Polar in Blazor Charts Component
11 Nov 202524 minutes to read
Polar
Polar Chart series visualizes data in terms of values and angles. It provides options for visual comparison between several quantitative or qualitative aspects of a situation.
You can learn how to create a Polar chart using Blazor Charts by watching the video below.
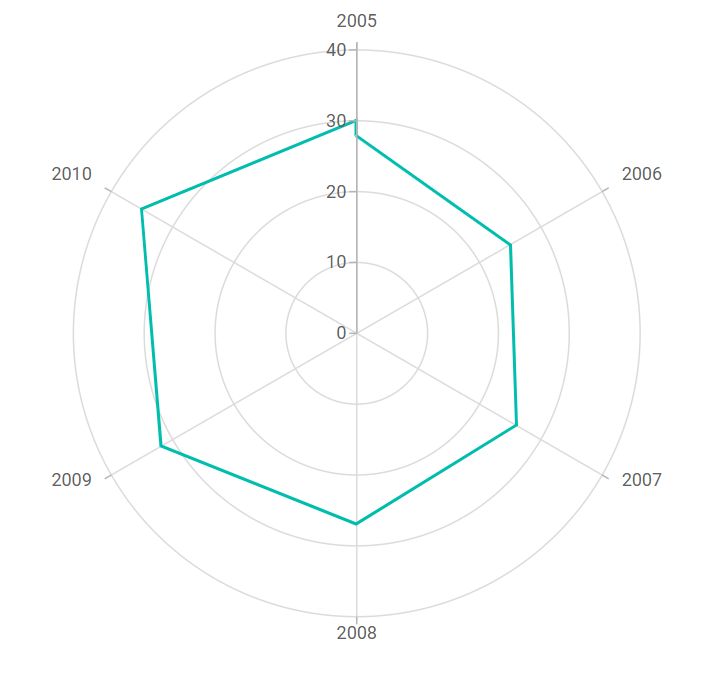
To render a polar series in your chart, Define the series Type as Polar in your chart configuration. This indicates that the data should be represented as a polar chart, which is ideal for plotting data points on a circular graph.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" Width="2" YName="Y"
Type="Syncfusion.Blazor.Charts.ChartSeriesType.Polar">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData{ X= 2005, Y= 28 },
new ChartData{ X= 2006, Y= 25 },
new ChartData{ X= 2007, Y= 26 },
new ChartData{ X= 2008, Y= 27 },
new ChartData{ X= 2009, Y= 32 },
new ChartData{ X= 2010, Y= 35 },
new ChartData{ X= 2011, Y= 30 }
};
}
NOTE
Refer to our Blazor Polar Chart feature tour page to know about its other groundbreaking feature representations. Explore our Blazor Polar Chart Example to know how to render and configure the Polar type chart.
Binding data with series
You can bind data to the chart using the DataSource property within the series configuration. The DataSource value can be set using either SfDataManager property values or a list of business objects. More information on data binding can be found here. To display the data correctly, map the fields from the data to the chart series’ XName and YName properties.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" Width="2" YName="Y"
Type="Syncfusion.Blazor.Charts.ChartSeriesType.Polar">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData{ X= 2005, Y= 28 },
new ChartData{ X= 2006, Y= 25 },
new ChartData{ X= 2007, Y= 26 },
new ChartData{ X= 2008, Y= 27 },
new ChartData{ X= 2009, Y= 32 },
new ChartData{ X= 2010, Y= 35 },
new ChartData{ X= 2011, Y= 30 }
};
}Draw types
To change the series plotting type to Line, Column, Area, RangeColumn, Spline, Scatter, StackingArea, and StackingColumn, use the Polar’s DrawType property. DrawType is set to Line by default.
Line
To render a line series in Polar Chart, specify the DrawType property to Line. IsClosed property specifies whether to join start and end point of a line series used in Polar Chart to form a closed path. The default value of IsClosed property is true.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" Width="2" YName="Y"
Type="ChartSeriesType.Polar" DrawType="ChartDrawType.Line">
<ChartMarker Height="10" Width="10" Visible="true" Shape="ChartShape.Pentagon"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData{ X= 2005, Y= 28 },
new ChartData{ X= 2006, Y= 25 },
new ChartData{ X= 2007, Y= 26 },
new ChartData{ X= 2008, Y= 27 },
new ChartData{ X= 2009, Y= 32 },
new ChartData{ X= 2010, Y= 35 },
new ChartData{ X= 2011, Y= 30 }
};
}Spline
To render a spline draw type, Define the series DrawType as Spline in your chart configuration. This indicates that the data should be represented as a polar spline chart, with smooth, curved lines connecting each data point.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" Width="2" Opacity="1" YName="Y"
Type="ChartSeriesType.Polar" DrawType="ChartDrawType.Spline">
<ChartMarker Height="10" Width="10" Visible="true" Shape="ChartShape.Pentagon"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double X { get; set;}
public double Y { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData{ X= 2005, Y= 28 },
new ChartData{ X= 2006, Y= 25 },
new ChartData{ X= 2007, Y= 26 },
new ChartData{ X= 2008, Y= 27 },
new ChartData{ X= 2009, Y= 32 },
new ChartData{ X= 2010, Y= 35 },
new ChartData{ X= 2011, Y= 30 }
};
}Area
To render an area draw type, define the series DrawType as Area in your chart configuration. This indicates that the data should be represented as a polar area chart, with filled areas below the lines connecting each data point.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" Width="2" Opacity="1" YName="Y"
Type="ChartSeriesType.Polar" DrawType="ChartDrawType.Area">
<ChartMarker Height="10" Width="10" Visible="true" Shape="ChartShape.Pentagon"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData{ X= 2005, Y= 28 },
new ChartData{ X= 2006, Y= 25 },
new ChartData{ X= 2007, Y= 26 },
new ChartData{ X= 2008, Y= 27 },
new ChartData{ X= 2009, Y= 32 },
new ChartData{ X= 2010, Y= 35 },
new ChartData{ X= 2011, Y= 30 }
};
}Stacked Area
To render a stacking area draw type, Define the series DrawType as StackingArea in your chart configuration. This indicates that the data should be represented as a polar stacked area chart, with areas stacked on top of each other, displaying the cumulative value of multiple series.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" YName="Y"
Type="ChartSeriesType.Polar" DrawType="ChartDrawType.StackingArea">
<ChartMarker Height="10" Width="10" Visible="true" Shape="ChartShape.Pentagon"></ChartMarker>
</ChartSeries>
<ChartSeries DataSource="@SalesReports" XName="X" YName="Y1"
Type="ChartSeriesType.Polar" DrawType="ChartDrawType.StackingArea">
<ChartMarker Height="10" Width="10" Visible="true" Shape="ChartShape.Pentagon"></ChartMarker>
</ChartSeries>
<ChartSeries DataSource="@SalesReports" XName="X" YName="Y2"
Type="ChartSeriesType.Polar" DrawType="ChartDrawType.StackingArea">
<ChartMarker Height="10" Width="10" Visible="true" Shape="ChartShape.Pentagon"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData{ X=2000, Y= 0.61, Y1= 0.03, Y2= 0.48},
new ChartData{ X=2001, Y= 0.81, Y1= 0.05, Y2= 0.53 },
new ChartData{ X=2002, Y= 0.91, Y1= 0.06, Y2= 0.57 },
new ChartData{ X=2003, Y= 1, Y1= 0.09, Y2= 0.61 },
new ChartData{ X=2004, Y= 1.19, Y1= 0.14, Y2= 0.63 },
new ChartData{ X=2005, Y= 1.47, Y1= 0.20, Y2= 0.64 },
new ChartData{ X=2006, Y= 1.74, Y1= 0.29, Y2= 0.66 },
new ChartData{ X=2007, Y= 1.98, Y1= 0.46, Y2= 0.76 },
new ChartData{ X=2008, Y= 1.99, Y1= 0.64, Y2= 0.77 },
new ChartData{ X=2009, Y= 1.70, Y1= 0.75, Y2= 0.55 }
};
}Column
To render a column draw type, define the series DrawType as Column in your chart configuration. This indicates that the data should be represented as a polar column chart, allowing for the comparison of values across categories.
@using Syncfusion.Blazor.Charts
<SfChart >
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" YName="Y"
Type="ChartSeriesType.Polar" DrawType="ChartDrawType.Column">
<ChartMarker Height="10" Width="10" Visible="true" Shape="ChartShape.Pentagon"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData{ X= 2005, Y= 28 },
new ChartData{ X= 2006, Y= 25 },
new ChartData{ X= 2007, Y= 26 },
new ChartData{ X= 2008, Y= 27 },
new ChartData{ X= 2009, Y= 32 },
new ChartData{ X= 2010, Y= 35 },
new ChartData{ X= 2011, Y= 30 }
};
}Stacked column
To render a stacking column draw type, define the series DrawType as StackingColumn in your chart configuration. This indicates that the data should be represented as a polar stacked column chart, with each column consisting of multiple segments stacked on top of each other.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" YName="Y"
Type="ChartSeriesType.Polar" DrawType="ChartDrawType.StackingColumn">
</ChartSeries>
<ChartSeries DataSource="@SalesReports" XName="X" YName="Y1"
Type="ChartSeriesType.Polar" DrawType="ChartDrawType.StackingColumn">
</ChartSeries>
<ChartSeries DataSource="@SalesReports" XName="X" YName="Y2"
Type="ChartSeriesType.Polar" DrawType="ChartDrawType.StackingColumn">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public double Y1 {get; set; }
public double Y2 { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData{ X=2000, Y= 0.61, Y1= 0.03, Y2= 0.48},
new ChartData{ X=2001, Y= 0.81, Y1= 0.05, Y2= 0.53 },
new ChartData{ X=2002, Y= 0.91, Y1= 0.06, Y2= 0.57 },
new ChartData{ X=2003, Y= 1, Y1= 0.09, Y2= 0.61 },
new ChartData{ X=2004, Y= 1.19, Y1= 0.14, Y2= 0.63 },
new ChartData{ X=2005, Y= 1.47, Y1= 0.20, Y2= 0.64 },
new ChartData{ X=2006, Y= 1.74, Y1= 0.29, Y2= 0.66 },
new ChartData{ X=2007, Y= 1.98, Y1= 0.46, Y2= 0.76 },
new ChartData{ X=2008, Y= 1.99, Y1= 0.64, Y2= 0.77 },
new ChartData{ X=2009, Y= 1.70, Y1= 0.75, Y2= 0.55 }
};
}Range column
To render a range column draw type, define the series DrawType as RangeColumn in your chart configuration. This indicates that the data should be represented as a polar range column chart, where each column spans a range of values.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@WeatherReports" XName="X" High="High" Low="Low"
Type="ChartSeriesType.Polar" DrawType="ChartDrawType.RangeColumn">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public string X { get; set; }
public double Low { get; set; }
public double High { get; set; }
}
public List<ChartData> WeatherReports = new List<ChartData>
{
new ChartData{ X="Jan", Low= 0.7, High= 6.1 },
new ChartData{ X="Feb", Low=1.3, High=6.3 },
new ChartData{ X="Mar", Low= 1.9, High= 8.5 },
new ChartData{ X= "Apr", Low= 3.1, High= 10.8 },
new ChartData{ X="May", Low= 5.7, High= 14.40 },
new ChartData { X= "Jun", Low= 8.4, High= 16.90 },
new ChartData { X= "Jul", Low= 10.6,High= 19.20 },
new ChartData { X= "Aug", Low= 10.5,High= 18.9 },
new ChartData { X= "Sep", Low= 8.5, High= 16.1 },
new ChartData { X= "Oct", Low= 6.0, High= 12.5 },
new ChartData { X= "Nov", Low= 1.5, High= 6.9 },
new ChartData { X= "Dec", Low= 5.1, High= 12.1 }
};
}Scatter
To render a scatter draw type, define the series DrawType as Scatter in your chart configuration. This indicates that the data should be represented as a polar scatter chart.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" YName="Y"
Type="ChartSeriesType.Polar" DrawType="ChartDrawType.Scatter">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData{ X= 2005, Y= 28 },
new ChartData{ X= 2006, Y= 25 },
new ChartData{ X= 2007, Y= 26 },
new ChartData{ X= 2008, Y= 27 },
new ChartData{ X= 2009, Y= 32 },
new ChartData{ X= 2010, Y= 35 },
new ChartData{ X= 2011, Y= 30 }
};
}Series customization
Start angle
To customize the start angle of the Polar Chart, use StartAngle property. By default, StartAngle value is 0.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis StartAngle="270" ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" YName="Y"
Type="ChartSeriesType.Polar" DrawType="ChartDrawType.Line">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData{ X= 2005, Y= 28 },
new ChartData{ X= 2006, Y= 25 },
new ChartData{ X= 2007, Y= 26 },
new ChartData{ X= 2008, Y= 27 },
new ChartData{ X= 2009, Y= 32 },
new ChartData{ X= 2010, Y= 35 },
new ChartData{ X= 2011, Y= 30 }
};
}Radius
To customize the radius of the Polar Chart, use Coefficient property. By default, Coefficient value is 100.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis Coefficient="40" ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" YName="Y"
Type="ChartSeriesType.Polar" DrawType="ChartDrawType.Line">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData{ X= 2005, Y= 28 },
new ChartData{ X= 2006, Y= 25 },
new ChartData{ X= 2007, Y= 26 },
new ChartData{ X= 2008, Y= 27 },
new ChartData{ X= 2009, Y= 32 },
new ChartData{ X= 2010, Y= 35 },
new ChartData{ X= 2011, Y= 30 }
};
}Empty points
Data points with null, double.NaN or undefined values are considered empty. Empty data points are ignored and not plotted on the chart.
Mode
Use the Mode property to define how empty or missing data points are handled in the series. The default mode for empty points is Gap.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" Width="2" YName="Y"
Type="Syncfusion.Blazor.Charts.ChartSeriesType.Polar">
<ChartEmptyPointSettings Mode="EmptyPointMode.Gap"></ChartEmptyPointSettings>
<ChartMarker Visible="true" Height="10" Width="10"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData{ X= 2005, Y= 28 },
new ChartData{ X= 2006, Y= 25 },
new ChartData{ X= 2007, Y= 26 },
new ChartData{ X= 2008, Y= double.NaN },
new ChartData{ X= 2009, Y= 32 },
new ChartData{ X= 2010, Y= 35 },
new ChartData{ X= 2011, Y= 30 }
};
}Fill
Use the Fill property to customize the fill color of empty points in the series.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" Width="2" YName="Y"
Type="Syncfusion.Blazor.Charts.ChartSeriesType.Polar">
<ChartEmptyPointSettings Mode="EmptyPointMode.Average" Fill="#FFDE59" ></ChartEmptyPointSettings>
<ChartMarker Visible="true" Height="10" Width="10"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData{ X= 2005, Y= 28 },
new ChartData{ X= 2006, Y= 25 },
new ChartData{ X= 2007, Y= 26 },
new ChartData{ X= 2008, Y= double.NaN },
new ChartData{ X= 2009, Y= 32 },
new ChartData{ X= 2010, Y= 35 },
new ChartData{ X= 2011, Y= 30 }
};
}Border
Use the Border property to customize the Width and Color of the border for empty points.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartSeries DataSource="@SalesReports" XName="X" Width="2" YName="Y"
Type="Syncfusion.Blazor.Charts.ChartSeriesType.Polar">
<ChartEmptyPointSettings Mode="EmptyPointMode.Average" Fill="#FFDE59" >
<ChartEmptyPointBorder Color="red" Width="2"></ChartEmptyPointBorder>
</ChartEmptyPointSettings>
<ChartMarker Visible="true" Height="10" Width="10"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData{ X= 2005, Y= 28 },
new ChartData{ X= 2006, Y= 25 },
new ChartData{ X= 2007, Y= 26 },
new ChartData{ X= 2008, Y= double.NaN },
new ChartData{ X= 2009, Y= 32 },
new ChartData{ X= 2010, Y= 35 },
new ChartData{ X= 2011, Y= 30 }
};
}Events
Series render
The OnSeriesRender event allows you to customize series properties, such as Data, Fill, and Series, before they are rendered on the chart.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartEvents OnSeriesRender="SeriesRender"></ChartEvents>
<ChartSeries DataSource="@SalesReports" XName="X" Width="2" YName="Y"
Type="Syncfusion.Blazor.Charts.ChartSeriesType.Polar" />
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
}
public void SeriesRender(SeriesRenderEventArgs args)
{
args.Fill = "#FF4081";
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData{ X= 2005, Y= 28 },
new ChartData{ X= 2006, Y= 25 },
new ChartData{ X= 2007, Y= 26 },
new ChartData{ X= 2008, Y= 27 },
new ChartData{ X= 2009, Y= 32 },
new ChartData{ X= 2010, Y= 35 },
new ChartData{ X= 2011, Y= 30 }
};
}Point render
The OnPointRender event allows you to customize each data point before it is rendered on the chart.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartSeriesCollection>
<ChartEvents OnPointRender="PointRender"></ChartEvents>
<ChartSeries DataSource="@SalesReports" XName="X" Width="2" YName="Y"
Type="Syncfusion.Blazor.Charts.ChartSeriesType.Polar">
<ChartMarker Visible="true" Width="10" Height="10"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
}
public void PointRender(PointRenderEventArgs args)
{
args.Fill = args.Point.X.ToString() == "2008" ? "#E91E63" : "#3F51B5";
}
public List<ChartData> SalesReports = new List<ChartData>
{
new ChartData{ X= 2005, Y= 28 },
new ChartData{ X= 2006, Y= 25 },
new ChartData{ X= 2007, Y= 26 },
new ChartData{ X= 2008, Y= 27 },
new ChartData{ X= 2009, Y= 32 },
new ChartData{ X= 2010, Y= 35 },
new ChartData{ X= 2011, Y= 30 }
};
}NOTE
Refer to our Blazor Charts feature tour page for its groundbreaking feature representations and also explore our Blazor Chart Example to know various chart types and how to represent time-dependent data, showing trends at equal intervals.