Sorting in Blazor Mention Component
28 Dec 20222 minutes to read
The SortOrder property of the Mention component allows you to specify the order in which the suggestion list items should be displayed. By default, the SortOrder property is set to None, which means that the suggestion list items will be displayed in their original order. The SortOrder property can be set to one of the below three values.
| SortOrder | Description |
|---|---|
Ascending |
The suggestion list items will be sorted in ascending order, from lowest to highest.. |
Descending |
The suggestion list items will be sorted in descending order, from highest to lowest. |
None |
The suggestion list items will not be sorted at all and will be displayed in their original order. |
@using Syncfusion.Blazor.DropDowns
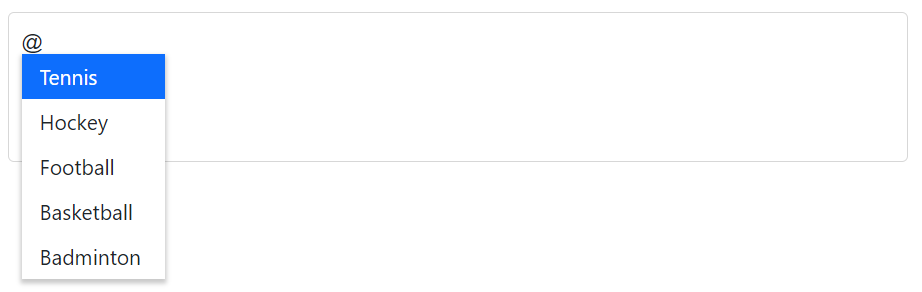
<SfMention TItem="SportsData" DataSource="@sports" SortOrder="Syncfusion.Blazor.DropDowns.SortOrder.Descending">
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag sport" ></div>
</TargetComponent>
<ChildContent>
<MentionFieldSettings Text="Game" Value="ID"></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code {
public class SportsData
{
public string ID { get; set; }
public string Game { get; set; }
}
public List<SportsData> sports = new List<SportsData>()
{
new SportsData { ID = "game1", Game = "Badminton" },
new SportsData { ID = "game2", Game = "Football" },
new SportsData { ID = "game3", Game = "Tennis" },
new SportsData { ID = "game4", Game = "Hockey" },
new SportsData { ID = "game5", Game = "Basketball" },
};
}