Positioning a Node in Diagram Component
14 Nov 20258 minutes to read
How to Arrange Nodes
-
Control a Node’s position by using the OffsetX and OffsetY properties. By default, these represent the distance from the diagram page’s origin to the node’s pivot (center) point.
-
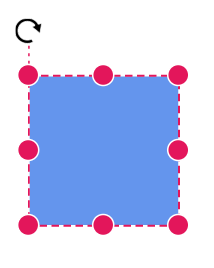
If the expected reference is the node’s top-left corner instead of its center, adjust the Pivot property. The default pivot is (0.5, 0.5), which corresponds to the node’s center.
-
Control the node size using the Width and Height properties.
The following table explains how the pivot relates offset values with node boundaries.
| Pivot | Offset |
|---|---|
| (0.5,0.5) | OffsetX and OffsetY values are considered as the node’s center point. |
| (0,0) | OffsetX and OffsetY values are considered as the top-left corner of the node. |
| (1,1) | OffsetX and OffsetY values are considered as the bottom-right corner of the node. |
The following code shows how to change the pivot value.
@using Syncfusion.Blazor.Diagram
@using System.Collections.ObjectModel
<SfDiagramComponent Height="600px" @ref="@diagram" Nodes="@nodes" />
@code
{
//Reference the diagram
SfDiagramComponent diagram;
//Define diagram's nodes collection
DiagramObjectCollection<Node> nodes;
protected override void OnInitialized()
{
//Intialize diagram's nodes collection
nodes = new DiagramObjectCollection<Node>();
// A node is created and stored in nodes array.
Node node = new Node()
{
ID = "node",
// Position of the node
OffsetX = 250,
OffsetY = 250,
// Size of the node
Width = 100,
Height = 100,
Style = new ShapeStyle() { Fill = "#6495ED", StrokeColor = "white" },
// Pivot of the node
Pivot = new DiagramPoint() { X = 0, Y = 0 }
};
nodes.Add(node);
}
protected override async Task OnAfterRenderAsync(bool firstRender)
{
if (firstRender)
{
//OnAfterRenderAsync will be triggered after the component rendered.
await Task.Delay(200);
diagram.Select(new ObservableCollection<IDiagramObject>() { diagram.Nodes[0] });
}
}
}A complete working sample can be downloaded from GitHub

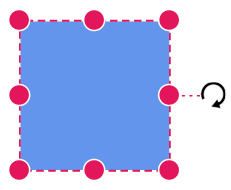
Rotation of a node is controlled by the RotationAngle property. The following code shows how to change the RotationAngle value.
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent Height="600px" @ref="@diagram" Nodes="@nodes" />
@code
{
SfDiagramComponent diagram;
DiagramObjectCollection<Node> nodes;
protected override void OnInitialized()
{
nodes = new DiagramObjectCollection<Node>();
// A node is created and stored in nodes array.
Node node = new Node()
{
ID = "node",
// Position of the node.
OffsetX = 250,
OffsetY = 250,
// Size of the node.
Width = 100,
Height = 100,
Style = new ShapeStyle()
{
Fill = "#6495ED",
StrokeColor = "white"
},
// RotationAngle of the node.
RotationAngle = 90
};
nodes.Add(node);
}
}A complete working sample can be downloaded from GitHub

How to Set Minimum and Maximum Node Size
The MinWidth and MinHeight properties control the minimum size of a node during resizing. Similarly, the MaxWidth and MaxHeight properties control the maximum size of the node during resizing. The below gif explains how minimum and maximum sizes are controlled.
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent Height="600px" @ref="@diagram" Nodes="@nodes" />
@code
{
SfDiagramComponent diagram;
DiagramObjectCollection<Node> nodes;
protected override void OnInitialized()
{
nodes = new DiagramObjectCollection<Node>();
// A node is created and stored in nodes array.
Node node = new Node()
{
ID = "node",
// Position of the node.
OffsetX = 250,
OffsetY = 250,
// Size of the node.
Width = 100,
Height = 100,
//Minimum Size of the node.
MinHeight = 50,
MinWidth = 50,
//Maximum Size of the node.
MaxHeight = 200,
MaxWidth = 200,
Style = new ShapeStyle()
{
Fill = "#6495ED",
StrokeColor = "white"
},
};
nodes.Add(node);
}
}A complete working sample can be downloaded from GitHub

See also
-
How to Drag a Node Programmatically Without User Interaction in Syncfusion® Blazor Diagram
-
How to Disable Node Interaction While Maintaining Layout Updates in Syncfusion® Blazor Diagram
-
How to Update HTML Node Size on HTML Template in Blazor Diagram
-
How to Make HTML Node Resizable but Not Draggable in Blazor Diagram
-
How to Detect Nodes That Cross Page Breaks in Syncfusion® Blazor Diagram