Mention Integration in Blazor RichTextEditor
12 Nov 202510 minutes to read
By integrating the Mention component with a Rich Text Editor, users can easily mention or tag other users or objects from the suggested list without manually typing names or identifiers.
Setup and configuration
The Target property of the Mention component specifies the ID of the content-editable div element in the Rich Text Editor to bind the Mention component. This allows you to enable the Mention functionality within the Rich Text Editor, allowing users to tag items from the suggestion list during text editing.
Using mentions
Typing the @ symbol followed by a character displays a list of suggestions for selection. Users can select an item by clicking or typing its name.
Customizing suggestion list
Minimum input length for Mention suggestions
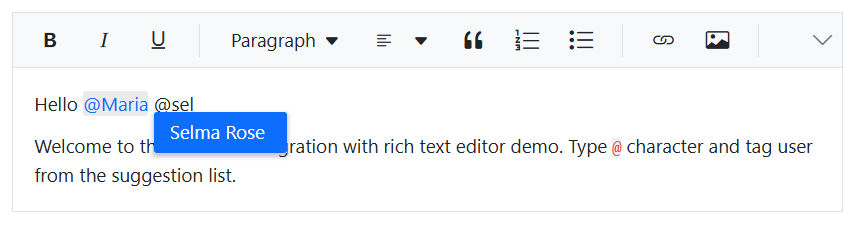
You can control when the suggestion list appears by setting the MinLength property in the Mention control. This property defines the minimum number of characters a user must type after the mention character (@) to trigger the search action. This is especially useful when working with large datasets, as it helps reduce unnecessary queries and improves performance.
By default, MinLength is set to 0, which means the suggestion list appears immediately after the mention character is entered. However, you can increase this value to delay the search until the user has typed a specific number of characters.
In the following example, the MinLength is set to 3, so the suggestion list will only appear once the user types three or more characters after the @ symbol.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.RichTextEditor
<SfRichTextEditor ID="mentionIntegration">
<p>Hello
<span contenteditable="false" class="e-mention-chip"><a href="mailto:[email protected]" title="[email protected]">@@Maria</a></span>
</p>
<p>Welcome to the mention integration with rich text editor demo. Type <code>@@</code> character and tag user from the suggestion list. </p>
</SfRichTextEditor>
<div id="mention_integration">
<SfMention TItem="PersonData" Target="#mentionIntegration_rte-editable" DataSource="@EmailData" MinLength="3">
<ChildContent>
<MentionFieldSettings Text="Name"></MentionFieldSettings>
</ChildContent>
</SfMention>
</div>
@code {
public class PersonData
{
public string Name { get; set; }
public string EmailId { get; set; }
public string EmployeeImage { get; set;}
public string Status { get; set;}
}
List<PersonData> EmailData = new List<PersonData> {
new PersonData() { Name="Selma Rose", EmailId="[email protected]" },
new PersonData() { Name="Russo Kay", EmailId="[email protected]" },
new PersonData() { Name="Camden Kate", EmailId="[email protected]" },
new PersonData() { Name="Garth", EmailId="[email protected]" },
new PersonData() { Name="Ursula Ann", EmailId="[email protected]" },
};
}
Customizing suggestion list count
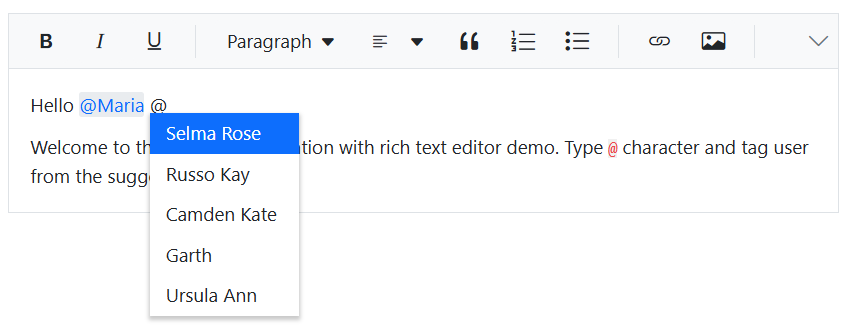
You can control the number of items displayed in the Mention suggestion list using the SuggestionCount property. This is particularly useful when working with large datasets, allowing you to limit the number of suggestions shown to the user.
By default, the suggestion list displays 25 items. You can customize this value to show fewer or more items based on your application’s needs.
In the example below, the SuggestionCount is set to 5, so only 5 items will be displayed in the suggestion list when the user types the mention character (@).
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.RichTextEditor
<SfRichTextEditor ID="mentionIntegration">
<p>Hello
<span contenteditable="false" class="e-mention-chip"><a href="mailto:[email protected]" title="[email protected]">@@Maria</a></span>
</p>
<p>Welcome to the mention integration with rich text editor demo. Type <code>@@</code> character and tag user from the suggestion list. </p>
</SfRichTextEditor>
<div id="mention_integration">
<SfMention TItem="PersonData" Target="#mentionIntegration_rte-editable" DataSource="@EmailData" SuggestionCount="5">
<ChildContent>
<MentionFieldSettings Text="Name"></MentionFieldSettings>
</ChildContent>
</SfMention>
</div>
@code {
public class PersonData
{
public string Name { get; set; }
public string EmailId { get; set; }
public string EmployeeImage { get; set;}
public string Status { get; set;}
}
List<PersonData> EmailData = new List<PersonData> {
new PersonData() { Name="Selma Rose", EmailId="[email protected]" },
new PersonData() { Name="Russo Kay", EmailId="[email protected]" },
new PersonData() { Name="Camden Kate", EmailId="[email protected]" },
new PersonData() { Name="Garth", EmailId="[email protected]" },
new PersonData() { Name="Ursula Ann", EmailId="[email protected]" },
new PersonData() { Name="Margaret", EmailId="[email protected]" },
new PersonData() { Name="Laura Grace", EmailId="[email protected]" },
new PersonData() { Name="Robert", EmailId="[email protected]" },
new PersonData() { Name="Albert", EmailId="[email protected]" },
new PersonData() { Name="Michale", EmailId="[email protected]" },
new PersonData() { Name="Andrew James", EmailId="[email protected]" },
new PersonData() { Name="William", EmailId="[email protected]" }
};
}
Customizing suggestion list using templates
Item template
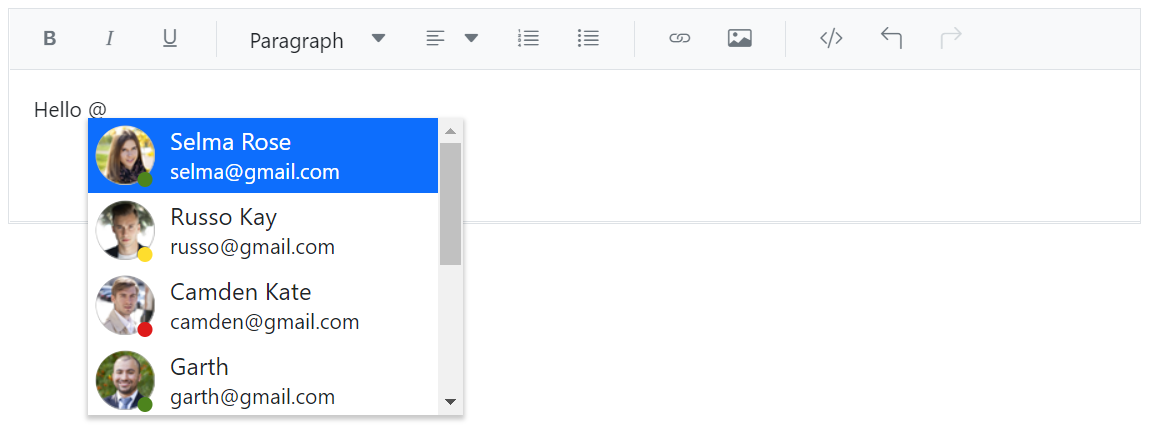
You can customize how each item appears in the suggestion list using the ItemTemplate property. This allows you to display additional details such as email, role, or profile image alongside the mention name.
Display template
Use the DisplayTemplate property to define how the selected mention appears in the editor content.
For example, by default, the mention chip renders as:
<span contenteditable="false" class="e-mention-chip">@Selma Rose</span>
Using the DisplayTemplate property, you can customize it to render as a clickable link:
<a href="mailto:[email protected]" title="[email protected]">@Selma Rose</a>
This allows you to create more interactive and informative mentions within the editor.
In the following sample, we configured the following properties:
- ItemTemplate - Displays customized appearance in the suggestion list.
- DisplayTemplate - Used to customize how the selected value appears in the editor content.
- AllowSpaces - Allow to continue search action if user enter space after mention character while searching.
- SuggestionCount - The maximum number of items that will be displayed in the suggestion list.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.RichTextEditor
<SfRichTextEditor ID="mentionIntegration">
<p>Hello
<span contenteditable="false" class="e-mention-chip"><a href="mailto:[email protected]" title="[email protected]">@@Maria</a></span>
</p>
<p>Welcome to the mention integration with rich text editor demo. Type <code>@@</code> character and tag user from the suggestion list. </p>
</SfRichTextEditor>
<div id="mention_integration">
<SfMention TItem="PersonData" Target="#mentionIntegration_rte-editable" DataSource="@EmailData" SuggestionCount=8 AllowSpaces="true" PopupHeight="200px" PopupWidth="250px">
<ItemTemplate>
<table>
<tr>
<td><div id="mention-TemplateList"><img class="mentionEmpImage" src="/images/@((context as PersonData).EmployeeImage)" alt="employee" />
<span class="e-badge e-badge-success e-badge-overlap e-badge-dot e-badge-bottom @((context as PersonData).Status)"></span></div></td>
<td><span class="person">@((context as PersonData).Name)</span><span class="email">@((context as PersonData).EmailId)</span></td>
</tr>
</table>
</ItemTemplate>
<DisplayTemplate>
<a href="mailto:@((context as PersonData).EmailId)" title="@((context as PersonData).EmailId)">@@@((context as PersonData).Name)</a>
</DisplayTemplate>
<ChildContent>
<MentionFieldSettings Text="Name"></MentionFieldSettings>
</ChildContent>
</SfMention>
</div>
<style>
#mention-TemplateList {
position: relative;
display: inline-block;
padding: 2px;
}
.person, .email {
display: block;
line-height: 20px;
text-indent: 5px;
}
.person {
font-size: 16px;
}
.mentionEmpImage {
display: inline-block;
width: 46px;
height: 46px;
padding: 3px;
border-radius: 25px;
}
#mention-TemplateList .e-badge-success {
left: 76%;
bottom: 4px;
top: auto;
}
#mention_integration_rte-edit-view_popup .e-dropdownbase .e-list-item {
line-height: 8px;
}
#mention-TemplateList .e-badge-success {
background-color: #4d841d;
color: #fff;
}
#mention-TemplateList .e-badge-success.away {
background-color: #fedd2d;
color: #fff;
}
#mention-TemplateList .e-badge-success.busy {
background-color: #de1a1a;
color: #fff;
}
#mention-TemplateList .e-badge.e-badge-dot {
height: 10px;
width: 10px;
}
#mention_integration .e-mention-chip{
cursor: pointer;
}
</style>
@code {
public class PersonData
{
public string Name { get; set; }
public string EmailId { get; set; }
public string EmployeeImage { get; set;}
public string Status { get; set;}
}
List<PersonData> EmailData = new List<PersonData> {
new PersonData() { Name="Selma Rose", Status = "active", EmployeeImage="2.png", EmailId="[email protected]" },
new PersonData() { Name="Russo Kay", Status = "away", EmployeeImage="8.png", EmailId="[email protected]" },
new PersonData() { Name="Camden Kate", Status = "busy", EmployeeImage="9.png", EmailId="[email protected]" },
new PersonData() { Name="Garth", Status = "active", EmployeeImage="7.png", EmailId="[email protected]" },
new PersonData() { Name="Ursula Ann", Status = "busy", EmployeeImage="3.png", EmailId="[email protected]" },
new PersonData() { Name="Margaret", Status = "active", EmployeeImage="10.png", EmailId="[email protected]" },
new PersonData() { Name="Laura Grace", Status = "away", EmployeeImage="1.png", EmailId="[email protected]" },
new PersonData() { Name="Robert", Status = "busy", EmployeeImage="dp.png", EmailId="[email protected]" },
new PersonData() { Name="Albert", Status = "away", EmployeeImage="8.png", EmailId="[email protected]" },
new PersonData() { Name="Michale", Status = "active", EmployeeImage="4.png", EmailId="[email protected]" },
new PersonData() { Name="Andrew James", Status = "active", EmployeeImage="db.png", EmailId="[email protected]" },
new PersonData() { Name="William", Status = "active", EmployeeImage="10.png", EmailId="[email protected]" }
};
}