Markers in Blazor Maps Component
13 Nov 202524 minutes to read
Markers annotate locations on Maps with symbols. Enable markers by setting the Visible property of MapsMarker to true.
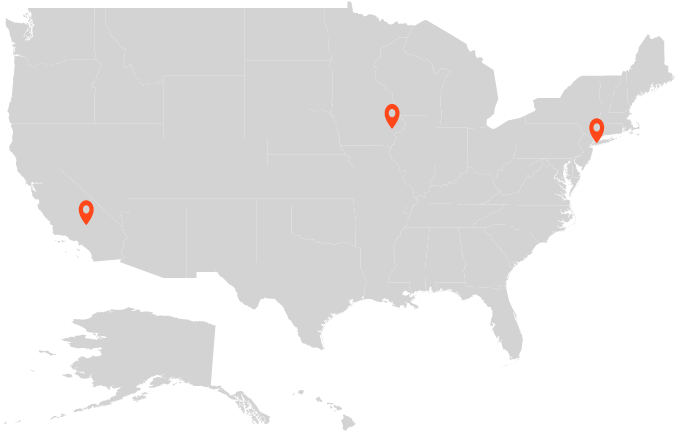
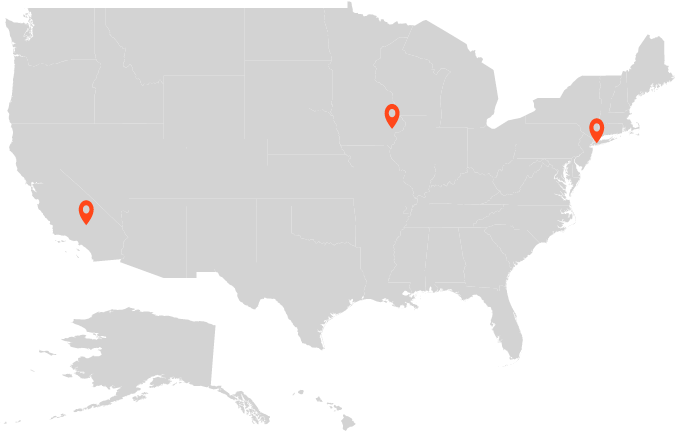
Adding marker
To add markers, assign a list of objects to the DataSource property of MapsMarker. Any number of markers can be added to map layers. By default, markers render at the specified latitude and longitude in the data source. Each data item should include:
- Latitude - Specifies the marker position in latitude coordinates.
- Longitude - Specifies the marker position in longitude coordinates.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions= "https://cdn.syncfusion.com/maps/map-data/usa.json"}' TValue="string">
<MapsMarkerSettings>
<MapsMarker Visible="true" DataSource="California" Height="25" Width="15" TValue="City"></MapsMarker>
<MapsMarker Visible="true" DataSource="NewYork" Height="25" Width="15" TValue="City"></MapsMarker>
<MapsMarker Visible="true" DataSource="Iowa" Height="25" Width="15" TValue="City"></MapsMarker>
</MapsMarkerSettings>
<MapsShapeSettings Fill="lightgray"></MapsShapeSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>
@code {
public class City
{
public double Latitude { get; set; }
public double Longitude { get; set; }
}
public List<City> California = new List<City> {
new City {Latitude = 35.145083,Longitude = -117.960260}
};
public List<City> NewYork = new List<City> {
new City { Latitude = 40.724546, Longitude = -73.850344 }
};
public List<City> Iowa = new List<City> {
new City {Latitude = 41.657782, Longitude = -91.533857}
};
}
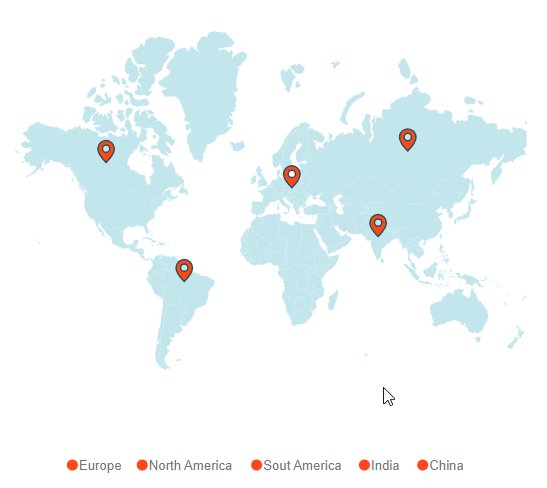
Adding marker template
Markers can be rendered using a template. Use the MarkerTemplate property of MapsMarker to supply an HTML element as the template.
@using Syncfusion.Blazor.Maps
<SfMaps Height="600" Width="700">
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions= "https://cdn.syncfusion.com/maps/map-data/world-map.json"}' TValue="string">
<MapsMarkerSettings>
<MapsMarker Visible="true" DataSource="Europe" TValue="City">
<MarkerTemplate>
@{
<div id="marker4" class="markerTemplate">Europe</div>
}
</MarkerTemplate>
</MapsMarker>
<MapsMarker Visible="true" DataSource="NorthAmerica" TValue="City">
<MarkerTemplate>
@{
<div id="marker5" class="markerTemplate" style="width:50px">North America</div>
}
</MarkerTemplate>
</MapsMarker>
<MapsMarker Visible="true" DataSource="SouthAmerica" TValue="City">
<MarkerTemplate>
@{
<div id="marker6" class="markerTemplate" style="width:50px">South America</div>
}
</MarkerTemplate>
</MapsMarker>
</MapsMarkerSettings>
<MapsShapeSettings Fill="lightgray"></MapsShapeSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>
@code {
public class City
{
public double Latitude { get; set; }
public double Longitude { get; set; }
}
public List<City> Europe = new List<City> {
new City { Latitude = 49.95121990866204, Longitude = 18.468749999999998 }
};
public List<City> NorthAmerica = new List<City> {
new City { Latitude = 59.88893689676585, Longitude = -109.3359375 }
};
public List<City> SouthAmerica = new List<City> {
new City { Latitude = -6.64607562172573, Longitude = -55.54687499999999 }
};
}Customization
Use the following properties and class in MapsMarker to customize markers in the Maps component.
- MapsMarkerBorder - Customizes the border color and width for markers.
- Fill - Applies a fill color to markers.
- DashArray - Defines the dash pattern for marker outlines.
- Height - Sets marker height.
- Width - Sets marker width.
- Opacity - Controls marker transparency.
- AnimationDelay - Sets the transition delay for markers.
- AnimationDuration - Sets the animation duration for markers.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsLayers>
<MapsLayer ShapeData='new { dataOptions = "https://cdn.syncfusion.com/maps/map-data/world-map.json" }' TValue="string">
<MapsMarkerSettings>
<MapsMarker Visible="true" DataSource="MarkerData" Height="25" Width="15" Fill="red" DashArray="1" Opacity="0.9"
Shape="Syncfusion.Blazor.Maps.MarkerType.Balloon" TValue="City">
<MapsMarkerBorder Color="green" Width="2"></MapsMarkerBorder>
</MapsMarker>
</MapsMarkerSettings>
<MapsShapeSettings Fill="lightgray"></MapsShapeSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>
@code {
public class City
{
public double Latitude { get; set; }
public double Longitude { get; set; }
}
public List<City> MarkerData = new List<City> {
new City { Latitude = 35.145083, Longitude = -117.960260 },
new City { Latitude = 40.724546, Longitude = -73.850344 },
new City { Latitude = 41.657782, Longitude = -91.533857 }
};
}Marker shapes
The Maps component supports the following marker shapes. Set the marker shape using the Shape property of MapsMarker.
- Balloon
- Circle
- Cross
- Diamond
- Image
- Rectangle
- Star
- Triangle
- VerticalLine
- HorizontalLine
Rendering marker shape as image
To render a marker as an image, set the Shape property of MapsMarker to Image and specify the image path in ImageUrl property. Alternatively, bind the field containing the image path using ImageUrlValuePath property.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsLayers>
<MapsLayer ShapeData='new { dataOptions = "https://cdn.syncfusion.com/maps/map-data/world-map.json" }' TValue="string">
<MapsMarkerSettings>
<MapsMarker Visible="true" DataSource="MarkerData" Height="25" Width="15" TValue="City"
Shape="Syncfusion.Blazor.Maps.MarkerType.Image" ImageUrl="https://blazor.syncfusion.com/demos/_content/blazor_server_common_net8/images/maps/ballon.png">
</MapsMarker>
</MapsMarkerSettings>
<MapsShapeSettings Fill="lightgray"></MapsShapeSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>
@code {
public class City
{
public double Latitude { get; set; }
public double Longitude { get; set; }
}
public List<City> MarkerData = new List<City> {
new City { Latitude = 35.145083, Longitude = -117.960260 },
new City { Latitude = 40.724546, Longitude = -73.850344 },
new City { Latitude = 41.657782, Longitude = -91.533857 }
};
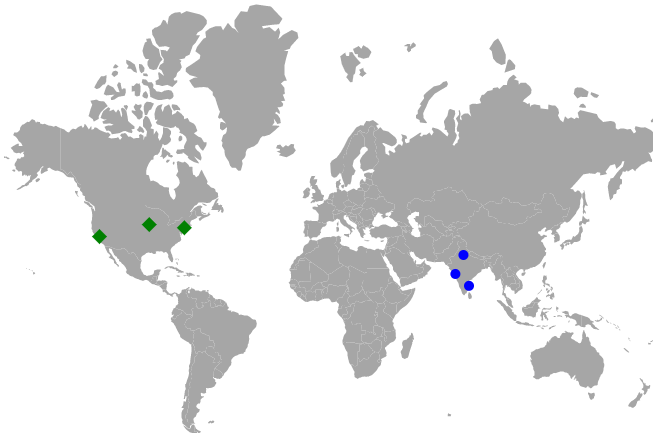
}Multiple marker groups
Multiple groups of markers can be added by including multiple MapsMarker tags within MapsMarkerSettings. Each group can be customized using its corresponding MapsMarker.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions= "https://cdn.syncfusion.com/maps/map-data/world-map.json"}' TValue="string">
<MapsMarkerSettings>
<MapsMarker Visible="true" DataSource="CitiesInUS" Shape="MarkerType.Diamond" Height="15" Fill="green" Width="15" TValue="City">
<MapsMarkerTooltipSettings ValuePath="Name" Visible="true"></MapsMarkerTooltipSettings>
</MapsMarker>
<MapsMarker Visible="true" DataSource="CitiesInIndia" Shape="MarkerType.Circle" Fill="blue" Height="10" Width="10" TValue="City">
<MapsMarkerTooltipSettings ValuePath="Name" Visible="true"></MapsMarkerTooltipSettings>
</MapsMarker>
</MapsMarkerSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>
@code {
public class City
{
public double Latitude { get; set; }
public double Longitude { get; set; }
public string Name { get; set; }
}
private List<City> CitiesInUS = new List<City> {
new City { Latitude = 37.0000, Longitude = -120.0000, Name = "California" },
new City { Latitude = 40.7127, Longitude = -74.0059, Name = "New York" },
new City { Latitude = 42, Longitude = -93, Name = "Iowa" }
};
private List<City> CitiesInIndia = new List<City> {
new City { Latitude = 19.228825, Longitude = 72.854118, Name = "Mumbai" },
new City { Latitude = 28.610001, Longitude = 77.230003, Name = "Delhi" },
new City { Latitude = 13.067439, Longitude = 80.237617, Name = "Chennai" }
};
}
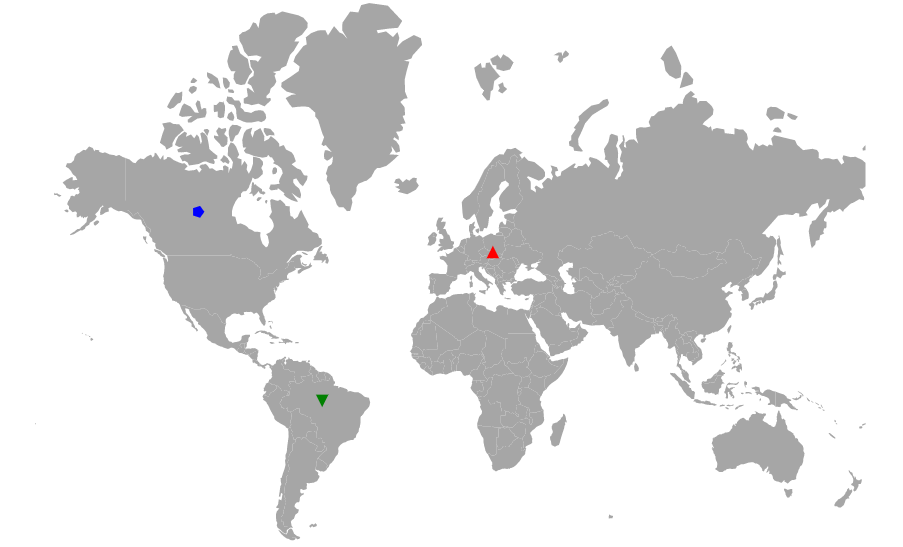
Customize marker shapes from data source
Bind different colors and shapes to the marker from data source
Using ShapeValuePath and ColorValuePath properties, color and shape can be bound from the data source. Bind the data source to DataSource and set field names containing shape and color values to ShapeValuePath and ColorValuePath.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions= "https://cdn.syncfusion.com/maps/map-data/world-map.json"}' TValue="string">
<MapsMarkerSettings>
<MapsMarker Visible='true' DataSource='MarkerDataSource' ShapeValuePath="shape" ColorValuePath="color" TValue="MapMarkerDataSource">
</MapsMarker>
</MapsMarkerSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>
@code {
public class MapMarkerDataSource
{
public double latitude { get; set; }
public double longitude { get; set; }
public string name { get; set; }
public string color { get; set; }
public string shape { get; set; }
}
public List<MapMarkerDataSource> MarkerDataSource = new List<MapMarkerDataSource> {
new MapMarkerDataSource { latitude = 49.95121990866204, longitude = 18.468749999999998, name = "Europe", color = "red", shape = "Triangle" },
new MapMarkerDataSource { latitude = 59.88893689676585, longitude = -109.3359375, name = "North America", color = "blue", shape = "Pentagon" },
new MapMarkerDataSource { latitude = -6.64607562172573, longitude = -55.54687499999999, name = "South America", color = "green", shape = "InvertedTriangle" }
};
}Setting value path from the data source
Latitude and longitude determine the location of each marker. Use LatitudeValuePath and LongitudeValuePath properties to specify the corresponding fields in the marker data source.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsLayers>
<MapsLayer ShapeData='new { dataOptions = "https://cdn.syncfusion.com/maps/map-data/world-map.json" }' TValue="string">
<MapsMarkerSettings>
<MapsMarker Visible="true" DataSource="MarkerData" LatitudeValuePath="Latitude" LongitudeValuePath="Longitude" TValue="City">
</MapsMarker>
</MapsMarkerSettings>
<MapsShapeSettings Fill="lightgray"></MapsShapeSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>
@code {
public class City
{
public double Latitude { get; set; }
public double Longitude { get; set; }
}
public List<City> MarkerData = new List<City> {
new City { Latitude = 35.145083, Longitude = -117.960260 },
new City { Latitude = 40.724546, Longitude = -73.850344 },
new City { Latitude = 41.657782, Longitude = -91.533857 }
};
}Setting different sizes for markers individually
Marker sizes within a group can vary using WidthValuePath and HeightValuePath properties, which read width and height from the data source. Bind the data source to DataSource, and provide the width and height field names.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsLayers>
<MapsLayer ShapeData='new { dataOptions = "https://cdn.syncfusion.com/maps/map-data/world-map.json" }' TValue="string">
<MapsMarkerSettings>
<MapsMarker Visible="true" Shape="MarkerType.Circle" DataSource="MarkerData" WidthValuePath="Width" HeightValuePath="Height" TValue="City">
</MapsMarker>
</MapsMarkerSettings>
<MapsShapeSettings Fill="lightgray"></MapsShapeSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>
@code {
public class City
{
public double Latitude { get; set; }
public double Longitude { get; set; }
public double Width {get; set; }
public double Height {get; set; }
}
public List<City> MarkerData = new List<City> {
new City { Latitude = 49.95121990866204, Longitude = 18.468749999999998, Width = 30, Height = 30 },
new City { Latitude = 59.88893689676585, Longitude = -109.3359375, Width = 20, Height = 20 },
new City { Latitude = -6.64607562172573, Longitude = -55.54687499999999, Width = 10, Height = 10 }
};
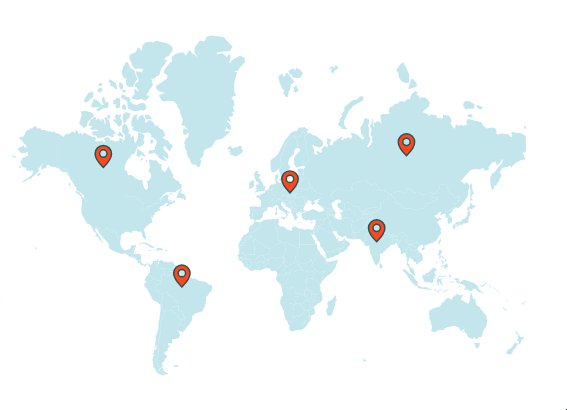
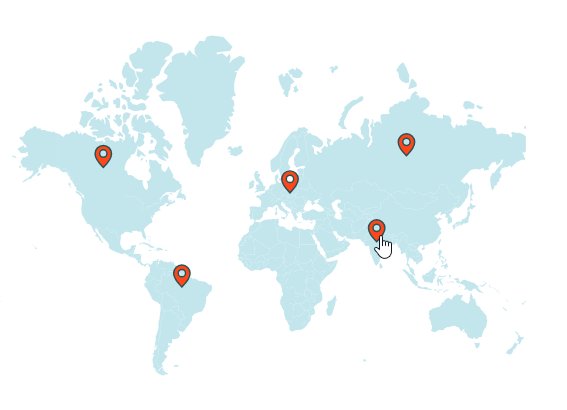
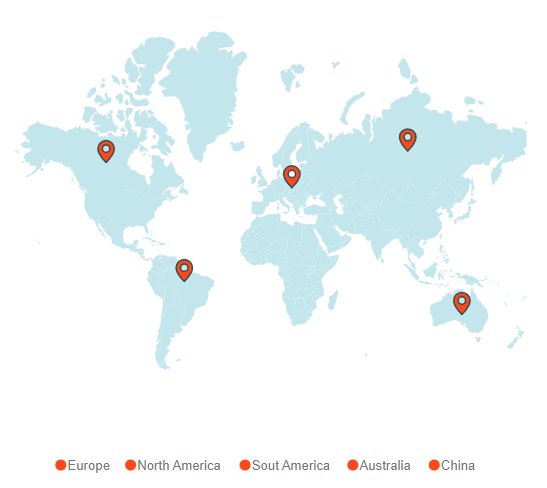
}Repositioning the marker using drag and drop
Markers can be repositioned by dragging and dropping. Enable drag-and-drop by setting EnableDrag property to true in the MapsMarker settings.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions= "https://cdn.syncfusion.com/maps/map-data/world-map.json"}' TValue="string">
<MapsMarkerSettings>
<MapsMarker EnableDrag="true" Visible="true" DataSource="MarkerDataSource" Height="20" Width="20" TValue="City">
<MapsMarkerBorder Width="2" Color="#285255"></MapsMarkerBorder>
<MapsMarkerTooltipSettings Visible="true" ValuePath="Name"></MapsMarkerTooltipSettings>
</MapsMarker>
</MapsMarkerSettings>
<MapsShapeSettings Fill="#C3E6ED"></MapsShapeSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>
@code {
public class City
{
public double Latitude { get; set; }
public double Longitude { get; set; }
public string Name { get; set; }
}
public List<City> MarkerDataSource = new List<City> {
new City { Latitude = 49.95121990866204, Longitude = 18.468749999999998, Name = "Marker 1" },
new City { Latitude = 59.88893689676585, Longitude = -109.3359375, Name = "Marker 2" },
new City { Latitude = -6.64607562172573, Longitude = -55.54687499999999, Name = "Marker 3" },
new City { Latitude = 23.644385824912135, Longitude = 77.83189239539234, Name = "Marker 4" },
new City { Latitude = 63.66569332894224, Longitude = 98.2225173953924, Name = "Marker 5" }
};
}
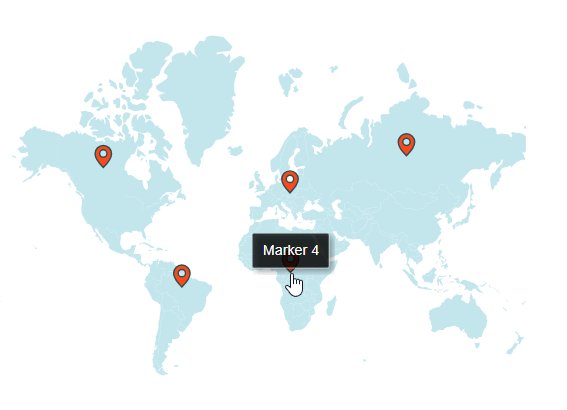
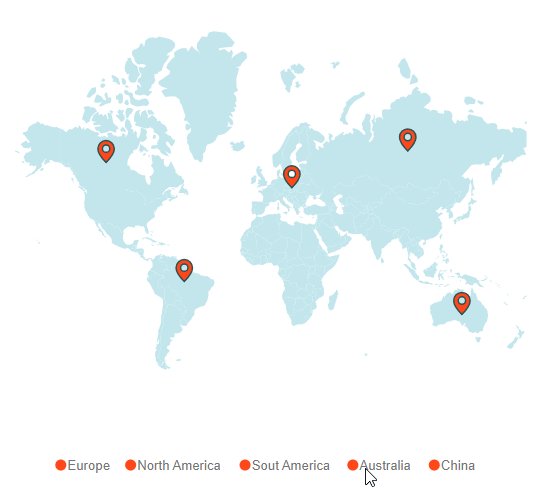
The marker data can be updated during drag operations using the OnMarkerDragStart and OnMarkerDragEnd events. Updating the relevant marker data automatically refreshes tooltip and legend text for that marker. The following properties are available in the event arguments:
| Argument Name | Description |
|---|---|
| DataIndex | Index of the dragged marker data in the marker data source. |
| Latitude | Latitude coordinate of the dragged marker. |
| Longitude | Longitude coordinate of the dragged marker. |
| MarkerIndex | Index of the marker setting. |
| LayerIndex | Index of the layer containing the marker. |
| EventName | Name of the event. |
| X | Horizontal mouse position on the map during drag. |
| Y | Vertical mouse position on the map during drag. |
The example below demonstrates customizing marker data in response to drag events.
@using Syncfusion.Blazor.Maps
<SfMaps @ref="maps">
<MapsEvents OnMarkerDragStart="MarkerDragStartEvent" OnMarkerDragEnd="MarkerDragEndEvent"></MapsEvents>
<MapsLegendSettings Visible="true" Type="LegendType.Markers" Shape="LegendShape.Circle" ShapeWidth="10" ShapeHeight="10" Fill="#FF471A">
</MapsLegendSettings>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions= "https://cdn.syncfusion.com/maps/map-data/world-map.json"}' TValue="string">
<MapsMarkerSettings>
<MapsMarker LegendText="Name" EnableDrag="true" Visible="true" DataSource="MarkerDataSource" AnimationDuration="0" Height="20" Width="20" TValue="City">
<MapsMarkerBorder Width="2" Color="#285255"></MapsMarkerBorder>
<MapsMarkerTooltipSettings Visible="true" ValuePath="Name"></MapsMarkerTooltipSettings>
</MapsMarker>
</MapsMarkerSettings>
<MapsShapeSettings Fill="#C3E6ED"></MapsShapeSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>
@code {
public SfMaps maps;
public class City
{
public double Latitude { get; set; }
public double Longitude { get; set; }
public string Name { get; set; }
}
public List<City> MarkerDataSource = new List<City> {
new City { Latitude = 49.95121990866204, Longitude = 18.468749999999998, Name = "Europe" },
new City { Latitude = 59.88893689676585, Longitude = -109.3359375, Name = "North America" },
new City { Latitude = -6.64607562172573, Longitude = -55.54687499999999, Name = "Sout America" },
new City { Latitude = 23.644385824912135, Longitude = 77.83189239539234, Name = "India" },
new City { Latitude = 63.66569332894224, Longitude = 98.2225173953924, Name = "China" }
};
public void MarkerDragStartEvent(MarkerDragStartEventArgs args)
{
// When the marker begins to move on the map, the event is triggered.
}
public void MarkerDragEndEvent(MarkerDragEndEventArgs args)
{
// When the marker on the map stops dragging, the event is triggered.
MarkerDataSource[args.DataIndex].Name = "Australia";
maps.Refresh();
}
}
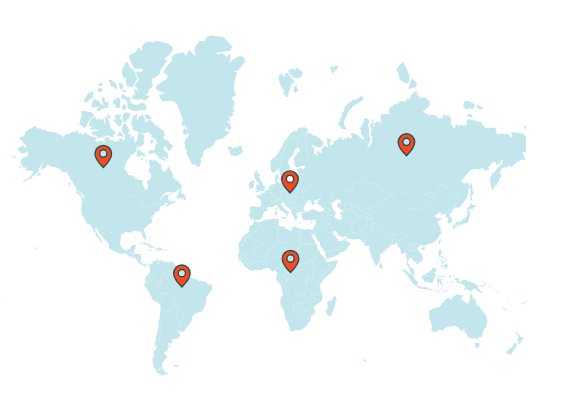
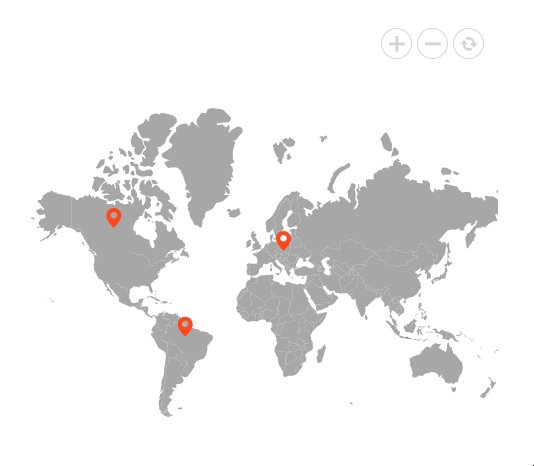
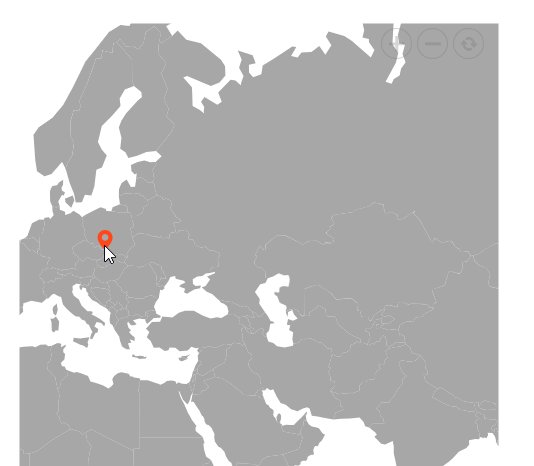
Marker zooming
Maps can initially zoom based on marker distribution by setting ShouldZoomInitially property to true in MapsZoomSettings.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions= "https://cdn.syncfusion.com/maps/map-data/world-map.json"}' TValue="string">
<MapsMarkerSettings>
<MapsMarker Visible='true' DataSource='MarkerDataSource' TValue="MapMarkerDataSource">
</MapsMarker>
</MapsMarkerSettings>
</MapsLayer>
</MapsLayers>
<MapsZoomSettings Enable='true' ShouldZoomInitially="true">
<MapsZoomToolbarSettings HorizontalAlignment="Alignment.Near">
</MapsZoomToolbarSettings>
</MapsZoomSettings>
</SfMaps>
@code {
public class MapMarkerDataSource
{
public double latitude { get; set; }
public double longitude { get; set; }
public string name { get; set; }
}
public List<MapMarkerDataSource> MarkerDataSource = new List<MapMarkerDataSource> {
new MapMarkerDataSource { latitude = 49.95121990866204, longitude = 18.468749999999998, name = "Europe" },
new MapMarkerDataSource { latitude = 59.88893689676585, longitude = -109.3359375, name = "North America" },
new MapMarkerDataSource { latitude = -6.64607562172573, longitude = -55.54687499999999, name = "South America" }
};
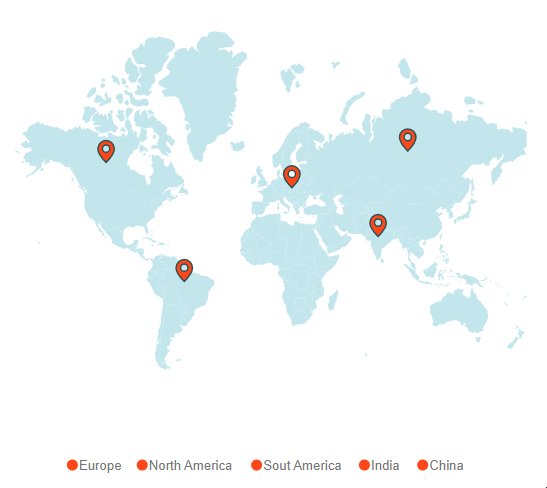
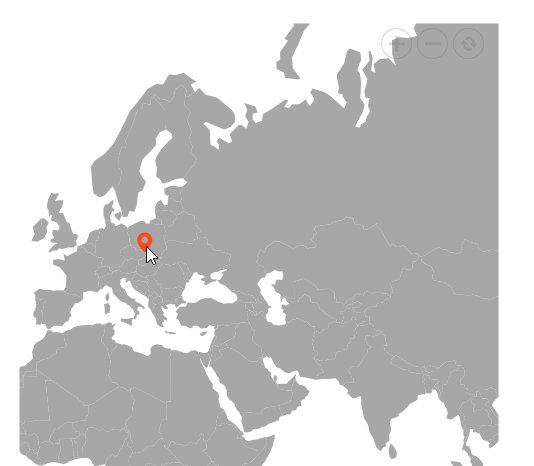
}Disabling Zoom on Marker Click
Maps typically zoom on click or double-click, including when clicking a marker. To disable zooming for marker clicks, set ZoomOnMarkerClick to false in MapsZoomSettings. By default, ZoomOnMarkerClick is true.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions= "https://cdn.syncfusion.com/maps/map-data/world-map.json"}' TValue="string">
<MapsMarkerSettings>
<MapsMarker Visible='true' Width="20" Height="20" AnimationDuration="0" DataSource='MarkerDataSource' TValue="MapMarkerDataSource">
</MapsMarker>
</MapsMarkerSettings>
</MapsLayer>
</MapsLayers>
<MapsZoomSettings Enable='true' ZoomOnClick="true" ZoomOnMarkerClick="false">
<MapsZoomToolbarSettings HorizontalAlignment="Alignment.Far">
</MapsZoomToolbarSettings>
</MapsZoomSettings>
</SfMaps>
@code {
public class MapMarkerDataSource
{
public double latitude { get; set; }
public double longitude { get; set; }
public string name { get; set; }
}
public List<MapMarkerDataSource> MarkerDataSource = new List<MapMarkerDataSource> {
new MapMarkerDataSource { latitude = 49.95121990866204, longitude = 18.468749999999998, name = "Europe" },
new MapMarkerDataSource { latitude = 59.88893689676585, longitude = -109.3359375, name = "North America" },
new MapMarkerDataSource { latitude = -6.64607562172573, longitude = -55.54687499999999, name = "South America" }
};
}
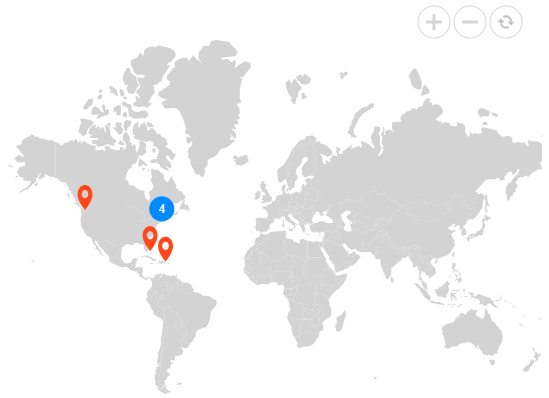
Marker clustering
Maps support clustering of overlapping markers. A cluster displays the count of contained markers. Zooming into a cluster location reduces the count and reveals individual markers; zooming out increases overlap and re-forms clusters.
To enable clustering within a layer, set AllowClustering property to true in MapsMarkerClusterSettings on the MapsLayer. Customize clustering using the corresponding MapsMarkerClusterSettings properties.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsZoomSettings Enable="true"></MapsZoomSettings>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions= "https://cdn.syncfusion.com/maps/map-data/world-map.json"}' TValue="string">
<MapsMarkerSettings>
<MapsMarker Visible="true" DataSource="LargestCities" Height="25" Width="15" TValue="City">
</MapsMarker>
</MapsMarkerSettings>
<MapsMarkerClusterSettings AllowClustering="true" Shape="MarkerType.Circle" Fill="#008CFF" Height="25" Width="25">
<MapsLayerMarkerClusterLabelStyle Color="white"></MapsLayerMarkerClusterLabelStyle>
</MapsMarkerClusterSettings>
<MapsShapeSettings Fill="lightgray">
</MapsShapeSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>
@code {
public class City
{
public double Latitude { get; set; }
public double Longitude { get; set; }
public string Name { get; set; }
public double Area { get; set; }
}
private List<City> LargestCities = new List<City> {
new City { Latitude = 40.6971494, Longitude = -74.2598747, Name = "New York", Area = 8683 },
new City { Latitude = 40.0024137, Longitude = -75.2581194, Name = "Philadelphia", Area = 4661 },
new City { Latitude = 42.3142647, Longitude = -71.11037, Name = "Boston", Area = 4497 },
new City { Latitude = 42.3526257, Longitude = -83.239291, Name = "Detroit", Area = 3267 },
new City { Latitude = 47.2510905, Longitude = -123.1255834, Name = "Washington", Area = 2996 },
new City { Latitude = 25.7823907, Longitude = -80.2994995, Name = "Miami", Area = 2891 },
new City { Latitude = 19.3892246, Longitude = -70.1305136, Name = "San Juan", Area = 2309 }
};
}
Customization of marker cluster
The following properties and classes are available to customize marker clustering in the Maps component.
- MapsLayerMarkerClusterBorder - Customizes the border color and width of clusters.
- MapsLayerMarkerClusterConnectorLineSettings - Customizes connector lines separating markers in an expanded cluster.
- DashArray - Sets the dash array for cluster outlines.
- Fill - Applies the cluster fill color.
- Height - Sets cluster height.
- ImageUrl - Sets the image URL when the cluster shape is an image.
- MapsLayerMarkerClusterLabelStyle - Customizes cluster text.
- Offset - Adjusts the cluster offset.
- Opacity - Controls cluster opacity.
- Shape - Sets the cluster shape.
- Width - Sets cluster width.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsZoomSettings Enable="true"></MapsZoomSettings>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions= "https://cdn.syncfusion.com/maps/map-data/world-map.json"}' TValue="string">
<MapsMarkerSettings>
<MapsMarker Visible="true" DataSource="LargestCities" Height="25" Width="15" TValue="City">
</MapsMarker>
</MapsMarkerSettings>
<MapsMarkerClusterSettings AllowClustering="true" AllowClusterExpand="true" Shape="MarkerType.Circle"
Fill="#008CFF" Height="25" Width="25" Offset="10" Opacity="0.9">
<MapsLayerMarkerClusterConnectorLineSettings Color="Orange" Opacity="0.8" Width="2"></MapsLayerMarkerClusterConnectorLineSettings>
<MapsLayerMarkerClusterLabelStyle Color="green"></MapsLayerMarkerClusterLabelStyle>
</MapsMarkerClusterSettings>
<MapsShapeSettings Fill="lightgray">
</MapsShapeSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>
@code {
public class City
{
public double Latitude { get; set; }
public double Longitude { get; set; }
public string Name { get; set; }
public double Area { get; set; }
}
private List<City> LargestCities = new List<City> {
new City { Latitude=40.6971494, Longitude= -74.2598747, Name="New York", Area=8683 },
new City { Latitude=40.0024137, Longitude= -75.2581194, Name="Philadelphia", Area=4661 },
new City { Latitude=42.3142647, Longitude= -71.11037, Name="Boston", Area=4497 },
new City { Latitude=42.3526257, Longitude= -83.239291, Name="Detroit", Area=3267 },
new City { Latitude=47.2510905, Longitude= -123.1255834, Name="Washington", Area=2996 },
new City { Latitude=25.7823907, Longitude= -80.2994995, Name="Miami", Area=2891 },
new City { Latitude=19.3892246, Longitude= -70.1305136, Name="San Juan", Area=2309 }
};
}
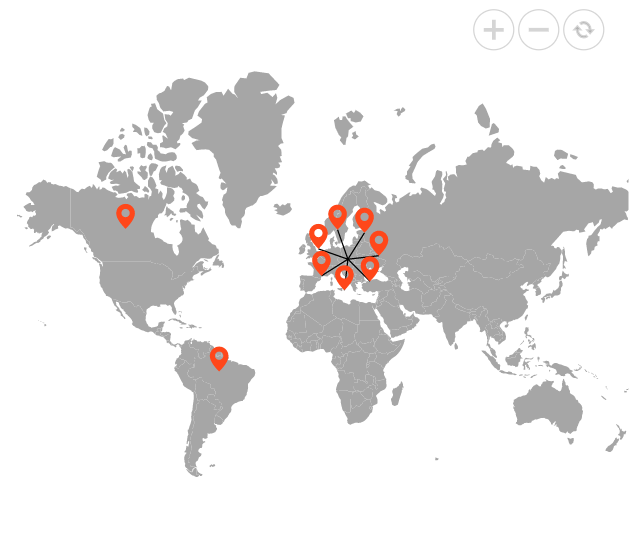
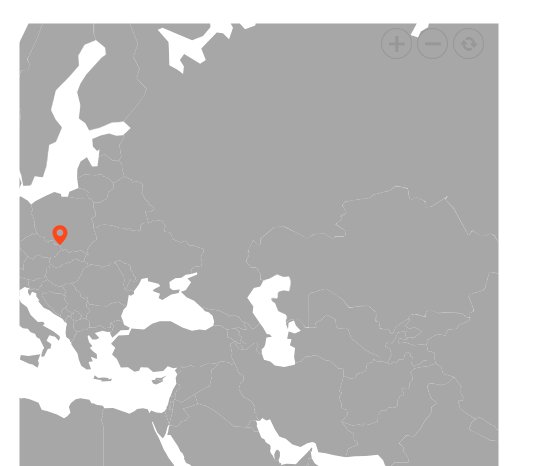
Expanding the marker cluster
Clusters group identical and non-identical markers in nearby locations. Enable expansion by setting AllowClusterExpand property to true in MapsMarkerClusterSettings. Zooming in reduces cluster counts and reveals individual markers; zooming out increases counts and re-forms clusters.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions= "https://cdn.syncfusion.com/maps/map-data/world-map.json"}' TValue="string">
<MapsMarkerSettings>
<MapsMarker Visible="true" DataSource='MarkerDataSource' TValue="MapMarkerDataSource"/>
</MapsMarkerSettings>
<MapsMarkerClusterSettings AllowClustering="true" AllowClusterExpand="true" Shape="MarkerType.Circle" Height="40" Width="40">
<MapsLayerMarkerClusterLabelStyle Color="white"></MapsLayerMarkerClusterLabelStyle>
</MapsMarkerClusterSettings>
</MapsLayer>
</MapsLayers>
<MapsZoomSettings Enable='true' MouseWheelZoom="true"></MapsZoomSettings>
</SfMaps>
@code {
public class MapMarkerDataSource
{
public double latitude { get; set; }
public double longitude { get; set; }
public string name { get; set; }
}
public List<MapMarkerDataSource> MarkerDataSource = new List<MapMarkerDataSource> {
new MapMarkerDataSource { latitude = 49.95121990866204, longitude = 18.468749999999998, name = "Europe" },
new MapMarkerDataSource { latitude = 49.95121990866204, longitude = 18.468749999999998, name = "Europe" },
new MapMarkerDataSource { latitude = 49.95121990866204, longitude = 18.468749999999998, name = "Europe" },
new MapMarkerDataSource { latitude = 49.95121990866204, longitude = 18.468749999999998, name = "Europe" },
new MapMarkerDataSource { latitude = 49.95121990866204, longitude = 18.468749999999998, name = "Europe" },
new MapMarkerDataSource { latitude = 49.95121990866204, longitude = 18.468749999999998, name = "Europe" },
new MapMarkerDataSource { latitude = 49.95121990866204, longitude = 18.468749999999998, name = "Europe" },
new MapMarkerDataSource { latitude = 59.88893689676585, longitude = -109.3359375, name = "North America" },
new MapMarkerDataSource { latitude = -6.64607562172573, longitude = -55.54687499999999, name = "South America" }
};
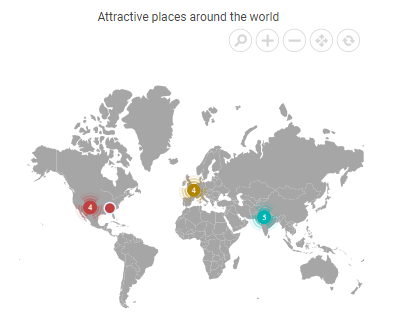
}Clustering markers within each marker group
Clustering can be enabled per marker group by placing MapsMarkerClusterSettings inside each MapsMarker within a MapsLayer. This enables individual customization of clusters for each group, reducing clutter and improving readability. When AllowClustering property is true, markers in that group are clustered and can expand on zoom. Manual expansion can be enabled using AllowClusterExpand property. Appearance and behavior can be customized using the same MapsMarkerClusterSettings options described above.
NOTE
When
MapsMarkerClusterSettingsis enabled for a specific marker group, theMapsMarkerClusterSettingsdefined within the layer does not take effect.
Detailed Use Case scenario:
-
Context: In the below example, have three marker groups—France, India, and the USA. Each country contains many locations spread across different states. Displaying every location marker at the world level makes the map cluttered and hard to read.
-
What clustering does:
At the world zoom level, markers that are geographically close are clustered into a single symbol per region (e.g., France, India, the USA). The cluster icon can display the number of locations it represents. As the zoom level increases, a country-level cluster splits into smaller clusters based on proximity, and continued zooming reveals individual markers. For example, France splits into clusters around Paris and Normandy, and further zooming shows individual points such as the Eiffel Tower, the Louvre, and Notre‑Dame. The same behavior applies to India (e.g., Rajasthan, Uttar Pradesh) and the USA (e.g., Arizona, Nevada, Tennessee). -
Manual expansion:
If AllowClusterExpand property is set to true, a user can click a cluster to expand it immediately and view its child markers without additional zooming. This is useful on touch devices or when you want quick access to the underlying points. -
Per‑group customization:
Each marker group (France/India/USA) can have its ownMapsMarkerClusterSettings—different cluster icons, colors, sizes, and label styles—so clusters are visually distinct by group.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsZoomSettings Enable="true">
<MapsZoomToolbarSettings>
<MapsZoomToolbarButton ToolbarItems="new List<ToolbarItem>() { ToolbarItem.Zoom,
ToolbarItem.ZoomIn, ToolbarItem.ZoomOut, ToolbarItem.Pan, ToolbarItem.Reset }"></MapsZoomToolbarButton>
</MapsZoomToolbarSettings>
</MapsZoomSettings>
<MapsTitleSettings Text="Attractive places around the world">
<MapsTitleTextStyle Size="16px"/>
</MapsTitleSettings>
<MapsLayers>
<MapsLayer ShapeData='new { dataOptions = "https://cdn.syncfusion.com/maps/map-data/world-map.json" }' TValue="string">
<MapsMarkerSettings>
<MapsMarker Visible="true" TValue="City" DataSource="@MarkerDataFrance" Shape="MarkerType.Circle" Fill="#b38600" Height="15" Width="15">
<MapsMarkerBorder Color="#e6f2ff" Width="2"></MapsMarkerBorder>
<MapsMarkerClusterSettings AllowClustering="true" AllowClusterExpand="true" Shape="MarkerType.Image" ImageUrl="https://blazor.syncfusion.com/demos/_content/Blazor_Server_Common_NET9/images/maps/cluster-france.svg" Height="40" Width="40">
<MapsLayerMarkerClusterLabelStyle Color="White" Size="10px"></MapsLayerMarkerClusterLabelStyle>
</MapsMarkerClusterSettings>
<MapsMarkerTooltipSettings Visible="true" ValuePath="Name" Format="<b>Name:<b> ${Name} <br/> <b>State:<b> ${State} <br/> <b>Country:<b> ${Country}">
<MapsMarkerTooltipTextStyle FontFamily="inherit"></MapsMarkerTooltipTextStyle>
</MapsMarkerTooltipSettings>
</MapsMarker>
<MapsMarker Visible="true" TValue="City" DataSource="@MarkerDataUSA" Shape="MarkerType.Circle" Fill="#bf4040" Height="15" Width="15">
<MapsMarkerBorder Color="#e6f2ff" Width="2"></MapsMarkerBorder>
<MapsMarkerClusterSettings AllowClustering="true" AllowClusterExpand="true" Shape="MarkerType.Image" ImageUrl="https://blazor.syncfusion.com/demos/_content/Blazor_Server_Common_NET9/images/maps/cluster-usa.svg" Height="40" Width="40">
<MapsLayerMarkerClusterLabelStyle Color="White" Size="10px"></MapsLayerMarkerClusterLabelStyle>
</MapsMarkerClusterSettings>
<MapsMarkerTooltipSettings Visible="true" ValuePath="Name" Format="<b>Name:<b> ${Name} <br/> <b>State:<b> ${State} <br/> <b>Country:<b> ${Country}">
<MapsMarkerTooltipTextStyle FontFamily="inherit"></MapsMarkerTooltipTextStyle>
</MapsMarkerTooltipSettings>
</MapsMarker>
<MapsMarker Visible="true" TValue="City" DataSource="@MarkerDataIndia" Shape="MarkerType.Circle" Fill="#00b3b3" Height="15" Width="15">
<MapsMarkerBorder Color="#e6f2ff" Width="2"></MapsMarkerBorder>
<MapsMarkerClusterSettings AllowClustering="true" AllowClusterExpand="true" Shape="MarkerType.Image" ImageUrl="https://blazor.syncfusion.com/demos/_content/Blazor_Server_Common_NET9/images/maps/cluster-india.svg" Height="40" Width="40">
<MapsLayerMarkerClusterLabelStyle Color="White" Size="10px"></MapsLayerMarkerClusterLabelStyle>
</MapsMarkerClusterSettings>
<MapsMarkerTooltipSettings Visible="true" ValuePath="Name" Format="<b>Name:<b> ${Name} <br/> <b>State:<b> ${State} <br/> <b>Country:<b> ${Country}">
<MapsMarkerTooltipTextStyle FontFamily="inherit"></MapsMarkerTooltipTextStyle>
</MapsMarkerTooltipSettings>
</MapsMarker>
</MapsMarkerSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>
@code {
public class City
{
public double Latitude { get; set; }
public double Longitude { get; set; }
public string Name { get; set; }
public string State { get; set; }
public string Country { get; set; }
}
private List<City> MarkerDataFrance = new List<City> {
new City { Latitude = 48.8584, Longitude = 2.2945, Name = "Eiffel Tower", State = "Paris", Country = "France" },
new City { Latitude = 48.8606, Longitude = 2.3376, Name = "Louvre Museum", State = "Paris", Country = "France" },
new City { Latitude = 48.8529, Longitude = 2.3500, Name = "Notre-Dame Cathedral", State = "Paris", Country = "France" },
new City { Latitude = 48.6360, Longitude = 1.5115, Name = "Mont Saint-Michel", State = "Normandy", Country = "France" }
};
private List<City> MarkerDataUSA = new List<City> {
new City { Latitude = 35.019028, Longitude = -85.339439, Name = "Ruby Falls", State = "Tennessee", Country = "United States of America" },
new City { Latitude = 35.654613, Longitude = -105.996979, Name = "Meow Wolf Santa Fe", State = "New Mexico", Country = "United States of America" },
new City { Latitude = 36.107216, Longitude = -115.175804, Name = "City Center of Las Vegas", State = "Nevada", Country = "United States of America" },
new City { Latitude = 36.879047, Longitude = -111.510498, Name = "Horseshoe Bend", State = "Arizona", Country = "United States of America" },
new City { Latitude = 36.011955, Longitude = -113.810951, Name = "Grand Canyon West Skywalk", State = "Arizona", Country = "United States of America" }
};
private List<City> MarkerDataIndia = new List<City> {
new City { Latitude = 26.985901, Longitude = 75.850700, Name = "Amber Fort, Amer", State = "Rajastan", Country = "India" },
new City { Latitude = 22.957390, Longitude = 77.625275, Name = "Bhimbetka, Raisen District", State = "Madhya Pradesh", Country = "India" },
new City { Latitude = 26.809330, Longitude = 75.540527, Name = "Bagru Fort, Bagru", State = "Rajasthan", Country = "India" },
new City { Latitude = 25.489504, Longitude = 80.330116, Name = "Kalinjar Fort, Banda", State = "Uttar Pradesh", Country = "India" },
new City { Latitude = 27.988890, Longitude = 76.388336, Name = "Neemrana", State = "Rajasthan", Country = "India" }
};
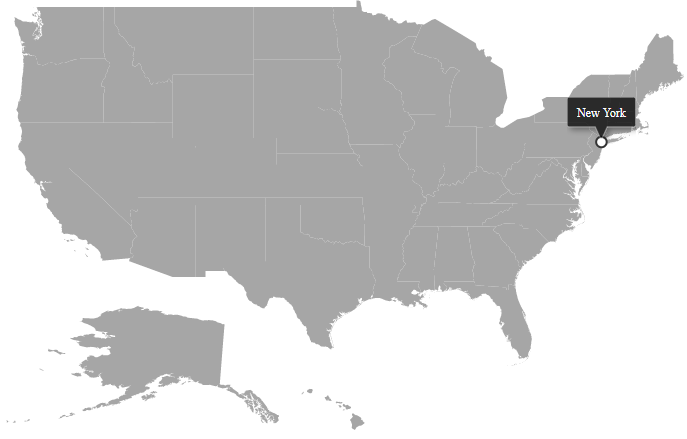
}Tooltip for marker
A tooltip displays additional information about a marker on mouseover or touch end. Enable it by setting Visible property to true in MapsMarkerTooltipSettings. Set ValuePath property to the field name in the data source to display as tooltip text.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsLayers>
<MapsLayer ShapeData='new {dataOptions ="https://cdn.syncfusion.com/maps/map-data/usa.json"}' TValue="string">
<MapsMarkerSettings>
<MapsMarker Visible="true" Shape="MarkerType.Circle" Fill="white" Width="20"
DataSource="HighestPopulation" TValue="City">
<MapsMarkerBorder Width="2" Color="#333"></MapsMarkerBorder>
<MapsMarkerTooltipSettings Visible="true" ValuePath="Name"></MapsMarkerTooltipSettings>
</MapsMarker>
</MapsMarkerSettings>
</MapsLayer>
</MapsLayers>
</SfMaps>
@code {
public class City
{
public double Latitude { get; set; }
public double Longitude { get; set; }
public string Name { get; set; }
}
public List<City> HighestPopulation = new List<City> {
new City { Latitude = 40.7424509, Longitude = -74.0081468, Name = "New York" }
};
}