Customization in Blazor Range Selector Component
17 Nov 20237 minutes to read
Navigator Appearance
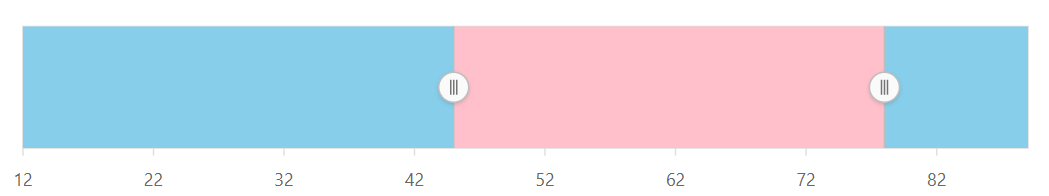
The Range Selector can be customized by using the RangeNavigatorStyleSettings. The SelectedRegionColor property is used to specify the color for the selected region, whereas the UnselectedRegionColor property is used to specify the color for the unselected region.
@using Syncfusion.Blazor.Charts
<SfRangeNavigator Value="@Value">
<RangeNavigatorRangeTooltipSettings Enable="true"></RangeNavigatorRangeTooltipSettings>
<RangeNavigatorStyleSettings UnselectedRegionColor="skyblue" SelectedRegionColor="pink"></RangeNavigatorStyleSettings>
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@StockInfo" XName="Date" Type="RangeNavigatorType.Area" YName="Close">
</RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
@code{
public class StockDetails
{
public double Date { get; set; }
public double Close { get; set; }
}
public List<StockDetails> StockInfo = new List<StockDetails> {
new StockDetails { Date = 12, Close = 28 },
new StockDetails { Date = 34, Close = 44 },
new StockDetails { Date = 45, Close = 48 },
new StockDetails { Date = 56, Close = 50 },
new StockDetails { Date = 67, Close = 66 },
new StockDetails { Date = 78, Close = 78 },
new StockDetails { Date = 89, Close = 84 },
};
public int[] Value = new int[] { 45, 78 };
}
Thumb
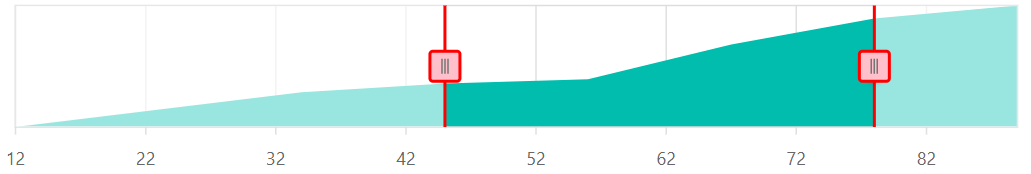
The RangeNavigatorThumbSettings allows to customize the border, fill color, size, and type of thumb using the RangeNavigatorThumbBorder, Fill, Height, Width, and Type properties. Thumbs can be of two shapes: Circle and Rectangle.
@using Syncfusion.Blazor.Charts
<SfRangeNavigator Value="@Value">
<RangeNavigatorStyleSettings>
<RangeNavigatorThumbSettings Type="ThumbType.Rectangle" Fill="pink">
<RangeNavigatorThumbBorder Width="2" Color="red"></RangeNavigatorThumbBorder>
</RangeNavigatorThumbSettings>
</RangeNavigatorStyleSettings>
<RangeNavigatorRangeTooltipSettings Enable="true"></RangeNavigatorRangeTooltipSettings>
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@StockInfo" XName="Date" Type="RangeNavigatorType.Area" YName="Close">
</RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
@code{
public class StockDetails
{
public double Date { get; set; }
public double Close { get; set; }
}
public List<StockDetails> StockInfo = new List<StockDetails> {
new StockDetails { Date = 12, Close = 28 },
new StockDetails { Date = 34, Close = 44 },
new StockDetails { Date = 45, Close = 48 },
new StockDetails { Date = 56, Close = 50 },
new StockDetails { Date = 67, Close = 66 },
new StockDetails { Date = 78, Close = 78 },
new StockDetails { Date = 89, Close = 84 },
};
public int[] Value = new int[] { 45, 78 };
}
Border
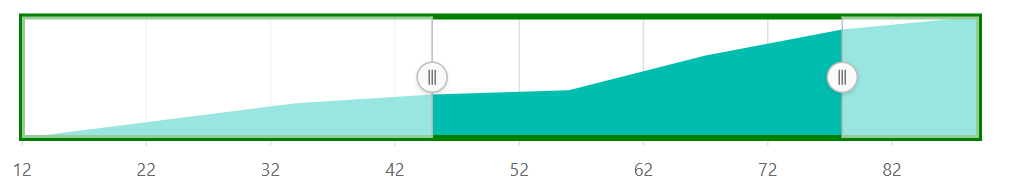
Using the RangeNavigatorBorder, the Width and the Color of the Range Selector border can be customized.
@using Syncfusion.Blazor.Charts
<SfRangeNavigator Value="@Value">
<RangeNavigatorBorder Width="4" Color="Green"></RangeNavigatorBorder>
<RangeNavigatorRangeTooltipSettings Enable="true"></RangeNavigatorRangeTooltipSettings>
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@StockInfo" XName="Date" Type="RangeNavigatorType.Area" YName="Close">
</RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
@code{
public class StockDetails
{
public double Date { get; set; }
public double Close { get; set; }
}
public List<StockDetails> StockInfo = new List<StockDetails> {
new StockDetails { Date = 12, Close = 28 },
new StockDetails { Date = 34, Close = 44 },
new StockDetails { Date = 45, Close = 48 },
new StockDetails { Date = 56, Close = 50 },
new StockDetails { Date = 67, Close = 66 },
new StockDetails { Date = 78, Close = 78 },
new StockDetails { Date = 89, Close = 84 },
};
public int[] Value = new int[] { 45, 78 };
}
Snapping
The AllowSnapping property toggles the placement of the slider exactly to the left or right at the nearest interval.
@using Syncfusion.Blazor.Charts
<SfRangeNavigator Value="@Value" AllowSnapping="true">
<RangeNavigatorRangeTooltipSettings Enable="true"></RangeNavigatorRangeTooltipSettings>
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@StockInfo" XName="Date" Type="RangeNavigatorType.Area" YName="Close">
</RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
@code{
public class StockDetails
{
public double Date { get; set; }
public double Close { get; set; }
}
public List<StockDetails> StockInfo = new List<StockDetails> {
new StockDetails { Date = 12, Close = 28 },
new StockDetails { Date = 34, Close = 44 },
new StockDetails { Date = 45, Close = 48 },
new StockDetails { Date = 56, Close = 50 },
new StockDetails { Date = 67, Close = 66 },
new StockDetails { Date = 78, Close = 78 },
new StockDetails { Date = 89, Close = 84 },
};
public int[] Value = new int[] { 45, 78 };
}Animation
Animation for the Range Selector is enabled by default. The speed of the animation can be controlled using the AnimationDuration property. The default value of the AnimationDuration property is 500 milliseconds.
@using Syncfusion.Blazor.Charts
<SfRangeNavigator Value="@Value" AnimationDuration="3000">
<RangeNavigatorRangeTooltipSettings Enable="true"></RangeNavigatorRangeTooltipSettings>
<RangeNavigatorSeriesCollection>
<RangeNavigatorSeries DataSource="@StockInfo" XName="Date" Type="RangeNavigatorType.Area" YName="Close">
</RangeNavigatorSeries>
</RangeNavigatorSeriesCollection>
</SfRangeNavigator>
@code{
public class StockDetails
{
public double Date { get; set; }
public double Close { get; set; }
}
public List<StockDetails> StockInfo = new List<StockDetails> {
new StockDetails { Date = 12, Close = 28 },
new StockDetails { Date = 34, Close = 44 },
new StockDetails { Date = 45, Close = 48 },
new StockDetails { Date = 56, Close = 50 },
new StockDetails { Date = 67, Close = 66 },
new StockDetails { Date = 78, Close = 78 },
new StockDetails { Date = 89, Close = 84 },
};
public int[] Value = new int[] { 45, 78 };
}