Range Area in Blazor Charts Component
11 Nov 202522 minutes to read
Range area
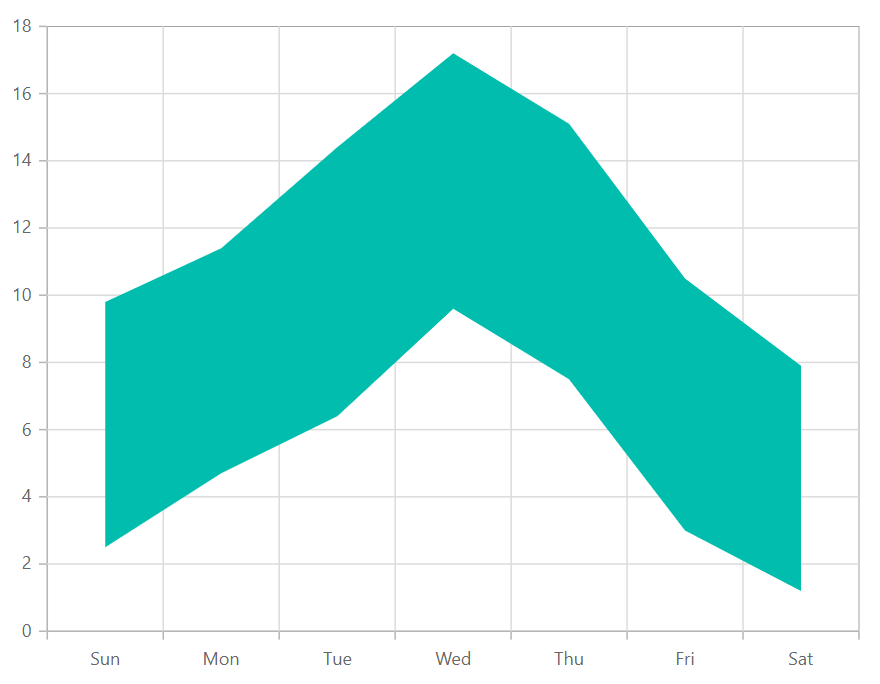
Range Area Chart shows variation in the data values for a given time. The area between the high and low range is filled. To render a Range Area series in your chart, you need to follow a few steps to configure it correctly. Here’s a concise guide on how to do this:
-
Set the series type: Define the series
TypeasRangeAreain your chart configuration. This indicates that the data should be represented as a range area chart, which is ideal for visualizing a range of values for each data point. This type of chart is particularly useful for displaying data that has a range between a minimum and maximum value, such as temperature ranges, stock price ranges, or any other type of data that varies within a specific interval. -
Provide high and low values: The
RangeAreaseries requires two y-values for each data point, you need to specify both the high and low values. The high value represents the maximum range, while the low value represents the minimum range for each data point. These values define the upper and lower boundaries of the area for each point on the chart.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category"/>
<ChartSeriesCollection>
<ChartSeries DataSource="@WeatherReports" XName="X" High="High" Low="Low" Type="ChartSeriesType.RangeArea">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public string X { get; set; }
public double Low { get; set; }
public double High { get; set; }
}
public List<ChartData> WeatherReports = new List<ChartData>
{
new ChartData { X= "Sun", Low= 2.5, High= 9.8 },
new ChartData { X= "Mon", Low= 4.7, High= 11.4 },
new ChartData { X= "Tue", Low= 6.4, High= 14.4 },
new ChartData { X= "Wed", Low= 9.6, High= 17.2 },
new ChartData { X= "Thu", Low= 7.5, High= 15.1 },
new ChartData { X= "Fri", Low= 3.0, High= 10.5 },
new ChartData { X= "Sat", Low= 1.2, High= 7.9 }
};
}
NOTE
Refer to our Blazor Range Area Chart feature tour page to know about its other groundbreaking feature representations. Explore our Blazor Range Area Chart Example to know how to show variations in the data values for a given time.
Binding data with series
You can bind data to the chart using the DataSource property within the series configuration. The DataSource value can be set using either SfDataManager property values or a list of business objects. More information on data binding can be found here. To display the data correctly, map the fields from the data to the chart series’ XName, High and Low properties.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category"/>
<ChartSeriesCollection>
<ChartSeries DataSource="@WeatherReports" XName="X" High="High" Low="Low" Type="ChartSeriesType.RangeArea">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public string X { get; set; }
public double Low { get; set; }
public double High { get; set; }
}
public List<ChartData> WeatherReports = new List<ChartData>
{
new ChartData { X= "Sun", Low= 2.5, High= 9.8 },
new ChartData { X= "Mon", Low= 4.7, High= 11.4 },
new ChartData { X= "Tue", Low= 6.4, High= 14.4 },
new ChartData { X= "Wed", Low= 9.6, High= 17.2 },
new ChartData { X= "Thu", Low= 7.5, High= 15.1 },
new ChartData { X= "Fri", Low= 3.0, High= 10.5 },
new ChartData { X= "Sat", Low= 1.2, High= 7.9 }
};
}Series customization
The following properties can be used to customize the Range Area series.
Fill
The Fill property determines the color applied to the series.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartSeriesCollection>
<ChartSeries DataSource="@WeatherReports" XName="X" High="High" Low="Low" Fill="blue" Type="ChartSeriesType.RangeArea"></ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public string X { get; set; }
public double Low { get; set; }
public double High { get; set; }
}
public List<ChartData> WeatherReports = new List<ChartData>
{
new ChartData { X= "Sun", Low= 2.5, High= 9.8 },
new ChartData { X= "Mon", Low= 4.7, High= 11.4 },
new ChartData { X= "Tue", Low= 6.4, High= 14.4 },
new ChartData { X= "Wed", Low= 9.6, High= 17.2 },
new ChartData { X= "Thu", Low= 7.5, High= 15.1 },
new ChartData { X= "Fri", Low= 3.0, High= 10.5 },
new ChartData { X= "Sat", Low= 1.2, High= 7.9 }
};
}The Fill property can be used to apply a gradient color to the range area series. By configuring this property with gradient values, you can create a visually appealing effect in which the color transitions smoothly from one shade to another.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartSeriesCollection>
<ChartSeries DataSource="@WeatherReports" XName="X" High="High" Low="Low" Fill="url(#grad1)" Type="ChartSeriesType.RangeArea"></ChartSeries>
</ChartSeriesCollection>
</SfChart>
<svg style="height: 0">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="20%" style="stop-color:orange;stop-opacity:1" />
<stop offset="100%" style="stop-color:black;stop-opacity:1" />
</linearGradient>
</defs>
</svg>
@code {
public class ChartData
{
public string X { get; set; }
public double Low { get; set; }
public double High { get; set; }
}
public List<ChartData> WeatherReports = new List<ChartData>
{
new ChartData { X= "Sun", Low= 2.5, High= 9.8 },
new ChartData { X= "Mon", Low= 4.7, High= 11.4 },
new ChartData { X= "Tue", Low= 6.4, High= 14.4 },
new ChartData { X= "Wed", Low= 9.6, High= 17.2 },
new ChartData { X= "Thu", Low= 7.5, High= 15.1 },
new ChartData { X= "Fri", Low= 3.0, High= 10.5 },
new ChartData { X= "Sat", Low= 1.2, High= 7.9 }
};
}Opacity
The Opacity property specifies the transparency level of the Fill. Adjusting this property allows you to control how opaque or transparent the fill color of the series appears.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartSeriesCollection>
<ChartSeries DataSource="@WeatherReports" XName="X" High="High" Low="Low" Fill="blue" Opacity="0.5" Type="ChartSeriesType.RangeArea"></ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public string X { get; set; }
public double Low { get; set; }
public double High { get; set; }
}
public List<ChartData> WeatherReports = new List<ChartData>
{
new ChartData { X= "Sun", Low= 2.5, High= 9.8 },
new ChartData { X= "Mon", Low= 4.7, High= 11.4 },
new ChartData { X= "Tue", Low= 6.4, High= 14.4 },
new ChartData { X= "Wed", Low= 9.6, High= 17.2 },
new ChartData { X= "Thu", Low= 7.5, High= 15.1 },
new ChartData { X= "Fri", Low= 3.0, High= 10.5 },
new ChartData { X= "Sat", Low= 1.2, High= 7.9 }
};
}DashArray
The DashArray property determines the pattern of dashes and gaps in the series border.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartSeriesCollection>
<ChartSeries DataSource="@WeatherReports" XName="X" High="High" Low="Low" Opacity="0.5"
DashArray="5,5" Fill="blue" Type="ChartSeriesType.RangeArea">
<ChartSeriesBorder Width="2" Color="red"></ChartSeriesBorder>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public string X { get; set; }
public double Low { get; set; }
public double High { get; set; }
}
public List<ChartData> WeatherReports = new List<ChartData>
{
new ChartData { X= "Sun", Low= 2.5, High= 9.8 },
new ChartData { X= "Mon", Low= 4.7, High= 11.4 },
new ChartData { X= "Tue", Low= 6.4, High= 14.4 },
new ChartData { X= "Wed", Low= 9.6, High= 17.2 },
new ChartData { X= "Thu", Low= 7.5, High= 15.1 },
new ChartData { X= "Fri", Low= 3.0, High= 10.5 },
new ChartData { X= "Sat", Low= 1.2, High= 7.9 }
};
}Series Border
The ChartSeriesBorder property determines the Color and Width of series border.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartSeriesCollection>
<ChartSeries DataSource="@WeatherReports" XName="X" High="High" Low="Low" Opacity="0.5"
DashArray="5,5" Fill="blue" Type="ChartSeriesType.RangeArea">
<ChartSeriesBorder Width="2" Color="red"></ChartSeriesBorder>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public string X { get; set; }
public double Low { get; set; }
public double High { get; set; }
}
public List<ChartData> WeatherReports = new List<ChartData>
{
new ChartData { X= "Sun", Low= 2.5, High= 9.8 },
new ChartData { X= "Mon", Low= 4.7, High= 11.4 },
new ChartData { X= "Tue", Low= 6.4, High= 14.4 },
new ChartData { X= "Wed", Low= 9.6, High= 17.2 },
new ChartData { X= "Thu", Low= 7.5, High= 15.1 },
new ChartData { X= "Fri", Low= 3.0, High= 10.5 },
new ChartData { X= "Sat", Low= 1.2, High= 7.9 }
};
}Empty points
Data points with null, double.NaN or undefined values are considered empty. Empty data points are ignored and not plotted on the chart.
Mode
Use the Mode property to define how empty or missing data points are handled in the series. The default mode for empty points is Gap.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartSeriesCollection>
<ChartSeries DataSource="@WeatherReports" XName="X" High="High" Low="Low" Type="Syncfusion.Blazor.Charts.ChartSeriesType.RangeArea">
<ChartEmptyPointSettings Mode="EmptyPointMode.Zero"></ChartEmptyPointSettings>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public string X { get; set; }
public double Low { get; set; }
public double High { get; set; }
}
public List<ChartData> WeatherReports = new List<ChartData>
{
new ChartData { X= "Sun", Low= 2.5, High= 9.8 },
new ChartData { X= "Mon", Low= 4.7, High= 11.4 },
new ChartData { X= "Tue", Low= 6.4, High= 14.4 },
new ChartData { X= "Wed", Low= double.NaN, High= double.NaN },
new ChartData { X= "Thu", Low= 7.5, High= 15.1 },
new ChartData { X= "Fri", Low= 3.0, High= 10.5 },
new ChartData { X= "Sat", Low= 1.2, High= 7.9 }
};
}Fill
Use the Fill property to customize the fill color of empty points in the series.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartSeriesCollection>
<ChartSeries DataSource="@WeatherReports" XName="X" High="High" Low="Low" Type="Syncfusion.Blazor.Charts.ChartSeriesType.RangeArea">
<ChartEmptyPointSettings Fill="red" Mode="EmptyPointMode.Zero"></ChartEmptyPointSettings>
<ChartMarker Visible="true" Height="7" Width="7"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public string X { get; set; }
public double Low { get; set; }
public double High { get; set; }
}
public List<ChartData> WeatherReports = new List<ChartData>
{
new ChartData { X= "Sun", Low= 2.5, High= 9.8 },
new ChartData { X= "Mon", Low= 4.7, High= 11.4 },
new ChartData { X= "Tue", Low= 6.4, High= 14.4 },
new ChartData { X= "Wed", Low= double.NaN, High= double.NaN },
new ChartData { X= "Thu", Low= 7.5, High= 15.1 },
new ChartData { X= "Fri", Low= 3.0, High= 10.5 },
new ChartData { X= "Sat", Low= 1.2, High= 7.9 }
};
}Border
Use the Border property to customize the Width and Color of the border for empty points.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartSeriesCollection>
<ChartSeries DataSource="@WeatherReports" XName="X" High="High" Low="Low" Type="Syncfusion.Blazor.Charts.ChartSeriesType.RangeArea">
<ChartEmptyPointSettings Fill="red" Mode="EmptyPointMode.Zero">
<ChartEmptyPointBorder Color="green" Width="2"></ChartEmptyPointBorder>
</ChartEmptyPointSettings>
<ChartMarker Visible="true" Height="7" Width="7"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public string X { get; set; }
public double Low { get; set; }
public double High { get; set; }
}
public List<ChartData> WeatherReports = new List<ChartData>
{
new ChartData { X= "Sun", Low= 2.5, High= 9.8 },
new ChartData { X= "Mon", Low= 4.7, High= 11.4 },
new ChartData { X= "Tue", Low= 6.4, High= 14.4 },
new ChartData { X= "Wed", Low= double.NaN, High= double.NaN },
new ChartData { X= "Thu", Low= 7.5, High= 15.1 },
new ChartData { X= "Fri", Low= 3.0, High= 10.5 },
new ChartData { X= "Sat", Low= 1.2, High= 7.9 }
};
}Events
Series render
The OnSeriesRender event allows you to customize series properties, such as Data, Fill, and Series, before they are rendered on the chart.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartEvents OnSeriesRender="SeriesRender"></ChartEvents>
<ChartSeriesCollection>
<ChartSeries DataSource="@WeatherReports" XName="X" High="High" Low="Low" Type="ChartSeriesType.RangeArea">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public string X { get; set; }
public double Low { get; set; }
public double High { get; set; }
}
public void SeriesRender(SeriesRenderEventArgs args)
{
args.Fill = "#FF4081";
}
public List<ChartData> WeatherReports = new List<ChartData>
{
new ChartData { X= "Sun", Low= 2.5, High= 9.8 },
new ChartData { X= "Mon", Low= 4.7, High= 11.4 },
new ChartData { X= "Tue", Low= 6.4, High= 14.4 },
new ChartData { X= "Wed", Low= 9.6, High= 17.2 },
new ChartData { X= "Thu", Low= 7.5, High= 15.1 },
new ChartData { X= "Fri", Low= 3.0, High= 10.5 },
new ChartData { X= "Sat", Low= 1.2, High= 7.9 }
};
}Point render
The OnPointRender event allows you to customize each data point before it is rendered on the chart.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartEvents OnPointRender="PointRender"></ChartEvents>
<ChartSeriesCollection>
<ChartSeries DataSource="@WeatherReports" XName="X" High="High" Low="Low" Type="ChartSeriesType.RangeArea">
<ChartMarker Visible="true" Height="7" Width="7"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public string X { get; set; }
public double Low { get; set; }
public double High { get; set; }
}
public void PointRender(PointRenderEventArgs args)
{
args.Fill = (args.Point.Index % 2 != 0) ? "#ff6347" : "#009cb8";
}
public List<ChartData> WeatherReports = new List<ChartData>
{
new ChartData { X= "Sun", Low= 2.5, High= 9.8 },
new ChartData { X= "Mon", Low= 4.7, High= 11.4 },
new ChartData { X= "Tue", Low= 6.4, High= 14.4 },
new ChartData { X= "Wed", Low= 9.6, High= 17.2 },
new ChartData { X= "Thu", Low= 7.5, High= 15.1 },
new ChartData { X= "Fri", Low= 3.0, High= 10.5 },
new ChartData { X= "Sat", Low= 1.2, High= 7.9 }
};
}NOTE
Refer to our Blazor Charts feature tour page for its groundbreaking feature representations and also explore our Blazor Chart Example to know various chart types and how to represent time-dependent data, showing trends at equal intervals.