Getting Started with WinForms Blazor Application
5 Nov 20253 minutes to read
This section explains how to create and run a first WinForms Blazor App (.NET WinForms Blazor) that uses Syncfusion® Blazor components.
What is WinForms Blazor App?
A WinForms Blazor app hosts a Blazor web app inside a Windows Forms application by using the BlazorWebView control. This enables a Blazor web app to integrate with desktop platform features and UI controls. The BlazorWebView control can be added to any form in the WinForms app and pointed to the root of the Blazor app. The Blazor components run in the .NET process and render the web UI to an embedded web view control. WinForms Blazor apps run on platforms supported by WinForms (Windows).
Visual Studio provides the WinForms Application template to create WinForms Blazor Apps.
Prerequisites
Create a new WinForms Blazor App in Visual Studio
To create a WinForms Blazor App using Visual Studio, it is essential® to follow the comprehensive steps outlined in the Microsoft Templates documentation. Ensuring that you understand each step from the official guide will provide the foundation needed to continue with this documentation.
Install Syncfusion® Blazor Calendars and Themes NuGet in the App
To add the Blazor Calendar component to the app, open NuGet Package Manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search for and install Syncfusion.Blazor.Calendars and Syncfusion.Blazor.Themes. Alternatively, use the following Package Manager commands.
Install-Package Syncfusion.Blazor.Calendars -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Ensure that the package
Microsoft.AspNetCore.Components.WebView.WindowsFormsis updated to version8.0.16or later.

NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available package list and component mapping.
Register Syncfusion® Blazor Service
Open ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.Calendars namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.CalendarsNow, register the Syncfusion® Blazor service in the Form1.cs file of your WinForms Blazor App.
using Syncfusion.Blazor;
....
service.AddSyncfusionBlazor();
....Add stylesheet and script resources
The theme stylesheet and script are provided by the NuGet packages via Static Web Assets. Reference the stylesheet and script in the <head> of the ~wwwroot/index.html file.
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</head>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in your Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in your Blazor application.
Add Syncfusion® Blazor component
Add a Syncfusion® Blazor component to any Razor file. The following example adds the Calendar component in ~/Counter.razor.
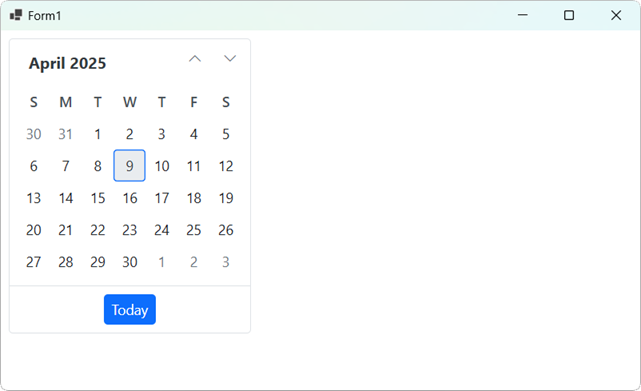
<SfCalendar TValue="DateTime"></SfCalendar>In the Visual Studio toolbar, select the start button to build and run the app.