Creating Desktop Application using Blazor and Electron
6 Nov 20253 minutes to read
This section explains how to create and run a desktop application by using Blazor and the Electron.NET framework with Syncfusion® Blazor components.
What is Electron?
Electron is a framework for building cross-platform desktop applications with web technologies. It utilizes Node.js and the Chromium rendering engine to run a web application in a desktop shell.
Create a Blazor server-side application
Create a Blazor Server application by using either the CLI or Visual Studio:
NOTE
This setup does not work with target frameworks greater than .NET 6. For details and troubleshooting, see this GitHub thread.
Configure Electron in Blazor App
Run the following commands in either the Visual Studio Developer Command Prompt or a command-line interface (CLI) based on the development environment.
1.Install ElectronNET.API NuGet package in the application.
dotnet add package ElectronNET.API
2.Create a local .NET tool manifest file by running the following command. This creates a manifest file at ~/.config/dotnet-tools.json in the current project.
dotnet new tool-manifest

3.Install the tool locally in the project by running the below command.
dotnet tool install ElectronNET.CLI

4.Run the below command to configure Electron.NET manifest tool and update the launch profile of the application.
dotnet electronize init

5.To integrate Electron.NET in the application add the below code in ~/Program.cs file of the application.
using Syncfusion.Blazor;
using ElectronNET.API;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
...
builder.Services.AddSyncfusionBlazor();
builder.Services.AddElectron();
builder.WebHost.UseElectron(args);
var app = builder.Build();
....6.To open the Electron window add the below code in the ~/Program.cs file of .NET 6 applications.
using ElectronNET.API;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
...
builder.WebHost.UseElectron(args);
if (HybridSupport.IsElectronActive)
{
// Open the Electron-Window here
Task.Run(async () => {
var window = await Electron.WindowManager.CreateWindowAsync();
});
}
var app = builder.Build();
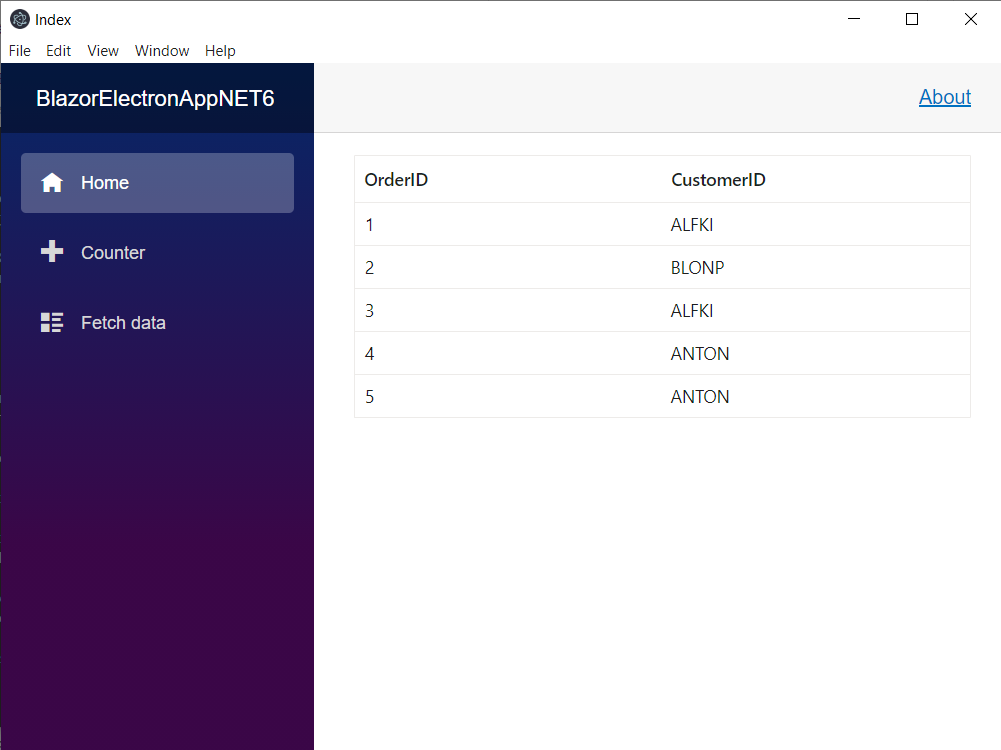
....7.Run the application using the below command.
dotnet electronize start

NOTE
To close the Electron app when the Electron window is closed, add the following code under // Open the Electron-Window in step 6 in the ~/Program.cs file of a .NET 6 application.
using ElectronNET.API;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
...
builder.WebHost.UseElectron(args);
if (HybridSupport.IsElectronActive)
{
// Open the Electron-Window
Task.Run(async () => {
var window = await Electron.WindowManager.CreateWindowAsync();
window.OnClosed += () => {
Electron.App.Quit();
};
});
}
var app = builder.Build();
....8.Run the following commands to create production builds for each platform.
dotnet electronize build /target win
dotnet electronize build /target osx
dotnet electronize build /target linux
NOTE
View the complete Blazor Server Electron application with Syncfusion® components on GitHub