Getting Started with Blazor 3D Chart Component in Web App
8 Dec 202512 minutes to read
This section briefly explains about how to include Blazor 3D Chart component in your Blazor Web App using Visual Studio, Visual Studio Code, and the .NET CLI.
To get started quickly with Blazor 3D Chart component, check on the following video:
Prerequisites
Create a new Blazor Web App in Visual Studio
Create a Blazor Web App using Visual Studio 2022 via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Web App Getting Started documentation.
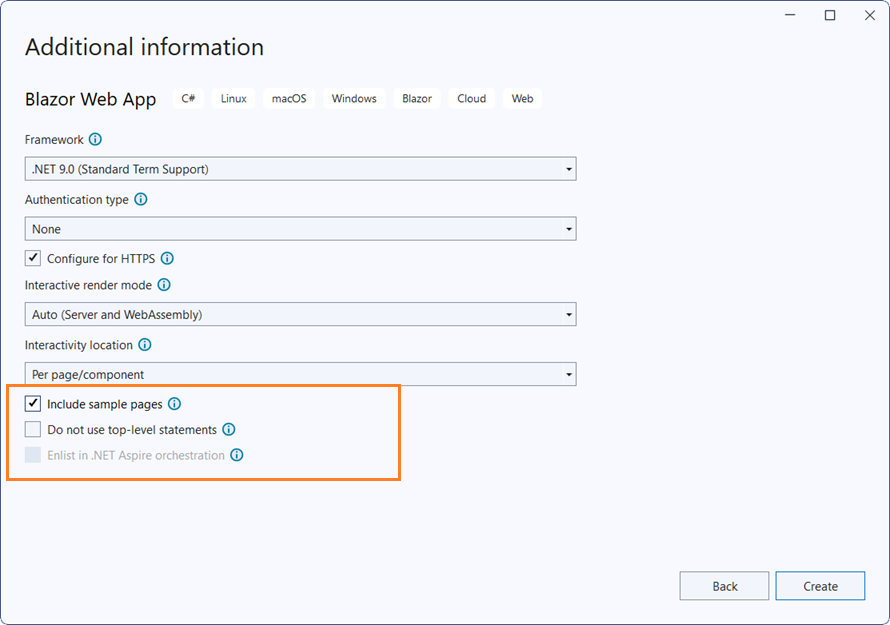
Configure the appropriate Interactive render mode and Interactivity location while creating a Blazor Web App.

Install Syncfusion® Blazor 3D Chart NuGet in the Blazor Web App
To add the Blazor 3D Chart component in the app, open NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.Chart3D.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.Chart3D -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor Web App in Visual Studio Code
Create a Blazor Web App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate interactive render mode and interactivity location when setting up a Blazor Web App. For detailed information, refer to the interactive render mode documentation.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands.
dotnet new blazor -o BlazorWebApp -int Auto
cd BlazorWebApp
cd BlazorWebApp.ClientInstall Syncfusion® Blazor Chart3D NuGet in the App
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your
.csprojfile is located. - Run the following command to install a Syncfusion.Blazor.Chart3D NuGet package and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.Chart3D -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If you previously installed the SDK, you can determine the installed version by executing the following command in a command prompt (Windows) or terminal (macOS) or command shell (Linux).
dotnet --versionCreate a Blazor Web App using .NET CLI
Run the following command to create a new Blazor Web App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate interactive render mode and interactivity location when setting up a Blazor Web Application. For detailed information, refer to the interactive render mode documentation.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands:
dotnet new blazor -o BlazorWebApp -int Auto
cd BlazorWebApp
cd BlazorWebApp.ClientThis command creates a new Blazor Web App and places it in a new directory called BlazorWebApp inside your current location. See the Create a Blazor App and dotnet new CLI command topics for more details.
Install Syncfusion® Blazor Chart3D NuGet in the App
Here’s an example of how to add the Blazor 3D Chart component to the application by using the following commands in a command prompt (Windows), terminal (Linux and macOS), or PowerShell to install the Syncfusion.Blazor.Chart3D NuGet package. See Install and manage packages using the dotnet CLI for more details.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
dotnet add package Syncfusion.Blazor.Chart3D --version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet package list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file in the client project and import the Syncfusion.Blazor and Syncfusion.Blazor.Chart3D namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.Chart3DRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of your Blazor Web App.
If the Interactive Render Mode is set to WebAssembly or Auto, register the Syncfusion® Blazor service in the ~/Program.cs files of the main server project and associated .Client project.
...
...
using Syncfusion.Blazor;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents()
.AddInteractiveWebAssemblyComponents();
builder.Services.AddSyncfusionBlazor();
var app = builder.Build();
.......
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();Add script resources
The script can be accessed from NuGet through Static Web Assets. Include the script reference at the end of the <body> in the ~/Components/App.razor file as shown below:
<head>
....
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</head>NOTE
Check out the Adding Script Reference topic to learn different approaches for adding script references in your Blazor application.
Add Syncfusion® Blazor 3D Chart component
Add the Syncfusion® Blazor 3D Chart component to a Razor page located under the Pages folder (e.g., Pages/Home.razor) in either the Server or Client project. If an interactivity location as Per page/component in the web app, define a render mode at top of the component, as follows:
| Interactivity location | RenderMode | Code |
|---|---|---|
| Per page/component | Auto | @rendermode InteractiveAuto |
| WebAssembly | @rendermode InteractiveWebAssembly | |
| None | — |
NOTE
If an Interactivity Location is set to
Globaland the Render Mode is set toAutoorWebAssembly, the render mode is configured in theApp.razorfile by default.
@* desired render mode define here *@
@rendermode InteractiveAuto<SfChart3D>
</SfChart3D>- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor 3D Chart component in the default web browser.
Populate Blazor 3D Chart with data
To bind data for the 3D chart component, you can assign a IEnumerable object to the DataSource property. It can also be provided as an instance of the DataManager.
public class SalesInfo
{
public string Month { get; set; }
public double SalesValue { get; set; }
}
public List<SalesInfo> Sales = new List<SalesInfo>
{
new SalesInfo { Month = "Jan", SalesValue = 35 },
new SalesInfo { Month = "Feb", SalesValue = 28 },
new SalesInfo { Month = "Mar", SalesValue = 34 },
new SalesInfo { Month = "Apr", SalesValue = 32 },
new SalesInfo { Month = "May", SalesValue = 40 },
new SalesInfo { Month = "Jun", SalesValue = 32 },
new SalesInfo { Month = "Jul", SalesValue = 35 }
};Now, map the data fields Month and Sales to the series XName and YName properties, then set the data to the DataSource property, and the chart type to Column because we will be viewing the data in a column chart.
Add 3D Chart title
Using the Title property, you can add a title to the chart and the axes to provide the user with quick information about the data plotted in the chart.
<SfChart3D Title="Sales Analysis">
<Chart3DPrimaryXAxis Title="Month" ValueType="Syncfusion.Blazor.Chart3D.ValueType.Category"></Chart3DPrimaryXAxis>
<Chart3DPrimaryYAxis Title="Sales in Dollar"></Chart3DPrimaryYAxis>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@Sales" XName="Month" YName="SalesValue" Type="Chart3DSeriesType.Column">
</Chart3DSeries>
</Chart3DSeriesCollection>
</SfChart3D>Enable legend
You can use legend for the 3D Chart by setting the Visible property to true in Chart3DLegendSettings. The legend name can be changed by using the Name property in the series.
<SfChart3D Title="Sales Analysis">
<Chart3DPrimaryXAxis ValueType="Syncfusion.Blazor.Chart3D.ValueType.Category"></Chart3DPrimaryXAxis>
<Chart3DLegendSettings Visible="true"></Chart3DLegendSettings>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@Sales" Name="Sales" XName="Month" YName="SalesValue" Type="Chart3DSeriesType.Column">
</Chart3DSeries>
</Chart3DSeriesCollection>
</SfChart3D>Add data label
You can add data labels to improve the readability of the 3D Chart. This can be achieved by setting the Visible property to true in the Chart3DDataLabel. Now, the data labels are arranged smartly based on series.
<SfChart3D Title="Sales Analysis">
<Chart3DPrimaryXAxis ValueType="Syncfusion.Blazor.Chart3D.ValueType.Category"></Chart3DPrimaryXAxis>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@Sales" XName="Month" YName="SalesValue" Type="Chart3DSeriesType.Column">
<Chart3DDataLabel Visible="true"></Chart3DDataLabel>
</Chart3DSeries>
</Chart3DSeriesCollection>
</SfChart3D>Enable tooltip
The tooltip is useful when you cannot display information by using the data labels due to space constraints. You can enable tooltip by setting the Enable property in Chart3DTooltipSettings to true.
<SfChart3D Title="Sales Analysis">
<Chart3DPrimaryXAxis Title="Month" ValueType="Syncfusion.Blazor.Chart3D.ValueType.Category"></Chart3DPrimaryXAxis>
<Chart3DPrimaryYAxis Title="Sales in Dollar"></Chart3DPrimaryYAxis>
<Chart3DTooltipSettings Enable="true"></Chart3DTooltipSettings>
<Chart3DSeriesCollection>
<Chart3DSeries DataSource="@Sales" XName="Month" YName="SalesValue" Type="Chart3DSeriesType.Column">
</Chart3DSeries>
</Chart3DSeriesCollection>
</SfChart3D>