Table Manipulation in Rich Text Editor
12 Nov 202515 minutes to read
The Rich Text Editor allows you to insert the table of content in the edit panel and provide options to add, edit, and remove the table as well as to perform other table-related actions. For inserting the table into the Rich Text Editor, the following list of options has been provided in the RichTextEditorTableSettings.
| Options | Description | Default Value |
|---|---|---|
| MinWidth | Sets the default minWidth of the table. | 0 |
| MaxWidth | Sets the default maxWidth of the table. | null |
| EnableResize | Enables resize feature in table. | true |
| Styles | This is an array of key value pair, on each pair, key should be name of styling and value is class name. This list will be shown on quick toolbar options to change the styles of table on designing like dashed, double bordered. | List<DropDownItemModel> |
| Width | Sets the default width of the table. | 100% |
Insert table
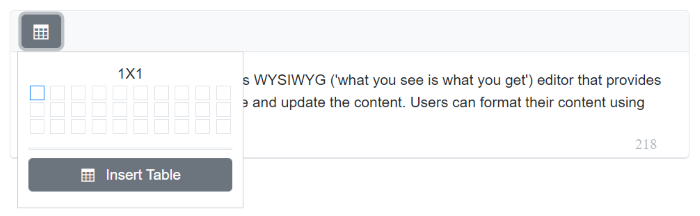
Using the ToolbarCommand.CreateTable toolbar option, select a number of rows and columns to be inserted over the table grid and insert the table into the Rich Text Editor content using the mouse. Tables can also be inserted through the option in the pop-up where the number of rows and columns can be provided manually, and this is the default way in devices.
@using Syncfusion.Blazor.RichTextEditor
<SfRichTextEditor ShowCharCount="true">
<RichTextEditorToolbarSettings Items="@Tools" />
<p>The Rich Text Editor component is the WYSIWYG ('what you see is what you get') editor that provides the best user experience to create and update content. Users can format their content using standard toolbar commands.</p>
</SfRichTextEditor>
@code{
private List<ToolbarItemModel> Tools = new List<ToolbarItemModel>()
{
new ToolbarItemModel() { Command = ToolbarCommand.CreateTable }
};
}
Quick Toolbar
The quick toolbar is opened by clicking the table. It has different sets of commands to be performed on the table, which increases the feasibility of editing the table easily.
NOTE
For more details about quick toolbar, refer to this documentation section.
Table properties
Sets the default width of the table when it is inserted in the Rich Text Editor using the width of the RichTextEditorTableSettings.
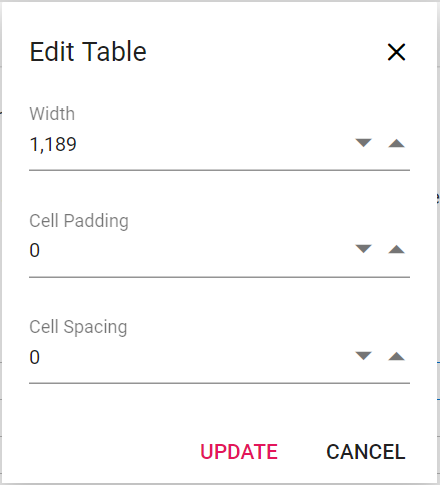
Using the quick toolbar, users can change the width, cell padding, and cell spacing in the selected table using the TableToolbarCommand.TableEditProperties command dialog action.
The TableToolbarCommand.TableCell item should be configured in the RichTextEditorQuickToolbarSettings.Table property to show the merge or split icons while selecting the table cells.

Table row and column selection
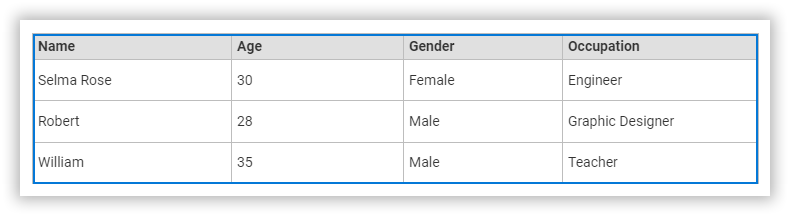
The table row and column selection feature in our editor allows for intuitive and efficient table manipulation using both mouse and keyboard interactions.
Mouse interaction:
- Click and drag to select multiple rows or columns.
- Selected cells are highlighted with a distinct background color for better visibility.
Keyboard interaction:
- Use Shift + Arrow keys to extend the selection of rows or columns.
- Background color highlights selected cells, making it easy to see the current selection.

Table selection with backspace and delete keys:
- Press the Backspace key immediately after the table to select the entire table.
- Press the Delete key immediately before the table to select the entire table.

Table content text formatting:
The text formatting feature in tables allows users to apply various styles to selected cells, enhancing the appearance and readability of data. This includes the application of headings, paragraphs, lists, and inline styles such as bold, italic, and strikethrough. Users can efficiently format multiple cells simultaneously by selecting entire rows or columns.
@using Syncfusion.Blazor.RichTextEditor
<SfRichTextEditor ShowCharCount="true">
<RichTextEditorToolbarSettings Items="@Tools" />
<h2>Discover the Table's Powerful Features</h2><p>A table can be created in the editor using either a keyboard shortcut or the toolbar. With the quick toolbar, you can perform table cell insert, delete, split, and merge operations. You can style the table cells using background colours and borders.</p>
<table class="e-rte-table" style="width: 100%; min-width: 0px; height: 151px">
<thead>
<tr>
<th><span>Name</span><br/></th>
<th><span>Age</span><br/></th>
<th><span>Gender</span><br/></th>
<th><span>Occupation</span><br/></th>
</tr>
</thead>
<tbody>
<tr>
<td>Selma Rose</td>
<td>30</td>
<td>Female</td>
<td><span>Engineer</span><br/></td>
</tr>
<tr>
<td><span>Robert</span><br/></td>
<td>28</td>
<td>Male</td>
<td><span>Graphic Designer</span></td>
</tr>
<tr>
<td><span>William</span><br/></td>
<td>35</td>
<td>Male</td>
<td>Teacher</td>
</tr>
</tbody>
</table>
</SfRichTextEditor>
@code{
private List<ToolbarItemModel> Tools = new List<ToolbarItemModel>()
{
new ToolbarItemModel() { Command = ToolbarCommand.CreateTable }
};
}Cell merge and split
The Rich Text Editor allows users to change the appearance of the tables by splitting or merging the table cells.
The TableCell item should be configured in the Table quickToolbarSettings property to show the merge or split icons while selecting the table cells.
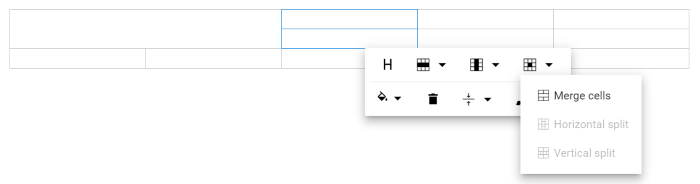
Cell merging
The table cell merge feature allows the merging of two or more rows and columns of cells into a single cell with its contents.

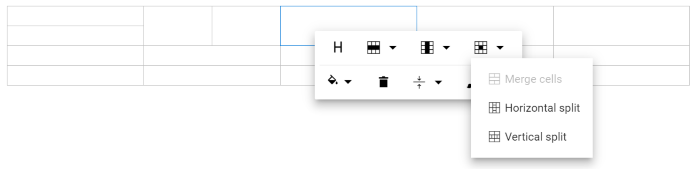
Cell splitting
The table cell split feature allows the selected cell to be split both horizontally and vertically.

Table header
The TableToolbarCommand.TableHeader command is available with the quick toolbar option through which the header row can be added or removed from the inserted table. The following image illustrates the table header.

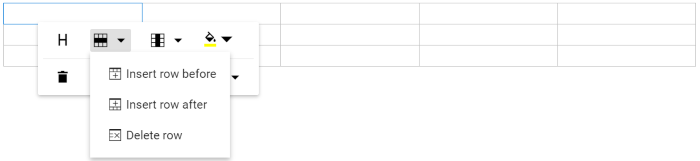
Insert rows
The TableCommandsArgs.Rows can be inserted above or under the required table cell through the quick toolbar. Also, the focused row can be deleted.

Insert columns
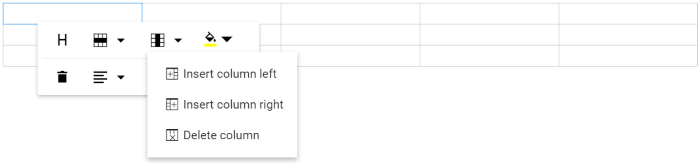
The TableCommandsArgs.Columns can be inserted to the left or right side of the required table cell through the quick toolbar. Also, the focused column can be deleted. The following screenshot shows the available options of the column item.

Table column resizing
The Rich Text Editor supports resizing of table columns, allowing users to adjust the size of individual columns to better fit their content. To resize a column, hover the pointer near the edge of a table cell until the resize cursor appears. Then, click and drag the cell border to modify the column size as needed.
This feature provides flexibility in organizing tabular data and ensures that tables remain clear, structured, and easy to read, especially when working with varying content lengths or complex layouts.
Nesting tables
The Rich Text Editor allows users to insert tables within other table cells, enabling the creation of nested tables. This feature is useful for building complex layouts such as structured forms, hierarchical data views, or detailed reports. Users can manually insert a nested table by placing the cursor inside a cell and using the table toolbar option or HTML source editing.
@using Syncfusion.Blazor.RichTextEditor
<SfRichTextEditor>
<RichTextEditorToolbarSettings Items="@Tools" />
<table border="1" style="width:100%; border-collapse: collapse;">
<tr>
<th>Department</th>
<th>Details</th>
</tr>
<tr>
<td>Sales</td>
<td>
<table border="1" style="width:100%; border-collapse: collapse;">
<tr>
<th>Employee</th>
<th>Target</th>
</tr>
<tr>
<td>John Doe</td>
<td>$50,000</td>
</tr>
<tr>
<td>Jane Smith</td>
<td>$60,000</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>Marketing</td>
<td>Campaign planning in progress</td>
</tr>
</table>
</SfRichTextEditor>
@code{
private List<ToolbarItemModel> Tools = new List<ToolbarItemModel>()
{
new ToolbarItemModel() { Command = ToolbarCommand.Bold },
new ToolbarItemModel() { Command = ToolbarCommand.Italic },
new ToolbarItemModel() { Command = ToolbarCommand.Underline },
new ToolbarItemModel() { Command = ToolbarCommand.StrikeThrough },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.FontColor },
new ToolbarItemModel() { Command = ToolbarCommand.BackgroundColor },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.Formats },
new ToolbarItemModel() { Command = ToolbarCommand.Alignments },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.OrderedList },
new ToolbarItemModel() { Command = ToolbarCommand.UnorderedList },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.Outdent },
new ToolbarItemModel() { Command = ToolbarCommand.Indent },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.CreateLink },
new ToolbarItemModel() { Command = ToolbarCommand.Image },
new ToolbarItemModel() { Command = ToolbarCommand.CreateTable },
new ToolbarItemModel() { Command = ToolbarCommand.Separator },
new ToolbarItemModel() { Command = ToolbarCommand.Undo },
new ToolbarItemModel() { Command = ToolbarCommand.Redo }
};
}
Quick insert for table rows and columns
The Rich Text Editor offers a simple and intuitive way to add rows and columns to your tables without interrupting your workflow. You can expand tables directly from the interface, no need to use toolbar buttons.
Insert columns instantly
- Where to hover: Place your cursor over any cell in the first row of your table.
- What you’ll see: A small dot icon (●) will appear at the top edge of the cell.
- How to add: Hover over the dot to reveal a plus icon (+). Click it to insert a new column to the left.

Insert rows instantly
- Where to hover: Place your cursor over any cell in the first column of your table.
- What you’ll see: A small dot icon (●) will appear at the left edge of the cell.
- How to add: Hover over the dot to reveal a plus icon (+). Click it to insert a new row above.

Vertical align
The text inside the table can be aligned to the top, middle, or bottom using the TableToolbarCommand.TableCellVerticalAlign command of the quick toolbar.

Horizontal align
The text inside the table can be aligned left, right, or center using the TableCellHorizontalAlign command of the quick toolbar.

Border Styles
Table styles provided for the class name should be appended to a table element. It helps to design the table in specific CSS styles when inserted in the editor.
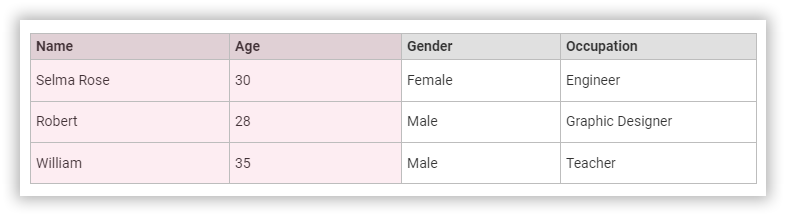
By default, it provides Dashed border and Alternate rows.
Dashed border: Applies the dashed border to the table.
Alternate border: Applies the alternative background to the table.

Custom Styles
The Rich Text Editor provides support to custom styles for tables. If you want to add additional styles, pass the styles information as List<DropDownItemModel> data to the RichTextEditorTableSettings.Styles property.
@using Syncfusion.Blazor.RichTextEditor
<SfRichTextEditor>
<RichTextEditorTableSettings Styles="@StyleItems" />
<RichTextEditorToolbarSettings Items="@Tools" />
</SfRichTextEditor>
@code{
private List<ToolbarItemModel> Tools = new List<ToolbarItemModel>()
{
new ToolbarItemModel() { Command = ToolbarCommand.CreateTable }
};
private List<DropDownItemModel> StyleItems = new List<DropDownItemModel>()
{
new DropDownItemModel() { Text = "Alternate Rows" }
};
}
Cell color
The background color can be set for each table cell through the TableToolbarCommand.BackgroundColor command available with the quick toolbar.

Copy, cut, and paste table rows and columns
The Rich Text Editor supports copying, cutting, and pasting table content, significantly improving the efficiency of table data manipulation. This feature is ideal for applications that require dynamic table content management, allowing users to easily modify and manage table data within the editor.
Users can select multiple table cells by dragging the mouse or by holding the Shift key and using the Arrow keys. After selecting the desired cells, the following standard keyboard shortcuts can be used:
| Action | Windows | Mac |
|---|---|---|
| Copy | Ctrl + C | ⌘ + C |
| Cut | Ctrl + X | ⌘ + X |
| Paste | Ctrl + V | ⌘ + V |
Paste behavior and supported scenarios:
- Table structure, formatting, and cell properties are automatically preserved during the paste operation.
- The editor intelligently handles cell merging and splitting based on the destination context.
- Supports cross-table operations. Users can copy content from one table and paste it into another.
- Allows pasting partial table content as new tables or into existing table cells.
- Compatible with content from external applications like Excel, Word, and other editors.
- Maintains formatting consistency during both internal and external paste operations.
- Supports pasting into a single clicked cell or a selected range of multiple cells.
NOTE
Refer to the Blazor Rich Text Editor feature tour page for its groundbreaking feature representations. Also, explore the Blazor Rich Text Editor example to know how to render and configure the rich text editor tools.