Getting Started with Blazor AutoComplete Component
23 Dec 20259 minutes to read
This section explains how to include the Blazor AutoComplete component in a Blazor WebAssembly app using Visual Studio, Visual Studio Code, and the .NET CLI.
Prerequisites
Create a new Blazor App in Visual Studio
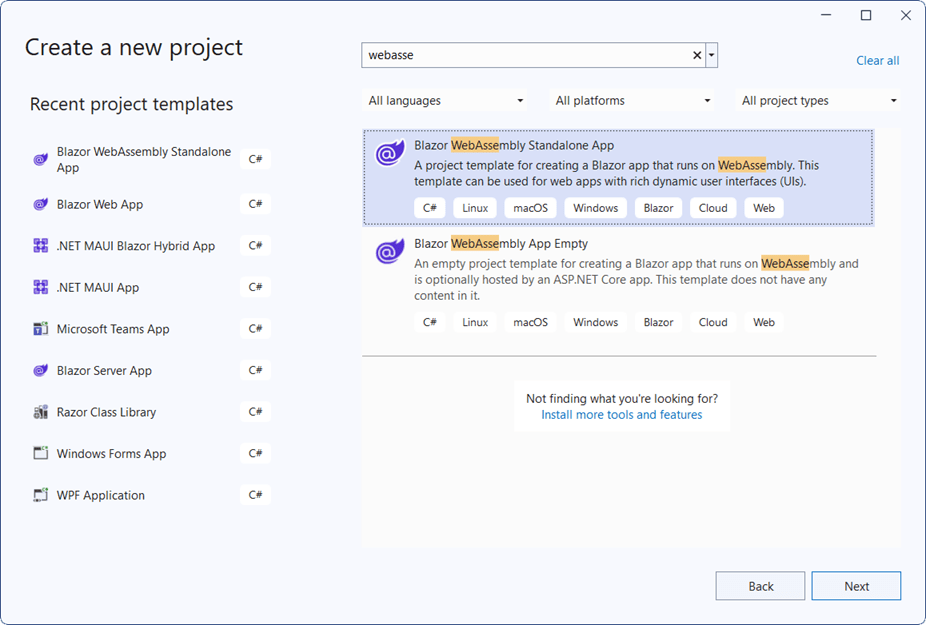
Create a Blazor WebAssembly App using Visual Studio via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.

Install Syncfusion® Blazor DropDowns and Themes NuGet in the App
To add the Blazor AutoComplete component in the app, open the NuGet Package Manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search for and install Syncfusion.Blazor.DropDowns and Syncfusion.Blazor.Themes. Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.DropDowns -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor App in Visual Studio Code
Create a Blazor WebAssembly App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to the Blazor WASM App Getting Started documentation.
Alternatively, create a WebAssembly application by using the following command in the integrated terminal(Ctrl+`).
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor DropDowns and Themes NuGet in the App
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure in the project root directory where the
.csprojfile is located. - Run the following commands to install a Syncfusion.Blazor.DropDowns and Syncfusion.Blazor.Themes NuGet packages and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.DropDowns -v 32.1.19
dotnet add package Syncfusion.Blazor.Themes -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If the .NET SDK is already installed, determine the installed version by running the following command in a command prompt (Windows), terminal (macOS), or command shell (Linux).
dotnet --versionCreate a Blazor WebAssembly App using .NET CLI
Run the following command to create a new Blazor WebAssembly App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor WASM App Getting Started documentation.
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor DropDowns and Themes NuGet in the App
To add the Blazor AutoComplete component to the application, run the following commands in a command prompt (Windows), command shell (Linux), or terminal (macOS) to install the Syncfusion.Blazor.DropDowns and Syncfusion.Blazor.Themes NuGet packages. See Install and manage packages using the dotnet CLI for more details.
dotnet add package Syncfusion.Blazor.DropDowns -Version 32.1.19
dotnet add package Syncfusion.Blazor.Themes -Version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.DropDowns namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.DropDownsRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor service in the ~/Program.cs file of the Blazor WebAssembly app.
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
....Add stylesheet and script resources
The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Include the stylesheet and script references within the <head> section of the ~/index.html file.
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</head>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in Blazor application.
Add Syncfusion® Blazor Autocomplete component
Add the Syncfusion® Blazor AutoComplete component in the ~/Pages/Index.razor file.
<SfAutoComplete TValue="string" TItem="Country" Placeholder="e.g. Australia" DataSource="@LocalData">
<AutoCompleteFieldSettings Value="Name" />
</SfAutoComplete>
@code {
public class Country
{
public string Name { get; set; }
public string Code { get; set; }
}
List<Country> LocalData = new List<Country> {
new Country() { Name = "Australia", Code = "AU" },
new Country() { Name = "Bermuda", Code = "BM" },
new Country() { Name = "Canada", Code = "CA" },
new Country() { Name = "Cameroon", Code = "CM" },
new Country() { Name = "Denmark", Code = "DK" }
};
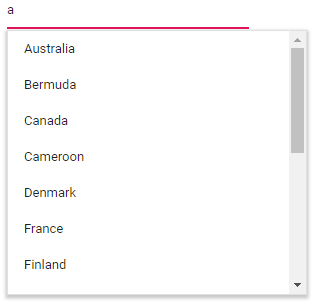
}- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This renders the Syncfusion® Blazor AutoComplete component in default web browser.

Binding data source
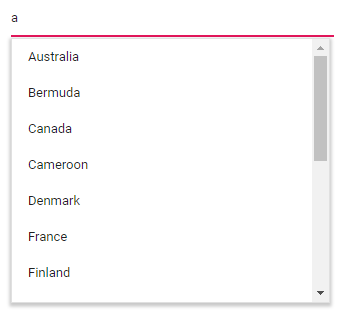
After initialization, populate the AutoComplete with data using the DataSource property.
<SfAutoComplete TValue="string" TItem="Country" Placeholder="Select a country" DataSource="@LocalData">
<AutoCompleteFieldSettings Value="Name" />
</SfAutoComplete>
@code {
public class Country
{
public string Name { get; set; }
public string Code { get; set; }
}
List<Country> LocalData = new List<Country> {
new Country() { Name = "Australia", Code = "AU" },
new Country() { Name = "Bermuda", Code = "BM" },
new Country() { Name = "Canada", Code = "CA" },
new Country() { Name = "Cameroon", Code = "CM" },
new Country() { Name = "Denmark", Code = "DK" },
new Country() { Name = "France", Code = "FR" },
new Country() { Name = "Finland", Code = "FI" },
new Country() { Name = "Germany", Code = "DE" },
new Country() { Name = "Greenland", Code = "GL" },
new Country() { Name = "Hong Kong", Code = "HK" },
new Country() { Name = "India", Code = "IN" },
new Country() { Name = "Italy", Code = "IT" },
new Country() { Name = "Japan", Code = "JP" },
new Country() { Name = "Mexico", Code = "MX" },
new Country() { Name = "Norway", Code = "NO" },
new Country() { Name = "Poland", Code = "PL" },
new Country() { Name = "Switzerland", Code = "CH" },
new Country() { Name = "United Kingdom", Code = "GB" },
new Country() { Name = "United States", Code = "US" },
};
}
Configure the suggestion list
By default, the suggestion list width automatically adjusts to the AutoComplete input element, and the suggestion list height is 300px. Customize the popup size using the PopupHeight and PopupWidth properties.
<SfAutoComplete TValue="string" TItem="Country" Placeholder="Select a country" DataSource="@LocalData" PopupHeight="300px" PopupWidth="300px">
<AutoCompleteFieldSettings Value="Name" />
</SfAutoComplete>