100% Stacked Area in Blazor Charts Component
11 Nov 202524 minutes to read
100% Stacked Area Chart
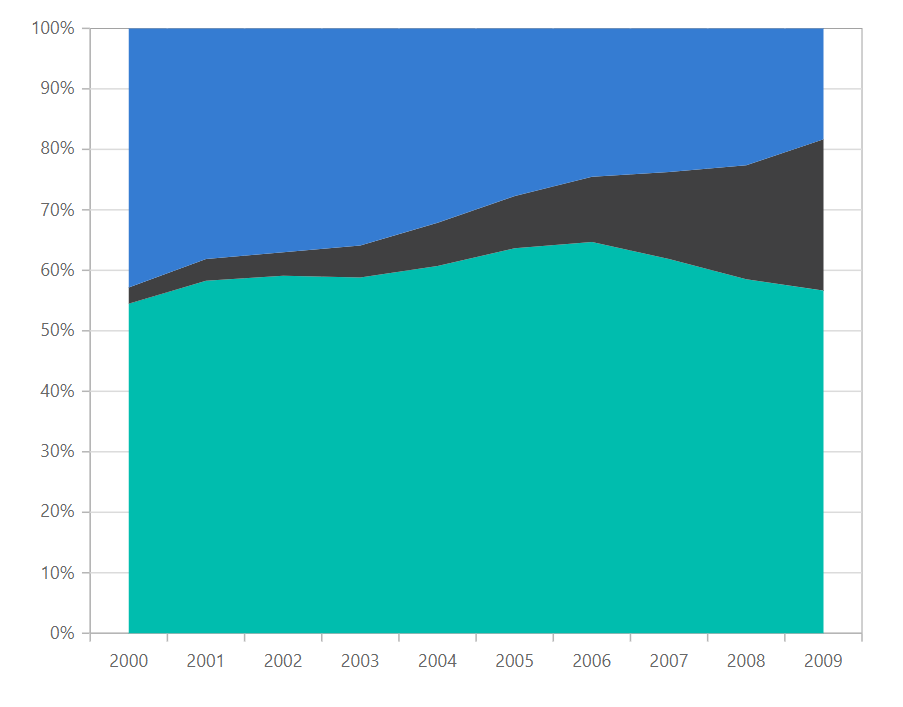
100% Stacked Area Chart displays multiple series of data as stacked areas, ensuring that the cumulative proportion of each stacked element always totals 100%. Hence, the y-axis will always be rendered with the range 0–100%. To render a 100% stacked area series in your chart, define the series Type as StackingArea100 in your chart configuration. This indicates that the data should be represented as a 100% stacked area chart, where the cumulative values for each data point are expressed as a percentage of the total. This ensures that the sum of all series at each point is always 100%.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category"/>
<ChartSeriesCollection>
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y" Type="ChartSeriesType.StackingArea100"/>
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y1" Type="ChartSeriesType.StackingArea100"/>
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y2" Type="ChartSeriesType.StackingArea100"/>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
}
public List<ChartData> ChartDataList = new List<ChartData>
{
new ChartData{ X=2000, Y= 0.61, Y1= 0.03, Y2= 0.48},
new ChartData{ X=2001, Y= 0.81, Y1= 0.05, Y2= 0.53 },
new ChartData{ X=2002, Y= 0.91, Y1= 0.06, Y2= 0.57 },
new ChartData{ X=2003, Y= 1, Y1= 0.09, Y2= 0.61 },
new ChartData{ X=2004, Y= 1.19, Y1= 0.14, Y2= 0.63 },
new ChartData{ X=2005, Y= 1.47, Y1= 0.20, Y2= 0.64 },
new ChartData{ X=2006, Y= 1.74, Y1= 0.29, Y2= 0.66 },
new ChartData{ X=2007, Y= 1.98, Y1= 0.46, Y2= 0.76 },
new ChartData{ X=2008, Y= 1.99, Y1= 0.64, Y2= 0.77 },
new ChartData{ X=2009, Y= 1.70, Y1= 0.75, Y2= 0.55 }
};
}
NOTE
Refer to our Blazor 100% Stacked Area Chart feature tour page to know about its other groundbreaking feature representations. Explore our Blazor 100% Stacked Area Chart Example to know how to render and configure the 100% Stacked Area type chart.
Binding data with series
You can bind data to the chart using the DataSource property within the series configuration. The DataSource value can be set using either SfDataManager property values or a list of business objects. More information on data binding can be found here. To display the data correctly, map the fields from the data to the chart series’ XName and YName properties.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category"/>
<ChartSeriesCollection>
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y" Type="ChartSeriesType.StackingArea100"/>
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y1" Type="ChartSeriesType.StackingArea100"/>
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y2" Type="ChartSeriesType.StackingArea100"/>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
}
public List<ChartData> ChartDataList = new List<ChartData>
{
new ChartData{ X=2000, Y= 0.61, Y1= 0.03, Y2= 0.48},
new ChartData{ X=2001, Y= 0.81, Y1= 0.05, Y2= 0.53 },
new ChartData{ X=2002, Y= 0.91, Y1= 0.06, Y2= 0.57 },
new ChartData{ X=2003, Y= 1, Y1= 0.09, Y2= 0.61 },
new ChartData{ X=2004, Y= 1.19, Y1= 0.14, Y2= 0.63 },
new ChartData{ X=2005, Y= 1.47, Y1= 0.20, Y2= 0.64 },
new ChartData{ X=2006, Y= 1.74, Y1= 0.29, Y2= 0.66 },
new ChartData{ X=2007, Y= 1.98, Y1= 0.46, Y2= 0.76 },
new ChartData{ X=2008, Y= 1.99, Y1= 0.64, Y2= 0.77 },
new ChartData{ X=2009, Y= 1.70, Y1= 0.75, Y2= 0.55 }
};
}Series customization
The following properties can be used to customize the 100% Stacked Area series.
Fill
The Fill property determines the color applied to the series.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartSeriesCollection>
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y" Fill="red" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100" />
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y1" Fill="blue" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100" />
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y2" Fill="green" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100" />
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
}
public List<ChartData> ChartDataList = new List<ChartData>
{
new ChartData{ X=2000, Y= 0.61, Y1= 0.03, Y2= 0.48},
new ChartData{ X=2001, Y= 0.81, Y1= 0.05, Y2= 0.53 },
new ChartData{ X=2002, Y= 0.91, Y1= 0.06, Y2= 0.57 },
new ChartData{ X=2003, Y= 1, Y1= 0.09, Y2= 0.61 },
new ChartData{ X=2004, Y= 1.19, Y1= 0.14, Y2= 0.63 },
new ChartData{ X=2005, Y= 1.47, Y1= 0.20, Y2= 0.64 },
new ChartData{ X=2006, Y= 1.74, Y1= 0.29, Y2= 0.66 },
new ChartData{ X=2007, Y= 1.98, Y1= 0.46, Y2= 0.76 },
new ChartData{ X=2008, Y= 1.99, Y1= 0.64, Y2= 0.77 },
new ChartData{ X=2009, Y= 1.70, Y1= 0.75, Y2= 0.55 }
};
}The Fill property can be used to apply a gradient color to the 100% stacked area series. By configuring this property with gradient values, you can create a visually appealing effect in which the color transitions smoothly from one shade to another.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartSeriesCollection>
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y" Fill="url(#grad1)" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100" />
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y1" Fill="url(#grad2)" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100" />
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y2" Fill="url(#grad3)" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100" />
</ChartSeriesCollection>
</SfChart>
<svg style="height: 0">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="20%" style="stop-color:orange;stop-opacity:1" />
<stop offset="100%" style="stop-color:black;stop-opacity:1" />
</linearGradient>
</defs>
</svg>
<svg style="height: 0">
<defs>
<linearGradient id="grad2" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="20%" style="stop-color:blue;stop-opacity:1" />
<stop offset="100%" style="stop-color:black;stop-opacity:1" />
</linearGradient>
</defs>
</svg>
<svg style="height: 0">
<defs>
<linearGradient id="grad3" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="20%" style="stop-color:green;stop-opacity:1" />
<stop offset="100%" style="stop-color:black;stop-opacity:1" />
</linearGradient>
</defs>
</svg>
@code {
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
}
public List<ChartData> ChartDataList = new List<ChartData>
{
new ChartData{ X=2000, Y= 0.61, Y1= 0.03, Y2= 0.48},
new ChartData{ X=2001, Y= 0.81, Y1= 0.05, Y2= 0.53 },
new ChartData{ X=2002, Y= 0.91, Y1= 0.06, Y2= 0.57 },
new ChartData{ X=2003, Y= 1, Y1= 0.09, Y2= 0.61 },
new ChartData{ X=2004, Y= 1.19, Y1= 0.14, Y2= 0.63 },
new ChartData{ X=2005, Y= 1.47, Y1= 0.20, Y2= 0.64 },
new ChartData{ X=2006, Y= 1.74, Y1= 0.29, Y2= 0.66 },
new ChartData{ X=2007, Y= 1.98, Y1= 0.46, Y2= 0.76 },
new ChartData{ X=2008, Y= 1.99, Y1= 0.64, Y2= 0.77 },
new ChartData{ X=2009, Y= 1.70, Y1= 0.75, Y2= 0.55 }
};
}Opacity
The Opacity property specifies the transparency level of the Fill. Adjusting this property allows you to control how opaque or transparent the fill color of the series appears.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartSeriesCollection>
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y" Fill="red" Opacity="0.5" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100" />
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y1" Fill="blue" Opacity="0.5" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100" />
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y2" Fill="green" Opacity="0.5" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100" />
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
}
public List<ChartData> ChartDataList = new List<ChartData>
{
new ChartData{ X=2000, Y= 0.61, Y1= 0.03, Y2= 0.48},
new ChartData{ X=2001, Y= 0.81, Y1= 0.05, Y2= 0.53 },
new ChartData{ X=2002, Y= 0.91, Y1= 0.06, Y2= 0.57 },
new ChartData{ X=2003, Y= 1, Y1= 0.09, Y2= 0.61 },
new ChartData{ X=2004, Y= 1.19, Y1= 0.14, Y2= 0.63 },
new ChartData{ X=2005, Y= 1.47, Y1= 0.20, Y2= 0.64 },
new ChartData{ X=2006, Y= 1.74, Y1= 0.29, Y2= 0.66 },
new ChartData{ X=2007, Y= 1.98, Y1= 0.46, Y2= 0.76 },
new ChartData{ X=2008, Y= 1.99, Y1= 0.64, Y2= 0.77 },
new ChartData{ X=2009, Y= 1.70, Y1= 0.75, Y2= 0.55 }
};
}DashArray
The DashArray property determines the dashes of series border.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartSeriesCollection>
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y" Fill="pink" Opacity="0.7" DashArray="5,5" Type="ChartSeriesType.StackingArea100">
<ChartSeriesBorder Width="2" Color="black"></ChartSeriesBorder>
</ChartSeries>
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y1" Fill="blue" Opacity="0.7" DashArray="5,5" Type="ChartSeriesType.StackingArea100">
<ChartSeriesBorder Width="2" Color="black"></ChartSeriesBorder>
</ChartSeries>
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y2" Fill="green" Opacity="0.7" DashArray="5,5" Type="ChartSeriesType.StackingArea100">
<ChartSeriesBorder Width="2" Color="black"></ChartSeriesBorder>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
}
public List<ChartData> ChartDataList = new List<ChartData>
{
new ChartData{ X=2000, Y= 0.61, Y1= 0.03, Y2= 0.48},
new ChartData{ X=2001, Y= 0.81, Y1= 0.05, Y2= 0.53 },
new ChartData{ X=2002, Y= 0.91, Y1= 0.06, Y2= 0.57 },
new ChartData{ X=2003, Y= 1, Y1= 0.09, Y2= 0.61 },
new ChartData{ X=2004, Y= 1.19, Y1= 0.14, Y2= 0.63 },
new ChartData{ X=2005, Y= 1.47, Y1= 0.20, Y2= 0.64 },
new ChartData{ X=2006, Y= 1.74, Y1= 0.29, Y2= 0.66 },
new ChartData{ X=2007, Y= 1.98, Y1= 0.46, Y2= 0.76 },
new ChartData{ X=2008, Y= 1.99, Y1= 0.64, Y2= 0.77 },
new ChartData{ X=2009, Y= 1.70, Y1= 0.75, Y2= 0.55 }
};
}Series Border
The ChartSeriesBorder property determines the Color and Width of series border.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartSeriesCollection>
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y" Fill="pink" Opacity="0.7" DashArray="5,5" Type="ChartSeriesType.StackingArea100">
<ChartSeriesBorder Width="2" Color="black"></ChartSeriesBorder>
</ChartSeries>
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y1" Fill="blue" Opacity="0.7" DashArray="5,5" Type="ChartSeriesType.StackingArea100">
<ChartSeriesBorder Width="2" Color="black"></ChartSeriesBorder>
</ChartSeries>
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y2" Fill="green" Opacity="0.7" DashArray="5,5" Type="ChartSeriesType.StackingArea100">
<ChartSeriesBorder Width="2" Color="black"></ChartSeriesBorder>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
}
public List<ChartData> ChartDataList = new List<ChartData>
{
new ChartData{ X=2000, Y= 0.61, Y1= 0.03, Y2= 0.48},
new ChartData{ X=2001, Y= 0.81, Y1= 0.05, Y2= 0.53 },
new ChartData{ X=2002, Y= 0.91, Y1= 0.06, Y2= 0.57 },
new ChartData{ X=2003, Y= 1, Y1= 0.09, Y2= 0.61 },
new ChartData{ X=2004, Y= 1.19, Y1= 0.14, Y2= 0.63 },
new ChartData{ X=2005, Y= 1.47, Y1= 0.20, Y2= 0.64 },
new ChartData{ X=2006, Y= 1.74, Y1= 0.29, Y2= 0.66 },
new ChartData{ X=2007, Y= 1.98, Y1= 0.46, Y2= 0.76 },
new ChartData{ X=2008, Y= 1.99, Y1= 0.64, Y2= 0.77 },
new ChartData{ X=2009, Y= 1.70, Y1= 0.75, Y2= 0.55 }
};
}Empty points
Data points with null, double.NaN or undefined values are considered empty. Empty data points are ignored and not plotted on the chart.
Mode
Use the Mode property to define how empty or missing data points are handled in the series. The default mode for empty points is Gap.
@using Syncfusion.Blazor.Charts
<SfChart Title="Family Expense for Month">
<ChartPrimaryXAxis LabelRotation="90" ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100">
<ChartEmptyPointSettings Mode="EmptyPointMode.Average"></ChartEmptyPointSettings>
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y1" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100">
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y2" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100">
<ChartEmptyPointSettings Mode="EmptyPointMode.Gap"></ChartEmptyPointSettings>
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y3" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100">
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
public double Y3 { get; set; }
}
public List<ChartData> ExpenseReports = new List<ChartData>
{
new ChartData { X = "Food" , Y = 90, Y1 = 40 , Y2= 70, Y3= 120},
new ChartData { X = "Transport", Y = 80, Y1 = 90, Y2= 110, Y3= 70 },
new ChartData { X = "Medical",Y = 50, Y1 = 80, Y2= 120, Y3= 50 },
new ChartData { X = "Clothes",Y = 70, Y1 = 30, Y2= 60, Y3= 180 },
new ChartData { X = "Personal Care", Y = 30, Y1 = 80, Y2= 80, Y3= 30 },
new ChartData { X = "Books", Y = double.NaN, Y1 = 40, Y2= double.NaN, Y3= 270},
new ChartData { X = "Fitness",Y = 100, Y1 = 30, Y2= 70, Y3= 40 },
new ChartData { X = "Electricity", Y = 55, Y1 = 95, Y2= 55, Y3= 75},
new ChartData { X = "Tax", Y = 20, Y1 = 50, Y2= 40, Y3= 65 },
new ChartData { X = "Pet Care", Y = 40, Y1 = 20, Y2= 80, Y3= 95 },
new ChartData { X = "Education", Y = 45, Y1 = 15, Y2= 45, Y3= 195 },
new ChartData { X = "Entertainment", Y = 75, Y1 = 45, Y2= 65, Y3= 115 }
};
}Fill
Use the Fill property to customize the fill color of empty points in the series.
@using Syncfusion.Blazor.Charts
<SfChart Title="Family Expense for Month">
<ChartPrimaryXAxis LabelRotation="90" ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100">
<ChartEmptyPointSettings Mode="EmptyPointMode.Average" Fill="red"></ChartEmptyPointSettings>
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y1" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100">
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y2" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100">
<ChartEmptyPointSettings Mode="EmptyPointMode.Gap"></ChartEmptyPointSettings>
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y3" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100">
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
public double Y3 { get; set; }
}
public List<ChartData> ExpenseReports = new List<ChartData>
{
new ChartData { X = "Food" , Y = 90, Y1 = 40 , Y2= 70, Y3= 120},
new ChartData { X = "Transport", Y = 80, Y1 = 90, Y2= 110, Y3= 70 },
new ChartData { X = "Medical",Y = 50, Y1 = 80, Y2= 120, Y3= 50 },
new ChartData { X = "Clothes",Y = 70, Y1 = 30, Y2= 60, Y3= 180 },
new ChartData { X = "Personal Care", Y = 30, Y1 = 80, Y2= 80, Y3= 30 },
new ChartData { X = "Books", Y = double.NaN, Y1 = 40, Y2= double.NaN, Y3= 270},
new ChartData { X = "Fitness",Y = 100, Y1 = 30, Y2= 70, Y3= 40 },
new ChartData { X = "Electricity", Y = 55, Y1 = 95, Y2= 55, Y3= 75},
new ChartData { X = "Tax", Y = 20, Y1 = 50, Y2= 40, Y3= 65 },
new ChartData { X = "Pet Care", Y = 40, Y1 = 20, Y2= 80, Y3= 95 },
new ChartData { X = "Education", Y = 45, Y1 = 15, Y2= 45, Y3= 195 },
new ChartData { X = "Entertainment", Y = 75, Y1 = 45, Y2= 65, Y3= 115 }
};
}Border
Use the Border property to customize the Width and Color of the border for empty points.
@using Syncfusion.Blazor.Charts
<SfChart Title="Family Expense for Month">
<ChartPrimaryXAxis LabelRotation="90" ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100">
<ChartEmptyPointSettings Mode="EmptyPointMode.Average" Fill="red">
<ChartEmptyPointBorder Color="green" Width="2"></ChartEmptyPointBorder>
</ChartEmptyPointSettings>
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y1" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100">
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y2" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100">
<ChartEmptyPointSettings Mode="EmptyPointMode.Gap"></ChartEmptyPointSettings>
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y3" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100">
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
public double Y3 { get; set; }
}
public List<ChartData> ExpenseReports = new List<ChartData>
{
new ChartData { X = "Food" , Y = 90, Y1 = 40 , Y2= 70, Y3= 120},
new ChartData { X = "Transport", Y = 80, Y1 = 90, Y2= 110, Y3= 70 },
new ChartData { X = "Medical",Y = 50, Y1 = 80, Y2= 120, Y3= 50 },
new ChartData { X = "Clothes",Y = 70, Y1 = 30, Y2= 60, Y3= 180 },
new ChartData { X = "Personal Care", Y = 30, Y1 = 80, Y2= 80, Y3= 30 },
new ChartData { X = "Books", Y = double.NaN, Y1 = 40, Y2= double.NaN, Y3= 270},
new ChartData { X = "Fitness",Y = 100, Y1 = 30, Y2= 70, Y3= 40 },
new ChartData { X = "Electricity", Y = 55, Y1 = 95, Y2= 55, Y3= 75},
new ChartData { X = "Tax", Y = 20, Y1 = 50, Y2= 40, Y3= 65 },
new ChartData { X = "Pet Care", Y = 40, Y1 = 20, Y2= 80, Y3= 95 },
new ChartData { X = "Education", Y = 45, Y1 = 15, Y2= 45, Y3= 195 },
new ChartData { X = "Entertainment", Y = 75, Y1 = 45, Y2= 65, Y3= 115 }
};
}Stack labels
The stack labels display cumulative total values for stack segments directly using data labels. If all the values in a stack segment are negative, the stack label is displayed below the point.
The Visible property of the ChartStackLabelSettings is used to enable stack labels. Setting it to true will display the stack labels.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartSeriesCollection>
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100">
<ChartSeriesAnimation Enable="false" />
<ChartMarker Visible="true"><ChartDataLabel Visible="true" /></ChartMarker>
</ChartSeries>
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y1" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100">
<ChartSeriesAnimation Enable="false" />
<ChartMarker Visible="true"><ChartDataLabel Visible="true" /></ChartMarker>
</ChartSeries>
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y2" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100">
<ChartSeriesAnimation Enable="false" />
<ChartMarker Visible="true"><ChartDataLabel Visible="true" /></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
<ChartStackLabelSettings Visible="true"></ChartStackLabelSettings>
</SfChart>
@code {
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
}
public List<ChartData> ChartDataList = new List<ChartData>
{
new ChartData{ X=2000, Y= 0.61, Y1= 0.03, Y2= 0.48},
new ChartData{ X=2001, Y= 0.81, Y1= 0.05, Y2= 0.53 },
new ChartData{ X=2002, Y= 0.91, Y1= 0.06, Y2= 0.57 },
new ChartData{ X=2003, Y= 1, Y1= 0.09, Y2= 0.61 },
new ChartData{ X=2004, Y= 1.19, Y1= 0.14, Y2= 0.63 },
new ChartData{ X=2005, Y= 1.47, Y1= 0.20, Y2= 0.64 },
new ChartData{ X=2006, Y= 1.74, Y1= 0.29, Y2= 0.66 },
new ChartData{ X=2007, Y= 1.98, Y1= 0.46, Y2= 0.76 },
new ChartData{ X=2008, Y= 1.99, Y1= 0.64, Y2= 0.77 },
new ChartData{ X=2009, Y= 1.70, Y1= 0.75, Y2= 0.55 }
};
}Customization
The stack labels can be customized using the ChartStackLabelSettings properties as given below.
- Fill - Specifies the background color of the stack labels when border is set. The default value is transparent.
-
Format - Specifies the format of the stack labels. It supports a placeholder
{value}which will be replaced by the stack label value. - Rx - Specifies the rounded corner radius along the X-axis (horizontal direction) for the stack label background. The default value is 5.
- Ry - Specifies the rounded corner radius along the Y-axis (vertical direction) for the stack label background. The default value is 5.
- Angle - Specifies the rotation angle for stack labels in degrees. The default value is 0.
We can customize the font of the stack labels using the ChartStackLabelFont properties as given below:
- TextAlignment - Customizes the alignment of the text within the stack label.
- FontFamily - Customizes the font family for the stack label text.
- Size - Customizes the font size of the stack label text.
- FontStyle - Customizes the font style of the stack label text.
- FontWeight - Customizes the font weight of the stack label text.
- Color - Customizes the color of the stack label text.
We can customize the border of the stack labels using the ChartStackLabelBorder properties as given below:
- Width - Specifies the width of the border around the stack label.
- Color - Specifies the color of the border around the stack label.
To customize the margin, we can use the ChartStackLabelMargin properties as given below:
- Bottom - Specifies the bottom margin of the stack label.
- Top - Specifies the top margin of the stack label.
- Right - Specifies the right margin of the stack label.
- Left - Specifies the left margin of the stack label.
@using Syncfusion.Blazor.Charts
<SfChart Title="Stacked Area 100% with Stack labels">
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartSeriesCollection>
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100">
<ChartSeriesAnimation Enable="false" />
<ChartMarker Visible="true"><ChartDataLabel Visible="true" /></ChartMarker>
</ChartSeries>
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y1" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100">
<ChartSeriesAnimation Enable="false" />
<ChartMarker Visible="true"><ChartDataLabel Visible="true" /></ChartMarker>
</ChartSeries>
<ChartSeries DataSource="@ChartDataList" XName="X" YName="Y2" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100">
<ChartSeriesAnimation Enable="false" />
<ChartMarker Visible="true"><ChartDataLabel Visible="true" /></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
<ChartStackLabelSettings Visible="true" Format="{value}" Fill="#ADD8E6" Rx="10" Ry="10" Angle="35">
<ChartStackLabelFont TextAlignment="Syncfusion.Blazor.Charts.Alignment.Center" FontFamily="Roboto" Size="12px" FontStyle="bold" FontWeight="600" Color="blue" />
<ChartStackLabelBorder Width="2" Color="#000000" />
<ChartStackLabelMargin Bottom="10" Top="10" Right="10" Left="10" />
</ChartStackLabelSettings>
</SfChart>
@code {
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
}
public List<ChartData> ChartDataList = new List<ChartData>
{
new ChartData{ X=2000, Y= 0.61, Y1= 0.03, Y2= 0.48},
new ChartData{ X=2001, Y= 0.81, Y1= 0.05, Y2= 0.53 },
new ChartData{ X=2002, Y= 0.91, Y1= 0.06, Y2= 0.57 },
new ChartData{ X=2003, Y= 1, Y1= 0.09, Y2= 0.61 },
new ChartData{ X=2004, Y= 1.19, Y1= 0.14, Y2= 0.63 },
new ChartData{ X=2005, Y= 1.47, Y1= 0.20, Y2= 0.64 },
new ChartData{ X=2006, Y= 1.74, Y1= 0.29, Y2= 0.66 },
new ChartData{ X=2007, Y= 1.98, Y1= 0.46, Y2= 0.76 },
new ChartData{ X=2008, Y= 1.99, Y1= 0.64, Y2= 0.77 },
new ChartData{ X=2009, Y= 1.70, Y1= 0.75, Y2= 0.55 }
};
}Events
Series render
The OnSeriesRender event allows you to customize series properties, such as Data, Fill, and Series, before they are rendered on the chart.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartEvents OnSeriesRender="SeriesRender"></ChartEvents>
<ChartSeriesCollection>
<ChartSeries DataSource="@ChartDataList" XName="X" Name="Series1" YName="Y" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100" />
<ChartSeries DataSource="@ChartDataList" XName="X" Name="Series2" YName="Y1" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100" />
<ChartSeries DataSource="@ChartDataList" XName="X" Name="Series3" YName="Y2" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100" />
</ChartSeriesCollection>
<ChartLegendSettings Visible="false"></ChartLegendSettings>
</SfChart>
@code {
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
}
public void SeriesRender(SeriesRenderEventArgs args)
{
if (args.Series.Name == "Series1")
{
args.Fill = "red";
}
else if (args.Series.Name == "Series2")
{
args.Fill = "green";
}
else if (args.Series.Name == "Series3")
{
args.Fill = "blue";
}
}
public List<ChartData> ChartDataList = new List<ChartData>
{
new ChartData{ X=2000, Y= 0.61, Y1= 0.03, Y2= 0.48},
new ChartData{ X=2001, Y= 0.81, Y1= 0.05, Y2= 0.53 },
new ChartData{ X=2002, Y= 0.91, Y1= 0.06, Y2= 0.57 },
new ChartData{ X=2003, Y= 1, Y1= 0.09, Y2= 0.61 },
new ChartData{ X=2004, Y= 1.19, Y1= 0.14, Y2= 0.63 },
new ChartData{ X=2005, Y= 1.47, Y1= 0.20, Y2= 0.64 },
new ChartData{ X=2006, Y= 1.74, Y1= 0.29, Y2= 0.66 },
new ChartData{ X=2007, Y= 1.98, Y1= 0.46, Y2= 0.76 },
new ChartData{ X=2008, Y= 1.99, Y1= 0.64, Y2= 0.77 },
new ChartData{ X=2009, Y= 1.70, Y1= 0.75, Y2= 0.55 }
};
}Point render
The OnPointRender event allows you to customize each data point before it is rendered on the chart.
@using Syncfusion.Blazor.Charts
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" />
<ChartEvents OnPointRender="PointRender"></ChartEvents>
<ChartSeriesCollection>
<ChartSeries DataSource="@ChartDataList" XName="X" Name="Series1" YName="Y" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100">
<ChartMarker Visible="true" Height="10" Width="10" />
</ChartSeries>
<ChartSeries DataSource="@ChartDataList" XName="X" Name="Series2" YName="Y1" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100">
<ChartMarker Visible="true" Height="10" Width="10" />
</ChartSeries>
<ChartSeries DataSource="@ChartDataList" XName="X" Name="Series3" YName="Y2" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingArea100">
<ChartMarker Visible="true" Height="10" Width="10" />
</ChartSeries>
</ChartSeriesCollection>
<ChartLegendSettings Visible="false"></ChartLegendSettings>
</SfChart>
@code {
public class ChartData
{
public double X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
}
public void PointRender(PointRenderEventArgs args)
{
args.Fill = (args.Point.Index % 2 != 0) ? "#ff6347" : "#009cb8";
}
public List<ChartData> ChartDataList = new List<ChartData>
{
new ChartData{ X=2000, Y= 0.61, Y1= 0.03, Y2= 0.48},
new ChartData{ X=2001, Y= 0.81, Y1= 0.05, Y2= 0.53 },
new ChartData{ X=2002, Y= 0.91, Y1= 0.06, Y2= 0.57 },
new ChartData{ X=2003, Y= 1, Y1= 0.09, Y2= 0.61 },
new ChartData{ X=2004, Y= 1.19, Y1= 0.14, Y2= 0.63 },
new ChartData{ X=2005, Y= 1.47, Y1= 0.20, Y2= 0.64 },
new ChartData{ X=2006, Y= 1.74, Y1= 0.29, Y2= 0.66 },
new ChartData{ X=2007, Y= 1.98, Y1= 0.46, Y2= 0.76 },
new ChartData{ X=2008, Y= 1.99, Y1= 0.64, Y2= 0.77 },
new ChartData{ X=2009, Y= 1.70, Y1= 0.75, Y2= 0.55 }
};
}NOTE
Refer to our Blazor Charts feature tour page for its groundbreaking feature representations and also explore our Blazor Chart Example to know various chart types and how to represent time-dependent data, showing trends at equal intervals.