NOTE
Syncfusion® recommends using Blazor Diagram Component which provides better performance than this diagram control. Blazor Diagram Component will be actively developed in the future.
Interaction in Blazor Diagram Component
29 Nov 202412 minutes to read
Basic interactions of selecting and resizing can be applied over an annotation. These interactions can be controlled by annotation and its parent node or connector. To learn about annotation constraints, refer to the Annotation Constraints.
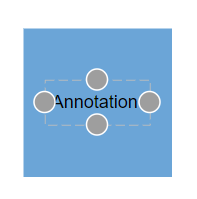
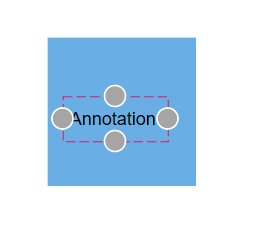
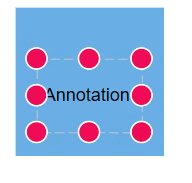
Selecting the annotation
Selection of annotation can be enabled by using the Constraints property of Annotation and setting its value to AnnotationConstraints.Select.
The following code snippet explains how the select constraints are enabled for annotation.
@using Syncfusion.Blazor.Diagrams
@using System.Collections.ObjectModel
<SfDiagram Height="600px" Nodes="@NodeCollection">
</SfDiagram>
@code
{
//Defines diagram's node collection
public ObservableCollection<DiagramNode> NodeCollection { get; set; }
//Defines diagram's connector collection
public ObservableCollection<DiagramConnector> ConnectorCollection { get; set; }
protected override void OnInitialized()
{
NodeCollection = new ObservableCollection<DiagramNode>();
DiagramNode node1 = new DiagramNode()
{
Id = "node1",
Width = 100,
Height = 100,
OffsetX = 100,
OffsetY = 100,
Style = new NodeShapeStyle()
{
Fill = "#6BA5D7",
StrokeColor = "white"
},
Annotations = new ObservableCollection<DiagramNodeAnnotation>()
{
new DiagramNodeAnnotation()
{
Content = "Annotation",
Height=30,
Width=70,
Constraints=AnnotationConstraints.Select
}
},
};
NodeCollection.Add(node1);
}
}
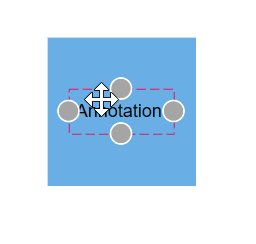
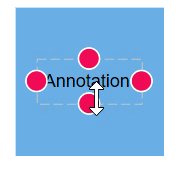
Dragging the annotation
The dragging process can be applied over an annotation and dragging can be controlled by the annotation and its parent node or connector. Dragging of annotation can be enabled by using the Constraints property of annotation and setting its value to AnnotationConstraints.Drag.
@using Syncfusion.Blazor.Diagrams
@using System.Collections.ObjectModel
<SfDiagram Height="600px" Nodes="@NodeCollection">
</SfDiagram>
@code
{
//Defines diagram's node collection
public ObservableCollection<DiagramNode> NodeCollection { get; set; }
//Defines diagram's connector collection
public ObservableCollection<DiagramConnector> ConnectorCollection { get; set; }
protected override void OnInitialized()
{
NodeCollection = new ObservableCollection<DiagramNode>();
DiagramNode node1 = new DiagramNode()
{
Id = "node1",
Width = 100,
Height = 100,
OffsetX = 100,
OffsetY = 100,
Style = new NodeShapeStyle()
{
Fill = "#6BA5D7",
StrokeColor = "white"
},
Annotations = new ObservableCollection<DiagramNodeAnnotation>()
{
new DiagramNodeAnnotation()
{
Content = "Annotation",
Height=30,
Width=70,
Constraints=AnnotationConstraints.Select|AnnotationConstraints.Drag
}
},
};
NodeCollection.Add(node1);
}
}
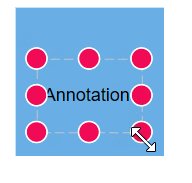
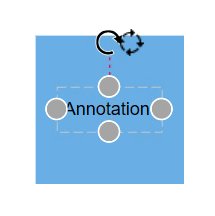
Resizing the annotation
Resizing of the annotation can be enabled by using the Constraints property of Annotation and setting its value to AnnotationConstraints.Resize. The following code snippet explains how the Resize constraints are enabled for annotation.
@using Syncfusion.Blazor.Diagrams
@using System.Collections.ObjectModel
<SfDiagram Height="600px" Nodes="@NodeCollection">
</SfDiagram>
@code
{
//Defines diagram's node collection
public ObservableCollection<DiagramNode> NodeCollection { get; set; }
//Defines diagram's connector collection
public ObservableCollection<DiagramConnector> ConnectorCollection { get; set; }
protected override void OnInitialized()
{
NodeCollection = new ObservableCollection<DiagramNode>();
DiagramNode node1 = new DiagramNode()
{
Id = "node1",
Width = 100,
Height = 100,
OffsetX = 100,
OffsetY = 100,
Style = new NodeShapeStyle()
{
Fill = "#6BA5D7",
StrokeColor = "white"
},
Annotations = new ObservableCollection<DiagramNodeAnnotation>()
{
new DiagramNodeAnnotation()
{
Content = "Annotation",
Height=30,
Width=70,
Constraints=AnnotationConstraints.Select|AnnotationConstraints.Resize
}
},
};
NodeCollection.Add(node1);
}
}
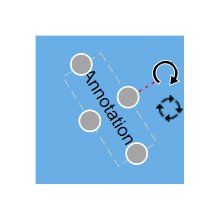
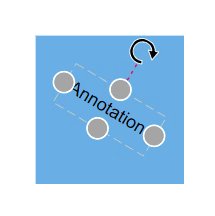
Rotate the annotation
Resizing of the annotation can be enabled by using the Constraints property of Annotation and setting its value to AnnotationConstraints.Resize. The following code snippet explains how the Resize constraints are enabled for annotation.
@using Syncfusion.Blazor.Diagrams
@using System.Collections.ObjectModel
<SfDiagram Height="600px" Nodes="@NodeCollection">
</SfDiagram>
@code
{
//Defines diagram's node collection
public ObservableCollection<DiagramNode> NodeCollection { get; set; }
//Defines diagram's connector collection
public ObservableCollection<DiagramConnector> ConnectorCollection { get; set; }
protected override void OnInitialized()
{
NodeCollection = new ObservableCollection<DiagramNode>();
DiagramNode node1 = new DiagramNode()
{
Id = "node1",
Width = 100,
Height = 100,
OffsetX = 100,
OffsetY = 100,
Style = new NodeShapeStyle()
{
Fill = "#6BA5D7",
StrokeColor = "white"
},
Annotations = new ObservableCollection<DiagramNodeAnnotation>()
{
new DiagramNodeAnnotation()
{
Content = "Annotation",
Height=30,
Width=70,
Constraints=AnnotationConstraints.Select|AnnotationConstraints.Rotate
}
},
};
NodeCollection.Add(node1);
}
}
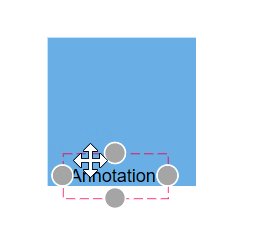
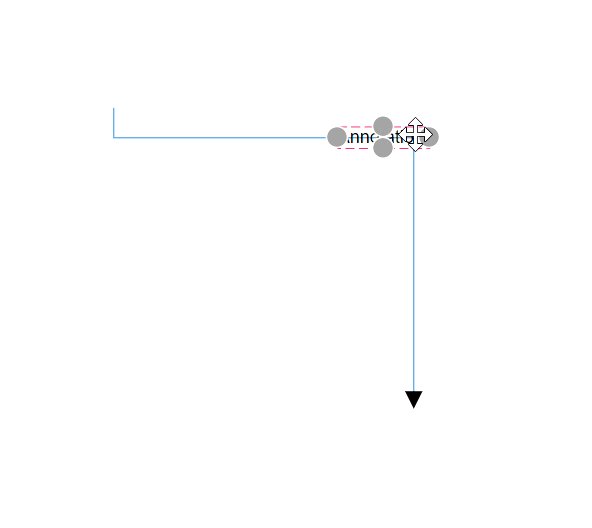
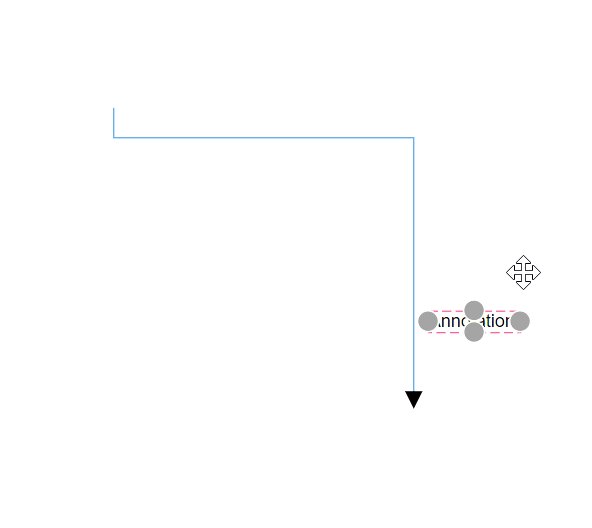
How to restrict the dragging area
The diagram control now supports defining the DragLimit to the label when dragging from the connector and also update the position to the nearest segment offset. You can set the value to dragLimit left, right, top, and bottom properties that allows dragging of connector labels to a certain limit based on the user defined values.
The following code explains how to set a dragLimit for connector annotations.
@using Syncfusion.Blazor.Diagrams
@using System.Collections.ObjectModel
<SfDiagram Height="600px" Connectors="@ConnectorCollection">
</SfDiagram>
@code
{
//Defines diagram's connector collection
public ObservableCollection<DiagramConnector> ConnectorCollection { get; set; }
protected override void OnInitialized()
{
ConnectorCollection = new ObservableCollection<DiagramConnector>();
DiagramConnector connector = new DiagramConnector()
{
SourcePoint = new ConnectorSourcePoint() { X = 100, Y = 100 },
TargetPoint = new ConnectorTargetPoint() { X = 300, Y = 300 },
Type = Segments.Orthogonal,
Style = new ConnectorShapeStyle()
{
StrokeColor = "#6BA5D7"
},
Annotations = new ObservableCollection<DiagramConnectorAnnotation>()
{
new DiagramConnectorAnnotation()
{
Content = "Annotation",
Constraints=AnnotationConstraints.Select|AnnotationConstraints.Drag,
DragLimit=new ConnectorAnnotationDragLimit(){ Left=10,Top=10,Right=10,Bottom=10}
},
}
};
ConnectorCollection.Add(connector);
}
}
NOTE
- By default, the drag limit will be disabled for the connector. It can be enabled by setting connector constraints to drag.
* The drag limit is applicable only for the connector.