Histogram in Blazor Charts Component
11 Nov 20257 minutes to read
Histogram
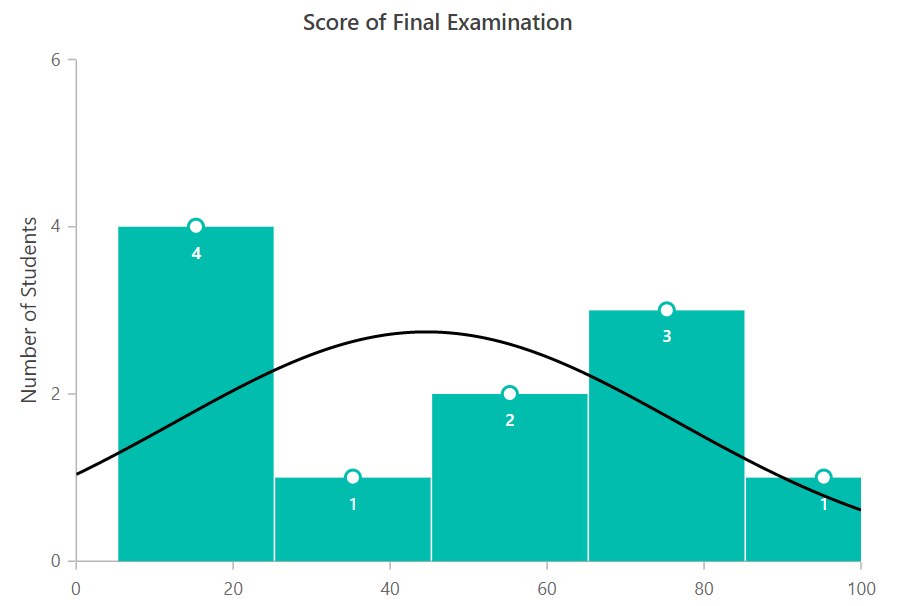
Histogram Chart can provide a visual display of large amounts of data that are difficult to understand in a tabular or spreadsheet form and it can be rendered by specifying the series Type to Histogram.
@using Syncfusion.Blazor.Charts
<SfChart Title="Score of Final Examination">
<ChartArea><ChartAreaBorder Width="0"></ChartAreaBorder></ChartArea>
<ChartPrimaryXAxis Minimum="0" Maximum="100">
<ChartAxisMajorGridLines Width="0"></ChartAxisMajorGridLines>
</ChartPrimaryXAxis>
<ChartPrimaryYAxis Minimum="0" Maximum="6" Interval="2" Title="Number of Students">
<ChartAxisMajorGridLines Width="0"></ChartAxisMajorGridLines>
</ChartPrimaryYAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@ExamScores" YName="Y" Type="ChartSeriesType.Histogram" BinInterval="20" ShowNormalDistribution="true" ColumnWidth="0.99">
<ChartMarker Visible="true" Height="10" Width="10">
<ChartDataLabel Visible="true" Position="Syncfusion.Blazor.Charts.LabelPosition.Top">
<ChartDataLabelFont Color="#ffffff" FontWeight="600"></ChartDataLabelFont>
</ChartDataLabel>
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
<ChartTooltipSettings Enable="true"></ChartTooltipSettings>
</SfChart>
@code{
public class Data
{
public double Y { get; set;}
}
public List<Data> ExamScores = new List<Data>
{
new Data { Y=5.250},
new Data { Y=7.750},
new Data { Y=8.275},
new Data { Y=9.750},
new Data { Y=36.250},
new Data { Y=46.250},
new Data { Y=56.250},
new Data { Y=66.500},
new Data { Y=76.625},
new Data { Y=80.000},
new Data { Y=97.750}
};
}
Events
Series render
The OnSeriesRender event allows you to customize series properties, such as Data, Fill, and Series, before they are rendered on the chart.
@using Syncfusion.Blazor.Charts
<SfChart Title="Score of Final Examination">
<ChartEvents OnSeriesRender="SeriesRender"></ChartEvents>
<ChartArea><ChartAreaBorder Width="0"></ChartAreaBorder></ChartArea>
<ChartPrimaryXAxis Minimum="0" Maximum="100">
<ChartAxisMajorGridLines Width="0"></ChartAxisMajorGridLines>
</ChartPrimaryXAxis>
<ChartPrimaryYAxis Minimum="0" Maximum="6" Interval="2" Title="Number of Students">
<ChartAxisMajorGridLines Width="0"></ChartAxisMajorGridLines>
</ChartPrimaryYAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@ExamScores" YName="Y" Type=" Syncfusion.Blazor.Charts.ChartSeriesType.Histogram" BinInterval="20" ShowNormalDistribution="true" ColumnWidth="0.99">
<ChartMarker Visible="true" Height="10" Width="10">
<ChartDataLabel Visible="true" Position="Syncfusion.Blazor.Charts.LabelPosition.Top">
<ChartDataLabelFont Color="#ffffff" FontWeight="600"></ChartDataLabelFont>
</ChartDataLabel>
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
<ChartTooltipSettings Enable="true"></ChartTooltipSettings>
</SfChart>
@code {
public class Data
{
public double Y { get; set; }
}
public void SeriesRender(SeriesRenderEventArgs args)
{
args.Fill = "#FF4081";
}
public List<Data> ExamScores = new List<Data>
{
new Data { Y=5.250},
new Data { Y=7.750},
new Data { Y=8.275},
new Data { Y=9.750},
new Data { Y=36.250},
new Data { Y=46.250},
new Data { Y=56.250},
new Data { Y=66.500},
new Data { Y=76.625},
new Data { Y=80.000},
new Data { Y=97.750}
};
}Point render
The OnPointRender event allows you to customize each data point before it is rendered on the chart.
@using Syncfusion.Blazor.Charts
<SfChart Title="Score of Final Examination">
<ChartEvents OnPointRender="PointRender"></ChartEvents>
<ChartArea><ChartAreaBorder Width="0"></ChartAreaBorder></ChartArea>
<ChartPrimaryXAxis Minimum="0" Maximum="100">
<ChartAxisMajorGridLines Width="0"></ChartAxisMajorGridLines>
</ChartPrimaryXAxis>
<ChartPrimaryYAxis Minimum="0" Maximum="6" Interval="2" Title="Number of Students">
<ChartAxisMajorGridLines Width="0"></ChartAxisMajorGridLines>
</ChartPrimaryYAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@ExamScores" YName="Y" Type="Syncfusion.Blazor.Charts.ChartSeriesType.Histogram" BinInterval="20" ShowNormalDistribution="true" ColumnWidth="0.99">
<ChartMarker Visible="true" Height="10" Width="10">
<ChartDataLabel Visible="true" Position="Syncfusion.Blazor.Charts.LabelPosition.Top">
<ChartDataLabelFont Color="#ffffff" FontWeight="600"></ChartDataLabelFont>
</ChartDataLabel>
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
<ChartTooltipSettings Enable="true"></ChartTooltipSettings>
</SfChart>
@code {
public class Data
{
public double Y { get; set; }
}
public void PointRender(PointRenderEventArgs args)
{
args.Fill = args.Point.Y.ToString() == "2" ? "#E91E63" : "#3F51B5";
}
public List<Data> ExamScores = new List<Data>
{
new Data { Y=5.250},
new Data { Y=7.750},
new Data { Y=8.275},
new Data { Y=9.750},
new Data { Y=36.250},
new Data { Y=46.250},
new Data { Y=56.250},
new Data { Y=66.500},
new Data { Y=76.625},
new Data { Y=80.000},
new Data { Y=97.750}
};
}NOTE
Refer to our Blazor Charts feature tour page for its groundbreaking feature representations and also explore our Blazor Chart Example to know various chart types and how to represent time-dependent data, showing trends at equal intervals.