MongoDB Data Binding in Blazor Pivot Table Component
5 Nov 202513 minutes to read
This guide explains how to connect a MongoDB database to the Blazor Pivot Table using the MongoDB.Driver library. It covers two methods: directly retrieving and binding data to the Pivot Table, and using a Web API service to fetch and display MongoDB data.
Connecting a MongoDB to a Syncfusion® Blazor Pivot Table
This section describes how to connect the Blazor Pivot Table to a MongoDB database by directly retrieving data using the MongoDB.Driver library.
Step 1: Set Up a Blazor Pivot Table
- Create a Blazor Pivot Table by following the Getting Started guide.
Step 2: Install the MongoDB.Driver NuGet Package
- Open the NuGet Package Manager in your project solution.
- Search for the MongoDB.Driver package and install it to enable MongoDB connectivity.

Step 3: Connect to MongoDB
- In the Index.razor file, under the
OnInitializedmethod, use the MongoClient class to connect to the MongoDB database with a valid connection string. - Access the desired database using the GetDatabase method and retrieve the target collection with the GetCollection method.
- Use the Find method with a BsonDocument to fetch data from the collection and convert it to a list.
Step 4: Bind Data to the Pivot Table
- Assign the retrieved list to the DataSource property of the PivotViewDataSourceSettings.
- Configure the Pivot Table report by defining fields in the PivotViewRows, PivotViewColumns, PivotViewValues, and PivotViewFormatSettings to organize and format the data.
The following code connects to a MongoDB database, retrieves data, and binds it to the Pivot Table.
@using Syncfusion.Blazor.PivotView
@using MongoDB.Bson;
@using MongoDB.Driver;
@using MongoDB.Driver.Core.Authentication;
<SfPivotView TValue="ProductDetails" Width="1000" Height="300" ShowFieldList="true">
<PivotViewDataSourceSettings TValue="ProductDetails" DataSource="@dataSource" ExpandAll=false EnableSorting=true>
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Sold" Caption="Units Sold"></PivotViewValue>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Sold" Format="N2"></PivotViewFormatSetting>
<PivotViewFormatSetting Name="Amount" Format="C"></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
<PivotViewGridSettings ColumnWidth="120"></PivotViewGridSettings>
</SfPivotView>
@code {
private List<ProductDetails> dataSource { get; set; }
protected override void OnInitialized()
{
// Replace with your own connection string.
string connectionString = "<Enter your valid connection string here>";
MongoClient client = new MongoClient(connectionString);
IMongoDatabase database = client.GetDatabase("sample_training");
IMongoCollection<ProductDetails> collection = database.GetCollection<ProductDetails>("ProductDetails");
dataSource = collection.Find(new BsonDocument()).ToList();
}
public class ProductDetails
{
public ObjectId _id { get; set; }
public int Sold { get; set; }
public double Amount { get; set; }
public string Country { get; set; }
public string Products { get; set; }
public string Year { get; set; }
public string Quarter { get; set; }
}
}Step 5: Run and Verify the Pivot Table
- Run the Blazor application.
- The Pivot Table will display the MongoDB data, organized according to the defined report.
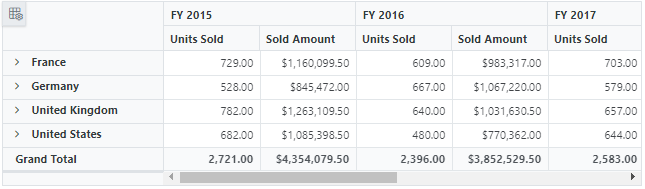
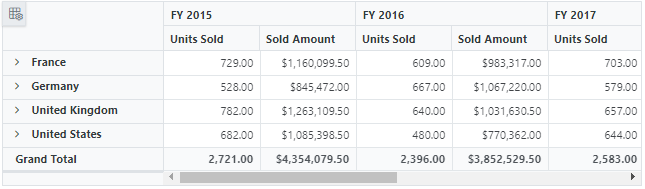
- The resulting Pivot Table will look like this:

Connecting a MongoDB to a Syncfusion® Blazor Pivot Table via Web API service
This section explains how to create a Web API service to fetch data from a MongoDB database and connect it to the Blazor Pivot Table using the MongoDB.Driver.
Create a Web API Service to Fetch MongoDB Data
Follow these steps to set up a Web API service that retrieves MongoDB data for the Pivot Table.
Step 1: Create an ASP.NET Core Web Application
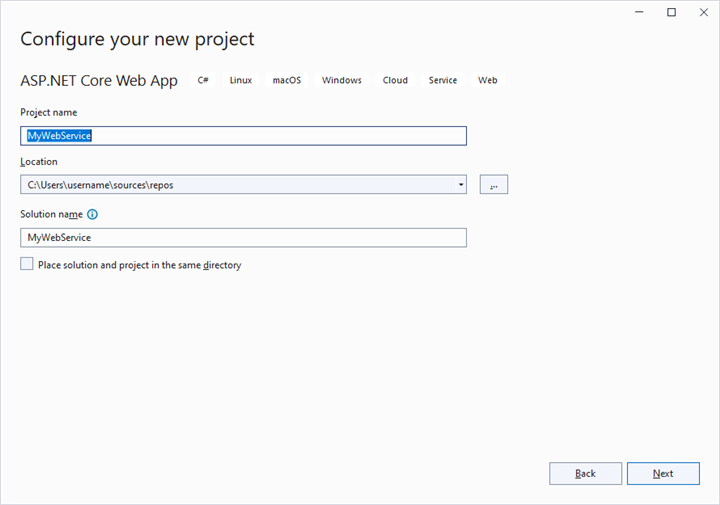
- Open Visual Studio and create a new ASP.NET Core Web App project named MyWebService.
- Refer to the Microsoft documentation for detailed setup instructions.

Step 2: Install the MongoDB.Driver NuGet Package
- Open the NuGet Package Manager in the project solution.
- Search for and install the MongoDB.Driver package to enable MongoDB connectivity.

Step 3: Create a Web API Controller
- In the Controllers folder, create a new Web API controller named PivotController.cs.
- This controller manages data communication between the MongoDB database and the Pivot Table.
Step 4: Connect to MongoDB and Retrieve Data
- In the PivotController.cs file, use MongoClient to connect to the MongoDB database with a valid connection string.
- Access the database with GetDatabase and the target collection with GetCollection.
- Retrieve data using the Find method and convert it to a list.
using Microsoft.AspNetCore.Mvc;
using Newtonsoft.Json;
using MongoDB.Bson;
using MongoDB.Driver;
namespace MyWebService.Controllers
{
[ApiController]
[Route("[controller]")]
public class PivotController : ControllerBase
{
private static List<ProductDetails> FetchMongoDbResult()
{
// Replace with your own connection string.
string connectionString = "<Enter your valid connection string here>";
MongoClient client = new MongoClient(connectionString);
IMongoDatabase database = client.GetDatabase("sample_training");
var collection = database.GetCollection<ProductDetails>("ProductDetails");
return collection.Find(new BsonDocument()).ToList();
}
public class ProductDetails
{
public ObjectId Id { get; set; }
public int Sold { get; set; }
public double Amount { get; set; }
public string? Country { get; set; }
public string? Products { get; set; }
public string? Year { get; set; }
public string? Quarter { get; set; }
}
}
}Step 5: Serialize Data to JSON
- In the PivotController.cs file, create a Get method that calls FetchMongoDbResult to retrieve MongoDB data.
- Use JsonConvert.SerializeObject from the Newtonsoft.Json library to serialize the data into JSON format.
Ensure the Newtonsoft.Json NuGet package is installed in your project.
The following code sets up the Web API controller to fetch and serialize MongoDB data.
using Microsoft.AspNetCore.Mvc;
using Newtonsoft.Json;
using MongoDB.Bson;
using MongoDB.Driver;
namespace MyWebService.Controllers
{
[ApiController]
[Route("[controller]")]
public class PivotController : ControllerBase
{
[HttpGet(Name = "GetMongoDbResult")]
public object Get()
{
return JsonConvert.SerializeObject(FetchMongoDbResult());
}
private static List<ProductDetails> FetchMongoDbResult()
{
// Replace with your own connection string.
string connectionString = "<Enter your valid connection string here>";
MongoClient client = new MongoClient(connectionString);
IMongoDatabase database = client.GetDatabase("sample_training");
var collection = database.GetCollection<ProductDetails>("ProductDetails");
return collection.Find(new BsonDocument()).ToList();
}
public class ProductDetails
{
public ObjectId Id { get; set; }
public int Sold { get; set; }
public double Amount { get; set; }
public string? Country { get; set; }
public string? Products { get; set; }
public string? Year { get; set; }
public string? Quarter { get; set; }
}
}
}Step 6: Run the Web API Service
- Build and run the application.
- The application will be hosted at
https://localhost:44346/(the port number may vary).
Step 7: Verify the JSON Data
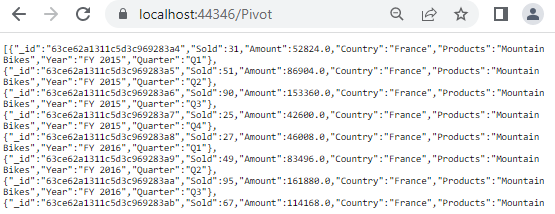
- Access the Web API endpoint at
https://localhost:44346/Pivotto view the JSON data retrieved from MongoDB. - The browser will display the JSON data, as shown below.

Connecting the Pivot Table to MongoDB Using the Web API Service
This section explains how to connect the Blazor Pivot Table to MongoDB data retrieved via the Web API service.
Step 1: Set Up a Blazor Pivot Table
- Create a Blazor Pivot Table by following the Getting Started guide.
Step 2: Configure the Web API URL
- In the Index.razor file, map the Web API URL (
https://localhost:44346/Pivot) to the Pivot Table using the Url property of PivotViewDataSourceSettings. - The Url property facilitates deserializing MongoDB data into instances of your model data class (i.e., TValue=”ProductDetails”) for binding to the Pivot Table.
Step 3: Define the Pivot Table Report
- Configure the Pivot Table report by defining fields in the PivotViewRows, PivotViewColumns, PivotViewValues, and PivotViewFormatSettings properties.
- Enable the field list by setting ShowFieldList to true for interactive field management.
The following code connects the Pivot Table to the Web API and configures the report.
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails" Width="1000" Height="300" ShowFieldList="true">
<PivotViewDataSourceSettings TValue="ProductDetails" Url="https://localhost:44346/Pivot" ExpandAll="false" EnableSorting="true">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Sold" Caption="Units Sold"></PivotViewValue>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Sold" Format="N2"></PivotViewFormatSetting>
<PivotViewFormatSetting Name="Amount" Format="C"></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
<PivotViewGridSettings ColumnWidth="120"></PivotViewGridSettings>
</SfPivotView>
@code {
public class ProductDetails
{
public ObjectId _id { get; set; }
public int Sold { get; set; }
public double Amount { get; set; }
public string Country { get; set; }
public string Products { get; set; }
public string Year { get; set; }
public string Quarter { get; set; }
}
}Step 4: Run and Verify the Pivot Table
- Run the Blazor application.
- The Pivot Table will display the MongoDB data fetched via the Web API, structured according to the defined report.
- The resulting Pivot Table will look like this:

Additional Resources
Explore a complete example of the Blazor Pivot Table integrated with MongoDB using a Web API service in this GitHub repository.