Annotation in Blazor Diagram Component
2 Feb 202610 minutes to read
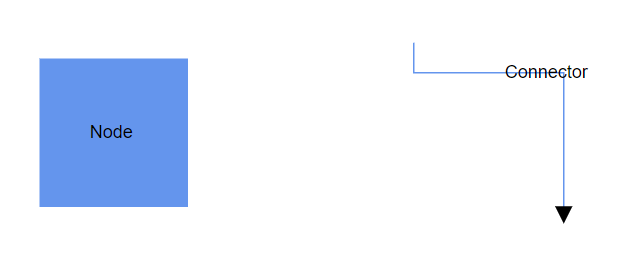
The Annotation is a block of text that can be displayed over a node or connector and it is used to textually represent an object with a string that can be edited at run time. Multiple annotations can be added to a single node or connector.
How to Create an Annotation
An annotation can be added to a node or connector by defining the annotation object and adding it to the Annotation collection of the parent object. The Content property of the annotation defines the text to be displayed.
To create and add annotations to nodes and connectors using the Blazor Diagram, refer to the following video:
The following code example demonstrates how to create an annotation for a node and a connector.
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent Height="600px" Nodes="@_nodes" Connectors="@_connectors" />
@code
{
// Defines diagram's connector collection.
DiagramObjectCollection<Connector> _connectors;
// Defines diagram's node collection.
DiagramObjectCollection<Node> _nodes;
protected override void OnInitialized()
{
_nodes = new DiagramObjectCollection<Node>();
Node node = new Node()
{
Width = 100,
Height = 100,
OffsetX = 100,
OffsetY = 100,
Style = new ShapeStyle() { Fill = "#6495ED", StrokeColor = "white" },
Annotations = new DiagramObjectCollection<ShapeAnnotation>()
{
// Annotation is created and stored in Annotations collection of Node.
new ShapeAnnotation { Content = "Node" }
}
};
_nodes.Add(node);
_connectors = new DiagramObjectCollection<Connector>();
Connector connector = new Connector()
{
SourcePoint = new DiagramPoint() { X = 300, Y = 40 },
TargetPoint = new DiagramPoint() { X = 400, Y = 160 },
Type = ConnectorSegmentType.Orthogonal,
Style = new TextStyle() { StrokeColor = "#6495ED" },
Annotations = new DiagramObjectCollection<PathAnnotation>()
{
// Annotation is created and stored in Annotations collection of Connector.
new PathAnnotation { Content = "Connector" }
}
};
_connectors.Add(connector);
}
}A complete working sample can be downloaded from GitHub

NOTE
- Each annotation’s ID should be unique. It can be used to find and customize the annotation at runtime.
* By default, a node’s annotation is positioned at the center of the shape.
* By default, a connector’s path annotation positioned at the center of its path.Note: Do not use underscores(_) for annotation’s id.
How to Add an Annotation at Runtime
An annotation can be added to the Annotations collection of a node or connector at runtime by using the Add method.
The following code explains how to add an annotation to a node at runtime by using Add method.
@using Syncfusion.Blazor.Diagram
@using Syncfusion.Blazor.Buttons
<SfButton Content="Addlabel" OnClick="@AddLabel" />
<SfDiagramComponent Height="600px" @ref="@_diagram" Nodes="@_nodes">
</SfDiagramComponent>
@code
{
// Reference to diagram.
SfDiagramComponent _diagram;
// Defines diagram's node collection.
DiagramObjectCollection<Node> _nodes;
protected override void OnInitialized()
{
_nodes = new DiagramObjectCollection<Node>();
Node node = new Node()
{
Width = 100,
Height = 100,
OffsetX = 100,
OffsetY = 100,
Style = new ShapeStyle() { Fill = "#6495ED", StrokeColor = "white" },
};
_nodes.Add(node);
}
// Method to add annotation at runtime.
public void AddLabel()
{
ShapeAnnotation annotation = new ShapeAnnotation { Content = "Annotation" };
(_diagram.Nodes[0].Annotations as DiagramObjectCollection<ShapeAnnotation>).Add(annotation);
}
}A complete working sample can be downloaded from GitHub
Also, the annotations can be added at runtime by using the AddAsync method. The await operator suspends the evaluation of the enclosing async method until the asynchronous operation represented by its operand completes.
The following code explains how to add an annotation to a node at runtime by using the AddAsync method.
//Method to add annotation at runtime.
public async void AddLabelAsync()
{
ShapeAnnotation annotation = new ShapeAnnotation { Content = "Annotation" };
await (_diagram.Nodes[0].Annotations as DiagramObjectCollection<ShapeAnnotation>).AddAsync(annotation);
}A complete working sample can be downloaded from GitHub

How to Remove an Annotation at Runtime
An annotation can be removed from a node or connector’s Annotations collection by using the RemoveAt method. The following code explains how to remove an annotation from a node.
@using Syncfusion.Blazor.Diagram
@using Syncfusion.Blazor.Buttons
<SfButton Content="Removelabel" OnClick="@RemoveLabel" />
<SfDiagramComponent Height="600px" @ref="@_diagram" Nodes="@_nodes" />
@code
{
// Reference to diagram.
SfDiagramComponent _diagram;
// Defines diagram's node collection.
DiagramObjectCollection<Node> _nodes;
protected override void OnInitialized()
{
_nodes = new DiagramObjectCollection<Node>();
Node node = new Node()
{
Width = 100,
Height = 100,
OffsetX = 100,
OffsetY = 100,
Style = new ShapeStyle() { Fill = "#6BA5D7", StrokeColor = "white" },
};
node.Annotations = new DiagramObjectCollection<ShapeAnnotation>()
{
new ShapeAnnotation {ID = "label", Content = "Annotation" },
};
_nodes.Add(node);
}
// Method to remove annotation at runtime.
public void RemoveLabel()
{
(_diagram.Nodes[0].Annotations as DiagramObjectCollection<ShapeAnnotation>).RemoveAt(0);
}
}A complete working sample can be downloaded from GitHub
Also, The Remove method can also be used to remove a specific annotation object.
// Method to remove annotation at runtime using Remove method.
public void RemoveLabel()
{
ShapeAnnotation annotation = (_diagram.Nodes[0].Annotations[0]) as ShapeAnnotation;
(_diagram.Nodes[0].Annotations as DiagramObjectCollection<ShapeAnnotation>).Remove(annotation);
}NOTE
- You can delete multiple annotations from a node to pass the collection of annotation objects as argument.
* TheAdd,AddAsync,Remove, andRemoveAtmethods are applicable for connectors too.
How to Update an Annotation at Runtime
An annotation can be updated at runtime by retrieving it from the node or connector’s Annotations collection and modifying its properties.
The following code sample shows how to change the content of a node’s annotation at runtime.
@using Syncfusion.Blazor.Diagram
@using Syncfusion.Blazor.Buttons
<SfButton Content="Updatelabel" OnClick="@UpdateLabel" />
<SfDiagramComponent Height="600px" @ref="@_diagram" Nodes="@_nodes" />
@code
{
// Reference to diagram.
SfDiagramComponent _diagram;
// Defines diagram's node collection.
DiagramObjectCollection<Node> _nodes;
protected override void OnInitialized()
{
_nodes = new DiagramObjectCollection<Node>();
Node node = new Node()
{
Width = 100,
Height = 100,
OffsetX = 100,
Annotations = new DiagramObjectCollection<ShapeAnnotation>()
{
new ShapeAnnotation { Content = "Node" }
},
OffsetY = 100,
Style = new ShapeStyle() { Fill = "#6495ED", StrokeColor = "white" },
};
_nodes.Add(node);
}
// Method to update the annotation at runtime.
public void UpdateLabel()
{
_diagram.Nodes[0].Annotations[0].Content = "Updated Annotation";
}
}A complete working sample can be downloaded from GitHub
See also
-
How to animate connectors using annotation template in angular diagram
- How to dynamically create and connect diagram nodes with annotations via ports in syncfusion® blazor diagram
-
How to Prevent text Overflow and display excess Content on hover in a diagram
- How to generate a hierarchical layout with annotations at runtime