Getting Started with Blazor Card Component in Web App
8 Dec 202510 minutes to read
This section briefly explains about how to include Blazor Card component in your Blazor Web App using Visual Studio, Visual Studio Code, and the .NET CLI.
Prerequisites
Create a new Blazor Web App in Visual Studio
Create a Blazor Web App using Visual Studio 2022 via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Web App Getting Started documentation.
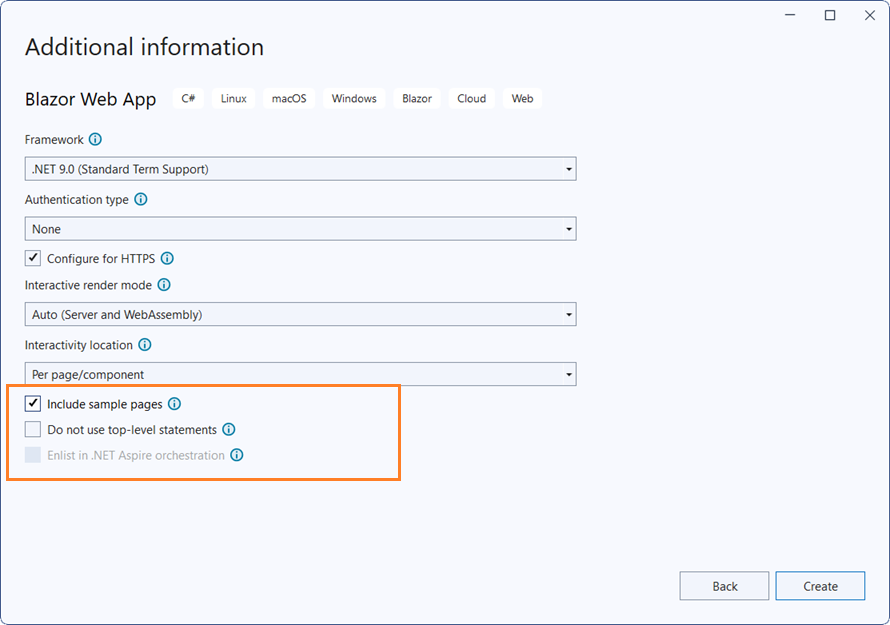
Configure the appropriate Interactive render mode and Interactivity location while creating a Blazor Web App.

Install Syncfusion® Blazor Cards and Themes NuGet in the Blazor Web App
To add the Blazor Card component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search and install Syncfusion.Blazor.Cards and Syncfusion.Blazor.Themes.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
Alternatively, run the following commands in the Package Manager Console to achieve the same.
Install-Package Syncfusion.Blazor.Cards -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Create a new Blazor Web App in Visual Studio Code
Create a Blazor Web App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate interactive render mode and interactivity location when setting up a Blazor Web App. For detailed information, refer to the interactive render mode documentation.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands:
dotnet new blazor -o BlazorWebApp -int Auto
cd BlazorWebApp
cd BlazorWebApp.ClientInstall Syncfusion® Blazor Cards and Themes NuGet in the App
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your
.csprojfile is located. - Run the following command to install a Syncfusion.Blazor.Cards and Syncfusion.Blazor.Themes NuGet package and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.Cards -v 32.1.19
dotnet add package Syncfusion.Blazor.Themes -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet packages list with component details.
Prerequisites
Install the latest version of .NET SDK. If you previously installed the SDK, you can determine the installed version by executing the following command in a command prompt (Windows) or terminal (macOS) or command shell (Linux).
dotnet --versionCreate a Blazor Web App using .NET CLI
Run the following command to create a new Blazor Web App in a command prompt (Windows) or terminal (macOS) or command shell (Linux). For detailed instructions, refer to this Blazor Web App Getting Started documentation.
Configure the appropriate interactive render mode and interactivity location when setting up a Blazor Web Application. For detailed information, refer to the interactive render mode documentation.
For example, to create a Blazor Web App with the Auto interactive render mode, use the following commands:
dotnet new blazor -o BlazorWebApp -int Auto
cd BlazorWebApp
cd BlazorWebApp.ClientThis command creates a new Blazor Web App and places it in a new directory called BlazorWebApp inside your current location. See the Create a Blazor App and dotnet new CLI command topics for more details.
Install Syncfusion® Blazor Cards and Themes NuGet in the App
Here’s an example of how to add the Blazor Card component to the application by using the following commands in a command prompt (Windows), terminal (Linux and macOS), or PowerShell to install the Syncfusion.Blazor.Cards and Syncfusion.Blazor.Themes NuGet packages. See Install and manage packages using the dotnet CLI for more details.
If using the WebAssembly or Auto render modes in the Blazor Web App, install Syncfusion® Blazor component NuGet packages in the client project.
dotnet add package Syncfusion.Blazor.Cards --version 32.1.19
dotnet add package Syncfusion.Blazor.Themes --version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available NuGet package list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file in the client project and import the Syncfusion.Blazor and Syncfusion.Blazor.Cards namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.CardsRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of your Blazor Web App.
If the Interactive Render Mode is set to WebAssembly or Auto, register the Syncfusion® Blazor service in the ~/Program.cs files of the main server project and associated .Client project.
...
...
using Syncfusion.Blazor;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents()
.AddInteractiveWebAssemblyComponents();
builder.Services.AddSyncfusionBlazor();
var app = builder.Build();
.......
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();Add stylesheet and script resources
The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Include the stylesheet reference in the <head> section and the script reference at the end of the <body> in the ~/Components/App.razor file as shown below:
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
</head>
....
<body>
....
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</body>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in your Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in your Blazor application.
Add Syncfusion® Blazor Card component
Add the Syncfusion® Blazor Card component to a Razor page located under the Pages folder (e.g., Pages/Home.razor) in either the Server or Client project. If an interactivity location as Per page/component in the web app, define a render mode at top of the component, as follows:
| Interactivity location | RenderMode | Code |
|---|---|---|
| Per page/component | Auto | @rendermode InteractiveAuto |
| WebAssembly | @rendermode InteractiveWebAssembly | |
| None | — |
NOTE
If an Interactivity Location is set to
Globaland the Render Mode is set toAutoorWebAssembly, the render mode is configured in theApp.razorfile by default.
@* desired render mode define here *@
@rendermode InteractiveAuto<SfCard> Sample Card </SfCard>- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor Card component in the default web browser.
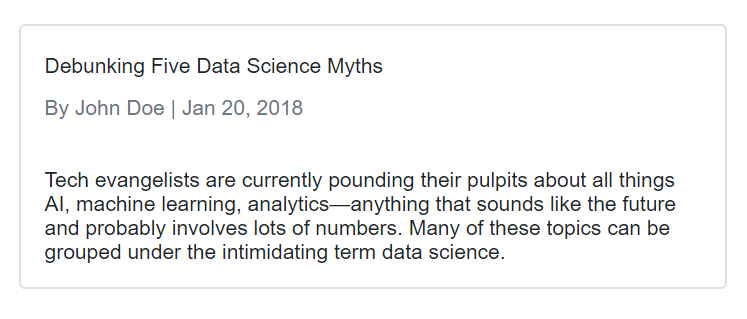
Add header and content
You can add the header by using CardHeader tag and add Title and SubTitle in that tag. You can also add the content by using CardContent tag.
<div class="control-section">
<div class="row">
<div class="col-xs-6 col-sm-6 col-lg-6 col-md-6">
<SfCard>
<CardHeader Title="Debunking Five Data Science Myths" SubTitle="By John Doe | Jan 20, 2018" />
<CardContent Content="Tech evangelists are currently pounding their pulpits about all things AI, machine learning, analytics—anything that sounds like the future and probably involves lots of numbers. Many of these topics can be grouped under the intimidating term data science." />
</SfCard>
</div>
</div>
</div>
NOTE