Constraints in Diagram Component
18 Dec 202524 minutes to read
Constraints are used to enable or disable specific behaviors of the diagram, nodes, and connectors. Constraints are provided as flagged enumerations, so multiple behaviors can be enabled or disabled using bitwise operators (&, |, ~, <<, etc.).
To learn more about bitwise operators, refer to Bitwise Operations.
How to Enable or Disable Diagram Constraints
DiagramConstraints allow enabling or disabling the following behaviors:
- PageEditable
- Bridging
- Zoom
- UndoRedo
- UserInteraction
- Tooltip
| Constraints | Description |
|---|---|
| None | Disable all diagram functionalities. |
| Bridging | Enables or disables Bridging support for connector in diagram. |
| UndoRedo | Enables or disables the Undo/Redo support for the diagram. |
| UserInteraction | Enables or disables user interaction support for the diagram. |
| ApiUpdate | Enables or disables update API support for the diagram. |
| PageEditable | Enables or disables Page Editable support for the diagram. |
| Zoom | Enables or disables Zoom support for the diagram. |
| PanX | Enables or disables Panning X coordinate support for the diagram. |
| PanY | Enables or disables Panning Y coordinate support for the diagram. |
| Pan | Enables or disables panning both X and Y coordinates support for the diagram. |
| ZoomTextEdit | Enables or disables zooming the text box while editing the text. |
| Tooltip | Enables or disables the tooltip for the diagram elements(Nodes and connectors). |
| Routing | Determines if automatic line routing is enabled or disabled for connectors. When enabled, lines are automatically routed to avoid overlapping with nodes and other obstacles. |
| Default | Enables or disables all constraints in diagram. |
The following example shows how to disable the PageEditable constraint from the default diagram constraints.
@using Syncfusion.Blazor.Diagram
@* Initialize the diagram with constraints *@
<SfDiagramComponent Height="600px" Nodes="@nodes"
Constraints="@DiagramConstraints" />
@code
{
//Sets the Diagram constraints.
DiagramConstraints DiagramConstraints = DiagramConstraints.Default & ~DiagramConstraints.PageEditable;
//Initialize the Nodes Collection.
DiagramObjectCollection<Node> nodes;
protected override void OnInitialized()
{
nodes = new DiagramObjectCollection<Node>();
Node node = new Node()
{
ID = "node1",
Height = 100,
Width = 100,
OffsetX = 100,
OffsetY = 100,
};
nodes.Add(node);
}
}The following example shows how to add the Bridging constraint to the default constraints of the diagram.
DiagramConstraints DiagramConstraints = DiagramConstraints.Default | DiagramConstraints.Bridging;Diagram constraints are flagged enumerations, so multiple behaviors can be added or removed from the default constraints using Bitwise Operations in the diagram.
//Removing multiple constraints from default.
DiagramConstraints DiagramConstraints = DiagramConstraints.Default & ~(DiagramConstraints.PageEditable|DiagramConstraints.Zoom);For more information about diagram constraints, refer to Diagram constraints.
NOTE
By default, the following constraints are enabled in the diagram,
* ApiUpdate
* PanX
* PanY
* Pan
* ZoomTextEdit
* Default
* None
* Tooltip
How to Enable or Disable Node Constraints
The Constraints property of the node enables or disables the following behaviors:
- Select
- Drag
- Resize
- Rotate
- Delete
- InConnect
- OutConnect
- Tooltip
| Constraints | Description |
|---|---|
| None | Disable all node Constraints |
| Select | Enables or disables the node to be selected. |
| Drag | Enables or disables the node to be dragged. |
| Rotate | Enables or disables the node to be rotated. |
| Shadow | Enables or disables the node to display shadow. |
| PointerEvents | Enables or disables the node to provide pointer option. |
| Delete | Enables or disables node to be deleted. |
| InConnect | Enables or disables node to provide in connect option. |
| OutConnect | Enables or disables node to provide out connect option. |
| AllowDrop | Enables node to provide allow to drop option. |
| ResizeNorthEast | Enable or disable to resize NorthEast side of the node. |
| ResizeEast | Enable or disable to resize East side of the node. |
| ResizeSouthEast | Enable or disable to resize SouthEast side of the node. |
| ResizeSouth | Enable or disable to resize South side of the node. |
| ResizeSouthWest | Enable or disable to resize SouthWest side of the node. |
| ResizeWest | Enable or disable to resize West side of the node. |
| ResizeNorthWest | Enable or disable to resize NorthWest side of the node. |
| ResizeNorth | Enable or disable to resize North side of the node. |
| AspectRatio | Enables the Aspect ratio of the node. |
| ReadOnly | Enables the ReadOnly support for annotation in the node. |
| HideThumbs | Enable to hide all resize thumbs for the node. |
| Tooltip | Enables or disables tooltip for the Nodes. |
| InheritTooltip | Enables or disables inherit tooltip option from the parent object. |
| Resize | Enables or Disables the expansion or compression of a node. |
| Inherit | Enables the node to inherit the interaction option from the parent object. |
| RoutingObstacle | Enables or disables the node to be treated as obstacle while in routing. |
| AllowDragWithinSwimlane | Restricts a node’s movement strictly within the swimlane boundaries. |
| Default | Enables all default constraints for the node. |
The following example shows how to disable the Rotate constraint from the default node constraints.
@using Syncfusion.Blazor.Diagram
@* Initialize the diagram with NodeCollection *@
<SfDiagramComponent Height="600px" Nodes="@nodes" />
@code
{
DiagramObjectCollection<Node> nodes;
protected override void OnInitialized()
{
nodes = new DiagramObjectCollection<Node>();
Node node = new Node()
{
ID = "node1",
Height = 100,
Width = 100,
OffsetX = 100,
OffsetY = 100,
Style = new ShapeStyle() { Fill = "#6495ED", StrokeColor = "White" },
//Sets the NodeConstraints constraints.
Constraints = NodeConstraints.Default & ~NodeConstraints.Rotate
};
nodes.Add(node);
}
}A complete working sample can be downloaded from GitHub

The following example shows how to add the Shadow constraint to the default constraints of a node.
NodeConstraints NodeConstraints = NodeConstraints.Default | NodeConstraints.Shadow;Node constraints are flagged enumerations, so multiple behaviors can be added or removed from the default constraints using Bitwise Operations.
//Removing multiple constraints from default.
NodeConstraints NodeConstraints = NodeConstraints.Default & ~ (NodeConstraints.Select | NodeConstraints.Drag);The following code example shows how to enable the tooltip for a node.
//Enabled the tooltip constraints for the node.
node.Constraints = NodeConstraints.Default | NodeConstraints.Tooltip;For more information about node constraints, refer to NodeConstraints.
NOTE
By default, the following constraints are enabled for the node,
* Shadow
* PointerEvents
* AllowDrop
* ResizeNorthEast
* ResizeEast
* ResizeSouthEast
* ResizeSouth
* ResizeSouthWest
* ResizeWest
* ResizeNorthWest
* ResizeNorth
* AspectRatio
* ReadOnly
* HideThumbs
* Inherit
* Default
How to Enable or Disable Connector Constraints
The Constraints property of the connector enables or disables the following behaviors:
- Select
- Drag
- DragSourceEnd
- DragTargetEnd
- Delete
- InheritBridging
- PointerEvents
- Tooltip
| Constraints | Description |
|---|---|
| None | Disables all connector constraints. |
| Select | Enables or disables connector to be selected. |
| Delete | Enables or disables connector to be deleted. |
| Drag | Enables or disables connector to be dragged. |
| DragSourceEnd | Enables connectors source end to be selected. |
| DragTargetEnd | Enables connectors target end to be selected. |
| DragSegmentThumb | Enables control point and end point of every segment in a connector for editing. |
| Interaction | Enables or disables Interaction for the connector. |
| AllowDrop | Enables allow drop support to the connector. |
| Bridging | Enables bridging to the connector. |
| InheritBridging | Enables to inherit bridging option from the parent object. |
| PointerEvents | Enables to set the pointer events. |
| ConnectToNearByNode | Enables to connect to the nearest node. |
| ConnectToNearByPort | Enables to connect to the nearest port. |
| Tooltip | Enables or disables tooltip for the connectors. |
| InheritTooltip | Enables or disables inherit tooltip option from the parent object |
| ConnectToNearByElement | Enables to connect to the nearest elements. |
| Routing | Determines if routing is enabled or disabled for the connector. |
| InheritRouting | Specifies whether the connector should inherit the routing value from the parent object. |
| InheritSegmentThumbShape | Indicates if the connector should inherit the segment thumb shape from the parent object. |
| ReadOnly | Enables or disables readonly for the connector. |
| Default | Enables all constraints for the connector. |
The following code shows how to disable the Select constraint from the default connector constraints.
@using Syncfusion.Blazor.Diagram
@* Initialize the diagram with connectors *@
<SfDiagramComponent Height="600px" Connectors="@connectors" />
@code
{
DiagramObjectCollection<Connector> connectors;
protected override void OnInitialized()
{
connectors = new DiagramObjectCollection<Connector>();
Connector connector = new Connector()
{
ID = "connector1",
Type = ConnectorSegmentType.Straight,
SourcePoint = new DiagramPoint() { X = 100, Y = 100 },
TargetPoint = new DiagramPoint() { X = 200, Y = 200 },
//Sets the ConnectorConstraints.
Constraints = ConnectorConstraints.Default & ~ConnectorConstraints.Select
};
connectors.Add(connector);
}
}A complete working sample can be downloaded from GitHub
The following example shows how to add the Bridging constraint to the default constraints of a connector.
ConnectorConstraints ConnectorConstraints = ConnectorConstraints.Default | ConnectorConstraints.Bridging;Connector constraints are flagged enumerations, so multiple behaviors can be added or removed from the default constraints using Bitwise Operations.
//Removing multiple constraints from default.
ConnectorConstraints ConnectorConstraints = ConnectorConstraints.Default & ~ (ConnectorConstraints.Select | ConnectorConstraints.Drag);The following code example shows how to enable the tooltip for a connector.
//Enabled the tooltip constraints for the connector.
connector.Constraints = ConnectorConstraints.Default | ConnectorConstraints.Tooltip;For more information about connector constraints, refer to ConnectorConstraints.
NOTE
By default, the following constraints are enabled for the connector,
* DragSegmentThumb
* Interaction
* AllowDrop
* Bridging
* InheritBridging
* ConnectToNearByNode
* ConnectToNearByPort
* ConnectToNearByElement
* ReadOnly
* Default
How to Enable or Disable Port Constraints
The Constraints property of a port enables or disables the following behaviors:
- InConnect
- OutConnect
| Constraints | Description |
|---|---|
| None | Disable all port Constraints. |
| Draw | Enables to create the connection when mouse hover on the port. |
| InConnect | Enables or disables to connect only the target end of connector. |
| OutConnect | Enables or disables to connect only the source end of connector. |
| Default | Enables all constraints for the port. |
The following code shows how to disable creating connections with a port.
@using Syncfusion.Blazor.Diagram
@* Initialize the diagram with NodeCollection *@
<SfDiagramComponent Height="600px" Nodes="@nodes" />
@code
{
DiagramObjectCollection<Node> nodes;
protected override void OnInitialized()
{
// Initialize the NodeCollection.
nodes = new DiagramObjectCollection<Node>();
Node node = new Node()
{
ID = "node1",
Height = 100,
Width = 100,
OffsetX = 100,
OffsetY = 100,
};
node.Ports = new DiagramObjectCollection<PointPort>()
{
new PointPort()
{
ID="port1",
Offset=new DiagramPoint(){X=0,Y=0.5},
Shape=PortShapes.Circle,
Visibility=PortVisibility.Visible,
// Sets the PortConstraints.
Constraints=PortConstraints.None
}
};
nodes.Add(node);
}
}A complete working sample can be downloaded from GitHub
The following code example shows how to modify the port constraints to accept only a target connection.
//Enable to create target connection alone.
port.Constraints = PortConstraints.InConnect;Port constraints are flagged enumerations, so multiple behaviors can be added or removed from the default constraints using Bitwise Operations.
//Enable to create target connection alone.
port.Constraints = PortConstraints.Default | PortConstraints.Draw;For more information about port constraints, refer to PortConstraints.
NOTE
By default, the following constraints are enabled for the port,
* Draw
* Default
How to Enable or Disable Annotation Constraints
The Constraints property of annotations enables or disables read-only mode using annotation constraints.
| Constraints | Description |
|---|---|
| ReadOnly | Enables or disables the ReadOnly Constraints, |
| InheritReadOnly | Enables or disables to inherit the ReadOnly option from the parent object. |
| None | Disables all constraints for the annotation. |
The following code shows how to enable read-only mode for annotations.
@using Syncfusion.Blazor.Diagram
@* Initialize the diagram with NodeCollection *@
<SfDiagramComponent Height="600px" Nodes="@nodes" />
@code
{
DiagramObjectCollection<Node> nodes;
protected override void OnInitialized()
{
//Initialize the NodeCollection.
nodes = new DiagramObjectCollection<Node>();
Node node = new Node()
{
ID = "node1",
Height = 100,
Width = 100,
OffsetX = 100,
OffsetY = 100,
};
node.Annotations = new DiagramObjectCollection<ShapeAnnotation>()
{
new ShapeAnnotation()
{
ID="annotation1",
Content="Annotation Text Wrapping",
// Sets the Constraints for Annotation.
Constraints=AnnotationConstraints.ReadOnly,
Style= new TextStyle()
{
Color="#000000",
Fill="Transparent",
FontFamily="TimesNewRoman",
FontSize=12,
Bold=true,
Italic=true
},
}
};
nodes.Add(node);
}
}A complete working sample can be downloaded from GitHub
For more details about annotation constraints, refer to AnnotationConstraints.
How to Enable or Disable Selector Constraints
Selector visually represents the selected elements with certain editable thumbs. The visibility of the thumbs can be controlled with selector constraints. The parts of the selector are categorized as follows:
- ResizeAll
- UserHandle
- Rotate
- Tooltip
| Constraints | Description |
|---|---|
| None | Hides all the selector elements. |
| ConnectorSourceThumb | Shows or hides the source thumb of the connector. |
| ConnectorTargetThumb | Shows or hides the target thumb of the connector. |
| ResizeSouthEast | Shows or hides the bottom right resize handle of the selector. |
| ResizeSouthWest | Shows or hides the bottom left resize handle of the selector. |
| ResizeNorthEast | Shows or hides the top right resize handle of the selector. |
| ResizeNorthWest | Shows or hides the top left resize handle of the selector. |
| ResizeEast | Shows or hides the middle right resize handle of the selector. |
| ResizeWest | Shows or hides the middle left resize handle of the selector. |
| ResizeSouth | Shows or hides the bottom center resize handle of the selector. |
| ResizeNorth | Shows or hides the top center resize handle of the selector. |
| Rotate | Shows or hides the rotate handle of the selector. |
| UserHandle | Shows or hides the user handles of the selector. |
| Tooltip | Shows or hides the tooltip for the drag, resize, and rotate operation of nodes and connectors. |
| ResizeAll | Shows or hides all resize handles of the selector. |
| All | Shows all handles of the selector. |
The following code shows how to hide the rotator.
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent Height="600px" Nodes="@nodes" SelectionSettings="@selectionSettings"/>
@code
{
DiagramObjectCollection<Node> nodes;
public DiagramSelectionSettings selectionSettings = new DiagramSelectionSettings()
{
Constraints = SelectorConstraints.All & ~SelectorConstraints.Rotate
};
protected override void OnInitialized()
{
//Initialize the NodeCollection.
nodes = new DiagramObjectCollection<Node>();
Node node = new Node()
{
ID = "node1",
Height = 100,
Width = 100,
OffsetX = 100,
OffsetY = 100,
};
nodes.Add(node);
}
}A complete working sample can be downloaded from GitHub

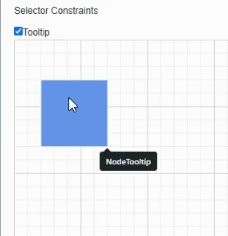
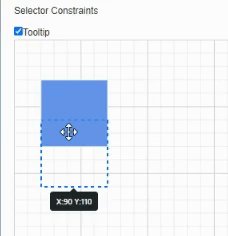
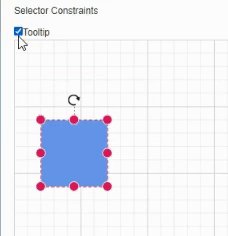
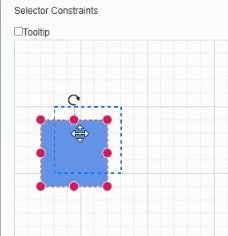
The following code illustrates how to show or hide the tooltip for drag, resize, and rotate operations on nodes.
@using Syncfusion.Blazor.Diagram
@using Syncfusion.Blazor.Popups
<p>Selector Constraints</p>
<input type="checkbox" value="Tooltip" @onchange="@constraintschange" />Tooltip
<SfDiagramComponent Width="1000px" Height="500px" Nodes="@nodes" />
@code
{
DiagramObjectCollection<Node> nodes;
bool selector=true;
public DiagramSelectionSettings selection = new DiagramSelectionSettings()
{
Constraints = SelectorConstraints.All
};
protected override void OnInitialized()
{
nodes = new DiagramObjectCollection<Node>();
Node node = new Node()
{
ID = "node1",
OffsetX = 250,
OffsetY = 250,
Width = 100,
Height = 100,
Style = new ShapeStyle()
{
Fill = "#6495ED",
StrokeColor = "white"
},
Tooltip = new DiagramTooltip(){Content="NodeTooltip"},
Constraints = NodeConstraints.Default|NodeConstraints.Tooltip,
};
nodes.Add(node);
}
private void constraintschange(object value)
{
var obj = value as ChangeEventArgs;
if ((bool)obj.Value)
{
selection.Constraints |= SelectorConstraints.Tooltip;
selector = true;
}
else
{
selection.Constraints &= ~SelectorConstraints.Tooltip;
selector = false;
}
}
}A complete working sample can be downloaded from GitHub
 |
NOTE
Element should be in a selected state, then only Rotator, UserHandle and Resizer thumbs will be visible.
The following code example shows how to disable the userhandle functionality for the selected item.
//Enable userhandle constraint for the selected item.
selectedItems.Constraints = SelectorConstraints.All &~ SelectorConstraints.UserHandle;For more information about selector constraints, refer to SelectorConstraints.
NOTE
By default, the following constraints are enabled for the selected items,
* ConnectorSourceThumb
* ConnectorTargetThumb
* ResizeSouthEast
* ResizeSouthWest
* ResizeEast
* ResizeWest
* ResizeSouth
* ResizeNorth
* All
* Tooltip
How to Enable or Disable Snap Constraints
The Constraints property of the SnapConstraints controls the visibility of gridlines and enables or disables snapping. Snap constraints allow the following behaviors.
- Show only horizontal or vertical gridlines.
- Show both horizontal and vertical gridlines.
- Snap to either horizontal or vertical gridlines.
- Snap to both horizontal and vertical gridlines.
The following snapping constraints enable or disable snapping features:
| Constraints | Description |
|---|---|
| None | Disable snapping the nodes/connectors in diagram. |
| ShowHorizontalLines | Displays only the horizontal gridlines in diagram. |
| ShowVerticalLines | Displays only the Vertical gridlines in diagram. |
| ShowLines | Display both Horizontal and Vertical gridlines. |
| SnapToHorizontalLines | Enables the object to snap only with horizontal gridlines. |
| SnapToVerticalLines | Enables the object to snap only with Vertical gridlines. |
| SnapToLines | Enables the object to snap with both horizontal and Vertical gridlines. |
| SnapToObject | Enables the object to snap with the other objects in the diagram. |
| All | Shows gridlines and enables snapping. |
The following code shows how to display only horizontal gridlines.
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent Height="600px" Nodes="@nodes">
@* Initialize the snapsettings with constraints *@
<SnapSettings Constraints="SnapConstraints.ShowHorizontalLines" />
</SfDiagramComponent>
@code
{
DiagramObjectCollection<Node> nodes;
protected override void OnInitialized()
{
//Initialize the NodeCollection.
nodes = new DiagramObjectCollection<Node>();
Node node = new Node()
{
ID = "node1",
Height = 100,
Width = 100,
OffsetX = 100,
OffsetY = 100,
};
nodes.Add(node);
}
}A complete working sample can be downloaded from GitHub
Snap constraints are flagged enumerations, so multiple behaviors can be added or removed from the default constraints using Bitwise Operations.
snapconstraints = SnapConstraints.ShowHorizontalLines | SnapConstraints.ShowVerticalLines | SnapConstraints.ShowLines;For more information about snap constraints, refer to SnapConstraints.
NOTE
By default, the following constraints are enabled for the snap functionality in the diagram,
* ShowLines
* ShowVerticalLines
* ShowHorizontalLines
* SnapToHorizontalLines
* SnapToObject
* All
How to Use Boundary Constraints
BoundaryConstraints defines a boundary for the diagram inside that the interaction should be done. Boundary constraints allow the following behaviors:
- Infinity
- Diagram
- Page
The following constraints enable or disable certain boundary interaction features:
| Constraints | Description |
|---|---|
| Infinity | Allow the interactions to take place at the infinite height and width. |
| Diagram | Allow the interactions to take place around the diagram height and width. |
| Page | Allow the interactions to take place around the page height and width. |
The following code shows how to limit interaction within a page.
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent Height="600px" Nodes="@nodes">
@* Initialize the pagesettings with boundary constraints *@
<PageSettings Width="600" Height="500" BoundaryConstraints="BoundaryConstraints.Page"/>
</SfDiagramComponent>
@code
{
DiagramObjectCollection<Node> nodes;
protected override void OnInitialized()
{
//Initialize the NodeCollection.
nodes = new DiagramObjectCollection<Node>();
Node node = new Node()
{
ID = "node1",
Height = 100,
Width = 100,
OffsetX = 100,
OffsetY = 100,
};
nodes.Add(node);
}
}A complete working sample can be downloaded from GitHub
For more information about selector constraints, refer to the BoundaryConstraints.
NOTE
By default, the following boundary constraints are enabled for the snap functionality in the diagram,
* Diagram
How to Inherit Behaviors
Some behaviors can be defined at both the specific object (node or connector) and diagram. When the behaviors are contradictorily defined through both, the actual behavior is set through inherit options.
The following code example shows how to inherit line bridging behavior from the diagram.
@using Syncfusion.Blazor.Diagram
@* Initialize the diagram with constraints *@
<SfDiagramComponent Height="600px"
Connectors="@connectors"
Constraints="@diagramConstraints">
</SfDiagramComponent>
@code
{
//Sets the diagram constraints.
DiagramConstraints diagramConstraints = DiagramConstraints.Default | DiagramConstraints.Bridging;
DiagramObjectCollection<Connector> connectors;
protected override void OnInitialized()
{
connectors = new DiagramObjectCollection<Connector>();
Connector connector = new Connector()
{
ID = "connector1",
SourcePoint = new DiagramPoint() { X = 100, Y = 100 },
TargetPoint = new DiagramPoint() { X = 200, Y = 200 },
//Sets the ConnectorConstraints.
Constraints = ConnectorConstraints.Default | ConnectorConstraints.InheritBridging
};
Connector connector1 = new Connector()
{
ID = "connector2",
SourcePoint = new DiagramPoint() { X = 200, Y = 100 },
TargetPoint = new DiagramPoint() { X = 100, Y = 200 },
};
connectors.Add(connector);
connectors.Add(connector1);
}
}A complete working sample can be downloaded from GitHub
How to Use Bitwise Operations
Bitwise operations are used to manipulate flagged enumerations enum. In this section, Bitwise operations are shown by using the node constraints. The same is applicable when working with node constraints, connector constraints, or port constraints.
How to Add Constraints Using Bitwise OR Operator
Add or enable multiple values at a time by using the Bitwise | (OR) operator.
The following code shows how to add bridging constraints into the default diagram constraints to enable bridging functionality in the diagram.
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent Height="600px" Constraints="@diagramConstraint"/>
@code
{
//To add line routing constraint with default contraints.
DiagramConstraints diagramConstraint = DiagramConstraints.Default | DiagramConstraints.Bridging;
}How to Remove Constraints Using Bitwise AND NOT Operator
Remove or disable values by using the Bitwise ‘&~’ (XOR) operator.
The following code shows to remove zoom and pan constraints from the default constraints to disable zoom and panning functionality in the diagram.
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent Height="600px" Constraints="@diagramConstraint"/>
@code
{
//To remove zoom and panning constraints from the default constraints.
//It has disabled zoom and panning functionality for the diagram.
DiagramConstraints diagramConstraint = DiagramConstraints.Default &~ (DiagramConstraints.Zoom | DiagramConstraints.Pan);
}How to Check Constraint Values Using Bitwise AND
Check any value by using the Bitwise ‘&’ (AND) operator.
if ((node.constraints & (NodeConstraints.Rotate)) == (NodeConstraints.Rotate));In the previous example, check whether the rotate constraints are enabled in a node. When node constraints have rotated constraints, the expression returns a rotate constraint.