Custom Value in Blazor MultiSelect Dropdown Component
4 Nov 20253 minutes to read
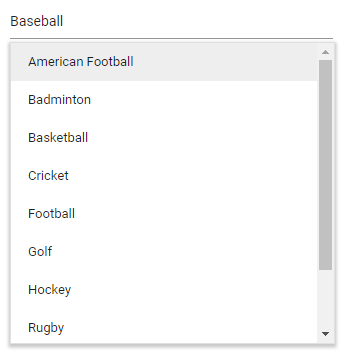
The MultiSelect allows users to select and tag a typed custom value that is not present in the data source when AllowCustomValue as true. The selected custom value is added to the suggestion list alone. It will not affect the original data source. The CustomValueSpecifier event will trigger when you select or tag the typed custom value.
NOTE
The
Valuefield,Textfield, andValueproperty must be ofstringtype when custom value is enabled. For other types, provide the custom data for the typed custom value in theCustomValueSpecifierevent. Find the details on Value as non-string type section.
@using Syncfusion.Blazor.DropDowns
<SfMultiSelect TValue="Games[]" TItem="Games" Placeholder="Favorite Sports" AllowCustomValue=true DataSource="@LocalData">
<MultiSelectFieldSettings Text="Text" Value="ID"></MultiSelectFieldSettings>
</SfMultiSelect>
@code {
public class Games
{
public string ID { get; set; }
public string Text { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Text= "American Football" },
new Games() { ID= "Game2", Text= "Badminton" },
new Games() { ID= "Game3", Text= "Basketball" },
new Games() { ID= "Game4", Text= "Cricket" },
new Games() { ID= "Game5", Text= "Football" },
new Games() { ID= "Game6", Text= "Golf" },
new Games() { ID= "Game7", Text= "Hockey" },
new Games() { ID= "Game8", Text= "Rugby"},
new Games() { ID= "Game9", Text= "Snooker" },
new Games() { ID= "Game10", Text= "Tennis"},
};
}
Value as non-string type
By default, the typed custom value is used for both the Value and Text fields of the custom data. If the TValue type is a non-string type, provide the custom data for the typed value in the CustomValueSpecifier event.
In the CustomValueSpecifier event, the typed custom text is available in the Text argument. Based on this text, construct the appropriate custom data and assign it to the event’s NewData argument.
The following sample demonstrates configuring custom value in the CustomValueSpecifier event.
@using Syncfusion.Blazor.DropDowns
<SfMultiSelect TValue="int[]" TItem="Games" Placeholder="Favorite Sports" AllowCustomValue=true DataSource="@LocalData">
<MultiSelectFieldSettings Text="Text" Value="ID"></MultiSelectFieldSettings>
<MultiSelectEvents TValue="int[]" TItem="Games" CustomValueSpecifier="@CustomValueHandler"></MultiSelectEvents>
</SfMultiSelect>
@code {
public class Games
{
public int ID { get; set; }
public string Text { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= 1, Text= "American Football" },
new Games() { ID= 2, Text= "Badminton" },
new Games() { ID= 3, Text= "Basketball" },
new Games() { ID= 4, Text= "Cricket" },
new Games() { ID= 5, Text= "Football" },
new Games() { ID= 6, Text= "Golf" },
new Games() { ID= 7, Text= "Hockey" },
new Games() { ID= 8, Text= "Rugby"},
new Games() { ID= 9, Text= "Snooker" },
new Games() { ID= 10, Text= "Tennis"},
};
private void CustomValueHandler(CustomValueEventArgs<Games> args)
{
System.Random random = new System.Random();
args.NewData = new Games() { ID = random.Next(100), Text = args.Text };
}
}Limitation in Checkbox mode
The MultiSelect component supports adding custom values in Default, Box, and Delimiter modes. In Checkbox mode, the input element is non-editable, preventing the addition of custom values. This limitation is due to the read-only nature of the parent input in Checkbox mode, so entering custom values is not supported and is the intended behavior of the component.