Getting Started with Blazor Server App
7 Nov 20257 minutes to read
This article provides step-by-step instructions for building a Blazor Server App with the Blazor DataGrid component using Visual Studio, Visual Studio Code, and the .NET CLI.
Using Playground
Blazor Playground allows interaction with Syncfusion Blazor components directly in a web browser without needing to install any NuGet packages. By default, the Syncfusion.Blazor package is included.
Manually Creating a Project
This section provides a brief guide on how to manually create a Blazor Server App using Visual Studio, Visual Studio Code, and the .NET CLI.
Prerequisites
Create a new Blazor Server App in Visual Studio
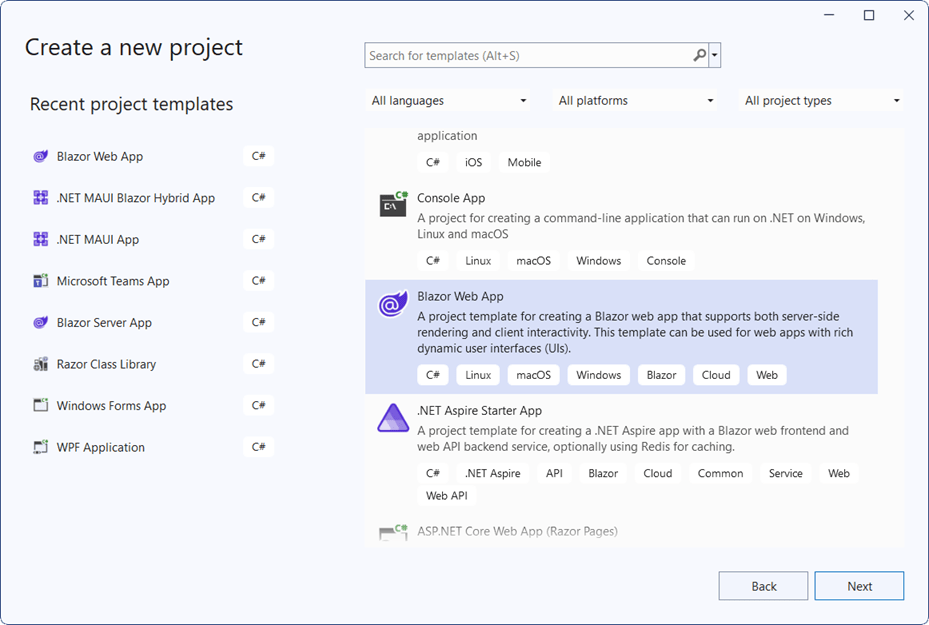
You can create a Blazor Server App by using the Blazor Web App template in Visual Studio via the Microsoft Templates or the Syncfusion® Blazor extension.

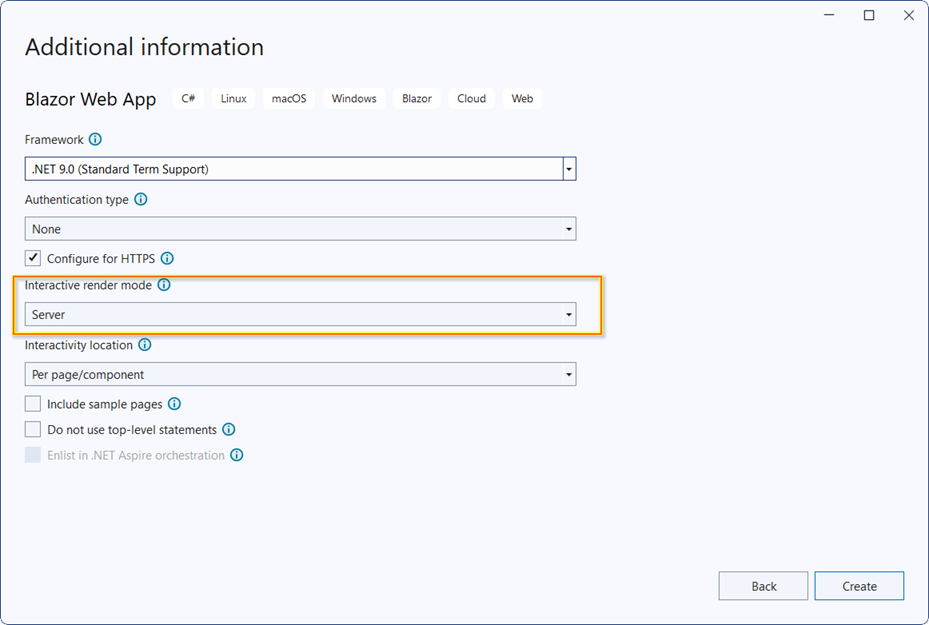
Configure the appropriate Interactive render mode and Interactivity location when creating a Blazor Server App.

Install Syncfusion® Blazor Grid and Themes NuGet in the App
To add the Blazor DataGrid component to the app, open NuGet Package Manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search for and install Syncfusion.Blazor.Grid and Syncfusion.Blazor.Themes. Alternatively, use the following Package Manager commands.
Install-Package Syncfusion.Blazor.Grid -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available package list with component details.
Prerequisites
Create a new Blazor Server App in Visual Studio Code
You can create a Blazor Server App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension.
Alternatively, create a Server application by using the following commands in the integrated terminal (Ctrl+`).
dotnet new blazor -o BlazorApp -int Server
cd BlazorAppThis command creates a new Blazor Server App and places it in a new directory called BlazorApp inside the current location. See Create a Blazor App and the dotnet new command for more details.
Install Syncfusion® Blazor Grid and Themes NuGet in the App
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your
.csprojfile is located. - Run the following commands to install the Syncfusion.Blazor.Grid and Syncfusion.Blazor.Themes NuGet packages and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.Grid -Version 32.1.19
dotnet add package Syncfusion.Blazor.Themes -Version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available package list with component details.
Prerequisites
Latest version of the .NET SDK. If the SDK was previously installed, determine the installed version by running the following command in a command prompt (Windows), terminal (macOS), or command shell (Linux).
dotnet --versionCreate a new Blazor Server App in .NET CLI
Run the dotnet new blazor command to create a new Blazor Server App in a command prompt (Windows), terminal (macOS), or command shell (Linux).
dotnet new blazor -o BlazorApp -int Server
cd BlazorAppThis command creates a new Blazor Server App and places it in a new directory called BlazorApp inside the current location. See Create a Blazor App and the dotnet new CLI command for more details.
Install Syncfusion® Blazor Grid and Themes NuGet in the App
To add the Blazor DataGrid component to the application, run the following commands in a command prompt (Windows), terminal (Linux and macOS), or PowerShell to install the Syncfusion.Blazor.Grid and Syncfusion.Blazor.Themes NuGet packages. See Install and manage packages using the dotnet CLI for more details.
dotnet add package Syncfusion.Blazor.Grid -Version 32.1.19
dotnet add package Syncfusion.Blazor.Themes -Version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available package list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.Grids namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.GridsRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor service in the ~/Program.cs file of the Blazor Server App.
....
....
using Syncfusion.Blazor;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
....
....
builder.Services.AddSyncfusionBlazor();
....Add stylesheet and script resources
The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Include the stylesheet in the <head> and the script at the end of the <body> in the App.razor file as shown below:
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
</head>
<body>
....
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</body>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in your Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in your Blazor application.
Add Syncfusion® Blazor component
Add the Syncfusion® Blazor DataGrid component in the ~/Components/Pages/Home.razor file. If the interactivity location is set to Per page/component, define a render mode at the top of the Home.razor page.
NOTE
If an Interactivity Location is set to
Globaland the Render Mode is set toServer, the render mode is configured in theApp.razorfile by default.
@* desired render mode define here *@
@rendermode InteractiveServer
@using Syncfusion.Blazor.Grids
<SfGrid DataSource="@Orders" />
@code{
public List<Order> Orders { get; set; }
protected override void OnInitialized()
{
Orders = Enumerable.Range(1, 10).Select(x => new Order()
{
OrderID = 1000 + x,
CustomerID = (new string[] { "ALFKI", "ANANTR", "ANTON", "BLONP", "BOLID" })[new Random().Next(5)],
Freight = 2 * x,
OrderDate = DateTime.Now.AddDays(-x),
}).ToList();
}
public class Order {
public int? OrderID { get; set; }
public string CustomerID { get; set; }
public DateTime? OrderDate { get; set; }
public double? Freight { get; set; }
}
}- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This renders the Syncfusion® Blazor DataGrid component in the default web browser.
