Validation in Blazor File Upload Component
4 Nov 20257 minutes to read
The File Upload component validates selected files by type and size using the AllowedExtensions, MinFileSize, and MaxFileSize properties. Validation is applied when files are selected or dragged and dropped. Files that do not meet the criteria can be prevented from uploading. In addition, file type filtering can be reinforced by setting the accept attribute on the underlying input element. Always perform server-side validation as a defense-in-depth measure.
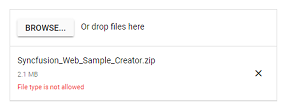
File type
Allow only specific file types by setting the AllowedExtensions property to a comma-separated list of extensions (typically with leading dots). The Uploader filters selected or dropped files against the specified types and proceeds only with matches. Client-side filtering can also be aligned by setting the input’s accept attribute to the same extensions. Matching is case-insensitive.
SaveUrl and RemoveUrl actions are explained in this link.
@using Syncfusion.Blazor.Inputs
<SfUploader ID="UploadFiles" AllowedExtensions=".doc, .docx, .xls, .xlsx">
<UploaderAsyncSettings SaveUrl="api/SampleData/Save" RemoveUrl="api/SampleData/Remove">
</UploaderAsyncSettings>
</SfUploader>
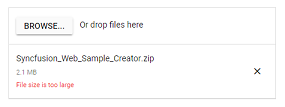
File size
Validate files based on size (in bytes) to prevent empty or very large uploads. By default, the minimum file size is 0 bytes and the maximum is 28.4 MB, which can be overridden using MinFileSize and MaxFileSize. Be aware that server infrastructure (for example, Kestrel/IIS/request limits) can impose additional caps, so align client-side limits with server-side configuration.
SaveUrl and RemoveUrl actions are explained in this link.
@using Syncfusion.Blazor.Inputs
<SfUploader ID="UploadFiles" AllowedExtensions=".doc, .docx, .xls, .xlsx" MinFileSize=10000 MaxFileSize=1000000>
<UploaderAsyncSettings SaveUrl="api/SampleData/Save" RemoveUrl="api/SampleData/Remove">
</UploaderAsyncSettings>
</SfUploader>
File Validation within Edit Form
The provided code snippet demonstrates a Blazor form for editing employee information, including uploader component. It incorporates data validation and displays error messages. Users can select files for upload, which are stored in the files property of the Employee model. The code handles file selection, changes, and removal through the use of the FileSelect, ValueChange, and OnRemove events. Additionally, it enables manual file upload during form submission.
Without server-side API endpoint
@using System.ComponentModel.DataAnnotations
@using Syncfusion.Blazor.Inputs
<EditForm Model="@employee" OnValidSubmit="@HandleValidSubmit" OnInvalidSubmit="@HandleInvalidSubmit">
<DataAnnotationsValidator />
<div class="form-group">
<SfTextBox @bind-Value="@employee.EmpID"></SfTextBox>
<ValidationMessage For="() => employee.EmpID" />
</div>
<div class="form-group">
<SfUploader @ref="UploadObj" AllowMultiple=false AutoUpload="false" ID="UploadFiles">
<UploaderEvents ValueChange="OnChange" OnRemove="OnRemove" FileSelected="OnSelect"></UploaderEvents>
</SfUploader>
<ValidationMessage For="() => employee.files" />
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</EditForm>
@code{
SfUploader UploadObj;
public class Employee
{
[Required(ErrorMessage ="Please enter your name")]
public string EmpID { get; set; }
[Required(ErrorMessage = "Please upload a file")]
public List<UploaderUploadedFiles> files { get; set; }
}
public Employee employee = new Employee();
public void OnSelect(SelectedEventArgs args)
{
this.employee.files = new List<UploaderUploadedFiles>() { new UploaderUploadedFiles() { Name = args.FilesData[0].Name, Type = args.FilesData[0].Type, Size = args.FilesData[0].Size } };
}
private async Task OnChange(UploadChangeEventArgs args)
{
foreach (var file in args.Files)
{
if (file.FileInfo != null && file.File != null)
{
var path = @"" + file.FileInfo.Name;
FileStream filestream = new FileStream(path, FileMode.Create, FileAccess.Write);
await file.File.OpenReadStream(long.MaxValue).CopyToAsync(filestream);
filestream.Close();
}
}
}
public void OnRemove()
{
this.employee.files = null;
}
public async Task HandleValidSubmit()
{
await this.UploadObj.Upload(); // Upload the selected file manually
}
public async Task HandleInvalidSubmit()
{
await this.UploadObj.Upload(); // Upload the selected file manually
}
}With server-side API endpoint
@using System.ComponentModel.DataAnnotations
@using Syncfusion.Blazor.Inputs
<EditForm Model="@employee" OnValidSubmit="@HandleValidSubmit" OnInvalidSubmit="@HandleInvalidSubmit">
<DataAnnotationsValidator />
<div class="form-group">
<SfTextBox @bind-Value="@employee.EmpID"></SfTextBox>
<ValidationMessage For="() => employee.EmpID" />
</div>
<div class="form-group">
<SfUploader @ref="UploadObj" AllowMultiple=false AutoUpload="false" ID="UploadFiles">
<UploaderAsyncSettings SaveUrl="https://blazor.syncfusion.com/services/production/api/FileUploader/Save"
RemoveUrl="https://blazor.syncfusion.com/services/production/api/FileUploader/Remove"></UploaderAsyncSettings>
<UploaderEvents OnRemove="OnRemove" FileSelected="OnSelect"></UploaderEvents>
</SfUploader>
<ValidationMessage For="() => employee.files" />
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</EditForm>
@code{
SfUploader UploadObj;
public class Employee
{
[Required(ErrorMessage ="Please enter your name")]
public string EmpID { get; set; }
[Required(ErrorMessage = "Please upload a file")]
public List<UploaderUploadedFiles> files { get; set; }
}
public Employee employee = new Employee();
public void OnSelect(SelectedEventArgs args)
{
this.employee.files = new List<UploaderUploadedFiles>() { new UploaderUploadedFiles() { Name = args.FilesData[0].Name, Type = args.FilesData[0].Type, Size = args.FilesData[0].Size } };
}
public void OnRemove()
{
this.employee.files = null;
}
public async Task HandleValidSubmit()
{
await this.UploadObj.Upload(); // Upload the selected file manually
}
public async Task HandleInvalidSubmit()
{
await this.UploadObj.Upload(); // Upload the selected file manually
}
}