox |
DateTime |
SfDateTimePicker |
DateOnly |
SfDatePicker |
TimeOnly |
SfTimePicker |
bool |
SfCheckBox |
enum |
SfDropDownList |
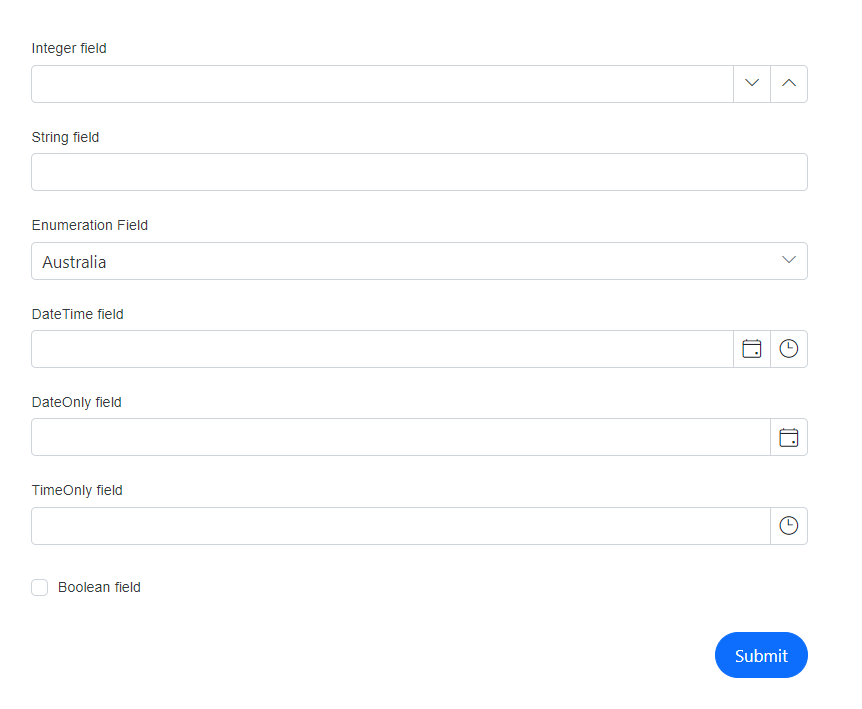
The following example demonstrates auto-generated items for the supported types.
@using Syncfusion.Blazor.DataForm
@using System.ComponentModel.DataAnnotations
<SfDataForm ID="MyForm" Model="@FieldTypeModel" Width="50%">
<FormValidator>
<DataAnnotationsValidator></DataAnnotationsValidator>
</FormValidator>
<FormItems>
<FormAutoGenerateItems />
</FormItems>
</SfDataForm>
@code {
public enum Countries
{
Australia,
Bermuda,
Canada
}
public class FieldTypes
{
[Required(ErrorMessage = "Please enter a value for the IntField")]
[Display(Name = "Integer field")]
public int? IntField { get; set; }
[Required(ErrorMessage = "Please enter a value for the StringField")]
[Display(Name = "String field")]
public string StringField { get; set; }
[Required(ErrorMessage = "Please enter a value for the StringField")]
[Display(Name = "Enumeration Field")]
public Countries EnumField { get; set; }
[Required(ErrorMessage = "Please select a date for the DateTimeField")]
[Display(Name = "DateTime field")]
public DateTime? DateTimeField { get; set; }
[Required(ErrorMessage = "Please select a date for the DateOnlyField")]
[Display(Name = "DateOnly field")]
public DateOnly? DateOnlyField { get; set; }
[Required(ErrorMessage = "Please select a time for the TimeOnlyField")]
[Display(Name = "TimeOnly field")]
public TimeOnly? TimeOnlyField { get; set; }
[Required(ErrorMessage = "Please check the BoolField")]
[Range(typeof(bool), "true", "true", ErrorMessage = "The BoolField must be checked")]
[Display(Name = "Boolean field")]
public bool BoolField { get; set; }
}
private FieldTypes FieldTypeModel = new FieldTypes();
}
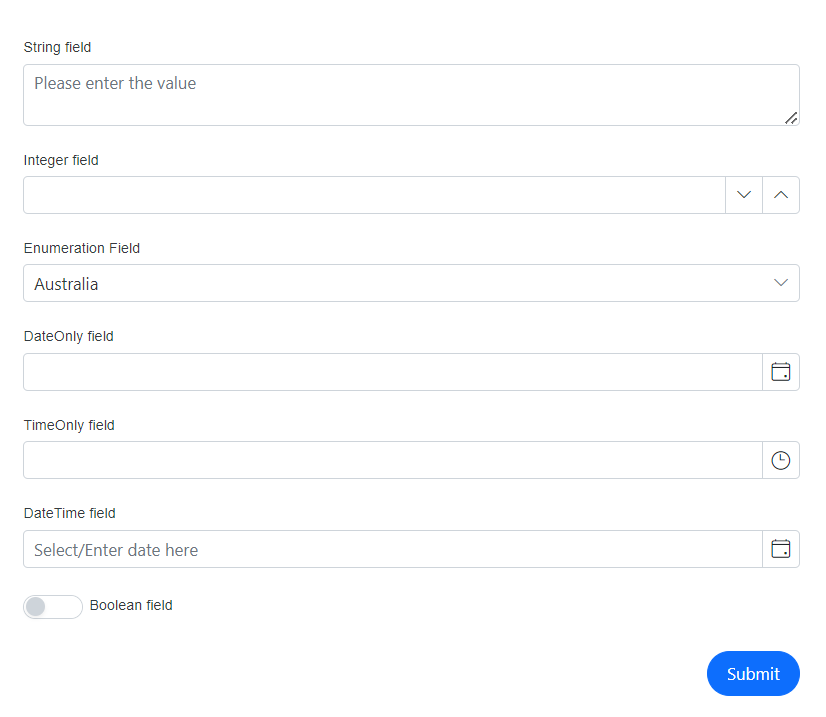
Combined auto generated and custom fields
The FormAutoGenerateItems can be utilized independently, as demonstrated in the previous example, or it can be placed in-between, above, or below multiple FormItem tags. This creates editors for all supported types except those explicitly defined using FormItem, preventing duplicate editors.
@using Syncfusion.Blazor.DataForm
@using System.ComponentModel.DataAnnotations
@using Syncfusion.Blazor.DataForm
@using System.ComponentModel.DataAnnotations
<SfDataForm ID="MyForm" Model="@FieldTypeModel" Width="50%">
<FormValidator>
<DataAnnotationsValidator></DataAnnotationsValidator>
</FormValidator>
<FormItems>
<FormItem Field="@nameof(FieldTypeModel.StringField)" EditorType="FormEditorType.TextArea" Placeholder="Please enter the value"></FormItem>
<FormAutoGenerateItems />
<FormItem Field="@nameof(FieldTypeModel.DateTimeField)" EditorType="FormEditorType.DatePicker" Placeholder="Select/Enter date here"></FormItem>
<FormItem Field="@nameof(FieldTypeModel.BoolField)" EditorType="FormEditorType.Switch" ></FormItem>
</FormItems>
</SfDataForm>
@code {
public enum Countries
{
Australia,
Bermuda,
Canada
}
public class FieldTypes
{
[Required(ErrorMessage = "Please enter a value for the IntField")]
[Display(Name = "Integer field")]
public int? IntField { get; set; }
[Required(ErrorMessage = "Please enter a value for the StringField")]
[Display(Name = "String field")]
public string StringField { get; set; }
[Required(ErrorMessage = "Please enter a value for the StringField")]
[Display(Name = "Enumeration Field")]
public Countries EnumField { get; set; }
[Required(ErrorMessage = "Please select a date for the DateTimeField")]
[Display(Name = "DateTime field")]
public DateTime? DateTimeField { get; set; }
[Required(ErrorMessage = "Please select a date for the DateOnlyField")]
[Display(Name = "DateOnly field")]
public DateOnly? DateOnlyField { get; set; }
[Required(ErrorMessage = "Please select a time for the TimeOnlyField")]
[Display(Name = "TimeOnly field")]
public TimeOnly? TimeOnlyField { get; set; }
[Required(ErrorMessage = "Please check the BoolField")]
[Range(typeof(bool), "true", "true", ErrorMessage = "The BoolField must be checked")]
[Display(Name = "Boolean field")]
public bool BoolField { get; set; }
}
private FieldTypes FieldTypeModel = new FieldTypes();
}In the given example, StringField, DateTimeField, and BoolField are explicitly defined with FormItem. All remaining eligible properties are auto-generated with their corresponding editor types and positioned relative to the FormAutoGenerateItems tag.

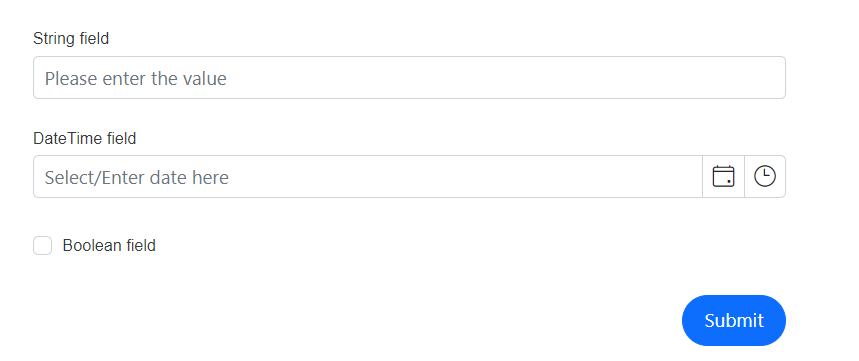
Cancel the auto generate fields
Auto-generation can be controlled in two ways:
- To disable auto-generation entirely, omit the
FormAutoGenerateItemstag. Only the explicitly declaredFormItemelements will render. - To exclude specific fields while keeping auto-generation for the rest, declare those fields explicitly using
FormItem. When bothFormItemandFormAutoGenerateItemsare present, the explicitly defined fields are not auto-generated.
@using Syncfusion.Blazor.DataForm
@using System.ComponentModel.DataAnnotations
@using Syncfusion.Blazor.DataForm
@using System.ComponentModel.DataAnnotations
<SfDataForm ID="MyForm" Model="@FieldTypeModel" Width="50%">
<FormValidator>
<DataAnnotationsValidator></DataAnnotationsValidator>
</FormValidator>
<FormItems>
<FormItem Field="@nameof(FieldTypeModel.StringField)" Placeholder="Please enter the value"></FormItem>
<FormItem Field="@nameof(FieldTypeModel.DateTimeField)" Placeholder="Select/Enter date here"></FormItem>
<FormItem Field="@nameof(FieldTypeModel.BoolField)" ></FormItem>
</FormItems>
</SfDataForm>
@code {
public enum Countries
{
Australia,
Bermuda,
Canada
}
public class FieldTypes
{
[Required(ErrorMessage = "Please enter a value for the IntField")]
[Display(Name = "Integer field")]
public int? IntField { get; set; }
[Required(ErrorMessage = "Please enter a value for the StringField")]
[Display(Name = "String field")]
public string StringField { get; set; }
[Required(ErrorMessage = "Please enter a value for the StringField")]
[Display(Name = "Enumeration Field")]
public Countries EnumField { get; set; }
[Required(ErrorMessage = "Please select a date for the DateTimeField")]
[Display(Name = "DateTime field")]
public DateTime? DateTimeField { get; set; }
[Required(ErrorMessage = "Please select a date for the DateOnlyField")]
[Display(Name = "DateOnly field")]
public DateOnly? DateOnlyField { get; set; }
[Required(ErrorMessage = "Please select a time for the TimeOnlyField")]
[Display(Name = "TimeOnly field")]
public TimeOnly? TimeOnlyField { get; set; }
[Required(ErrorMessage = "Please check the BoolField")]
[Range(typeof(bool), "true", "true", ErrorMessage = "The BoolField must be checked")]
[Display(Name = "Boolean field")]
public bool BoolField { get; set; }
}
private FieldTypes FieldTypeModel = new FieldTypes();
}