Stacked Line Chart in Blazor Charts Component
11 Nov 202524 minutes to read
Stacked Line
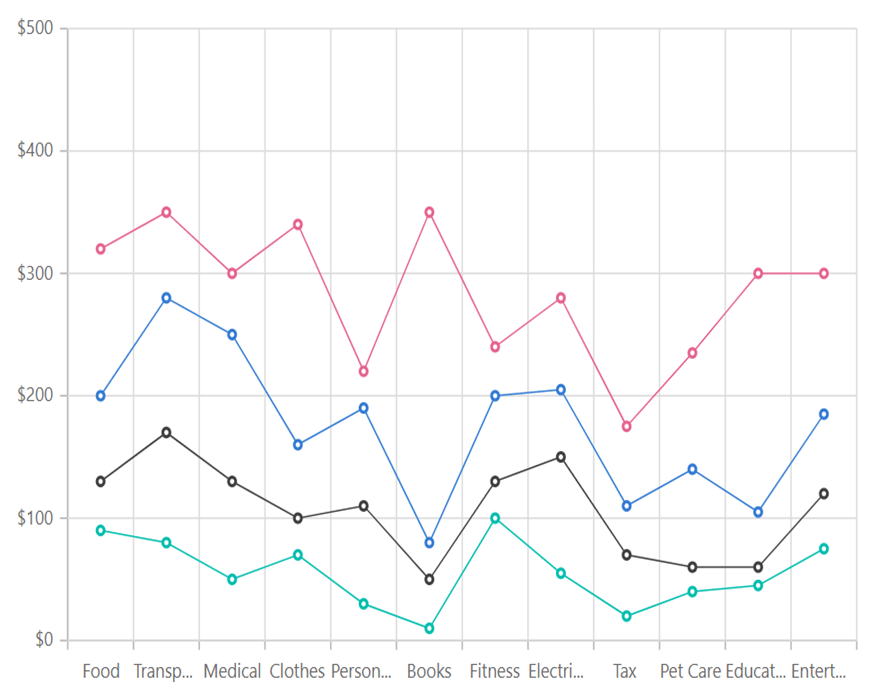
Stacked Line Chart is a chart with Y values stacked over one another in the series order. It shows the relation between individual values to the total sum of the points. To render a stacked line series in your chart, define the series Type as StackingLine in your chart configuration. This indicates that the data should be represented as a stacked line chart, allowing multiple data series to be stacked on top of each other. This makes it easier to compare the contribution of each series to the total over a specific period.
@using Syncfusion.Blazor.Charts
<SfChart Title="Family Expense for Month">
<ChartPrimaryXAxis LabelRotation="90" ValueType="Syncfusion.Blazor.Charts.ValueType.Category" Interval="1">
</ChartPrimaryXAxis>
<ChartPrimaryYAxis Title="Expense" Interval="100" LabelFormat="${value}">
</ChartPrimaryYAxis>
<ChartArea>
<ChartAreaBorder Width="0"></ChartAreaBorder>
</ChartArea>
<ChartSeriesCollection>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y1" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y2" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y3" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
public double Y3 { get; set; }
}
public List<ChartData> ExpenseReports = new List<ChartData>
{
new ChartData { X = "Food" , Y = 90, Y1 = 40 , Y2= 70, Y3= 120},
new ChartData { X = "Transport", Y = 80, Y1 = 90, Y2= 110, Y3= 70 },
new ChartData { X = "Medical",Y = 50, Y1 = 80, Y2= 120, Y3= 50 },
new ChartData { X = "Clothes",Y = 70, Y1 = 30, Y2= 60, Y3= 180 },
new ChartData { X = "Personal Care", Y = 30, Y1 = 80, Y2= 80, Y3= 30 },
new ChartData { X = "Books", Y = 10, Y1 = 40, Y2= 30, Y3= 270},
new ChartData { X = "Fitness",Y = 100, Y1 = 30, Y2= 70, Y3= 40 },
new ChartData { X = "Electricity", Y = 55, Y1 = 95, Y2= 55, Y3= 75},
new ChartData { X = "Tax", Y = 20, Y1 = 50, Y2= 40, Y3= 65 },
new ChartData { X = "Pet Care", Y = 40, Y1 = 20, Y2= 80, Y3= 95 },
new ChartData { X = "Education", Y = 45, Y1 = 15, Y2= 45, Y3= 195 },
new ChartData { X = "Entertainment", Y = 75, Y1 = 45, Y2= 65, Y3= 115 }
};
}
NOTE
Refer to our Blazor Stacked Line Chart feature tour page to know about its other groundbreaking feature representations. Explore our Blazor Stacked Line Chart Example to know how to render and configure the Stacked Line type chart.
Binding data with series
You can bind data to the chart using the DataSource property within the series configuration. The DataSource value can be set using either SfDataManager property values or a list of business objects. More information on data binding can be found here. To display the data correctly, map the fields from the data to the chart series’ XName and YName properties.
@using Syncfusion.Blazor.Charts
<SfChart Title="Family Expense for Month">
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" Interval="1">
</ChartPrimaryXAxis>
<ChartPrimaryYAxis Title="Expense" Interval="100" LabelFormat="${value}">
</ChartPrimaryYAxis>
<ChartArea>
<ChartAreaBorder Width="0"></ChartAreaBorder>
</ChartArea>
<ChartSeriesCollection>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y1" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y2" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y3" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
public double Y3 { get; set; }
}
public List<ChartData> ExpenseReports = new List<ChartData>
{
new ChartData { X = "Food" , Y = 90, Y1 = 40 , Y2= 70, Y3= 120},
new ChartData { X = "Transport", Y = 80, Y1 = 90, Y2= 110, Y3= 70 },
new ChartData { X = "Medical",Y = 50, Y1 = 80, Y2= 120, Y3= 50 },
new ChartData { X = "Clothes",Y = 70, Y1 = 30, Y2= 60, Y3= 180 },
new ChartData { X = "Personal Care", Y = 30, Y1 = 80, Y2= 80, Y3= 30 },
new ChartData { X = "Books", Y = 10, Y1 = 40, Y2= 30, Y3= 270},
new ChartData { X = "Fitness",Y = 100, Y1 = 30, Y2= 70, Y3= 40 },
new ChartData { X = "Electricity", Y = 55, Y1 = 95, Y2= 55, Y3= 75},
new ChartData { X = "Tax", Y = 20, Y1 = 50, Y2= 40, Y3= 65 },
new ChartData { X = "Pet Care", Y = 40, Y1 = 20, Y2= 80, Y3= 95 },
new ChartData { X = "Education", Y = 45, Y1 = 15, Y2= 45, Y3= 195 },
new ChartData { X = "Entertainment", Y = 75, Y1 = 45, Y2= 65, Y3= 115 }
};
}Series customization
The following properties can be used to customize the Stacked Line series.
Fill
The Fill property determines the color applied to the series.
@using Syncfusion.Blazor.Charts
<SfChart Title="Family Expense for Month">
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" Interval="1">
</ChartPrimaryXAxis>
<ChartPrimaryYAxis Title="Expense" Interval="100" LabelFormat="${value}">
</ChartPrimaryYAxis>
<ChartArea>
<ChartAreaBorder Width="0"></ChartAreaBorder>
</ChartArea>
<ChartSeriesCollection>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y" Fill="blue" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y1" Fill="green" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y2" Fill="red" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y3" Fill="black" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
public double Y3 { get; set; }
}
public List<ChartData> ExpenseReports = new List<ChartData>
{
new ChartData { X = "Food" , Y = 90, Y1 = 40 , Y2= 70, Y3= 120},
new ChartData { X = "Transport", Y = 80, Y1 = 90, Y2= 110, Y3= 70 },
new ChartData { X = "Medical",Y = 50, Y1 = 80, Y2= 120, Y3= 50 },
new ChartData { X = "Clothes",Y = 70, Y1 = 30, Y2= 60, Y3= 180 },
new ChartData { X = "Personal Care", Y = 30, Y1 = 80, Y2= 80, Y3= 30 },
new ChartData { X = "Books", Y = 10, Y1 = 40, Y2= 30, Y3= 270},
new ChartData { X = "Fitness",Y = 100, Y1 = 30, Y2= 70, Y3= 40 },
new ChartData { X = "Electricity", Y = 55, Y1 = 95, Y2= 55, Y3= 75},
new ChartData { X = "Tax", Y = 20, Y1 = 50, Y2= 40, Y3= 65 },
new ChartData { X = "Pet Care", Y = 40, Y1 = 20, Y2= 80, Y3= 95 },
new ChartData { X = "Education", Y = 45, Y1 = 15, Y2= 45, Y3= 195 },
new ChartData { X = "Entertainment", Y = 75, Y1 = 45, Y2= 65, Y3= 115 }
};
}The Fill property can be used to apply a gradient color to the stacked line series. By configuring this property with gradient values, you can create a visually appealing effect in which the color transitions smoothly from one shade to another.
@using Syncfusion.Blazor.Charts
<SfChart Title="Family Expense for Month">
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y" Fill="url(#grad1)" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y1" Fill="url(#grad2)" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y2" Fill="url(#grad3)" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y3" Fill="url(#grad4)" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
<svg style="height: 0">
<defs>
<linearGradient id="grad1" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="20%" style="stop-color:orange;stop-opacity:1" />
<stop offset="100%" style="stop-color:black;stop-opacity:1" />
</linearGradient>
<linearGradient id="grad2" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="20%" style="stop-color:lightgreen;stop-opacity:1" />
<stop offset="100%" style="stop-color:green;stop-opacity:1" />
</linearGradient>
<linearGradient id="grad3" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="20%" style="stop-color:pink;stop-opacity:1" />
<stop offset="100%" style="stop-color:red;stop-opacity:1" />
</linearGradient>
<linearGradient id="grad4" x1="0%" y1="0%" x2="0%" y2="100%">
<stop offset="20%" style="stop-color:gray;stop-opacity:1" />
<stop offset="100%" style="stop-color:black;stop-opacity:1" />
</linearGradient>
</defs>
</svg>
@code {
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
public double Y3 { get; set; }
}
public List<ChartData> ExpenseReports = new List<ChartData>
{
new ChartData { X = "Food" , Y = 90, Y1 = 40 , Y2= 70, Y3= 120},
new ChartData { X = "Transport", Y = 80, Y1 = 90, Y2= 110, Y3= 70 },
new ChartData { X = "Medical",Y = 50, Y1 = 80, Y2= 120, Y3= 50 },
new ChartData { X = "Clothes",Y = 70, Y1 = 30, Y2= 60, Y3= 180 },
new ChartData { X = "Personal Care", Y = 30, Y1 = 80, Y2= 80, Y3= 30 },
new ChartData { X = "Books", Y = 10, Y1 = 40, Y2= 30, Y3= 270},
new ChartData { X = "Fitness",Y = 100, Y1 = 30, Y2= 70, Y3= 40 },
new ChartData { X = "Electricity", Y = 55, Y1 = 95, Y2= 55, Y3= 75},
new ChartData { X = "Tax", Y = 20, Y1 = 50, Y2= 40, Y3= 65 },
new ChartData { X = "Pet Care", Y = 40, Y1 = 20, Y2= 80, Y3= 95 },
new ChartData { X = "Education", Y = 45, Y1 = 15, Y2= 45, Y3= 195 },
new ChartData { X = "Entertainment", Y = 75, Y1 = 45, Y2= 65, Y3= 115 }
};
}Opacity
The Opacity property specifies the transparency level of the Fill. Adjusting this property allows you to control how opaque or transparent the fill color of the series appears.
@using Syncfusion.Blazor.Charts
<SfChart Title="Family Expense for Month">
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" Interval="1">
</ChartPrimaryXAxis>
<ChartPrimaryYAxis Title="Expense" Interval="100" LabelFormat="${value}">
</ChartPrimaryYAxis>
<ChartArea>
<ChartAreaBorder Width="0"></ChartAreaBorder>
</ChartArea>
<ChartSeriesCollection>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y" Fill="blue" Opacity="0.7" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y1" Fill="green" Opacity="0.7" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y2" Fill="red" Opacity="0.7" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y3" Fill="black" Opacity="0.7" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
public double Y3 { get; set; }
}
public List<ChartData> ExpenseReports = new List<ChartData>
{
new ChartData { X = "Food" , Y = 90, Y1 = 40 , Y2= 70, Y3= 120},
new ChartData { X = "Transport", Y = 80, Y1 = 90, Y2= 110, Y3= 70 },
new ChartData { X = "Medical",Y = 50, Y1 = 80, Y2= 120, Y3= 50 },
new ChartData { X = "Clothes",Y = 70, Y1 = 30, Y2= 60, Y3= 180 },
new ChartData { X = "Personal Care", Y = 30, Y1 = 80, Y2= 80, Y3= 30 },
new ChartData { X = "Books", Y = 10, Y1 = 40, Y2= 30, Y3= 270},
new ChartData { X = "Fitness",Y = 100, Y1 = 30, Y2= 70, Y3= 40 },
new ChartData { X = "Electricity", Y = 55, Y1 = 95, Y2= 55, Y3= 75},
new ChartData { X = "Tax", Y = 20, Y1 = 50, Y2= 40, Y3= 65 },
new ChartData { X = "Pet Care", Y = 40, Y1 = 20, Y2= 80, Y3= 95 },
new ChartData { X = "Education", Y = 45, Y1 = 15, Y2= 45, Y3= 195 },
new ChartData { X = "Entertainment", Y = 75, Y1 = 45, Y2= 65, Y3= 115 }
};
}Width
The Width property specifies the stroke width applied to the series.
@using Syncfusion.Blazor.Charts
<SfChart Title="Family Expense for Month">
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" Interval="1">
</ChartPrimaryXAxis>
<ChartPrimaryYAxis Title="Expense" Interval="100" LabelFormat="${value}">
</ChartPrimaryYAxis>
<ChartArea>
<ChartAreaBorder Width="0"></ChartAreaBorder>
</ChartArea>
<ChartSeriesCollection>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y" Fill="blue" Opacity="0.7" Width="2" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y1" Fill="green" Opacity="0.7" Width="2" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y2" Fill="red" Opacity="0.7" Width="2" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y3" Fill="black" Opacity="0.7" Width="2" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
public double Y3 { get; set; }
}
public List<ChartData> ExpenseReports = new List<ChartData>
{
new ChartData { X = "Food" , Y = 90, Y1 = 40 , Y2= 70, Y3= 120},
new ChartData { X = "Transport", Y = 80, Y1 = 90, Y2= 110, Y3= 70 },
new ChartData { X = "Medical",Y = 50, Y1 = 80, Y2= 120, Y3= 50 },
new ChartData { X = "Clothes",Y = 70, Y1 = 30, Y2= 60, Y3= 180 },
new ChartData { X = "Personal Care", Y = 30, Y1 = 80, Y2= 80, Y3= 30 },
new ChartData { X = "Books", Y = 10, Y1 = 40, Y2= 30, Y3= 270},
new ChartData { X = "Fitness",Y = 100, Y1 = 30, Y2= 70, Y3= 40 },
new ChartData { X = "Electricity", Y = 55, Y1 = 95, Y2= 55, Y3= 75},
new ChartData { X = "Tax", Y = 20, Y1 = 50, Y2= 40, Y3= 65 },
new ChartData { X = "Pet Care", Y = 40, Y1 = 20, Y2= 80, Y3= 95 },
new ChartData { X = "Education", Y = 45, Y1 = 15, Y2= 45, Y3= 195 },
new ChartData { X = "Entertainment", Y = 75, Y1 = 45, Y2= 65, Y3= 115 }
};
}DashArray
The DashArray property determines the pattern of dashes and gaps in the series.
@using Syncfusion.Blazor.Charts
<SfChart Title="Family Expense for Month">
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category" Interval="1">
</ChartPrimaryXAxis>
<ChartPrimaryYAxis Title="Expense" Interval="100" LabelFormat="${value}">
</ChartPrimaryYAxis>
<ChartArea>
<ChartAreaBorder Width="0"></ChartAreaBorder>
</ChartArea>
<ChartSeriesCollection>
<ChartSeries XName="X" Width="2" DashArray="5,1" DataSource="@ExpenseReports"
YName="Y" Fill="blue" Opacity="0.7" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" Width="2" DashArray="5,1" DataSource="@ExpenseReports"
YName="Y1" Fill="green" Opacity="0.7" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" Width="2" DashArray="5,1" DataSource="@ExpenseReports"
YName="Y2" Fill="red" Opacity="0.7" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" Width="2" DashArray="5,1" DataSource="@ExpenseReports"
YName="Y3" Fill="black" Opacity="0.7" Type="ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code{
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
public double Y3 { get; set; }
}
public List<ChartData> ExpenseReports = new List<ChartData>
{
new ChartData { X = "Food" , Y = 90, Y1 = 40 , Y2= 70, Y3= 120},
new ChartData { X = "Transport", Y = 80, Y1 = 90, Y2= 110, Y3= 70 },
new ChartData { X = "Medical",Y = 50, Y1 = 80, Y2= 120, Y3= 50 },
new ChartData { X = "Clothes",Y = 70, Y1 = 30, Y2= 60, Y3= 180 },
new ChartData { X = "Personal Care", Y = 30, Y1 = 80, Y2= 80, Y3= 30 },
new ChartData { X = "Books", Y = 10, Y1 = 40, Y2= 30, Y3= 270},
new ChartData { X = "Fitness",Y = 100, Y1 = 30, Y2= 70, Y3= 40 },
new ChartData { X = "Electricity", Y = 55, Y1 = 95, Y2= 55, Y3= 75},
new ChartData { X = "Tax", Y = 20, Y1 = 50, Y2= 40, Y3= 65 },
new ChartData { X = "Pet Care", Y = 40, Y1 = 20, Y2= 80, Y3= 95 },
new ChartData { X = "Education", Y = 45, Y1 = 15, Y2= 45, Y3= 195 },
new ChartData { X = "Entertainment", Y = 75, Y1 = 45, Y2= 65, Y3= 115 }
};
}Empty points
Data points with null, double.NaN or undefined values are considered empty. Empty data points are ignored and not plotted on the chart.
Mode
Use the Mode property to define how empty or missing data points are handled in the series. The default mode for empty points is Gap.
@using Syncfusion.Blazor.Charts
<SfChart Title="Family Expense for Month">
<ChartPrimaryXAxis LabelRotation="90" ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartEmptyPointSettings Mode="EmptyPointMode.Average"></ChartEmptyPointSettings>
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y1" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y2" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartEmptyPointSettings Mode="EmptyPointMode.Gap"></ChartEmptyPointSettings>
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y3" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
public double Y3 { get; set; }
}
public List<ChartData> ExpenseReports = new List<ChartData>
{
new ChartData { X = "Food" , Y = 90, Y1 = 40 , Y2= 70, Y3= 120},
new ChartData { X = "Transport", Y = 80, Y1 = 90, Y2= 110, Y3= 70 },
new ChartData { X = "Medical",Y = 50, Y1 = 80, Y2= 120, Y3= 50 },
new ChartData { X = "Clothes",Y = 70, Y1 = 30, Y2= 60, Y3= 180 },
new ChartData { X = "Personal Care", Y = 30, Y1 = 80, Y2= 80, Y3= 30 },
new ChartData { X = "Books", Y = double.NaN, Y1 = 40, Y2= double.NaN, Y3= 270},
new ChartData { X = "Fitness",Y = 100, Y1 = 30, Y2= 70, Y3= 40 },
new ChartData { X = "Electricity", Y = 55, Y1 = 95, Y2= 55, Y3= 75},
new ChartData { X = "Tax", Y = 20, Y1 = 50, Y2= 40, Y3= 65 },
new ChartData { X = "Pet Care", Y = 40, Y1 = 20, Y2= 80, Y3= 95 },
new ChartData { X = "Education", Y = 45, Y1 = 15, Y2= 45, Y3= 195 },
new ChartData { X = "Entertainment", Y = 75, Y1 = 45, Y2= 65, Y3= 115 }
};
}Fill
Use the Fill property to customize the fill color of empty points in the series.
@using Syncfusion.Blazor.Charts
<SfChart Title="Family Expense for Month">
<ChartPrimaryXAxis LabelRotation="90" ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartEmptyPointSettings Mode="EmptyPointMode.Average" Fill="red"></ChartEmptyPointSettings>
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y1" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y2" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartEmptyPointSettings Mode="EmptyPointMode.Gap"></ChartEmptyPointSettings>
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y3" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
public double Y3 { get; set; }
}
public List<ChartData> ExpenseReports = new List<ChartData>
{
new ChartData { X = "Food" , Y = 90, Y1 = 40 , Y2= 70, Y3= 120},
new ChartData { X = "Transport", Y = 80, Y1 = 90, Y2= 110, Y3= 70 },
new ChartData { X = "Medical",Y = 50, Y1 = 80, Y2= 120, Y3= 50 },
new ChartData { X = "Clothes",Y = 70, Y1 = 30, Y2= 60, Y3= 180 },
new ChartData { X = "Personal Care", Y = 30, Y1 = 80, Y2= 80, Y3= 30 },
new ChartData { X = "Books", Y = double.NaN, Y1 = 40, Y2= double.NaN, Y3= 270},
new ChartData { X = "Fitness",Y = 100, Y1 = 30, Y2= 70, Y3= 40 },
new ChartData { X = "Electricity", Y = 55, Y1 = 95, Y2= 55, Y3= 75},
new ChartData { X = "Tax", Y = 20, Y1 = 50, Y2= 40, Y3= 65 },
new ChartData { X = "Pet Care", Y = 40, Y1 = 20, Y2= 80, Y3= 95 },
new ChartData { X = "Education", Y = 45, Y1 = 15, Y2= 45, Y3= 195 },
new ChartData { X = "Entertainment", Y = 75, Y1 = 45, Y2= 65, Y3= 115 }
};
}Border
Use the Border property to customize the Width and Color of the border for empty points.
@using Syncfusion.Blazor.Charts
<SfChart Title="Family Expense for Month">
<ChartPrimaryXAxis LabelRotation="90" ValueType="Syncfusion.Blazor.Charts.ValueType.Category">
</ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartEmptyPointSettings Mode="EmptyPointMode.Average" Fill="red">
<ChartEmptyPointBorder Color="green" Width="2"></ChartEmptyPointBorder>
</ChartEmptyPointSettings>
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y1" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y2" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartEmptyPointSettings Mode="EmptyPointMode.Gap"></ChartEmptyPointSettings>
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports" YName="Y3" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartMarker Visible="true"></ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
public double Y3 { get; set; }
}
public List<ChartData> ExpenseReports = new List<ChartData>
{
new ChartData { X = "Food" , Y = 90, Y1 = 40 , Y2= 70, Y3= 120},
new ChartData { X = "Transport", Y = 80, Y1 = 90, Y2= 110, Y3= 70 },
new ChartData { X = "Medical",Y = 50, Y1 = 80, Y2= 120, Y3= 50 },
new ChartData { X = "Clothes",Y = 70, Y1 = 30, Y2= 60, Y3= 180 },
new ChartData { X = "Personal Care", Y = 30, Y1 = 80, Y2= 80, Y3= 30 },
new ChartData { X = "Books", Y = double.NaN, Y1 = 40, Y2= double.NaN, Y3= 270},
new ChartData { X = "Fitness",Y = 100, Y1 = 30, Y2= 70, Y3= 40 },
new ChartData { X = "Electricity", Y = 55, Y1 = 95, Y2= 55, Y3= 75},
new ChartData { X = "Tax", Y = 20, Y1 = 50, Y2= 40, Y3= 65 },
new ChartData { X = "Pet Care", Y = 40, Y1 = 20, Y2= 80, Y3= 95 },
new ChartData { X = "Education", Y = 45, Y1 = 15, Y2= 45, Y3= 195 },
new ChartData { X = "Entertainment", Y = 75, Y1 = 45, Y2= 65, Y3= 115 }
};
}Stack labels
The stack labels display cumulative total values for stack segments directly using data labels. If all the values in a stack segment are negative, the stack label is displayed below the point.
The Visible property of the ChartStackLabelSettings is used to enable stack labels. Setting it to true will display the stack labels.
@using Syncfusion.Blazor.Charts
<SfChart Title="Family Expense for Month">
<ChartPrimaryXAxis LabelRotation="90" ValueType="Syncfusion.Blazor.Charts.ValueType.Category" Interval="1">
</ChartPrimaryXAxis>
<ChartPrimaryYAxis Title="Expense" Interval="100" LabelFormat="${value}">
</ChartPrimaryYAxis>
<ChartArea>
<ChartAreaBorder Width="0"></ChartAreaBorder>
</ChartArea>
<ChartSeriesCollection>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartSeriesAnimation Enable="false" />
<ChartMarker Visible="true">
<ChartDataLabel Visible="true" />
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y2" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartSeriesAnimation Enable="false" />
<ChartMarker Visible="true">
<ChartDataLabel Visible="true" />
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y3" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartSeriesAnimation Enable="false" />
<ChartMarker Visible="true">
<ChartDataLabel Visible="true" />
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
<ChartStackLabelSettings Visible="true">
</ChartStackLabelSettings>
</SfChart>
@code {
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
public double Y2 { get; set; }
public double Y3 { get; set; }
}
public List<ChartData> ExpenseReports = new List<ChartData>
{
new ChartData { X = "Food" , Y = 90, Y2= 70, Y3= 120},
new ChartData { X = "Transport", Y = 80, Y2= 110, Y3= 70 },
new ChartData { X = "Medical",Y = 50, Y2= 120, Y3= 50 },
new ChartData { X = "Clothes",Y = 70, Y2= 60, Y3= 180 },
new ChartData { X = "Personal Care", Y = 30, Y2= 80, Y3= 30 },
new ChartData { X = "Books", Y = 10, Y2= 30, Y3= 270},
new ChartData { X = "Fitness",Y = 100, Y2= 70, Y3= 40 },
};
}Customization
The stack labels can be customized using the ChartStackLabelSettings properties as given below.
- Fill - Specifies the background color of the stack labels when border is set. The default value is transparent.
-
Format - Specifies the format of the stack labels. It supports a placeholder
{value}which will be replaced by the stack label value. - Rx - Specifies the rounded corner radius along the X-axis (horizontal direction) for the stack label background. The default value is 5.
- Ry - Specifies the rounded corner radius along the Y-axis (vertical direction) for the stack label background. The default value is 5.
- Angle - Specifies the rotation angle for stack labels in degrees. The default value is 0.
We can customize the font of the stack labels using the ChartStackLabelFont properties as given below:
- TextAlignment - Customizes the alignment of the text within the stack label.
- FontFamily - Customizes the font family for the stack label text.
- Size - Customizes the font size of the stack label text.
- FontStyle - Customizes the font style of the stack label text.
- FontWeight - Customizes the font weight of the stack label text.
- Color - Customizes the color of the stack label text.
We can customize the border of the stack labels using the ChartStackLabelBorder properties as given below:
- Width - Specifies the width of the border around the stack label.
- Color - Specifies the color of the border around the stack label.
To customize the margin, we can use the ChartStackLabelMargin properties as given below:
- Bottom - Specifies the bottom margin of the stack label.
- Top - Specifies the top margin of the stack label.
- Right - Specifies the right margin of the stack label.
- Left - Specifies the left margin of the stack label.
@using Syncfusion.Blazor.Charts
<SfChart Title="Family Expense for Month">
<ChartPrimaryXAxis LabelRotation="90" ValueType="Syncfusion.Blazor.Charts.ValueType.Category" Interval="1">
</ChartPrimaryXAxis>
<ChartPrimaryYAxis Title="Expense" Interval="100" LabelFormat="${value}">
</ChartPrimaryYAxis>
<ChartArea>
<ChartAreaBorder Width="0"></ChartAreaBorder>
</ChartArea>
<ChartSeriesCollection>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartSeriesAnimation Enable="false" />
<ChartMarker Visible="true">
<ChartDataLabel Visible="true" />
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y2" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartSeriesAnimation Enable="false" />
<ChartMarker Visible="true">
<ChartDataLabel Visible="true" />
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" DataSource="@ExpenseReports"
YName="Y3" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartSeriesAnimation Enable="false" />
<ChartMarker Visible="true">
<ChartDataLabel Visible="true" />
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
<ChartStackLabelSettings Visible="true" Format="{value}" Fill="#ADD8E6" Rx="10" Ry="10" Angle="35">
<ChartStackLabelFont TextAlignment="Syncfusion.Blazor.Charts.Alignment.Center" FontFamily="Roboto" Size="12px" FontStyle="bold" FontWeight="600" Color="blue" />
<ChartStackLabelBorder Width="2" Color="#000000" />
<ChartStackLabelMargin Bottom="10" Top="10" Right="10" Left="10" />
</ChartStackLabelSettings>
</SfChart>
@code {
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
public double Y2 { get; set; }
public double Y3 { get; set; }
}
public List<ChartData> ExpenseReports = new List<ChartData>
{
new ChartData { X = "Food" , Y = 90, Y2= 70, Y3= 120},
new ChartData { X = "Transport", Y = 80, Y2= 110, Y3= 70 },
new ChartData { X = "Medical",Y = 50, Y2= 120, Y3= 50 },
new ChartData { X = "Clothes",Y = 70, Y2= 60, Y3= 180 },
new ChartData { X = "Personal Care", Y = 30, Y2= 80, Y3= 30 },
new ChartData { X = "Books", Y = 10, Y2= 30, Y3= 270},
new ChartData { X = "Fitness",Y = 100, Y2= 70, Y3= 40 },
};
}Events
Series render
The OnSeriesRender event allows you to customize series properties, such as Data, Fill, and Series, before they are rendered on the chart.
@using Syncfusion.Blazor.Charts
<SfChart Title="Family Expense for Month">
<ChartEvents OnSeriesRender="SeriesRender"></ChartEvents>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category"></ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries Name="Series1" XName="X" Width="2" DashArray="5,1" DataSource="@ExpenseReports"
YName="Y" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
<ChartSeries Name="Series2" XName="X" Width="2" DashArray="5,1" DataSource="@ExpenseReports"
YName="Y1" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
<ChartSeries Name="Series3" XName="X" Width="2" DashArray="5,1" DataSource="@ExpenseReports"
YName="Y2" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
<ChartSeries Name="Series4" XName="X" Width="2" DashArray="5,1" DataSource="@ExpenseReports"
YName="Y3" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartMarker Visible="true">
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
<ChartLegendSettings Visible="false"></ChartLegendSettings>
</SfChart>
@code {
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
public double Y3 { get; set; }
}
public List<ChartData> ExpenseReports = new List<ChartData>
{
new ChartData { X = "Food" , Y = 90, Y1 = 40 , Y2= 70, Y3= 120},
new ChartData { X = "Transport", Y = 80, Y1 = 90, Y2= 110, Y3= 70 },
new ChartData { X = "Medical",Y = 50, Y1 = 80, Y2= 120, Y3= 50 },
new ChartData { X = "Clothes",Y = 70, Y1 = 30, Y2= 60, Y3= 180 },
new ChartData { X = "Personal Care", Y = 30, Y1 = 80, Y2= 80, Y3= 30 },
new ChartData { X = "Books", Y = 10, Y1 = 40, Y2= 30, Y3= 270},
new ChartData { X = "Fitness",Y = 100, Y1 = 30, Y2= 70, Y3= 40 },
new ChartData { X = "Electricity", Y = 55, Y1 = 95, Y2= 55, Y3= 75},
new ChartData { X = "Tax", Y = 20, Y1 = 50, Y2= 40, Y3= 65 },
new ChartData { X = "Pet Care", Y = 40, Y1 = 20, Y2= 80, Y3= 95 },
new ChartData { X = "Education", Y = 45, Y1 = 15, Y2= 45, Y3= 195 },
new ChartData { X = "Entertainment", Y = 75, Y1 = 45, Y2= 65, Y3= 115 }
};
public void SeriesRender(SeriesRenderEventArgs args)
{
if (args.Series.Name == "Series1")
{
args.Fill = "red";
}
else if (args.Series.Name == "Series2")
{
args.Fill = "green";
}
else if (args.Series.Name == "Series3")
{
args.Fill = "blue";
}
else if (args.Series.Name == "Series4")
{
args.Fill = "yellow";
}
}
}Point render
The OnPointRender event allows you to customize each data point before it is rendered on the chart.
@using Syncfusion.Blazor.Charts
<SfChart Title="Family Expense for Month">
<ChartEvents OnPointRender="PointRender"></ChartEvents>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category"></ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries XName="X" Width="2" DashArray="5,1" DataSource="@ExpenseReports"
YName="Y" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartMarker Visible="true" Height="10" Width ="10">
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" Width="2" DashArray="5,1" DataSource="@ExpenseReports"
YName="Y1" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartMarker Visible="true" Height="10" Width ="10">
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" Width="2" DashArray="5,1" DataSource="@ExpenseReports"
YName="Y2" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartMarker Visible="true" Height="10" Width ="10">
</ChartMarker>
</ChartSeries>
<ChartSeries XName="X" Width="2" DashArray="5,1" DataSource="@ExpenseReports"
YName="Y3" Type="Syncfusion.Blazor.Charts.ChartSeriesType.StackingLine">
<ChartMarker Visible="true" Height="10" Width ="10">
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class ChartData
{
public string X { get; set; }
public double Y { get; set; }
public double Y1 { get; set; }
public double Y2 { get; set; }
public double Y3 { get; set; }
}
public List<ChartData> ExpenseReports = new List<ChartData>
{
new ChartData { X = "Food" , Y = 90, Y1 = 40 , Y2= 70, Y3= 120},
new ChartData { X = "Transport", Y = 80, Y1 = 90, Y2= 110, Y3= 70 },
new ChartData { X = "Medical",Y = 50, Y1 = 80, Y2= 120, Y3= 50 },
new ChartData { X = "Clothes",Y = 70, Y1 = 30, Y2= 60, Y3= 180 },
new ChartData { X = "Personal Care", Y = 30, Y1 = 80, Y2= 80, Y3= 30 },
new ChartData { X = "Books", Y = 10, Y1 = 40, Y2= 30, Y3= 270},
new ChartData { X = "Fitness",Y = 100, Y1 = 30, Y2= 70, Y3= 40 },
new ChartData { X = "Electricity", Y = 55, Y1 = 95, Y2= 55, Y3= 75},
new ChartData { X = "Tax", Y = 20, Y1 = 50, Y2= 40, Y3= 65 },
new ChartData { X = "Pet Care", Y = 40, Y1 = 20, Y2= 80, Y3= 95 },
new ChartData { X = "Education", Y = 45, Y1 = 15, Y2= 45, Y3= 195 },
new ChartData { X = "Entertainment", Y = 75, Y1 = 45, Y2= 65, Y3= 115 }
};
public void PointRender(PointRenderEventArgs args)
{
args.Fill = (args.Point.Index % 2 != 0) ? "#ff6347" : "#009cb8";
}
}NOTE
Refer to our Blazor Charts feature tour page for its groundbreaking feature representations and also explore our Blazor Chart Example to know various chart types and how to represent time-dependent data, showing trends at equal intervals.