Getting Started with Blazor AI AssistView Component
24 Dec 20258 minutes to read
This section briefly explains about how to include Blazor AI AssistView component in a Blazor WebAssembly App using Visual Studio, Visual Studio Code, and the .NET CLI.
Prerequisites
Create a new Blazor App in Visual Studio
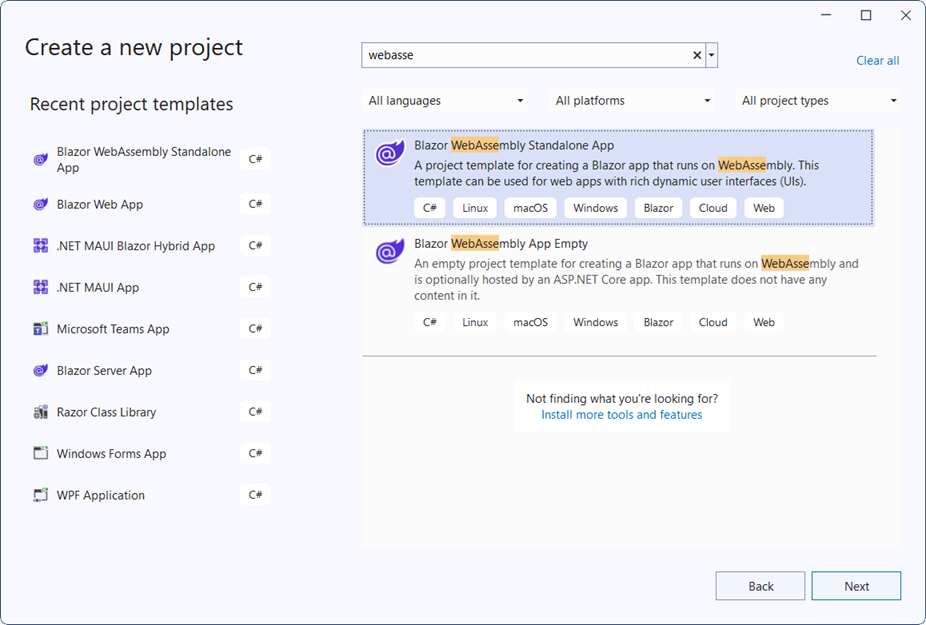
Create a Blazor WebAssembly App using Visual Studio via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.

Install Syncfusion® Blazor InteractiveChat and Themes NuGet in the App
To add the Blazor AI AssistView component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.InteractiveChat and Syncfusion.Blazor.Themes. Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.InteractiveChat -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor App in Visual Studio Code
Create a Blazor WebAssembly App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.
Alternatively, create a WebAssembly application by using the following command in the integrated terminal(Ctrl+`).
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor InteractiveChat and Themes NuGet in the App
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure in the project root directory where the
.csprojfile is located. - Run the following command to install the Syncfusion.Blazor.InteractiveChat and Syncfusion.Blazor.Themes NuGet packages and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.InteractiveChat -v 32.1.19
dotnet add package Syncfusion.Blazor.Themes -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If the .NET SDK is already installed, determine the installed version by running the following command in a command prompt (Windows), terminal (macOS), or command shell (Linux).
dotnet --versionCreate a Blazor WebAssembly App using .NET CLI
Run the following command to create a new Blazor WebAssembly App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor WASM App Getting Started documentation.
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor InteractiveChat and Themes NuGet in the App
To add the Blazor AI AssistView component to the application, run the following commands in a command prompt (Windows), command shell (Linux), or terminal (macOS) to install the Syncfusion.Blazor.InteractiveChat and Syncfusion.Blazor.Themes NuGet packages. See Install and manage packages using the dotnet CLI for more details.
dotnet add package Syncfusion.Blazor.InteractiveChat -Version 32.1.19
dotnet add package Syncfusion.Blazor.Themes -Version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.InteractiveChat namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.InteractiveChatRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of the Blazor WebAssembly App.
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
....Add stylesheet and script resources
The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Include the stylesheet and script references within the <head> section of the ~/index.html file.
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</head>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in Blazor application.
Add Syncfusion® Blazor AI AssistView component
Add the Syncfusion® Blazor AI AssistView component in the ~/Pages/Index.razor file.
<div class="aiassist-container" style="height: 350px; width: 650px;">
<SfAIAssistView></SfAIAssistView>
</div>- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor AI AssistView component in default web browser.

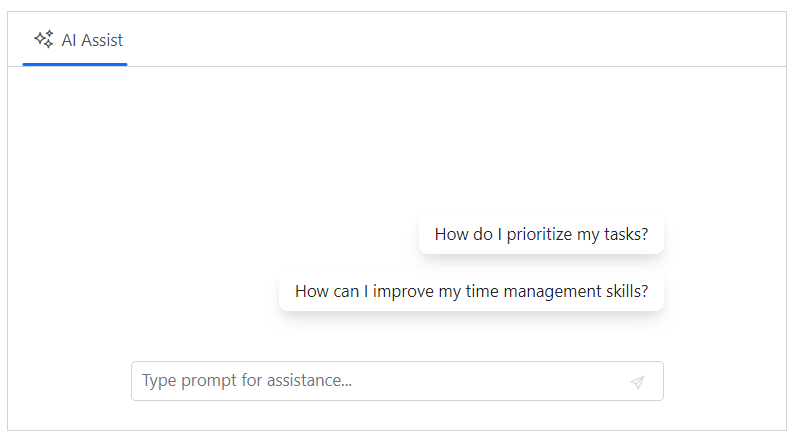
Configure suggestions and responses
You can use the PromptSuggestions property to add prompt suggestions and the PromptRequested event to add responses when the prompt matches the specified prompts data otherwise, the default response will be displayed.
<div class="aiassist-container" style="height: 350px; width: 650px;">
<SfAIAssistView PromptSuggestions="@promptSuggestions" PromptRequested="@PromptRequest"></SfAIAssistView>
</div>
@code {
List<string> promptSuggestions = new List<string> { "How do I prioritize my tasks?", "How can I improve my time management skills?" };
public class AssistModel
{
public string Prompt { get; set; }
public string Response { get; set; }
}
private List<AssistModel> prompts = new List<AssistModel>()
{
new AssistModel() { Prompt = "How do I prioritize my tasks?", Response = "Prioritize tasks by urgency and impact: tackle high-impact tasks first, delegate when possible, and break large tasks into smaller steps. For more assistance, feel free to ask—I’m here to help!" },
new AssistModel() { Prompt = "How can I improve my time management skills?", Response = "To improve time management skills, try setting clear goals, using a planner or digital tools, prioritizing tasks, breaking tasks into smaller steps, and minimizing distractions. Regularly review and adjust your approach for better efficiency" }
};
private async Task PromptRequest(AssistViewPromptRequestedEventArgs args)
{
await Task.Delay(3000);
var isPromptFound = prompts.Any(prompt => prompt.Prompt == args.Prompt);
var promptData = prompts.FirstOrDefault(prompt => prompt.Prompt == args.Prompt);
var defaultResponse = "For real-time prompt processing, connect the AI AssistView component to your preferred AI service, such as OpenAI or Azure Cognitive Services. Ensure you obtain the necessary API credentials to authenticate and enable seamless integration.";
args.Response = isPromptFound ? promptData.Response : defaultResponse;
}
}
NOTE