NOTE
Syncfusion® recommends using Blazor Diagram Component which provides better performance than this diagram control. Blazor Diagram Component will be actively developed in the future.
Annotation for node in Blazor Diagram Component
29 Nov 202413 minutes to read
Diagram allows you to customize the position and appearance of the annotation efficiently. Annotation can be aligned relative to the node boundaries. It has Margin, Offset, Horizontal, and Vertical alignment settings. It is quite tricky when all four alignments are used together but gives more control over alignments properties of the DiagramNodeAnnotation class. Annotations of a node can be positioned using the following properties of DiagramNodeAnnotation.
Offset
The Offset property of an annotation is used to align the annotations based on fractions. 0 represents top/left corner, 1 represents bottom/right corner, and 0.5 represents half of width/height.
The following code shows the relationship between the shape annotation position and path annotation offset (fraction values).
@using Syncfusion.Blazor.Diagrams
@using System.Collections.ObjectModel
<SfDiagram Height="600px" Nodes="@NodeCollection">
</SfDiagram>
@code
{
//Defines diagram's node collection
public ObservableCollection<DiagramNode> NodeCollection { get; set; }
protected override void OnInitialized()
{
NodeCollection = new ObservableCollection<DiagramNode>();
DiagramNode node = new DiagramNode()
{
Width = 100,
Height = 100,
OffsetX = 100,
Annotations = new ObservableCollection<DiagramNodeAnnotation>()
{
new DiagramNodeAnnotation()
{
Content = "Offset(0,0)",
Offset = new NodeAnnotationOffset() { X = 0, Y = 0 }
}
},
OffsetY = 100,
Style = new NodeShapeStyle()
{
Fill = "#6BA5D7",
StrokeColor = "white"
},
};
NodeCollection.Add(node);
}
}| Offset values | Output |
|---|---|
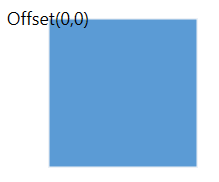
| (0,0) |  |
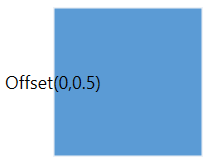
| (0,0.5) |  |
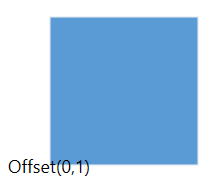
| (0,1) |  |
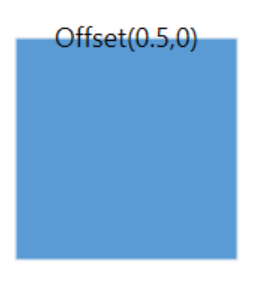
| (0.5,0) |  |
| (0.5,0.5) |  |
| (0.5,1) |  |
| (1,0) |  |
| (1,0.5) |  |
| (1,1) |  |
NOTE
- Type of the offset property for node’s shape annotation is NodeAnnotationOffset.
* Type of the offset property for connector’s path annotation is double.
Horizontal and vertical alignment
- The HorizontalAlignment property of annotation is used to set how the annotation is horizontally aligned at the annotation position determined from the fraction values.
- The VerticalAlignment property is used to set how the annotation is vertically aligned at the annotation position.
The following table shows all the possible alignments visually with ‘offset (0, 0)’.
| Horizontal Alignment | Vertical Alignment | Output with Offset(0,0) |
|---|---|---|
| Left | Top |  |
| Center | Top |  |
| Right | Top |  |
| Left | Center |  |
| Center | Center |  |
| Right | Center |  |
| Left | Bottom |  |
| Center | Bottom |  |
| Right | Bottom |  |
The following code explains how to align annotations.
@using Syncfusion.Blazor.Diagrams
@using System.Collections.ObjectModel
<SfDiagram Height="600px" Nodes="@NodeCollection">
</SfDiagram>
@code
{
//Defines diagram's node collection
public ObservableCollection<DiagramNode> NodeCollection { get; set; }
protected override void OnInitialized()
{
NodeCollection = new ObservableCollection<DiagramNode>();
DiagramNode node1 = new DiagramNode()
{
Id = "node1",
Width = 100,
Height = 100,
OffsetX = 250,
OffsetY = 250,
Annotations = new ObservableCollection<DiagramNodeAnnotation>()
{
new DiagramNodeAnnotation()
{
Content = "Annotation",
HorizontalAlignment = HorizontalAlignment.Left,
VerticalAlignment = VerticalAlignment.Center
}
},
Style = new NodeShapeStyle()
{
Fill = "#6BA5D7",
StrokeColor = "white"
},
};
NodeCollection.Add(node1);
}
}NOTE
- The value of the
HorizontalAlignmentisCenterby default.
* The value of theVerticalAlignmentisCenterby default.
* Alignment positioned based on the offset value.
Margin
Margin is an absolute value used to add some blank space to any one of its four sides. The annotations can be displaced with the margin property. The following code example explains how to align an annotation based on its Offset, HorizontalAlignment, VerticalAlignment, and Margin values.
@using Syncfusion.Blazor.Diagrams
@using System.Collections.ObjectModel
<SfDiagram Height="600px" Nodes="@NodeCollection">
</SfDiagram>
@code
{
//Defines diagram's node collection
public ObservableCollection<DiagramNode> NodeCollection { get; set; }
protected override void OnInitialized()
{
NodeCollection = new ObservableCollection<DiagramNode>();
DiagramNode node1 = new DiagramNode()
{
Id = "node1",
Width = 100,
Height = 100,
OffsetX = 100,
OffsetY = 100,
// Sets the margin for the content
Annotations = new ObservableCollection<DiagramNodeAnnotation>()
{
new DiagramNodeAnnotation()
{
Content = "Task1",
Margin = new NodeAnnotationMargin(){ Top = 10},
HorizontalAlignment = HorizontalAlignment.Center,
VerticalAlignment = VerticalAlignment.Top,
Offset = new NodeAnnotationOffset(){ X = .5 ,Y = 1}
}
},
Style = new NodeShapeStyle()
{
Fill = "#6BA5D7",
StrokeColor = "white"
},
};
NodeCollection.Add(node1);
}
}Text align
The TextAlign property of annotation allows you to set how the text should be aligned (Left, Right, Center, or Justify) inside the text block. The following code explains how to set TextAlign for an annotation.
@using Syncfusion.Blazor.Diagrams
@using System.Collections.ObjectModel
<SfDiagram Height="600px" Nodes="@NodeCollection">
</SfDiagram>
@code
{
//Defines diagram's node collection
public ObservableCollection<DiagramNode> NodeCollection { get; set; }
protected override void OnInitialized()
{
NodeCollection = new ObservableCollection<DiagramNode>();
DiagramNode node1 = new DiagramNode()
{
Id = "node1",
Width = 100,
Height = 100,
OffsetX = 100,
OffsetY = 100,
// Sets the textAlign as left for the content
Annotations = new ObservableCollection<DiagramNodeAnnotation>()
{
new DiagramNodeAnnotation()
{
Content = "Text align is set as Left",
Style = new AnnotationStyle(){ TextAlign = TextAlign.Left}
}
},
Style = new NodeShapeStyle()
{
Fill = "#6BA5D7",
StrokeColor = "white"
},
};
NodeCollection.Add(node1);
}
}