Candle in Blazor Charts Component
11 Nov 202516 minutes to read
Candle
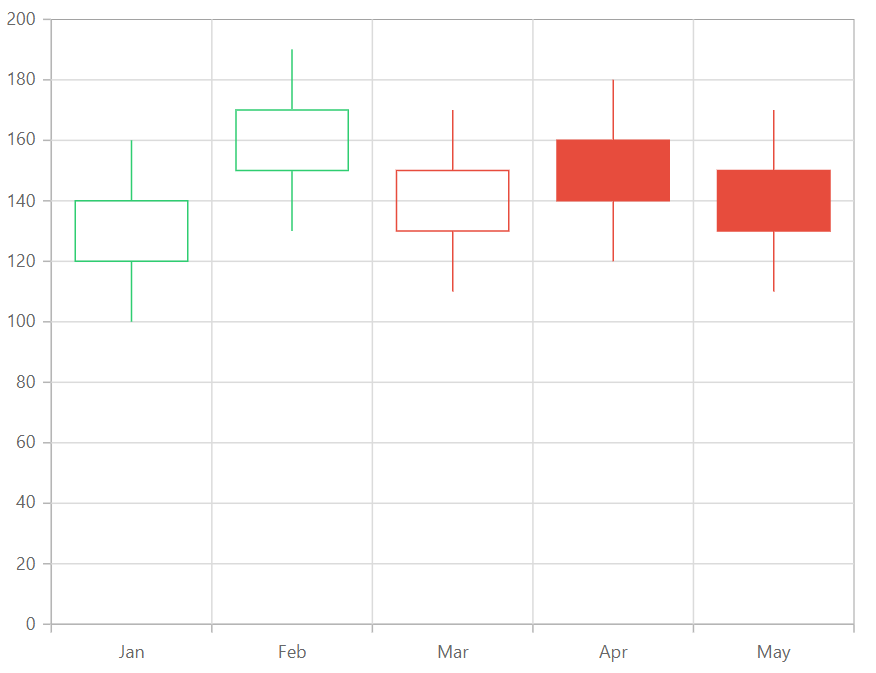
Candle series is similar to Hilo Open Close series. It is used to represent the Low, High, Open and Closing prices over time. It is commonly used in financial charts to visualize stock price movements.
You can learn how to create a candle chart using Blazor Charts by watching the video below.
To render a Candle series in your chart, you need to follow a few steps to configure it correctly. Here’s a concise guide on how to do this:
-
Set the series type: Define the series Type as
Candlein your chart configuration. This indicates that the data should be represented as a candle chart, providing a detailed view of stock price fluctuations by displaying the high, low, open, and close values for each time period. -
Provide high, low, open, and close values: The
Candleseries requires five fields (x, high, low, open, and close) to accurately display the stock’s high, low, open, and close prices. Ensure that your data source includes these fields to create a detailed representation of stock price movements over time.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@StockDetails" XName="X" High="High" Low="Low" Open="Open" Close="Close" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Candle">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class Data
{
public string X { get; set; }
public double Y { get; set; }
public double High { get; set; }
public double Low { get; set; }
public double Open { get; set; }
public double Close { get; set; }
}
public List<Data> StockDetails = new List<Data>
{
new Data{ X= "Jan", Open= 120, High= 160, Low= 100, Close= 140 },
new Data{ X= "Feb", Open= 150, High= 190, Low= 130, Close= 170 },
new Data{ X= "Mar", Open= 130, High= 170, Low= 110, Close= 150 },
new Data{ X= "Apr", Open= 160, High= 180, Low= 120, Close= 140 },
new Data{ X= "May", Open= 150, High= 170, Low= 110, Close= 130 }
};
}
Binding data with series
You can bind data to the chart using the DataSource property within the series configuration. The DataSource value can be set using either SfDataManager property values or a list of business objects. More information on data binding can be found here. To display the data correctly, map the fields from the data to the chart series’ XName, High, Low, Open and Close properties.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@StockDetails" XName="X" High="High" Low="Low" Open="Open" Close="Close" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Candle">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class Data
{
public string X { get; set; }
public double Y { get; set; }
public double High { get; set; }
public double Low { get; set; }
public double Open { get; set; }
public double Close { get; set; }
}
public List<Data> StockDetails = new List<Data>
{
new Data{ X= "Jan", Open= 120, High= 160, Low= 100, Close= 140 },
new Data{ X= "Feb", Open= 150, High= 190, Low= 130, Close= 170 },
new Data{ X= "Mar", Open= 130, High= 170, Low= 110, Close= 150 },
new Data{ X= "Apr", Open= 160, High= 180, Low= 120, Close= 140 },
new Data{ X= "May", Open= 150, High= 170, Low= 110, Close= 130 }
};
}Hollow candle
Candle series allows to visually compare the current price with previous price by customizing its appearance. Candles are filled/left as hollow based on the following criteria.
| States | Description |
| Filled | Candle sticks are filled when the close value is lesser than the open value. |
| Unfilled | Candle sticks are unfilled when the close value is greater than the open value. |
The color of the candle will be defined by comparing with previous values. BullFillColor property is used to apply when the current closing value is greater than the previous closing value and BearFillColor will be applied when the current closing value is less than the previous closing value. By default, BullFillColor is green and BearFillColor is red.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@StockDetails" XName="X" High="High" BearFillColor="#e56590" BullFillColor="#f8b883"
Low="Low" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Candle" Open="Open" Close="Close">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class Data
{
public string X { get; set; }
public double Y { get; set; }
public double High { get; set; }
public double Low { get; set; }
public double Open { get; set; }
public double Close { get; set; }
}
public List<Data> StockDetails = new List<Data>
{
new Data{ X= "Jan", Open= 120, High= 160, Low= 100, Close= 140 },
new Data{ X= "Feb", Open= 150, High= 190, Low= 130, Close= 170 },
new Data{ X= "Mar", Open= 130, High= 170, Low= 110, Close= 150 },
new Data{ X= "Apr", Open= 160, High= 180, Low= 120, Close= 140 },
new Data{ X= "May", Open= 150, High= 170, Low= 110, Close= 130 }
};
}Solid candles
EnableSolidCandles property is used to enable/disable the solid candles. By default, it is set as false. The fill color of the candle will be defined by its opening and closing values. BearFillColor will be applied when the opening value is less than the closing value. BullFillColor will be applied when the opening value is greater than closing value.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@StockDetails" XName="X" High="High" BearFillColor="#e56590" BullFillColor="#f8b883" EnableSolidCandles="true"
Low="Low" Type="ChartSeriesType.Candle" Open="Open" Close="Close">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class Data
{
public string X { get; set; }
public double Y { get; set; }
public double High { get; set; }
public double Low { get; set; }
public double Open { get; set; }
public double Close { get; set; }
}
public List<Data> StockDetails = new List<Data>
{
new Data{ X= "Jan", Open= 120, High= 160, Low= 100, Close= 140 },
new Data{ X= "Feb", Open= 150, High= 190, Low= 130, Close= 170 },
new Data{ X= "Mar", Open= 130, High= 170, Low= 110, Close= 150 },
new Data{ X= "Apr", Open= 160, High= 180, Low= 120, Close= 140 },
new Data{ X= "May", Open= 150, High= 170, Low= 110, Close= 130 }
};
}Empty points
Data points with null, double.NaN or undefined values are considered empty. Empty data points are ignored and not plotted on the chart.
Mode
Use the Mode property to define how empty or missing data points are handled in the series. The default mode for empty points is Gap.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@StockDetails" XName="X" High="High" Low="Low" Open="Open" Close="Close" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Candle">
<ChartEmptyPointSettings Mode="EmptyPointMode.Gap"></ChartEmptyPointSettings>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class Data
{
public string X { get; set; }
public double Y { get; set; }
public double High { get; set; }
public double Low { get; set; }
public double Open { get; set; }
public double Close { get; set; }
}
public List<Data> StockDetails = new List<Data>
{
new Data{ X= "Jan", Open= 120, High= 160, Low= 100, Close= 140 },
new Data{ X= "Feb", Open= 150, High= 190, Low= 130, Close= 170 },
new Data{ X= "Mar", Open= double.NaN, High= double.NaN, Low= double.NaN, Close= double.NaN },
new Data{ X= "Apr", Open= 160, High= 180, Low= 120, Close= 140 },
new Data{ X= "May", Open= 150, High= 170, Low= 110, Close= 130 }
};
}Fill
Use the Fill property to customize the fill color of empty points in the series.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@StockDetails" XName="X" High="High" Low="Low" Open="Open" Close="Close" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Candle">
<ChartEmptyPointSettings Mode="EmptyPointMode.Average" Fill="#FFDE59"></ChartEmptyPointSettings>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class Data
{
public string X { get; set; }
public double Y { get; set; }
public double High { get; set; }
public double Low { get; set; }
public double Open { get; set; }
public double Close { get; set; }
}
public List<Data> StockDetails = new List<Data>
{
new Data{ X= "Jan", Open= 120, High= 160, Low= 100, Close= 140 },
new Data{ X= "Feb", Open= 150, High= 190, Low= 130, Close= 170 },
new Data{ X= "Mar", Open= double.NaN, High= double.NaN, Low= double.NaN, Close= double.NaN },
new Data{ X= "Apr", Open= 160, High= 180, Low= 120, Close= 140 },
new Data{ X= "May", Open= 150, High= 170, Low= 110, Close= 130 }
};
}Events
Series render
The OnSeriesRender event allows you to customize series properties, such as Data, Fill, and Series, before they are rendered on the chart.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartEvents OnSeriesRender="SeriesRender"></ChartEvents>
<ChartSeriesCollection>
<ChartSeries DataSource="@StockDetails" XName="X" High="High" Low="Low" Open="Open" Close="Close" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Candle" />
</ChartSeriesCollection>
</SfChart>
@code {
public class Data
{
public string X { get; set; }
public double Y { get; set; }
public double High { get; set; }
public double Low { get; set; }
public double Open { get; set; }
public double Close { get; set; }
}
public void SeriesRender(SeriesRenderEventArgs args)
{
args.Series.BearFillColor = "blue";
args.Series.BullFillColor = "orange";
}
public List<Data> StockDetails = new List<Data>
{
new Data{ X= "Jan", Open= 120, High= 160, Low= 100, Close= 140 },
new Data{ X= "Feb", Open= 150, High= 190, Low= 130, Close= 170 },
new Data{ X= "Mar", Open= 130, High= 170, Low= 110, Close= 150 },
new Data{ X= "Apr", Open= 160, High= 180, Low= 120, Close= 140 },
new Data{ X= "May", Open= 150, High= 170, Low= 110, Close= 130 }
};
}Point render
The OnPointRender event allows you to customize each data point before it is rendered on the chart.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartEvents OnPointRender="PointRender"></ChartEvents>
<ChartSeriesCollection>
<ChartSeries DataSource="@StockDetails" XName="X" High="High" Low="Low" Open="Open" Close="Close" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Candle" />
</ChartSeriesCollection>
</SfChart>
@code {
public class Data
{
public string X { get; set; }
public double Y { get; set; }
public double High { get; set; }
public double Low { get; set; }
public double Open { get; set; }
public double Close { get; set; }
}
public void PointRender(PointRenderEventArgs args)
{
args.Series.BearFillColor = args.Point.X.ToString() == "Mar" ? "#E91E63" : "#3F51B5";
args.Series.BullFillColor = args.Point.X.ToString() == "Mar" ? "#E91E63" : "#3F51B5";
}
public List<Data> StockDetails = new List<Data>
{
new Data{ X= "Jan", Open= 120, High= 160, Low= 100, Close= 140 },
new Data{ X= "Feb", Open= 150, High= 190, Low= 130, Close= 170 },
new Data{ X= "Mar", Open= 130, High= 170, Low= 110, Close= 150 },
new Data{ X= "Apr", Open= 160, High= 180, Low= 120, Close= 140 },
new Data{ X= "May", Open= 150, High= 170, Low= 110, Close= 130 }
};
}NOTE
Refer to our Blazor Charts feature tour page for its groundbreaking feature representations and also explore our Blazor Chart Example to know various chart types and how to represent time-dependent data, showing trends at equal intervals.