Connector Annotation Position in Blazor Diagram
3 Feb 202611 minutes to read
Connector annotations can be precisely positioned using several properties of the PathAnnotation class, including:
- Offset
- Alignment
- Displacement
- SegmentAngle
- HorizontalAlignment
- VerticalAlignment
- Margin
How to Update Offset Position for Annotations
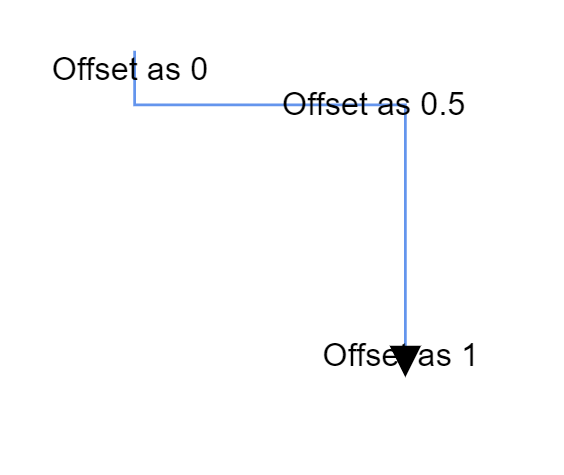
The Offset property positions an annotation along the length of the connector segment. It accepts a fractional value from 0 to 1, where 0 represents the beginning of the segment, 1 represents the end, and 0.5 represents the center.
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent Height="600px" Connectors="@_connectors" />
@code
{
//Defines diagram's connector collection.
DiagramObjectCollection<Connector> _connectors;
protected override void OnInitialized()
{
_connectors = new DiagramObjectCollection<Connector>();
Connector connector = new Connector()
{
SourcePoint = new DiagramPoint() { X = 300, Y = 40 },
TargetPoint = new DiagramPoint() { X = 400, Y = 160 },
Type = ConnectorSegmentType.Orthogonal,
Style = new TextStyle() { StrokeColor = "#6495ED" },
Annotations = new DiagramObjectCollection<PathAnnotation>()
{
new PathAnnotation
{
Content = "Offset as 0",
// Sets the offset of the annotation as 0.
Offset = 0
},
new PathAnnotation
{
Content = "Offset as 0.5",
// Sets the offset of the annotation as 0.5.
Offset = 0.5
},
new PathAnnotation
{
Content = "Offset as 1",
// Sets the offset of the annotation as 1.
Offset = 1
},
}
};
_connectors.Add(connector);
}
}A complete working sample can be downloaded from GitHub
The following image shows the relationship between the annotation position and offset (fraction values).

Note:
- By default, the
offsetvalue of a connector annotation is 0.5.- An annotation’s ID must not start with a number or special character and must not contain underscores(_) or spaces.
How to Change Annotation Alignment
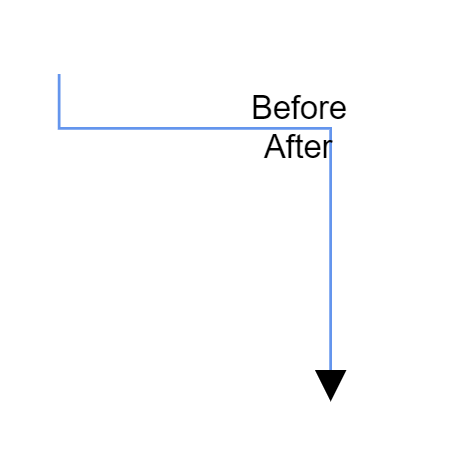
The Alignment property aligns an annotation relative to the connector’s path.
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent Height="600px" Connectors="@_connectors" />
@code
{
//Defines diagram's connector collection.
DiagramObjectCollection<Connector> _connectors;
protected override void OnInitialized()
{
_connectors = new DiagramObjectCollection<Connector>();
Connector connector = new Connector()
{
SourcePoint = new DiagramPoint() { X = 300, Y = 40 },
TargetPoint = new DiagramPoint() { X = 400, Y = 160 },
Type = ConnectorSegmentType.Orthogonal,
Style = new TextStyle() { StrokeColor = "#6495ED" },
Annotations = new DiagramObjectCollection<PathAnnotation>()
{
new PathAnnotation
{
Content = "Before",
// Sets the alignment of the annotation as Before.
Alignment = AnnotationAlignment.Before
},
new PathAnnotation
{
Content = "After",
// Sets the alignment of the annotation as After.
Alignment = AnnotationAlignment.After
},
}
};
_connectors.Add(connector);
}
}A complete working sample can be downloaded from GitHub
The following screenshot shows how the annotation of the connector aligned over its path.

NOTE
By default, Alignment value of the connector annotation is
Center.
How to Change Annotation Displacement
The Displacement property moves an annotation from its default position along the connector path. By default, annotation will be in centered on the connector path. It accepts a DiagramPoint object that specifies the horizontal (X) and vertical (Y) distance to move the annotation.
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent Height="600px" Connectors="@_connectors">
</SfDiagramComponent>
@code
{
//Defines diagram's connector collection.
public DiagramObjectCollection<Connector> _connectors { get; set; }
protected override void OnInitialized()
{
_connectors = new DiagramObjectCollection<Connector>();
Connector connector = new Connector()
{
SourcePoint = new DiagramPoint() { X = 300, Y = 40 },
TargetPoint = new DiagramPoint() { X = 400, Y = 160 },
Type = ConnectorSegmentType.Orthogonal,
Style = new ShapeStyle()
{
StrokeColor = "#6BA5D7"
},
Annotations = new DiagramObjectCollection<PathAnnotation>()
{
new PathAnnotation()
{
Content = "After",
// Set the displacement to the annotation.
Displacement = new DiagramPoint() { X = 50, Y = 50 },
Alignment = AnnotationAlignment.After
},
}
};
_connectors.Add(connector);
}
}A complete working sample can be downloaded from GitHub
How to Update Annotation Segment Angle
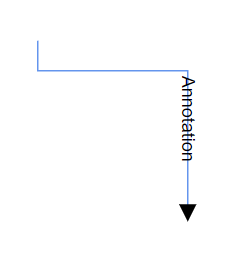
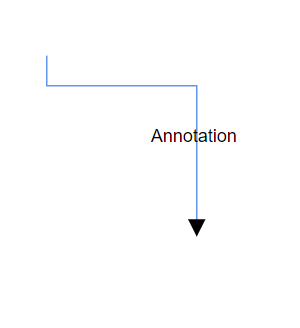
The SegmentAngle property is used to rotate the annotation based on the connectors segment direction. By default, the annotation will be rotated in the connector path. When you assign a value to the SegmentPath property, the annotation will be rotated from its position based on the connector segment direction.
The following code example shows how the connector annotation rotated in its path direction.
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent Height="600px" Connectors="@_connectors" />
@code
{
// Defines diagram's connector collection.
DiagramObjectCollection<Connector> _connectors;
protected override void OnInitialized()
{
_connectors = new DiagramObjectCollection<Connector>();
Connector connector = new Connector()
{
SourcePoint = new DiagramPoint() { X = 300, Y = 40 },
TargetPoint = new DiagramPoint() { X = 400, Y = 160 },
Type = ConnectorSegmentType.Orthogonal,
Style = new TextStyle() { StrokeColor = "#6495ED" },
Annotations = new DiagramObjectCollection<PathAnnotation>()
{
new PathAnnotation
{
Content = "Annotation",
// Set the segment angle for the connector's annotation.
SegmentAngle = true,
Offset = 0.7
},
}
};
_connectors.Add(connector);
}
}A complete working sample can be downloaded from GitHub
| SegmentAngle | Output |
|---|---|
| True |  |
| False |  |
NOTE
By default, the
SegmentAngleproperty is false.
The HorizontalAlignment, VerticalAlignment and Margin properties were explained in the NodeAnnotation.