Align Items Using Spacer in Blazor Toolbar Component
18 Nov 20252 minutes to read
A Toolbar Spacer manages the alignment of toolbar items. It creates an adjustable empty space within the toolbar, providing clear separation between different items. The spacer dynamically adapts to the toolbar’s width.
To achieve different alignment styles, strategically place spacers within the toolbar items:
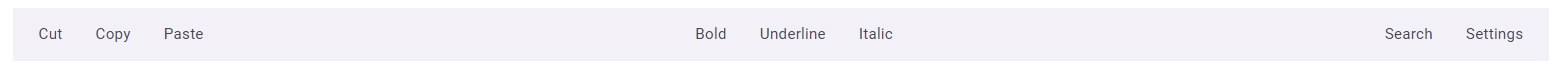
Left, Center, and Right alignment
Insert spacers at the end of the items on the left and in the center. This will push the remaining items to the right and center, creating a balanced distribution across the toolbar.
@using Syncfusion.Blazor.Navigations
<SfToolbar>
<ToolbarItems>
<ToolbarItem Text="Cut"></ToolbarItem>
<ToolbarItem Text="Copy"></ToolbarItem>
<ToolbarItem Text="Paste"></ToolbarItem>
<ToolbarItem Type="ItemType.Spacer"></ToolbarItem>
<ToolbarItem Text="Bold"></ToolbarItem>
<ToolbarItem Text="Underline"></ToolbarItem>
<ToolbarItem Text="Italic"></ToolbarItem>
<ToolbarItem Type="ItemType.Spacer"></ToolbarItem>
<ToolbarItem Text="Search"></ToolbarItem>
<ToolbarItem Text="Settings"></ToolbarItem>
</ToolbarItems>
</SfToolbar>
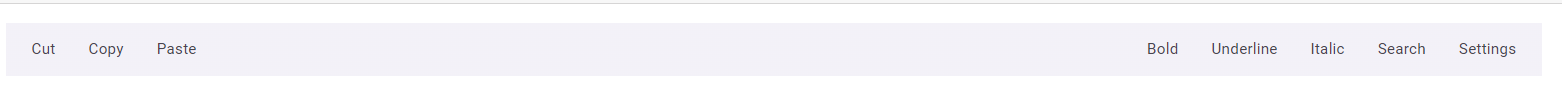
Left and Right alignment
Insert a spacer between items intended for left and right alignment. This pushes the right-aligned items towards the edge of the toolbar.
@using Syncfusion.Blazor.Navigations
<SfToolbar>
<ToolbarItems>
<ToolbarItem Text="Cut"></ToolbarItem>
<ToolbarItem Text="Copy"></ToolbarItem>
<ToolbarItem Text="Paste"></ToolbarItem>
<ToolbarItem Type="ItemType.Spacer"></ToolbarItem>
<ToolbarItem Text="Bold"></ToolbarItem>
<ToolbarItem Text="Underline"></ToolbarItem>
<ToolbarItem Text="Italic"></ToolbarItem>
<ToolbarItem Text="Search"></ToolbarItem>
<ToolbarItem Text="Settings"></ToolbarItem>
</ToolbarItems>
</SfToolbar>
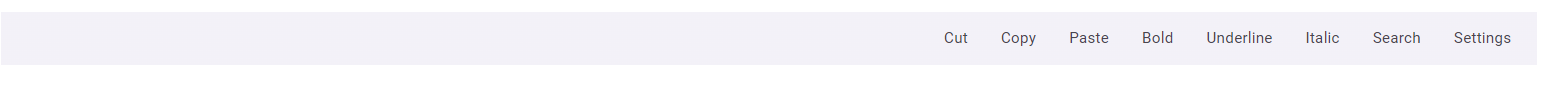
Right alignment
Insert a spacer as the first item in the toolbar. This pushes all other items towards the right edge of the toolbar.
@using Syncfusion.Blazor.Navigations
<SfToolbar>
<ToolbarItems>
<ToolbarItem Type="ItemType.Spacer"></ToolbarItem>
<ToolbarItem Text="Cut"></ToolbarItem>
<ToolbarItem Text="Copy"></ToolbarItem>
<ToolbarItem Text="Paste"></ToolbarItem>
<ToolbarItem Text="Bold"></ToolbarItem>
<ToolbarItem Text="Underline"></ToolbarItem>
<ToolbarItem Text="Italic"></ToolbarItem>
<ToolbarItem Text="Search"></ToolbarItem>
<ToolbarItem Text="Settings"></ToolbarItem>
</ToolbarItems>
</SfToolbar>
NOTE
Avoid using the
Alignproperty in toolbar items whenSpaceris utilized.