Customization of Signature component
17 Dec 20225 minutes to read
The Blazor Signature component draws stroke/path to connect one or more points while drawing in canvas. This path is drawn with moveTo() and lineTo() method. We can able to customize the stroke by modifying its color and width. And the background of the signature also customizable by using its color and image.
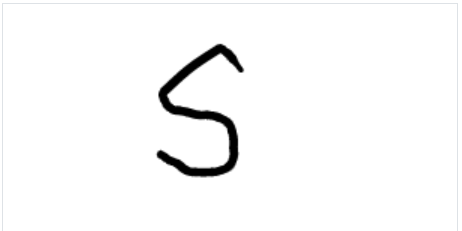
Stroke Width
The stroke width depends on the MaxStrokeWidth, MinStrokeWidth and Velocity values. And the variable stroke width is calculated based on the values of MaxStrokeWidth and MinStrokeWidth for smoother signature and velocity value is used for realistic signature.
In the following example, minimum stroke width is set as 0.5, maximum stroke width is set as 3 and velocity is set as 0.7.
@using Syncfusion.Blazor.Inputs
<SfSignature MaxStrokeWidth="3" MinStrokeWidth="0.5" Velocity="0.7"></SfSignature>
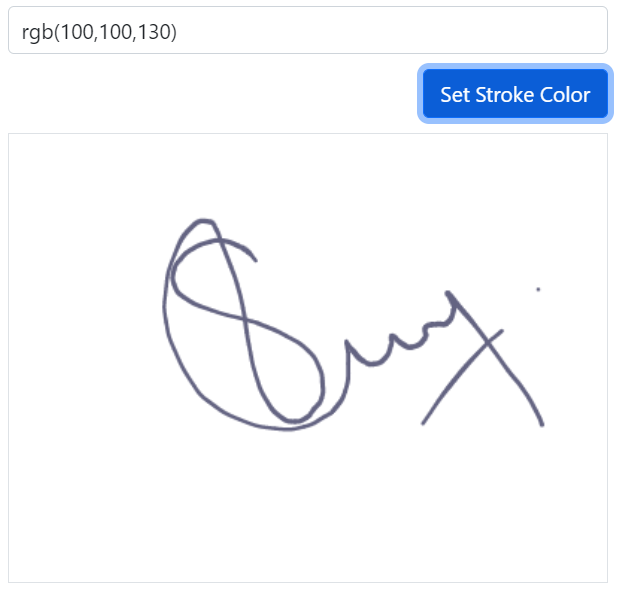
Stroke Color
Specify StrokeColor property to set color of a stroke that accepts hex value, RGB, and text. The default value of this property is “#000000”.
@using Syncfusion.Blazor.Inputs
@using Syncfusion.Blazor.Buttons
<div>
<div class="e-sign-heading">
<span>
<SfTextBox CssClass="e-outline" @ref="text" Placeholder='Enter the stroke color'></SfTextBox>
</span>
<span class="e-btn-options">
<SfButton CssClass="e-primary" @onclick="OnSet">Set Stroke Color</SfButton>
</span>
</div>
<div class='e-sign-content'>
<SfSignature StrokeColor="@strokeColor" style="width: 400px; height: 300px;"></SfSignature>
</div>
</div>
@code{
private SfTextBox text;
private string strokeColor;
private void OnSet()
{
strokeColor = text.Value;
}
}
<style>
.e-sign-content,
.e-sign-heading {
width: 400px;
}
#signdescription {
font-size: 14px;
padding-bottom: 10px;
}
.e-btn-options {
float: right;
margin: 10px 0px 10px;
}
</style>
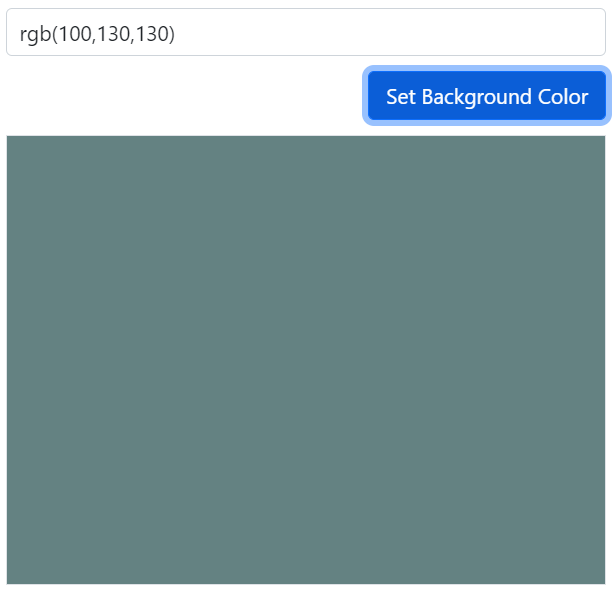
Background Color
Specify BackgroundColor property to set a background color of a signature that accepts hex code, RGB, and text.
@using Syncfusion.Blazor.Inputs
@using Syncfusion.Blazor.Buttons
<div>
<div class="e-sign-heading">
<span>
<SfTextBox CssClass="e-outline" @ref="text" Placeholder='Enter the background color'></SfTextBox>
</span>
<span class="e-btn-options">
<SfButton CssClass="e-primary" @onclick="OnSet">Set Background Color</SfButton>
</span>
</div>
<div class='e-sign-content'>
<SfSignature BackgroundColor="@backgroundColor" style="width: 400px; height: 300px;"></SfSignature>
</div>
</div>
@code{
private SfTextBox text;
private string backgroundColor;
private void OnSet()
{
backgroundColor = text.Value;
}
}
<style>
.e-sign-content,
.e-sign-heading {
width: 400px;
}
#signdescription {
font-size: 14px;
padding-bottom: 10px;
}
.e-btn-options {
float: right;
margin: 10px 0px 10px;
}
</style>
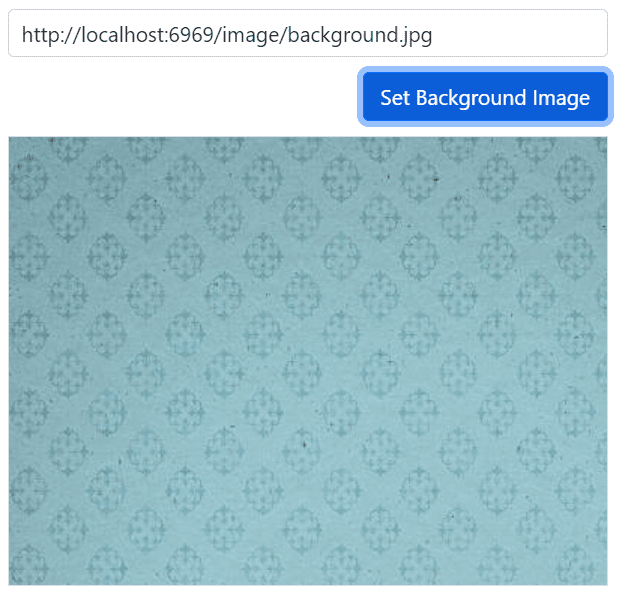
Background Image
Specify BackgroundImage property to set the background image of a signature. The background image can be set by either hosting the image in our local IIS or online image.
@using Syncfusion.Blazor.Inputs
@using Syncfusion.Blazor.Buttons
<div>
<div class="e-sign-heading">
<span>
<SfTextBox CssClass="e-outline" @ref="text" Placeholder='Enter the Image URL'></SfTextBox>
</span>
<span class="e-btn-options">
<SfButton CssClass="e-primary" @onclick="OnSet">Set Background Image</SfButton>
</span>
</div>
<div class='e-sign-content'>
<SfSignature BackgroundImage="@backgroundImage" style="width: 400px; height: 300px;"></SfSignature>
</div>
</div>
@code{
private SfTextBox text;
private string backgroundImage;
private void OnSet()
{
backgroundImage = text.Value;
}
}
<style>
.e-sign-content,
.e-sign-heading {
width: 400px;
}
#signdescription {
font-size: 14px;
padding-bottom: 10px;
}
.e-btn-options {
float: right;
margin: 10px 0px 10px;
}
</style>NOTE
To view the hosted images, you need to enable Directory Browsing option in IIS which creates web.config file inside the hosted folder. Adding below code snippet in the web.config file resolves the CORS issue.
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<directoryBrowse enabled="true" />
<httpProtocol>
<customHeaders>
<clear />
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>