Set Tooltip to the Items in Blazor Toolbar Component
18 Nov 20251 minute to read
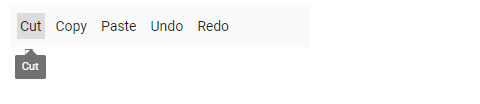
The TooltipText property of a Toolbar item sets the displayed hint text that appears on mouse hover.
Initialize the Tooltip with the Toolbar target.
@using Syncfusion.Blazor.Navigations
@using Syncfusion.Blazor.Popups
<SfTooltip ID="Tooltip" Target="#Element [title]">
<SfToolbar ID="Element" Width="300">
<ToolbarItems>
<ToolbarItem Type="ItemType.Button" Text="Cut" TooltipText="Cut"></ToolbarItem>
<ToolbarItem Type="ItemType.Button" Text="Copy" TooltipText="Copy"></ToolbarItem>
<ToolbarItem Type="ItemType.Button" Text="Paste" TooltipText="Paste"></ToolbarItem>
<ToolbarItem Type="ItemType.Button" Text="Undo" TooltipText="Undo"></ToolbarItem>
<ToolbarItem Type="ItemType.Button" Text="Redo" TooltipText="Redo"></ToolbarItem>
</ToolbarItems>
</SfToolbar>
</SfTooltip>