Getting Started with .NET MAUI Blazor Hybrid App
12 Nov 20256 minutes to read
This section explains how to create and run the first .NET Multi-platform Blazor App UI (.NET MAUI Blazor) app with Syncfusion® Blazor components.
To get started quickly with a .NET MAUI Blazor app, review the following video.
What is .NET MAUI Blazor App?
A .NET MAUI Blazor App is a .NET MAUI application where a Blazor Web App is hosted in the .NET MAUI app using the BlazorWebView control. This enables a Blazor Web App to integrate with platform features and UI controls. The BlazorWebView can be added to any page of a .NET MAUI app and pointed to the root of the Blazor app. The Blazor components run in the .NET process and render web UI to an embedded web view control. .NET MAUI Blazor apps can run on all platforms supported by .NET MAUI.
Visual Studio provides the .NET MAUI Blazor App template to create .NET MAUI Blazor Apps.
Prerequisites
-
.NET SDK 8.0 or above
-
Visual Studio 2022 17.1 or above with the required workloads:
- Mobile development with .NET
- ASP.NET and web development
Create a new .NET MAUI Blazor App in Visual Studio
Create a .NET MAUI Blazor App using Visual Studio via Microsoft Templates.
BlazorWebView in .NET MAUI Blazor App
The above steps create a multi-targeted .NET MAUI Blazor app that can be deployed to Android, iOS, macOS, and Windows.
In MainPage.xaml, the BlazorWebView is added and points to the root of the Blazor app. The root Blazor component for the app is in Routes.razor, which Razor compiles into a type named Routes in the application’s root namespace.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:MauiApp1"
x:Class="MauiApp1.MainPage">
<BlazorWebView x:Name="blazorWebView" HostPage="wwwroot/index.html">
<BlazorWebView.RootComponents>
<RootComponent Selector="#app" ComponentType="{x:Type local:Components.Routes}" />
</BlazorWebView.RootComponents>
</BlazorWebView>
</ContentPage>For more details, refer to the Create a .NET MAUI Blazor app topic.
Install Syncfusion® Blazor Calendars and Themes NuGet in the App
To add the Blazor Calendar component to the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search for and install Syncfusion.Blazor.Calendars and Syncfusion.Blazor.Themes. Alternatively, use the following Package Manager commands.
Install-Package Syncfusion.Blazor.Calendars -Version 32.2.3
Install-Package Syncfusion.Blazor.Themes -Version 32.2.3NOTE
Syncfusion® Blazor components are available on nuget.org. Refer to the NuGet packages topic for the list of available packages with component details.
Register Syncfusion® Blazor Service
Open the ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.Calendars namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.CalendarsNext, register the Syncfusion® Blazor service in the MauiProgram.cs file of the MAUI Blazor App.
using Syncfusion.Blazor;
....
builder.Services.AddSyncfusionBlazor();
....Add stylesheet and script resources
The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Reference the stylesheet and script in the <head> of the ~wwwroot/index.html file.
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</head>NOTE
See the Blazor Themes topic for different methods (Static Web Assets, CDN, and CRG) to reference themes in a Blazor application. For script references, see Adding Script Reference.
Add Syncfusion® Blazor component
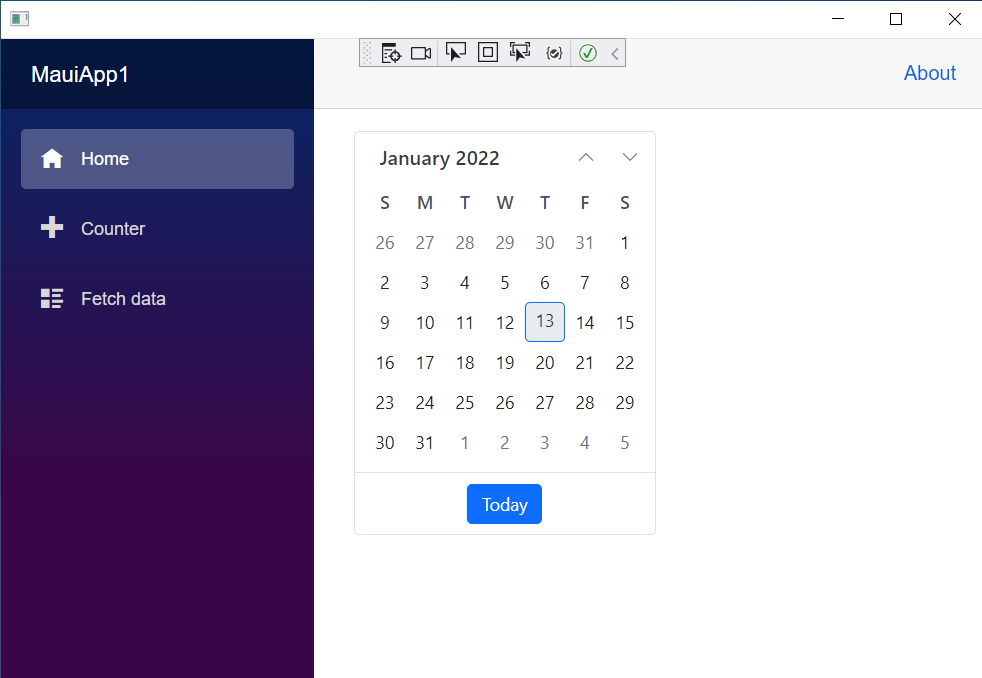
Add a Syncfusion® Blazor component in any Razor file. In this example, the Calendar component is added to the ~/Home.razor page under the ~/Components/Pages folder.
@using Syncfusion.Blazor.Calendars
<SfCalendar TValue="DateTime"></SfCalendar>In the Visual Studio toolbar, select Windows Machine to build and run the app.
Ensure the run profile is set to Windows Machine before starting the app.

NOTE
To run the application on Android or iOS, refer to MAUI Getting Started for setup instructions.

NOTE
Download the demo from GitHub.
How to use images in .NET MAUI Blazor Application
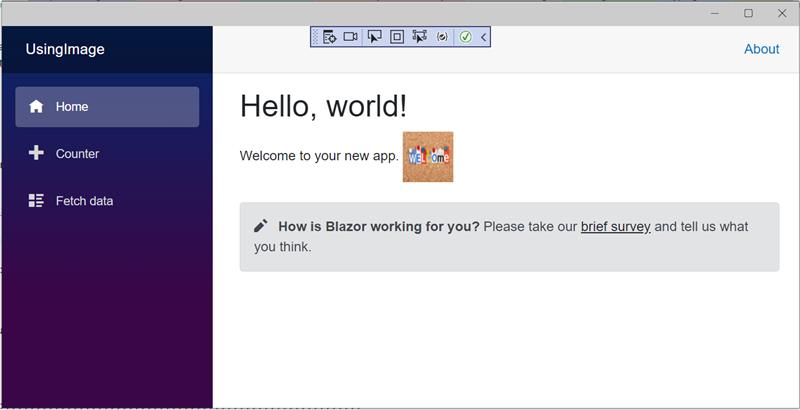
Add images to the wwwroot folder of the application and reference them using the img tag in the Blazor App.
In the following example, images are added under the images folder in the wwwroot folder.
<img src="images/welcome_picture.png" height="60" width="60" />
Troubleshooting
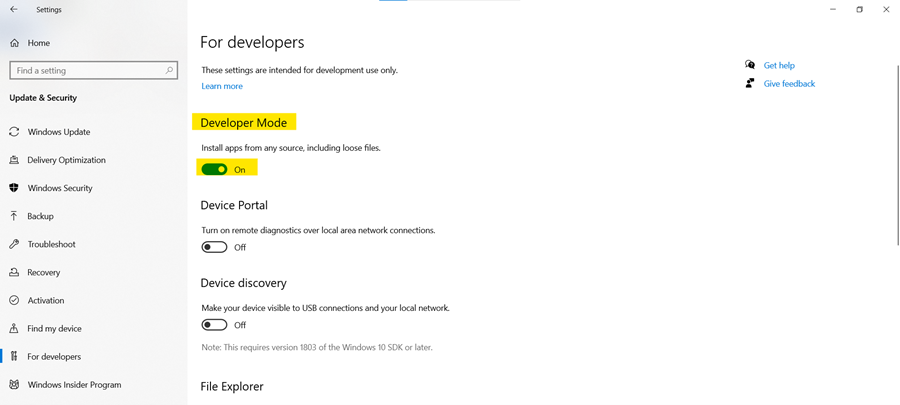
How to solve deployment errors in Windows?
If the error dialog “There were deployment errors” appears, enable Developer Mode. For more details, refer to Enable your device for development.

How to solve deployment errors in iOS?
In iOS, code is statically compiled ahead of time. Configure Syncfusion® Blazor assemblies in the MtouchExtraArgs tag for the iOS Release configuration in the project when deploying to a real device.
Possible errors if the MtouchExtraArgs tag is not configured:
- The app does not load on a real device with the error “An unhandled error has occurred” after compiling in Release mode with Visual Studio and deploying to a real device.
- AOT-related failures such as
Attempting to JIT compile method while running in aot-only mode
<PropertyGroup Condition="$(TargetFramework.Contains('-ios')) And $(Configuration.Contains('Release')) ">
<UseInterpreter>true</UseInterpreter>
<MtouchExtraArgs>--linkskip=Syncfusion.Blazor.Themes --linkskip=Syncfusion.Blazor.Inputs</MtouchExtraArgs>
</PropertyGroup>
Reference:
How to solve “The project doesn’t know how to run the profile Windows Machine” while running MAUI Blazor App?
-
This issue has been addressed in a recent release of Visual Studio. For details, see the discussion here.
-
Alternatively, install Single-project MSIX Packaging Tools to resolve this error.
See also
MAUI Blazor Diagram
NOTE