Bubble in Blazor Charts Component
11 Nov 202524 minutes to read
Bubble
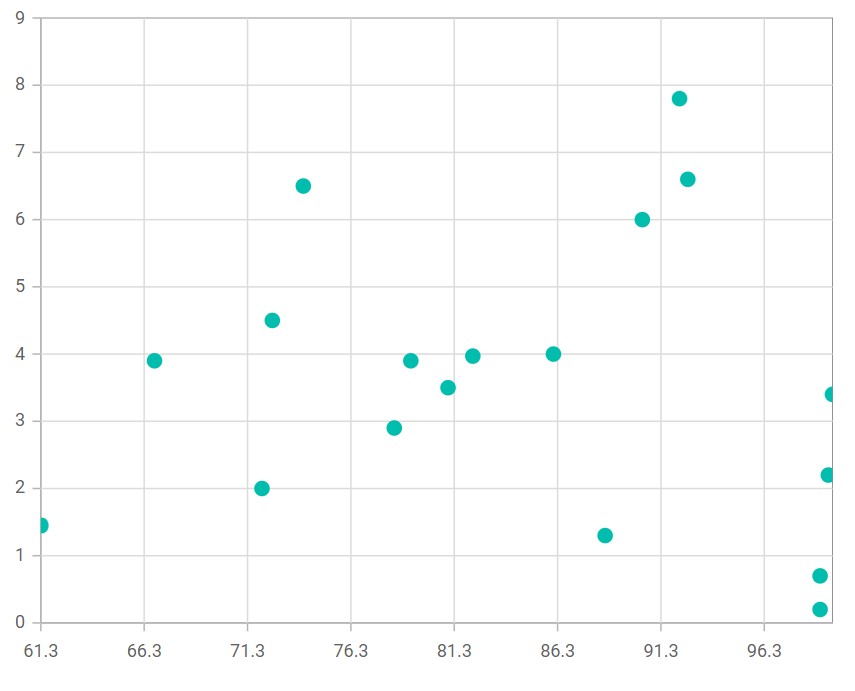
Bubble Chart is similar to the Scatter chart but it also visualizes the third parameter by its size. To render a bubble series, set series Type as Bubble. It visualizes data with three parameters such as XName, YName, and Size. The bubble size depends on third parameter.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" YName="Y" Type="ChartSeriesType.Bubble">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public string Text { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData { X= 92.2, Y= 7.8, Text= "China" },
new ChartData { X= 74, Y= 6.5, Text= "India" },
new ChartData { X= 90.4, Y= 6.0, Text= "Indonesia" },
new ChartData { X= 99.4, Y= 2.2, Text= "US" },
new ChartData { X= 88.6, Y= 1.3, Text= "Brazil" },
new ChartData { X= 99, Y= 0.7, Text= "Germany" },
new ChartData { X= 72, Y= 2.0, Text= "Egypt" },
new ChartData { X= 99.6, Y= 3.4, Text= "Russia" },
new ChartData { X= 99, Y= 0.2, Text= "Japan" },
new ChartData { X= 86.1, Y= 4.0, Text= "Mexico" },
new ChartData { X= 92.6, Y= 6.6, Text= "Philippines" },
new ChartData { X= 61.3, Y= 1.45, Text= "Nigeria" },
new ChartData { X= 82.2, Y= 3.97, Text= "Hong Kong" },
new ChartData { X= 79.2, Y= 3.9, Text= "Netherland" },
new ChartData { X= 72.5, Y= 4.5, Text= "Jordan" },
new ChartData { X= 81, Y= 3.5, Text= "Australia" },
new ChartData { X= 66.8, Y= 3.9, Text= "Mongolia" },
new ChartData { X= 78.4, Y= 2.9, Text= "Taiwan" }
};
}
NOTE
Refer to our Blazor Bubble Charts feature tour page to know about its other groundbreaking feature representations and also explore our Blazor Bubble Chart Example to know how to render and configure the bubble type charts.
Binding data with series
You can bind data to the chart using the DataSource property within the series configuration. The DataSource value can be set using either SfDataManager property values or a list of business objects. More information on data binding can be found here. To display the data correctly, map the fields from the data to the chart series’ XName and YName properties.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" YName="Y" Type="ChartSeriesType.Bubble">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public string Text { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData { X= 92.2, Y= 7.8, Text= "China" },
new ChartData { X= 74, Y= 6.5, Text= "India" },
new ChartData { X= 90.4, Y= 6.0, Text= "Indonesia" },
new ChartData { X= 99.4, Y= 2.2, Text= "US" },
new ChartData { X= 88.6, Y= 1.3, Text= "Brazil" },
new ChartData { X= 99, Y= 0.7, Text= "Germany" },
new ChartData { X= 72, Y= 2.0, Text= "Egypt" },
new ChartData { X= 99.6, Y= 3.4, Text= "Russia" },
new ChartData { X= 99, Y= 0.2, Text= "Japan" },
new ChartData { X= 86.1, Y= 4.0, Text= "Mexico" },
new ChartData { X= 92.6, Y= 6.6, Text= "Philippines" },
new ChartData { X= 61.3, Y= 1.45, Text= "Nigeria" },
new ChartData { X= 82.2, Y= 3.97, Text= "Hong Kong" },
new ChartData { X= 79.2, Y= 3.9, Text= "Netherland" },
new ChartData { X= 72.5, Y= 4.5, Text= "Jordan" },
new ChartData { X= 81, Y= 3.5, Text= "Australia" },
new ChartData { X= 66.8, Y= 3.9, Text= "Mongolia" },
new ChartData { X= 78.4, Y= 2.9, Text= "Taiwan" }
};
}Series customization
The following properties can be used to customize the Bubble series.
Fill
The Fill property determines the color applied to the series.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" YName="Y" Fill="blue" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Bubble">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public string Text { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData { X= 92.2, Y= 7.8, Text= "China" },
new ChartData { X= 74, Y= 6.5, Text= "India" },
new ChartData { X= 90.4, Y= 6.0, Text= "Indonesia" },
new ChartData { X= 99.4, Y= 2.2, Text= "US" },
new ChartData { X= 88.6, Y= 1.3, Text= "Brazil" },
new ChartData { X= 99, Y= 0.7, Text= "Germany" },
new ChartData { X= 72, Y= 2.0, Text= "Egypt" },
new ChartData { X= 99.6, Y= 3.4, Text= "Russia" },
new ChartData { X= 99, Y= 0.2, Text= "Japan" },
new ChartData { X= 86.1, Y= 4.0, Text= "Mexico" },
new ChartData { X= 92.6, Y= 6.6, Text= "Philippines" },
new ChartData { X= 61.3, Y= 1.45, Text= "Nigeria" },
new ChartData { X= 82.2, Y= 3.97, Text= "Hong Kong" },
new ChartData { X= 79.2, Y= 3.9, Text= "Netherland" },
new ChartData { X= 72.5, Y= 4.5, Text= "Jordan" },
new ChartData { X= 81, Y= 3.5, Text= "Australia" },
new ChartData { X= 66.8, Y= 3.9, Text= "Mongolia" },
new ChartData { X= 78.4, Y= 2.9, Text= "Taiwan" }
};
}The Fill property can be used to apply a gradient color to the bubble series. By configuring this property with gradient values, you can create a visually appealing effect in which the color transitions smoothly from one shade to another.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" YName="Y" Fill="url(#grad1)" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Bubble">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
<svg style="height: 0">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="20%" style="stop-color:orange;stop-opacity:1" />
<stop offset="100%" style="stop-color:black;stop-opacity:1" />
</linearGradient>
</defs>
</svg>
@code {
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public string Text { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData { X= 92.2, Y= 7.8, Text= "China" },
new ChartData { X= 74, Y= 6.5, Text= "India" },
new ChartData { X= 90.4, Y= 6.0, Text= "Indonesia" },
new ChartData { X= 99.4, Y= 2.2, Text= "US" },
new ChartData { X= 88.6, Y= 1.3, Text= "Brazil" },
new ChartData { X= 99, Y= 0.7, Text= "Germany" },
new ChartData { X= 72, Y= 2.0, Text= "Egypt" },
new ChartData { X= 99.6, Y= 3.4, Text= "Russia" },
new ChartData { X= 99, Y= 0.2, Text= "Japan" },
new ChartData { X= 86.1, Y= 4.0, Text= "Mexico" },
new ChartData { X= 92.6, Y= 6.6, Text= "Philippines" },
new ChartData { X= 61.3, Y= 1.45, Text= "Nigeria" },
new ChartData { X= 82.2, Y= 3.97, Text= "Hong Kong" },
new ChartData { X= 79.2, Y= 3.9, Text= "Netherland" },
new ChartData { X= 72.5, Y= 4.5, Text= "Jordan" },
new ChartData { X= 81, Y= 3.5, Text= "Australia" },
new ChartData { X= 66.8, Y= 3.9, Text= "Mongolia" },
new ChartData { X= 78.4, Y= 2.9, Text= "Taiwan" }
};
}Opacity
The Opacity property specifies the transparency level of the Fill. Adjusting this property allows you to control how opaque or transparent the fill color of the series appears.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" YName="Y" Opacity="0.5" Fill="blue" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Bubble">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public double Size { get; set; }
public string Text { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData { X= 92.2, Y= 7.8, Size= 1.347, Text= "China" },
new ChartData { X= 74, Y= 6.5, Size= 1.241, Text= "India" },
new ChartData { X= 90.4, Y= 6.0, Size= 0.238, Text= "Indonesia" },
new ChartData { X= 99.4, Y= 2.2, Size= 0.312, Text= "US" },
new ChartData { X= 88.6, Y= 1.3, Size= 0.197, Text= "Brazil" },
new ChartData { X= 99, Y= 0.7, Size= 0.0818, Text= "Germany" },
new ChartData { X= 72, Y= 2.0, Size= 0.0826, Text= "Egypt" },
new ChartData { X= 99.6, Y= 3.4, Size= 0.143, Text= "Russia" },
new ChartData { X= 99, Y= 0.2, Size= 0.128, Text= "Japan" },
new ChartData { X= 86.1, Y= 4.0, Size= 0.115, Text= "Mexico" },
new ChartData { X= 92.6, Y= 6.6, Size= 0.096, Text= "Philippines" },
new ChartData { X= 61.3, Y= 1.45, Size= 0.162, Text= "Nigeria" },
new ChartData { X= 82.2, Y= 3.97, Size= 0.7, Text= "Hong Kong" },
new ChartData { X= 79.2, Y= 3.9, Size= 0.162, Text= "Netherland" },
new ChartData { X= 72.5, Y= 4.5, Size= 0.7, Text= "Jordan" },
new ChartData { X= 81, Y= 3.5, Size= 0.21, Text= "Australia" },
new ChartData { X= 66.8, Y= 3.9, Size= 0.028, Text= "Mongolia" },
new ChartData { X= 78.4, Y= 2.9, Size= 0.231, Text= "Taiwan" }
};
}Bubble size mapping
The Size property can be used to map the size value specified from datasource.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" YName="Y" Size="Size" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Bubble">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public string Text { get; set; }
public double Size { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData { X= 92.2, Y= 7.8, Size= 1.347, Text= "China" },
new ChartData { X= 74, Y= 6.5, Size= 1.241, Text= "India" },
new ChartData { X= 90.4, Y= 6.0, Size= 0.238, Text= "Indonesia" },
new ChartData { X= 99.4, Y= 2.2, Size= 0.312, Text= "US" },
new ChartData { X= 88.6, Y= 1.3, Size= 0.197, Text= "Brazil" },
new ChartData { X= 99, Y= 0.7, Size= 0.0818, Text= "Germany" },
new ChartData { X= 72, Y= 2.0, Size= 0.0826, Text= "Egypt" },
new ChartData { X= 99.6, Y= 3.4, Size= 0.143, Text= "Russia" },
new ChartData { X= 99, Y= 0.2, Size= 0.128, Text= "Japan" },
new ChartData { X= 86.1, Y= 4.0, Size= 0.115, Text= "Mexico" },
new ChartData { X= 92.6, Y= 6.6, Size= 0.096, Text= "Philippines" },
new ChartData { X= 61.3, Y= 1.45, Size= 0.162, Text= "Nigeria" },
new ChartData { X= 82.2, Y= 3.97, Size= 0.7, Text= "Hong Kong" },
new ChartData { X= 79.2, Y= 3.9, Size= 0.162, Text= "Netherland" },
new ChartData { X= 72.5, Y= 4.5, Size= 0.7, Text= "Jordan" },
new ChartData { X= 81, Y= 3.5, Size= 0.21, Text= "Australia" },
new ChartData { X= 66.8, Y= 3.9, Size= 0.028, Text= "Mongolia" },
new ChartData { X= 78.4, Y= 2.9, Size= 0.231, Text= "Taiwan" }
};
}Empty points
Data points with null, double.NaN or undefined values are considered empty. Empty data points are ignored and not plotted on the chart.
Mode
Use the Mode property to define how empty or missing data points are handled in the series. The default mode for empty points is Gap.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" YName="Y" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Bubble">
<ChartEmptyPointSettings Mode="EmptyPointMode.Gap"></ChartEmptyPointSettings>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public string Text { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData { X= 92.2, Y= 7.8, Text= "China" },
new ChartData { X= 74, Y= 6.5, Text= "India" },
new ChartData { X= 90.4, Y= 6.0, Text= "Indonesia" },
new ChartData { X= 99.4, Y= 2.2, Text= "US" },
new ChartData { X= 88.6, Y= 1.3, Text= "Brazil" },
new ChartData { X= 99, Y= 0.7, Text= "Germany" },
new ChartData { X= 72, Y= 2.0, Text= "Egypt" },
new ChartData { X= 99.6, Y= 3.4, Text= "Russia" },
new ChartData { X= 99, Y= 0.2, Text= "Japan" },
new ChartData { X= 86.1, Y= double.NaN, Text= "Mexico" },
new ChartData { X= 92.6, Y= 6.6, Text= "Philippines" },
new ChartData { X= 61.3, Y= 1.45, Text= "Nigeria" },
new ChartData { X= 82.2, Y= 3.97, Text= "Hong Kong" },
new ChartData { X= 79.2, Y= 3.9, Text= "Netherland" },
new ChartData { X= 72.5, Y= 4.5, Text= "Jordan" },
new ChartData { X= 81, Y= 3.5, Text= "Australia" },
new ChartData { X= 66.8, Y= 3.9, Text= "Mongolia" },
new ChartData { X= 78.4, Y= 2.9, Text= "Taiwan" }
};
}Fill
Use the Fill property to customize the fill color of empty points in the series.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" YName="Y" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Bubble">
<ChartEmptyPointSettings Mode="EmptyPointMode.Average" Fill="#FFDE59"></ChartEmptyPointSettings>
<ChartMarker Height="10" Width="10"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public string Text { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData { X= 92.2, Y= 7.8, Text= "China" },
new ChartData { X= 74, Y= 6.5, Text= "India" },
new ChartData { X= 90.4, Y= 6.0, Text= "Indonesia" },
new ChartData { X= 99.4, Y= 2.2, Text= "US" },
new ChartData { X= 88.6, Y= 1.3, Text= "Brazil" },
new ChartData { X= 99, Y= 0.7, Text= "Germany" },
new ChartData { X= 72, Y= 2.0, Text= "Egypt" },
new ChartData { X= 99.6, Y= 3.4, Text= "Russia" },
new ChartData { X= 99, Y= 0.2, Text= "Japan" },
new ChartData { X= 86.1, Y= double.NaN, Text= "Mexico" },
new ChartData { X= 92.6, Y= 6.6, Text= "Philippines" },
new ChartData { X= 61.3, Y= 1.45, Text= "Nigeria" },
new ChartData { X= 82.2, Y= 3.97, Text= "Hong Kong" },
new ChartData { X= 79.2, Y= 3.9, Text= "Netherland" },
new ChartData { X= 72.5, Y= 4.5, Text= "Jordan" },
new ChartData { X= 81, Y= 3.5, Text= "Australia" },
new ChartData { X= 66.8, Y= 3.9, Text= "Mongolia" },
new ChartData { X= 78.4, Y= 2.9, Text= "Taiwan" }
};
}Border
Use the Border property to customize the Width and Color of the border for empty points.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" YName="Y" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Bubble">
<ChartEmptyPointSettings Mode="EmptyPointMode.Average" Fill="#FFDE59">
<ChartEmptyPointBorder Color="red" Width="2"></ChartEmptyPointBorder>
</ChartEmptyPointSettings>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public string Text { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData { X= 92.2, Y= 7.8, Text= "China" },
new ChartData { X= 74, Y= 6.5, Text= "India" },
new ChartData { X= 90.4, Y= 6.0, Text= "Indonesia" },
new ChartData { X= 99.4, Y= 2.2, Text= "US" },
new ChartData { X= 88.6, Y= 1.3, Text= "Brazil" },
new ChartData { X= 99, Y= 0.7, Text= "Germany" },
new ChartData { X= 72, Y= 2.0, Text= "Egypt" },
new ChartData { X= 99.6, Y= 3.4, Text= "Russia" },
new ChartData { X= 99, Y= 0.2, Text= "Japan" },
new ChartData { X= 86.1, Y= double.NaN, Text= "Mexico" },
new ChartData { X= 92.6, Y= 6.6, Text= "Philippines" },
new ChartData { X= 61.3, Y= 1.45, Text= "Nigeria" },
new ChartData { X= 82.2, Y= 3.97, Text= "Hong Kong" },
new ChartData { X= 79.2, Y= 3.9, Text= "Netherland" },
new ChartData { X= 72.5, Y= 4.5, Text= "Jordan" },
new ChartData { X= 81, Y= 3.5, Text= "Australia" },
new ChartData { X= 66.8, Y= 3.9, Text= "Mongolia" },
new ChartData { X= 78.4, Y= 2.9, Text= "Taiwan" }
};
}Events
Series render
The OnSeriesRender event allows you to customize series properties, such as Data, Fill, and Series, before they are rendered on the chart.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartEvents OnSeriesRender="SeriesRender"></ChartEvents>
<ChartSeries DataSource="@SalesReports" XName="X" YName="Y" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Bubble">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public string Text { get; set; }
}
public void SeriesRender(SeriesRenderEventArgs args)
{
args.Fill = "#FF4081";
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData { X= 92.2, Y= 7.8, Text= "China" },
new ChartData { X= 74, Y= 6.5, Text= "India" },
new ChartData { X= 90.4, Y= 6.0, Text= "Indonesia" },
new ChartData { X= 99.4, Y= 2.2, Text= "US" },
new ChartData { X= 88.6, Y= 1.3, Text= "Brazil" },
new ChartData { X= 99, Y= 0.7, Text= "Germany" },
new ChartData { X= 72, Y= 2.0, Text= "Egypt" },
new ChartData { X= 99.6, Y= 3.4, Text= "Russia" },
new ChartData { X= 99, Y= 0.2, Text= "Japan" },
new ChartData { X= 86.1, Y= 4.0, Text= "Mexico" },
new ChartData { X= 92.6, Y= 6.6, Text= "Philippines" },
new ChartData { X= 61.3, Y= 1.45, Text= "Nigeria" },
new ChartData { X= 82.2, Y= 3.97, Text= "Hong Kong" },
new ChartData { X= 79.2, Y= 3.9, Text= "Netherland" },
new ChartData { X= 72.5, Y= 4.5, Text= "Jordan" },
new ChartData { X= 81, Y= 3.5, Text= "Australia" },
new ChartData { X= 66.8, Y= 3.9, Text= "Mongolia" },
new ChartData { X= 78.4, Y= 2.9, Text= "Taiwan" }
};
}Point render
The OnPointRender event allows you to customize each data point before it is rendered on the chart.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartEvents OnPointRender="PointRender"></ChartEvents>
<ChartSeries DataSource="@SalesReports" XName="X" YName="Y" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Bubble">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public string Text { get; set; }
}
public void PointRender(PointRenderEventArgs args)
{
args.Fill = args.Point.X.ToString() == "86.1" ? "#E91E63" : "#3F51B5";
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData { X= 92.2, Y= 7.8, Text= "China" },
new ChartData { X= 74, Y= 6.5, Text= "India" },
new ChartData { X= 90.4, Y= 6.0, Text= "Indonesia" },
new ChartData { X= 99.4, Y= 2.2, Text= "US" },
new ChartData { X= 88.6, Y= 1.3, Text= "Brazil" },
new ChartData { X= 99, Y= 0.7, Text= "Germany" },
new ChartData { X= 72, Y= 2.0, Text= "Egypt" },
new ChartData { X= 99.6, Y= 3.4, Text= "Russia" },
new ChartData { X= 99, Y= 0.2, Text= "Japan" },
new ChartData { X= 86.1, Y= 4.0, Text= "Mexico" },
new ChartData { X= 92.6, Y= 6.6, Text= "Philippines" },
new ChartData { X= 61.3, Y= 1.45, Text= "Nigeria" },
new ChartData { X= 82.2, Y= 3.97, Text= "Hong Kong" },
new ChartData { X= 79.2, Y= 3.9, Text= "Netherland" },
new ChartData { X= 72.5, Y= 4.5, Text= "Jordan" },
new ChartData { X= 81, Y= 3.5, Text= "Australia" },
new ChartData { X= 66.8, Y= 3.9, Text= "Mongolia" },
new ChartData { X= 78.4, Y= 2.9, Text= "Taiwan" }
};
}NOTE
Refer to our Blazor Charts feature tour page for its groundbreaking feature representations and also explore our Blazor Chart Example to know various chart types and how to represent time-dependent data, showing trends at equal intervals.