Customization in Blazor Mention Component
21 Mar 202510 minutes to read
Show or hide mention character
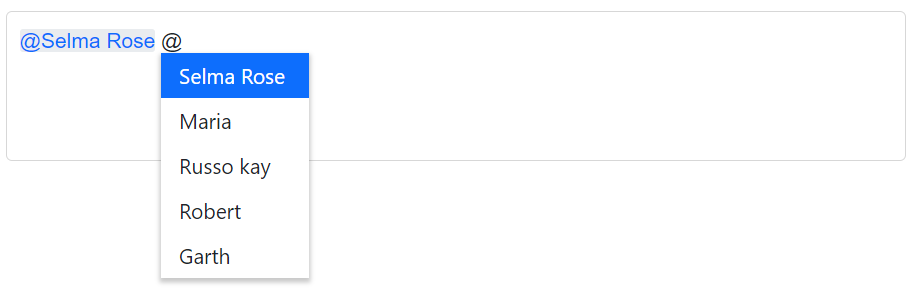
To show the mentioned character along with the text when displaying the selected mention item in the target element, you can set the ShowMentionChar property of the Mention component to true. This can be useful in cases where you want to clearly differentiate between the selected mention item and the rest of the text in the Mention component.
@using Syncfusion.Blazor.DropDowns
<SfMention TItem="UserData" DataSource="@data" ShowMentionChar="true">
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag user" ></div>
</TargetComponent>
<ChildContent>
<MentionFieldSettings Text="Name" Value="EmailId"></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code {
public class UserData
{
public string Name { get; set; }
public string EmailId { get; set; }
}
public List<UserData> data = new List<UserData>()
{
new UserData { Name = "Selma Rose", EmailId = "[email protected]" },
new UserData { Name = "Maria", EmailId = "[email protected]" },
new UserData { Name = "Russo kay", EmailId = "[email protected]" },
new UserData { Name = "Robert", EmailId = "[email protected]" },
new UserData { Name = "Garth", EmailId = "[email protected]" }
};
}
Adding the suffix character after selection
The SuffixText property in the Mention component allows you to specify a string that should be appended to the end of the selected mention item when it is inserted into the input field. You can use this property to add a space or a new line after the mention, or any other string that you want to include.
@using Syncfusion.Blazor.DropDowns
<SfMention TItem="SportsData" DataSource="@sports" SuffixText=" ">
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag sport" ></div>
</TargetComponent>
<ChildContent>
<MentionFieldSettings Text="Game" Value="ID"></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code {
public class SportsData
{
public string ID { get; set; }
public string Game { get; set; }
}
public List<SportsData> sports = new List<SportsData>()
{
new SportsData { ID = "game1", Game = "Badminton" },
new SportsData { ID = "game2", Game = "Football" },
new SportsData { ID = "game3", Game = "Tennis" },
new SportsData { ID = "game4", Game = "Hockey" },
new SportsData { ID = "game5", Game = "Basketball" },
};
}Configure the popup list
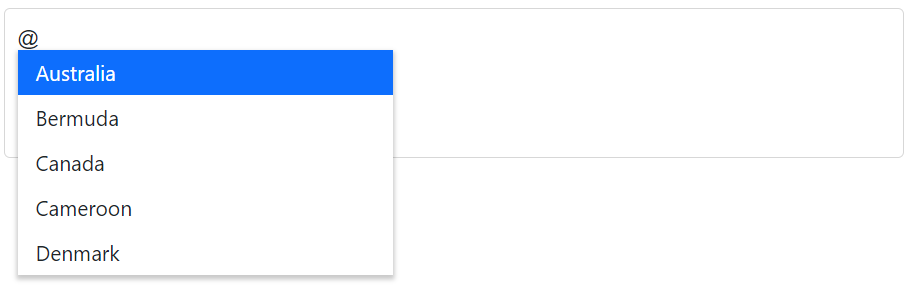
You can customize the suggestion list’s width and height using the PopupHeight and PopupWidth properties. These properties can accept values in pixels, percentage, or as a number. If a number value is specified, it will be treated as a pixel value.
By default, the popup list width value is set to auto. Depending on the mentioned suggestion data list, the width value is automatically adjusted. The popup list height value is set to 300px.
@using Syncfusion.Blazor.DropDowns
<SfMention TItem="Countries" DataSource="@data" PopupHeight="200px" PopupWidth="250px">
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag country" ></div>
</TargetComponent>
<ChildContent>
<MentionFieldSettings Text="Country" Value="Code"></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code {
public class Countries
{
public string Country { get; set; }
public string Code { get; set; }
}
public List<Countries> data = new List<Countries>()
{
new Countries() { Country = "Australia", Code = "AU" },
new Countries() { Country = "Bermuda" , Code = "BM" },
new Countries() { Country = "Canada" , Code = "CA" },
new Countries() { Country = "Cameroon" , Code = "CM" },
new Countries() { Country = "Denmark" , Code = "DK" }
};
}
Trigger character
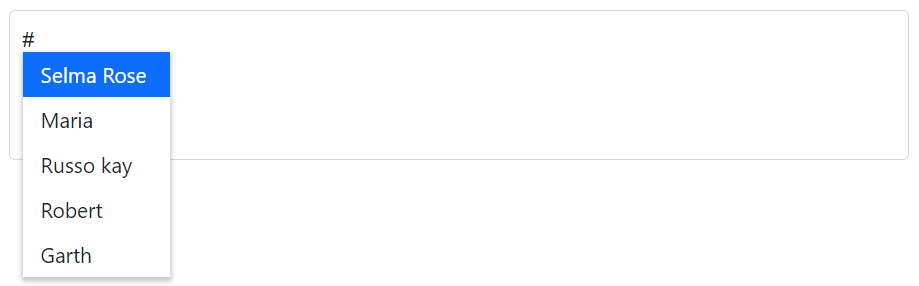
The MentionChar property in the Mention component allows you to specify the character that will trigger the suggestion list to display in the target area. By default, the @ character is used as the trigger character, but you can customize it to any other character by setting the MentionChar property.
@using Syncfusion.Blazor.DropDowns
<SfMention TItem="UserData" DataSource="@data" MentionChar="@MentionChar">
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag user" ></div>
</TargetComponent>
<ChildContent>
<MentionFieldSettings Text="Name" Value="EmailId"></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code {
private char MentionChar { get; set; } = '#';
public class UserData
{
public string Name { get; set; }
public string EmailId { get; set; }
}
public List<UserData> data = new List<UserData>()
{
new UserData { Name = "Selma Rose", EmailId = "[email protected]" },
new UserData { Name = "Maria", EmailId = "[email protected]" },
new UserData { Name = "Russo kay", EmailId = "[email protected]" },
new UserData { Name = "Robert", EmailId = "[email protected]" },
new UserData { Name = "Garth", EmailId = "[email protected]" }
};
}
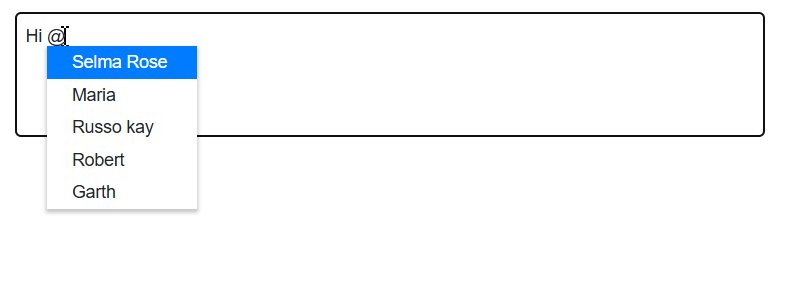
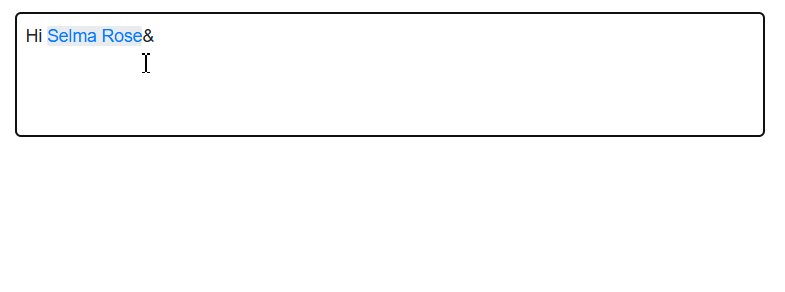
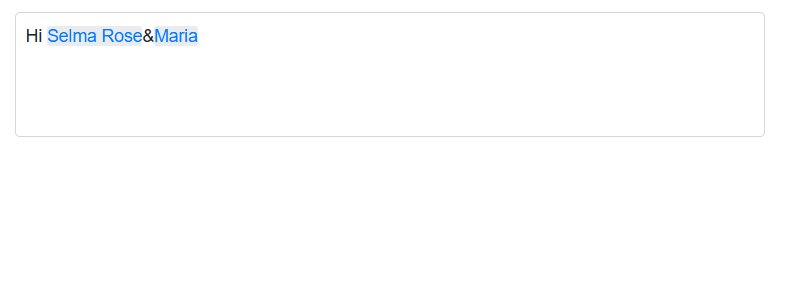
Leading Space Requirement
You can control whether a space is required before the mention character using the RequireLeadingSpace property in the Mention component. When set to true , a space must precede the mention character to trigger the suggestion popup. When set to false, the mention character can trigger suggestions without requiring a leading space.
@using Syncfusion.Blazor.DropDowns
<SfMention TItem="UserData" DataSource="@data" RequireLeadingSpace="false">
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag user" ></div>
</TargetComponent>
<ChildContent>
<MentionFieldSettings Text="Name" Value="EmailId"></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code {
public class UserData
{
public string Name { get; set; }
public string EmailId { get; set; }
}
public List<UserData> data = new List<UserData>()
{
new UserData { Name = "Selma Rose", EmailId = "[email protected]" },
new UserData { Name = "Maria", EmailId = "[email protected]" },
new UserData { Name = "Russo kay", EmailId = "[email protected]" },
new UserData { Name = "Robert", EmailId = "[email protected]" },
new UserData { Name = "Garth", EmailId = "[email protected]" }
};
}