Getting Started with Blazor Chart Component in Blazor Server App
27 Oct 202511 minutes to read
This section briefly explains about how to include Blazor Charts component in your Blazor Server App using Visual Studio, Visual Studio Code and .NET CLI.
Ready to streamline your Syncfusion® Blazor development?
Discover the full potential of Syncfusion® Blazor components with Syncfusion® AI Coding Assistants. Effortlessly integrate, configure, and enhance your projects with intelligent, context-aware code suggestions, streamlined setups, and real-time insights—all seamlessly integrated into your preferred AI-powered IDEs like VS Code, Cursor, Syncfusion® CodeStudio and more. Explore Syncfusion® AI Coding Assistants
Prerequisites
Create a new Blazor App in Visual Studio
You can create a Blazor Server App using Blazor Web App template in Visual Studio via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Server App Getting Started documentation.
Install Syncfusion® Blazor Charts NuGet in the App
To add Blazor Chart component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search and install Syncfusion.Blazor.Charts. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.Blazor.Charts -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to NuGet packages topic for available NuGet packages list with component details.
Prerequisites
Create a new Blazor App in Visual Studio Code
You can create a Blazor Server App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension. For detailed instructions, refer to this Blazor Server App Getting Started documentation.
Alternatively, you can create a Server application using the following command in the terminal(Ctrl+`).
dotnet new blazor -o BlazorApp -int Server
cd BlazorAppInstall Syncfusion® Blazor Charts and Themes NuGet in the App
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your
.csprojfile is located. - Run the following command to install a Syncfusion.Blazor.Charts NuGet package and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.Charts -v 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to NuGet packages topic for available NuGet packages list with component details.
Prerequisites
Latest version of the .NET Core SDK. If you previously installed the SDK, you can determine the installed version by executing the following command in a command prompt (Windows) or terminal (macOS) or command shell (Linux).
dotnet --versionCreate a Blazor Server App using .NET CLI
Run the dotnet new blazorserver command to create a new Blazor Server App in a command prompt (Windows) or terminal (macOS) or command shell (Linux).
dotnet new blazor -o BlazorApp -int Server
cd BlazorAppThis command creates new Blazor Server App and places it in a new directory called BlazorApp inside your current location. See Create Blazor app topic and dotnet new CLI command topics for more details.
Install Syncfusion® Blazor Chart NuGet in the App
Here’s an example of how to add Blazor Chart component in the application using the following command in the command prompt (Windows) or terminal (Linux and macOS) to install a Syncfusion.Blazor.Charts NuGet package. See Install and manage packages using the dotnet CLI topics for more details.
dotnet add package Syncfusion.Blazor.Charts -Version 32.1.19
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to NuGet packages topic for available NuGet packages list with component details.
Add Import Namespaces
Open the ~/_Imports.razor file from the client project and import the Syncfusion.Blazor and Syncfusion.Blazor.Charts namespace.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.ChartsRegister Syncfusion® Blazor Service
Register the Syncfusion® Blazor Service in the ~/Program.cs file of your Blazor Server App.
....
....
using Syncfusion.Blazor;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
....
....
builder.Services.AddSyncfusionBlazor();
....Add script resources
The script can be accessed from NuGet through Static Web Assets. Include script reference at the end of the <body> in the App.razor file as shown below:
<body>
....
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
//Blazor Chart Component script reference.
<!-- <script src="_content/Syncfusion.Blazor.Charts/scripts/sf-chart.min.js" type="text/javascript"></script> -->
</body>NOTE
Check out the Adding Script Reference topic to learn different approaches for adding script references in your Blazor application.
Add Blazor Chart Component
Add the Syncfusion® Blazor Chart component in the ~/Components/Pages/Home.razor file. If an interactivity location as per page/component, define a render mode at the top of the Home.razor page.
<SfChart>
</SfChart>- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor Chart component in your default web browser.

Populate Blazor chart with data
To bind data for the chart component, you can assign a IEnumerable object to the DataSource property. It can also be provided as an instance of the DataManager.
public class SalesInfo
{
public string Month { get; set; }
public double SalesValue { get; set; }
}
public List<SalesInfo> Sales = new List<SalesInfo>
{
new SalesInfo { Month = "Jan", SalesValue = 35 },
new SalesInfo { Month = "Feb", SalesValue = 28 },
new SalesInfo { Month = "Mar", SalesValue = 34 },
new SalesInfo { Month = "Apr", SalesValue = 32 },
new SalesInfo { Month = "May", SalesValue = 40 },
new SalesInfo { Month = "Jun", SalesValue = 32 },
new SalesInfo { Month = "Jul", SalesValue = 35 }
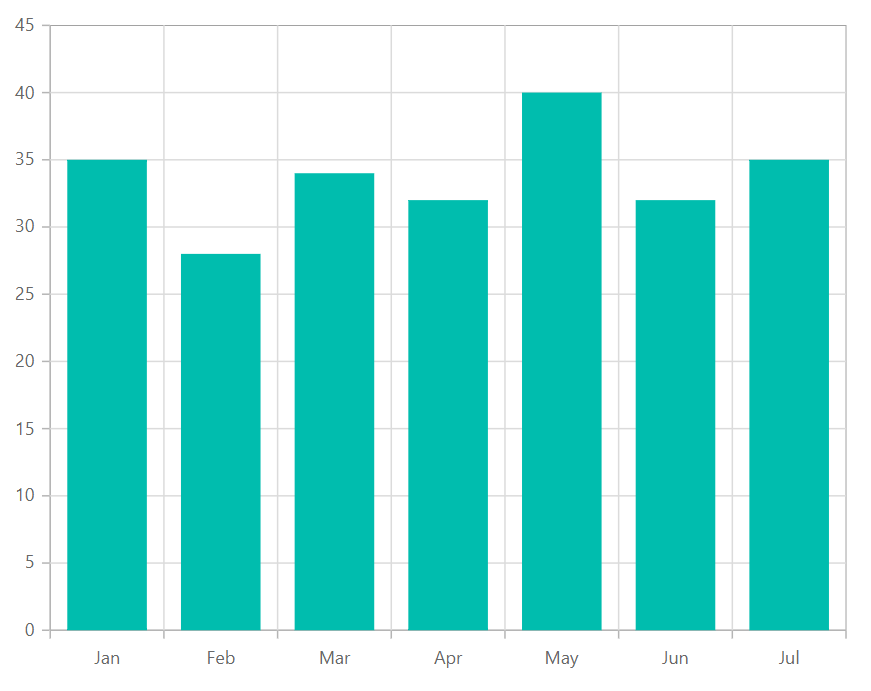
};Now, map the data fields Month and Sales to the series XName and YName properties, then set the data to the DataSource property, and the chart type to Column because we will be viewing the data in a column chart.
<SfChart>
<ChartPrimaryXAxis ValueType="Syncfusion.Blazor.Charts.ValueType.Category"></ChartPrimaryXAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@Sales" XName="Month" YName="SalesValue" Type="ChartSeriesType.Column">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
@code {
public class SalesInfo
{
public string Month { get; set;}
public double SalesValue { get; set;}
}
public List<SalesInfo> Sales = new List<SalesInfo>
{
new SalesInfo { Month = "Jan", SalesValue = 35 },
new SalesInfo { Month = "Feb", SalesValue = 28 },
new SalesInfo { Month = "Mar", SalesValue = 34 },
new SalesInfo { Month = "Apr", SalesValue = 32 },
new SalesInfo { Month = "May", SalesValue = 40 },
new SalesInfo { Month = "Jun", SalesValue = 32 },
new SalesInfo { Month = "Jul", SalesValue = 35 }
};
}
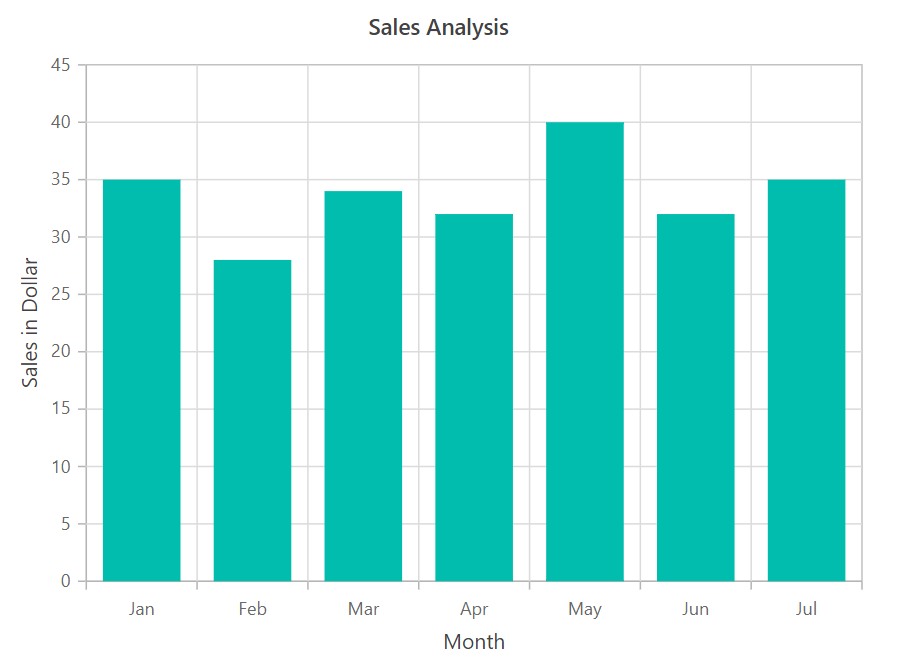
Add titles
Using the Title property, you can add a title to the chart and the axes to provide the user with quick information about the data plotted in the chart.
<SfChart Title="Sales Analysis">
<ChartPrimaryXAxis Title="Month" ValueType="Syncfusion.Blazor.Charts.ValueType.Category"></ChartPrimaryXAxis>
<ChartPrimaryYAxis Title="Sales in Dollar"></ChartPrimaryYAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@Sales" XName="Month" YName="SalesValue" Type="ChartSeriesType.Column">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
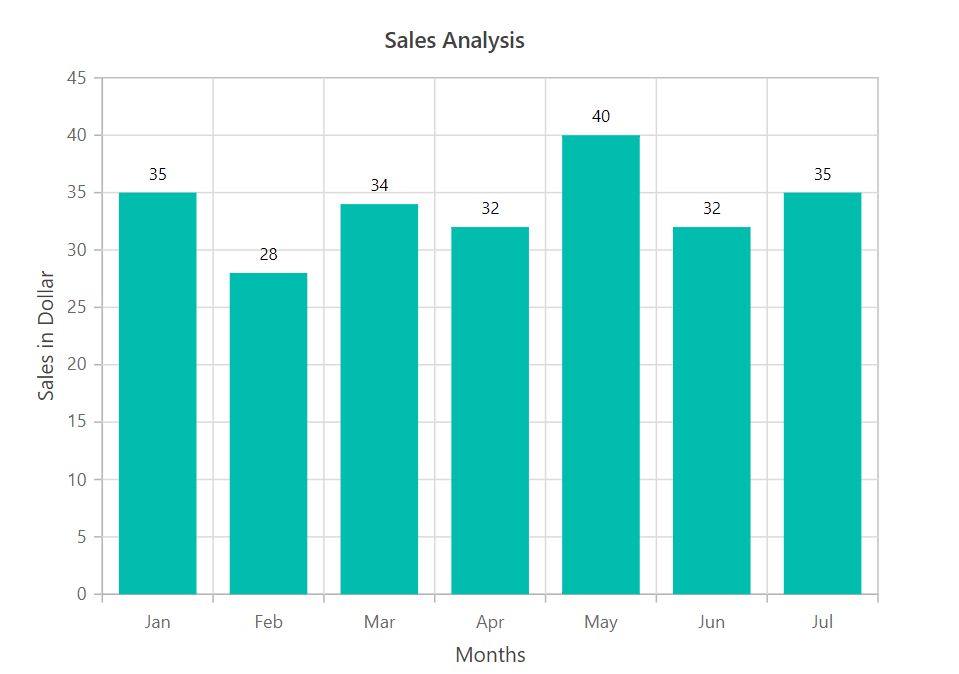
Add data label
You can add data labels to improve the readability of the chart. This can be achieved by setting the Visible property to true in the ChartDataLabel.
<SfChart Title="Sales Analysis">
<ChartPrimaryXAxis Title="Month" ValueType="Syncfusion.Blazor.Charts.ValueType.Category"></ChartPrimaryXAxis>
<ChartPrimaryYAxis Title="Sales in Dollar"></ChartPrimaryYAxis>
<ChartSeriesCollection>
<ChartSeries DataSource="@Sales" XName="Month" YName="SalesValue" Type="ChartSeriesType.Column">
<ChartMarker>
<ChartDataLabel Visible="true"></ChartDataLabel>
</ChartMarker>
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
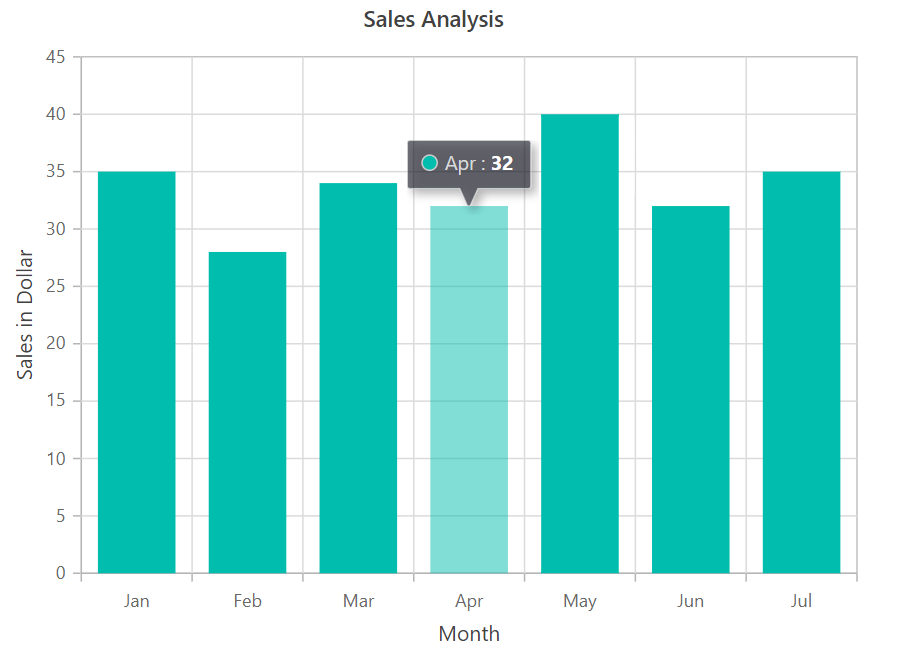
Enable tooltip
When space constraints prevent you from displaying information using data labels, the tooltip comes in handy. The tooltip can be enabled by setting the Enable property in ChartTooltipSettings to true.
<SfChart Title="Sales Analysis">
<ChartPrimaryXAxis Title="Month" ValueType="Syncfusion.Blazor.Charts.ValueType.Category"></ChartPrimaryXAxis>
<ChartPrimaryYAxis Title="Sales in Dollar"></ChartPrimaryYAxis>
<ChartTooltipSettings Enable="true"></ChartTooltipSettings>
<ChartSeriesCollection>
<ChartSeries DataSource="@Sales" XName="Month" YName="SalesValue" Type="ChartSeriesType.Column">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
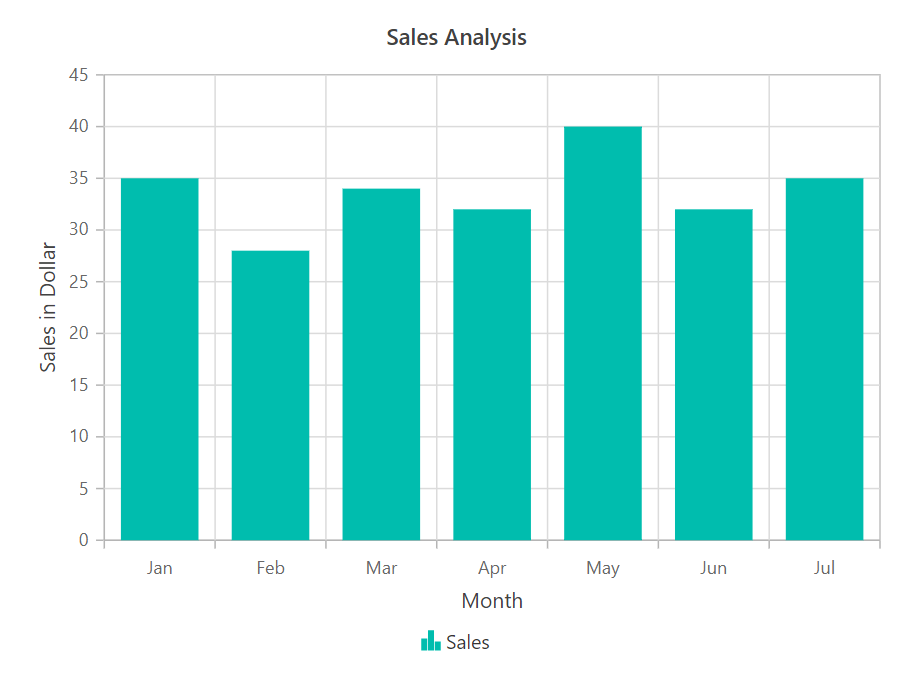
Enable legend
You can use legend for the chart by setting the Visible property to true in ChartLegendSettings. The legend name can be changed by using the Name property in the series.
<SfChart Title="Sales Analysis">
<ChartPrimaryXAxis Title="Month" ValueType="Syncfusion.Blazor.Charts.ValueType.Category"></ChartPrimaryXAxis>
<ChartPrimaryYAxis Title="Sales in Dollar"></ChartPrimaryYAxis>
<ChartLegendSettings Visible="true"></ChartLegendSettings>
<ChartSeriesCollection>
<ChartSeries DataSource="@Sales" Name="Sales" XName="Month" YName="SalesValue" Type="ChartSeriesType.Column">
</ChartSeries>
</ChartSeriesCollection>
</SfChart>
NOTE