Creating Razor Class Library (RCL) using Syncfusion® Blazor components
19 Nov 20256 minutes to read
This guide explains how to create a Razor Class Library (RCL) that includes Syncfusion® Blazor components using Visual Studio and Visual Studio Code.
Prerequisites
Create a Razor Class Library in Visual Studio 2022
-
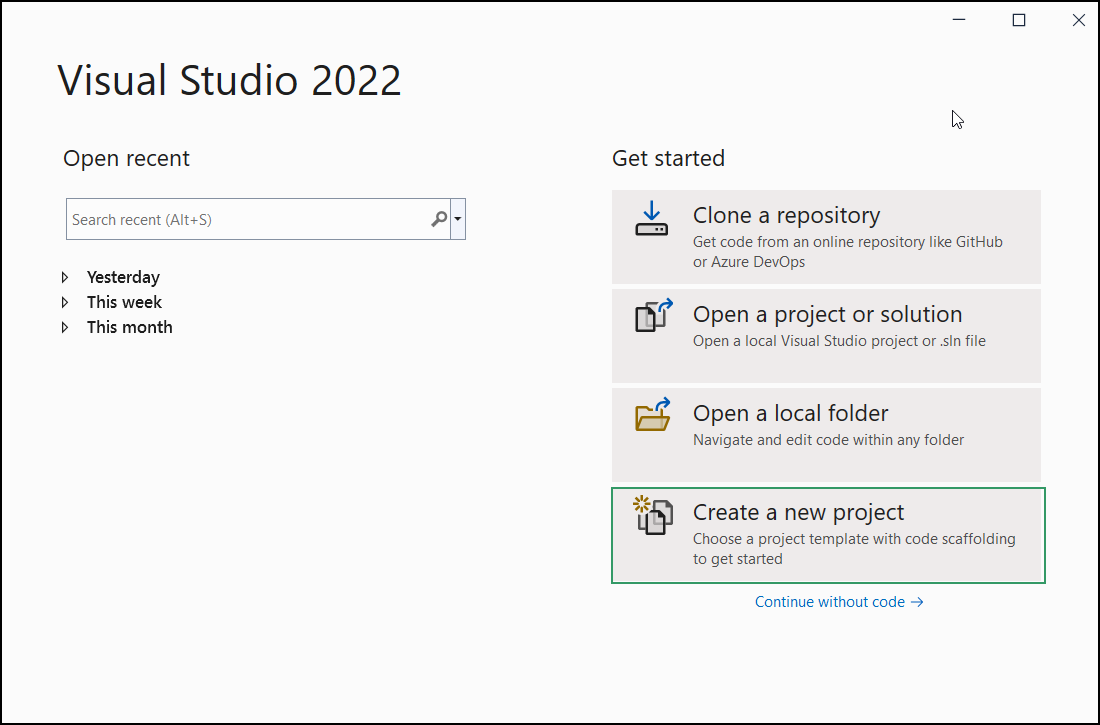
Choose Create a new project from the Visual Studio dashboard.

-
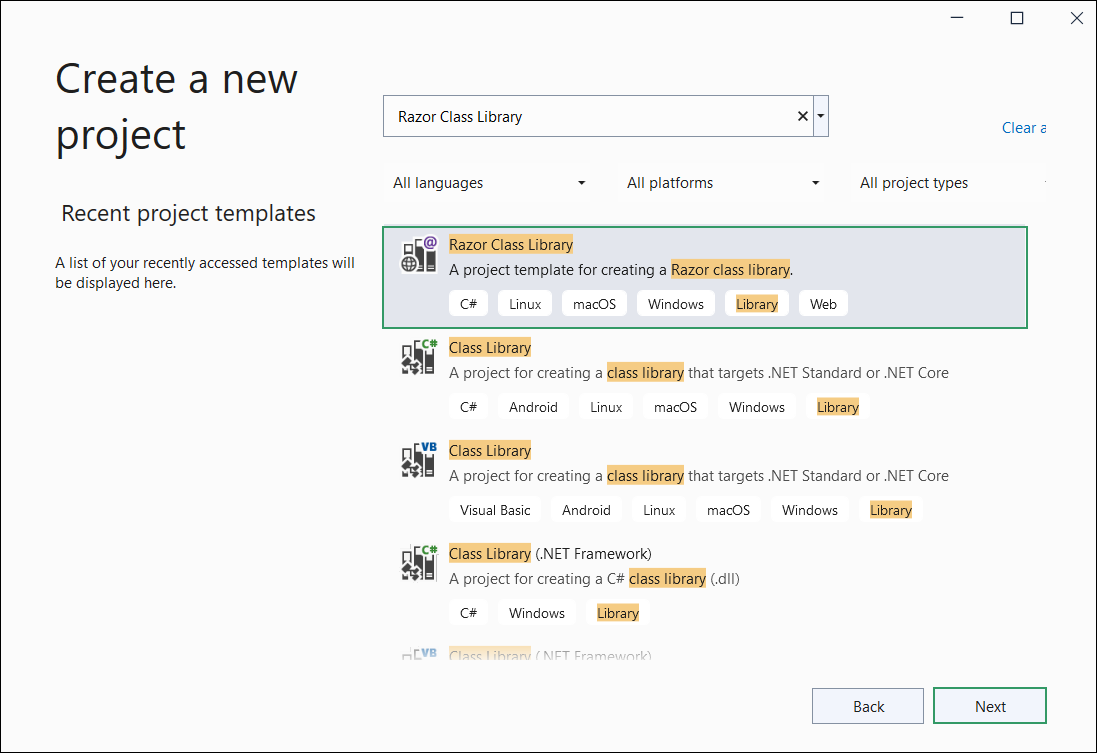
Select Razor Class Library from the template, and then click the Next button.

-
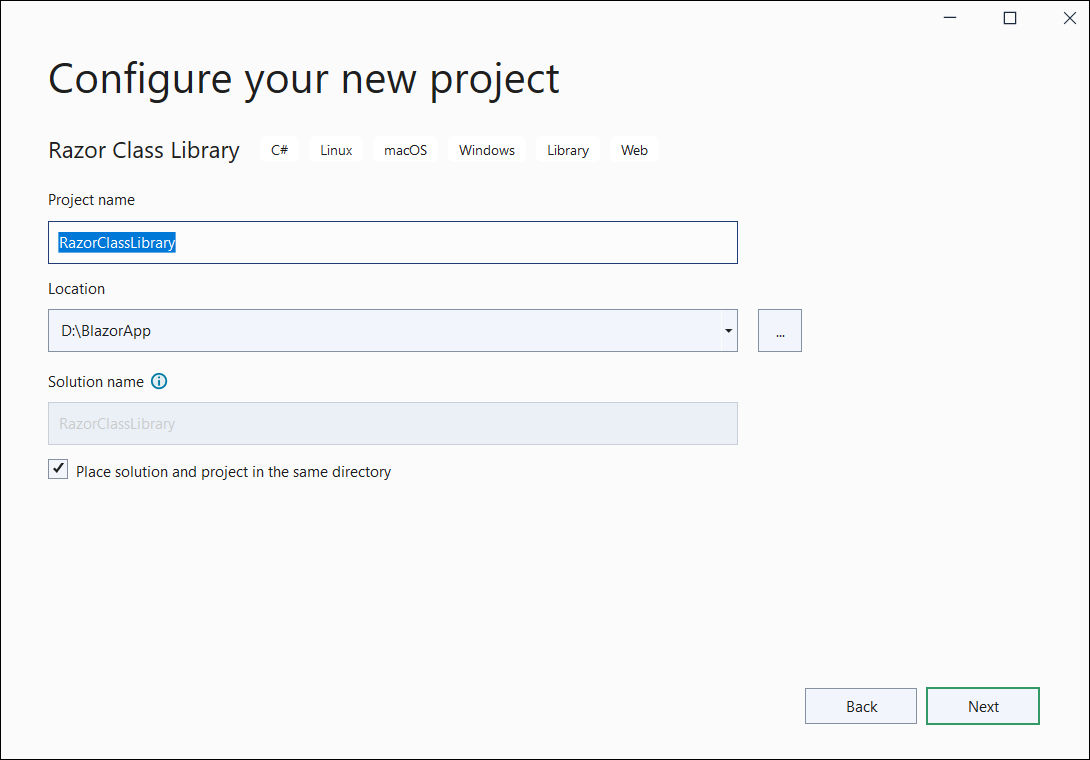
Now, the project configuration window will popup. Click Create button to create a new project with the default project configuration.

-
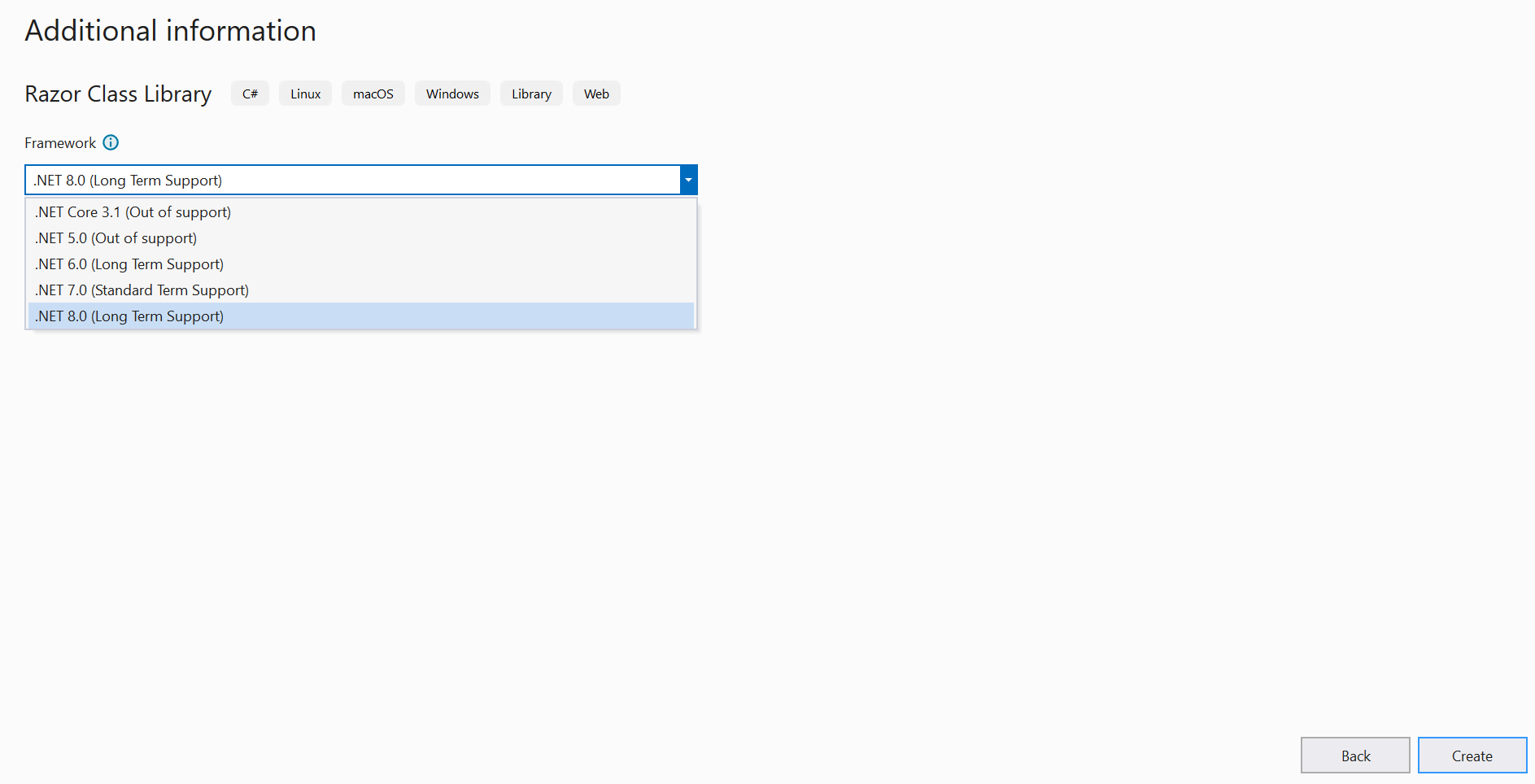
Select the target Framework .NET 8 at the top of the Application based on your required target that you want and then click the Create button to create a new Razor Class Library application.

Install Syncfusion® Blazor Calendars and Themes NuGet in the App
To add the Blazor Calendar component to the library, open NuGet Package Manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then install Syncfusion.Blazor.Calendars and Syncfusion.Blazor.Themes. Alternatively, use the following Package Manager commands.
Install-Package Syncfusion.Blazor.Calendars -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available on nuget.org. Refer to the NuGet packages topic for the available package list with component details.
Importing Syncfusion® Blazor component in Razor Class Library
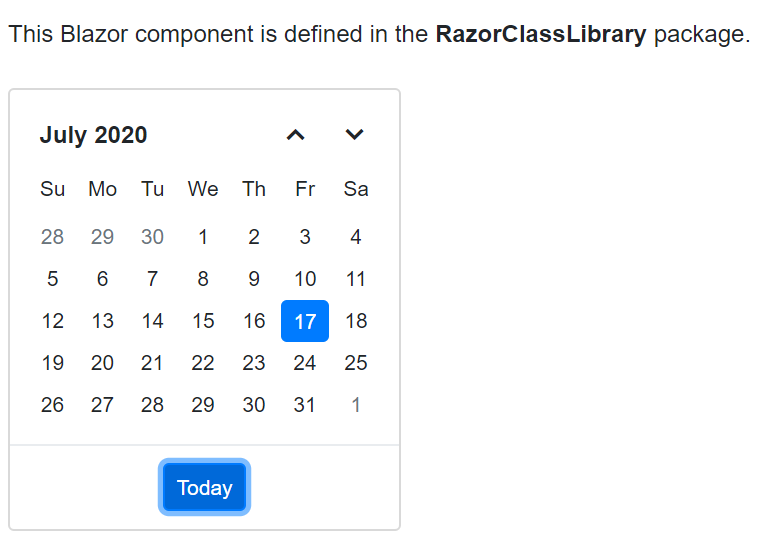
Import and add the Syncfusion® Blazor components in the ~/Component1.razor file. For example, the Calendar component is imported and added in the ~/Component1.razor page.
@using Syncfusion.Blazor.Calendars
<div class="my-component">
This Blazor component is defined in the <strong>RazorClassLibrary</strong> package.
</div><br />
<SfCalendar TValue="DateTime"></SfCalendar>
Create a Blazor project in Visual Studio
- Refer to the Blazor Tooling documentation to create a new Blazor Web App using Visual Studio.
Prerequisites
Create a Razor class library in Visual Studio Code
You can create a Razor class library using Visual Studio code via Microsoft Templates.
dotnet new razorclasslib -o RazorUIClassLib
cd RazorUIClassLibInstall Syncfusion® Blazor Calendars and Themes NuGet in the App
If using the WebAssembly or Auto render modes in a Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your
.csprojfile is located. - Run the following commands to install the Syncfusion.Blazor.Calendars and Syncfusion.Blazor.Themes NuGet packages and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.Calendars -v 32.1.19
dotnet add package Syncfusion.Blazor.Themes -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available on nuget.org. Refer to the NuGet packages topic for the available package list with component details.
Importing Syncfusion® Blazor component in Razor Class Library
Now, import and add the Syncfusion® Blazor components in the ~/Component1.razor file. For example, the Calendar component is imported and added in the ~/Component1.razor page.
@using Syncfusion.Blazor.Calendars
<div class="my-component">
This Blazor component is defined in the <strong>RazorClassLibrary</strong> package.
</div><br />
<SfCalendar TValue="DateTime"></SfCalendar>
Create a Blazor project in Visual Studio Code
You can create a Blazor Web App or Blazor Server App or Blazor WebAssembly App using Visual Studio Code via Syncfusion® Blazor Extension.
Configure the Razor Class Library and Blazor Application
-
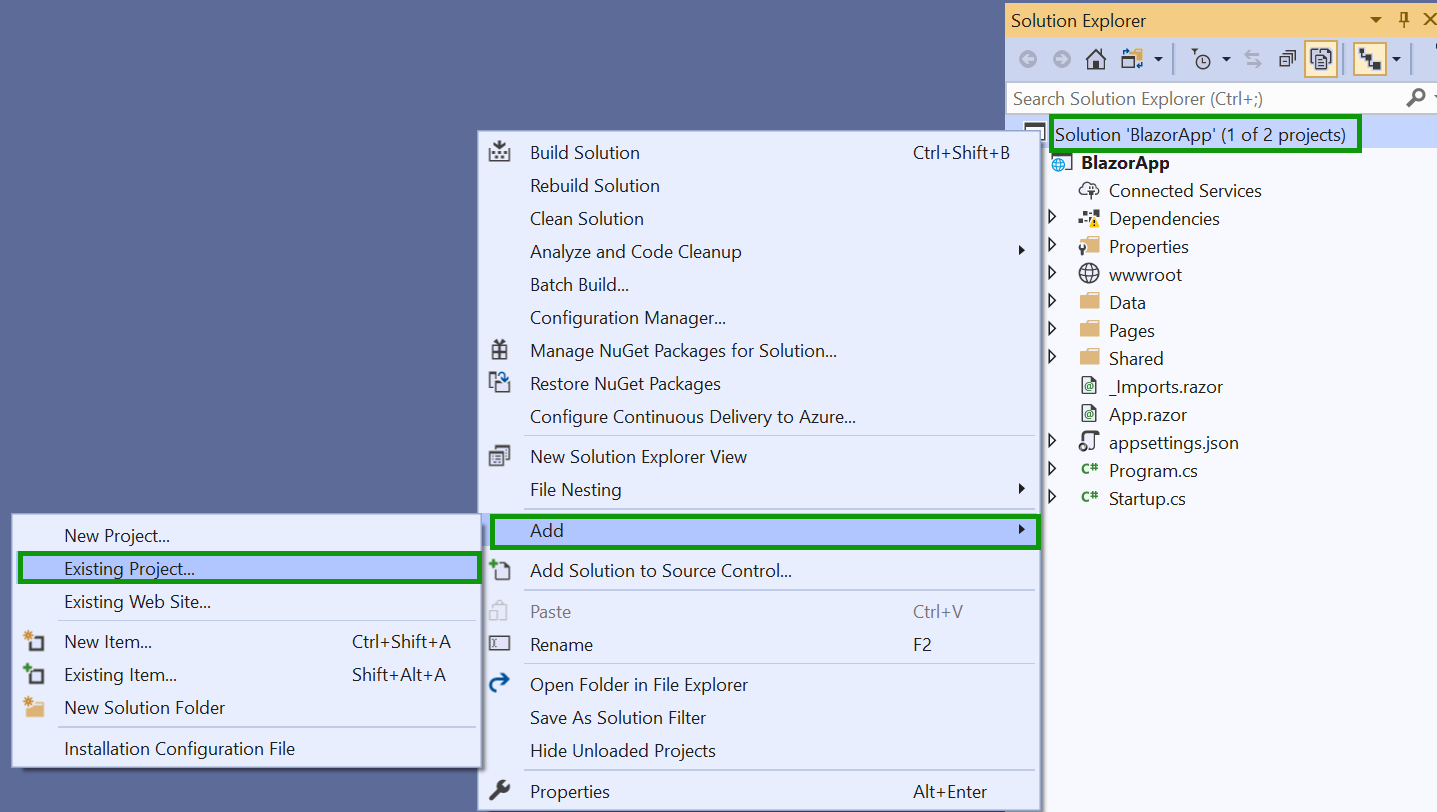
Now, Right-click the solution, and then select Add/Existing Project.

-
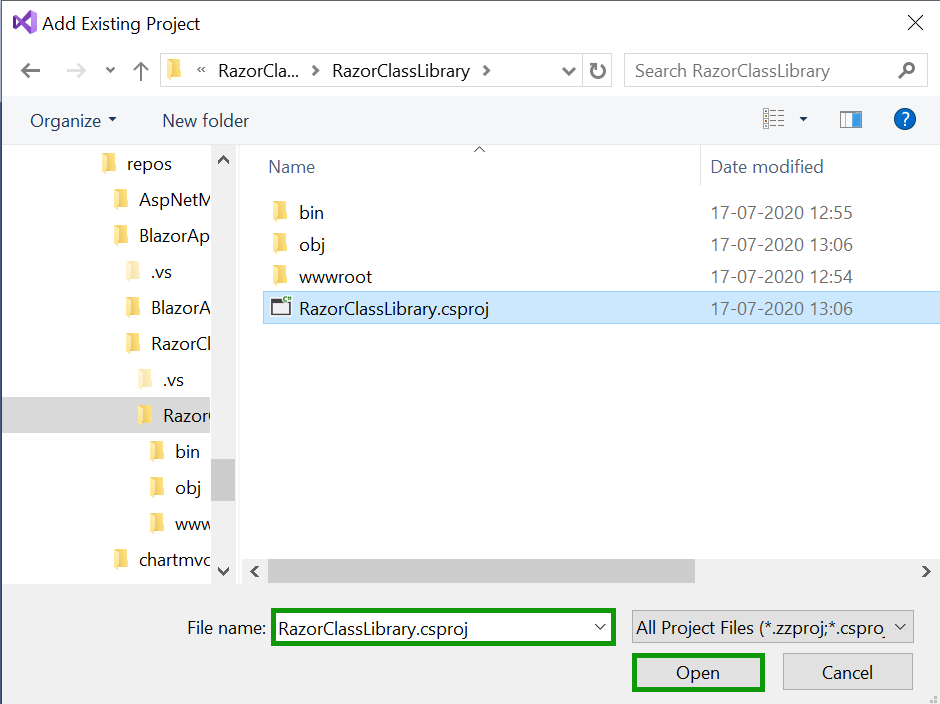
Add the Razor Class Library project by selecting the
RazorClassLibrary.csprojfile.
NOTE
The Razor Class Library project is added to the existing Blazor Application.
-
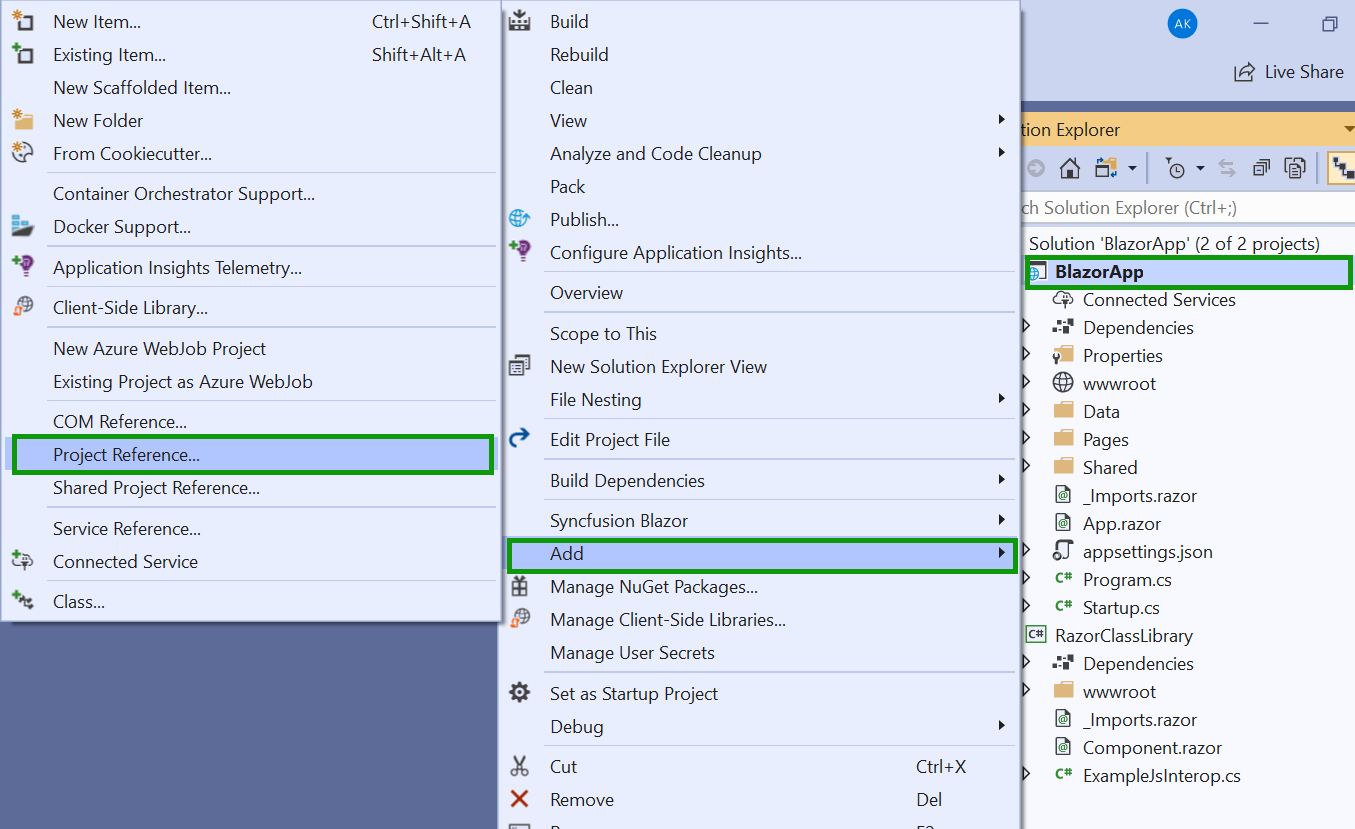
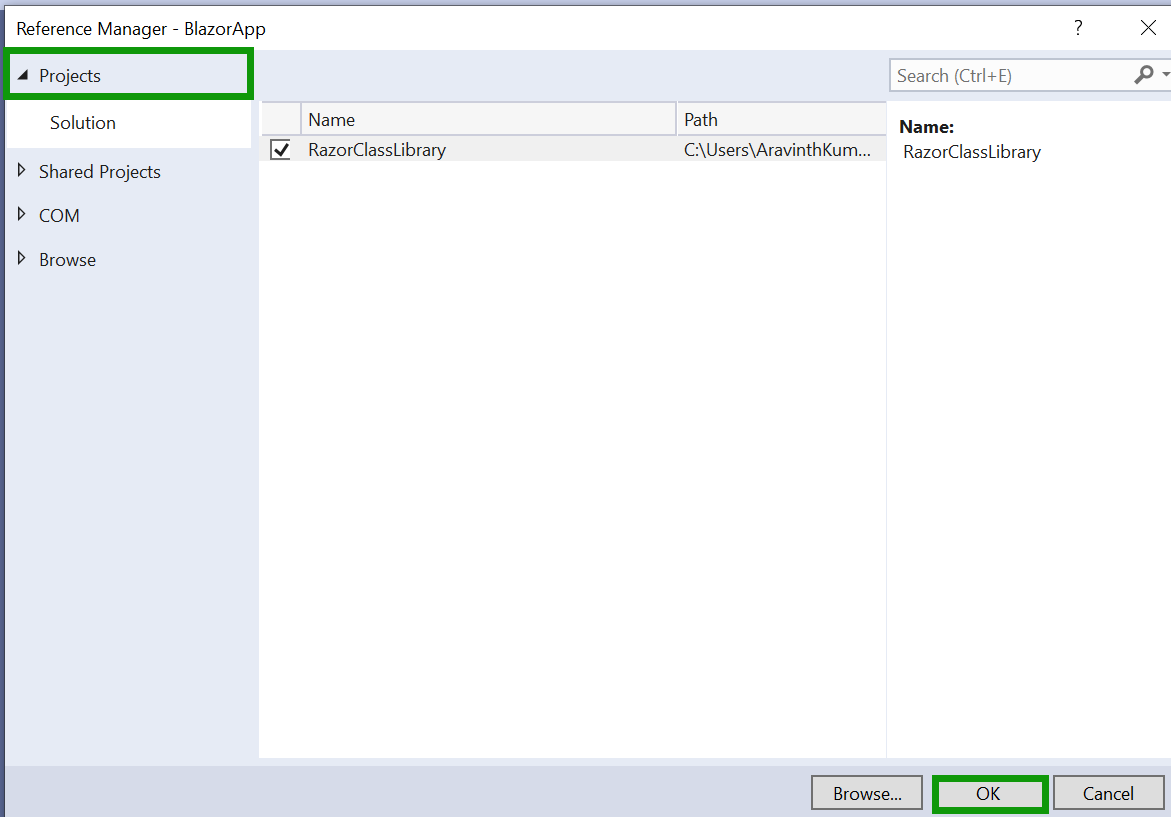
Right-click the Blazor App project, and then select Add/Project reference. Now, click the checkbox and configure the Razor Class Library.


Importing Razor Class Library in the Blazor Application
-
Open ~/_Imports.razor file in Blazor App and import the
RazorClassLibrary.@using RazorClassLibrary -
Now, register the Syncfusion® Blazor Service in the ~/Program.cs file of your Blazor App.
- If you select an Interactive render mode as
WebAssemblyorAuto, you need to register the Syncfusion® Blazor service in both ~/Program.cs files of your Blazor Web App.
.... using Syncfusion.Blazor; .... builder.Services.AddSyncfusionBlazor(); .... - If you select an Interactive render mode as
-
Include Stylesheet and Script References Based on Project Type:
-
For Blazor WebAssembly standalone app, include the stylesheet reference in the
<head>section and the script reference at the end of the<body>in the ~/wwwroot/index.html file. -
For .NET 8, .NET 9 and .NET 10 Blazor Web Apps using any render mode (Server, WebAssembly, or Auto), include the stylesheet reference in the
<head>section and the script reference at the end of the<body>in the ~/Components/Pages/App.razor file.
<head> .... <link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" /> </head> .... <body> .... <script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script> </body>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in your Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in your Blazor application.
-
-
Now, add the created custom component in the ~/Components/Pages/.razor file.
<Component1></Component1> -
Run the application, The Syncfusion® Blazor Calendar component will be rendered in the default web browser.