Multicolumn in Dropdown List
4 Nov 20253 minutes to read
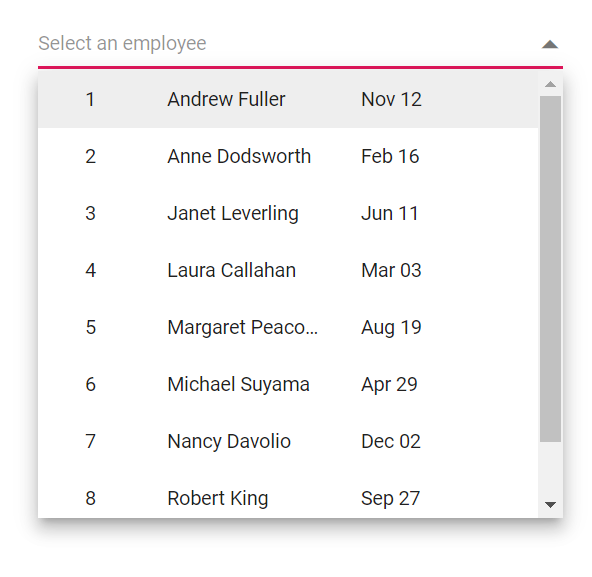
Render two or more columns in the popup by applying the e-multi-column CSS class through the CssClass property, and structure the content using templates so items align in a grid-like layout.
-
ItemTemplate – Use
ItemTemplateto define the columns and layout of each item in the popup. -
ValueTemplate – Use
ValueTemplateto customize how the selected item’s value is displayed in the input.
Apply built-in text alignment classes to control alignment in each column:
-
e-text-center: Centers the text within the column. -
e-text-right: Aligns the text to the right within the column. -
e-text-left: Aligns the text to the left within the column.
@using Syncfusion.Blazor.DropDowns
<SfDropDownList TValue="string" TItem="EmployeeData" Placeholder="Select an employee" CssClass="e-multi-column" DataSource="@Data" PopupHeight="300px" Width="350px">
<DropDownListTemplates TItem="EmployeeData">
<ItemTemplate>
<table><tbody><tr><td class="e-text-center column-width">@((context as EmployeeData).unit_id)</td><td>@((context as EmployeeData).unit_name)</td><td>@((context as EmployeeData).create_date)</td></tr> </tbody></table>
</ItemTemplate>
<ValueTemplate>
<span>@((context as EmployeeData).unit_name)-@((context as EmployeeData).create_date) </span>
</ValueTemplate>
</DropDownListTemplates>
<DropDownListFieldSettings Text="unit_name" Value="unit_id" />
</SfDropDownList>
@code{
Type models = typeof(EmployeeData);
public class EmployeeData
{
public string unit_name { get; set; }
public string unit_id { get; set; }
public string create_date { get; set; }
public string Country { get; set; }
}
List<EmployeeData> Data = new List<EmployeeData>
{
new EmployeeData() { unit_name = "Andrew Fuller", unit_id = "1", create_date = "Nov 12", Country = "England" },
new EmployeeData() { unit_name = "Anne Dodsworth", unit_id = "2", create_date = "Feb 16", Country = "USA" },
new EmployeeData() { unit_name = "Janet Leverling", unit_id = "3", create_date = "Jun 11", Country = "USA" },
new EmployeeData() { unit_name = "Laura Callahan", unit_id = "4", create_date = "Mar 03", Country = "USA" },
new EmployeeData() { unit_name = "Margaret Peacock", unit_id = "5", create_date = "Aug 19", Country = "USA" },
new EmployeeData() { unit_name = "Michael Suyama", unit_id = "6", create_date = "Apr 29", Country = "USA" },
new EmployeeData() { unit_name = "Nancy Davolio", unit_id = "7", create_date = "Dec 02", Country = "USA" },
new EmployeeData() { unit_name = "Robert King", unit_id = "8", create_date = "Sep 27 ", Country = "England" },
new EmployeeData() { unit_name = "Steven Buchanan", unit_id = "9", create_date = "Jan 10", Country = "England" }
};
}
<style>
.column-width {
width: 75px;
}
</style>
Limitation of multicolumn dropdown list
The component does not support built-in column filtering or sorting, and the columns are aligned using templates and CSS rather than a data grid feature set.