Data Binding in Blazor ComboBox Component
4 Nov 202524 minutes to read
The ComboBox supports binding data from local sources or remote services. Use the DataSource property to bind local data. For remote data, use the DataManager to configure endpoints and adaptors.
- TItem - Specifies the type of the data source items for the ComboBox component.
Binding local data
The ComboBox loads the data from local data sources through the DataSource property. It supports the data type of Array of primitive type, Array of object, List of primitive type,List of object, Observable Collection, ExpandoObject, DynamicObject.
@using Syncfusion.Blazor.DropDowns
<p>ComboBox value is:<strong>@ComboBoxVal</strong></p>
<SfComboBox TValue="string" Placeholder="e.g. Australia" TItem="Country" Width="300px" @bind-Value="@ComboBoxVal" DataSource="@Countries">
<ComboBoxFieldSettings Text="Name" Value="Code"></ComboBoxFieldSettings>
</SfComboBox>
@code {
public string ComboBoxVal = "Canada";
public class Country
{
public string Name { get; set; }
public string Code { get; set; }
}
List<Country> Countries = new List<Country>
{
new Country() { Name = "Australia", Code = "AU" },
new Country() { Name = "Bermuda", Code = "BM" },
new Country() { Name = "Canada", Code = "CA" },
new Country() { Name = "Cameroon", Code = "CM" },
};
}
Index value binding
Bind by index using the bind-Index attribute (supports int and nullable int). This binds the selected item based on its index in the data.
@using Syncfusion.Blazor.DropDowns
<SfComboBox TValue="string" Placeholder="e.g. Australia" TItem="Country" @bind-Index="@ddlIndex" DataSource="@Countries">
<ComboBoxFieldSettings Value="Name"></ComboBoxFieldSettings>
</SfComboBox>
@code {
private int? ddlIndex { get; set; } = 1;
public class Country
{
public string Name { get; set; }
public string Code { get; set; }
}
List<Country> Countries = new List<Country>
{
new Country() { Name = "Australia", Code = "AU" },
new Country() { Name = "Bermuda", Code = "BM" },
new Country() { Name = "Canada", Code = "CA" },
new Country() { Name = "Cameroon", Code = "CM" },
};
}DataBound event
The DataBound event fires after the data source is populated in the popup list.
@using Syncfusion.Blazor.DropDowns
<SfComboBox TItem="GameFields" TValue="string" DataSource="@Games">
<ComboBoxEvents TItem="GameFields" TValue="string" DataBound="@DataBoundHandler"></ComboBoxEvents>
<ComboBoxFieldSettings Text="Text" Value="ID"></ComboBoxFieldSettings>
</SfComboBox>
@code {
public class GameFields
{
public string ID { get; set; }
public string Text { get; set; }
}
private List<GameFields> Games = new List<GameFields>() {
new GameFields(){ ID= "Game1", Text= "American Football" },
new GameFields(){ ID= "Game2", Text= "Badminton" },
new GameFields(){ ID= "Game3", Text= "Basketball" },
new GameFields(){ ID= "Game4", Text= "Cricket" },
};
private void DataBoundHandler(DataBoundEventArgs args)
{
// Here, you can customize your code.
}
}Primitive type
Bind arrays or lists of primitive types such as string, int, double, and bool.
The following code demonstrates binding an array of strings to the ComboBox.
@using Syncfusion.Blazor.DropDowns
<SfComboBox TValue="string" TItem="string" Placeholder="Select a game" DataSource="@data" @bind-Value="MyItem" Width="300px"></SfComboBox>
@code {
List<string> data = new List<string>() { "One", "Two", "Three" };
public string MyItem { get; set; } = "Two";
}
The following code demonstrates binding an array of integers to the ComboBox.
@using Syncfusion.Blazor.DropDowns
<SfComboBox TValue="int?" TItem="int?" Placeholder="Select a game" DataSource="@data" @bind-Value="MyItem" Width="300px"></SfComboBox>
@code {
List<int?> data = new List<int?>() { 100, 200, 300 };
public int? MyItem { get; set; } = 300;
}
Complex data type
Bind arrays or lists of complex objects. Map the appropriate fields using the Fields property (via ComboBoxFieldSettings).
In the following example, Code.ID is mapped to ComboBoxFieldSettings.Value and Country.CountryID is mapped to ComboBoxFieldSettings.Text.
@using Syncfusion.Blazor.DropDowns
<SfComboBox TValue="string" TItem="Complex" Placeholder="e.g. Select a country" DataSource="@LocalData" @bind-Value="@CountryValue" Width="300px">
<ComboBoxFieldSettings Text="Country.CountryID" Value="Code.ID"></ComboBoxFieldSettings>
</SfComboBox>
@code {
public string CountryValue { get; set; } = "CM";
public IEnumerable<Complex> LocalData { get; set; } = new Complex().GetData();
public class Code
{
public string ID { get; set; }
}
public class Country
{
public string CountryID { get; set; }
}
public class Complex
{
public Country Country { get; set; }
public Code Code { get; set; }
public List<Complex> GetData()
{
List<Complex> Data = new List<Complex>();
Data.Add(new Complex() { Country = new Country() { CountryID = "Australia" }, Code = new Code() { ID = "AU" } });
Data.Add(new Complex() { Country = new Country() { CountryID = "Bermuda" }, Code = new Code() { ID = "BM" } });
Data.Add(new Complex() { Country = new Country() { CountryID = "Canada" }, Code = new Code() { ID = "CA" } });
Data.Add(new Complex() { Country = new Country() { CountryID = "Cameroon" }, Code = new Code() { ID = "CM" } });
Data.Add(new Complex() { Country = new Country() { CountryID = "Denmark" }, Code = new Code() { ID = "DK" } });
Data.Add(new Complex() { Country = new Country() { CountryID = "France" }, Code = new Code() { ID = "FR" } });
return Data;
}
}
}
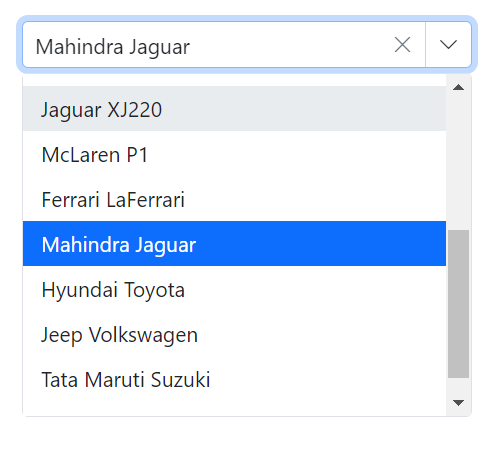
Expando object binding
Bind ExpandoObject data to the ComboBox. The following example binds a collection of vehicle objects.
@using Syncfusion.Blazor.DropDowns
@using System.Dynamic
<SfComboBox TItem="ExpandoObject" TValue="string" PopupHeight="230px" Placeholder="Select a vehicle" DataSource="@VehicleData" @bind-Value="@VehicleValue" Width="300px">
<ComboBoxFieldSettings Text="Text" Value="ID"></ComboBoxFieldSettings>
</SfComboBox>
@code {
public string VehicleValue { get; set; } = "1011";
public List<ExpandoObject> VehicleData { get; set; } = new List<ExpandoObject>();
protected override void OnInitialized()
{
VehicleData = Enumerable.Range(1, 15).Select((x) =>
{
dynamic d = new ExpandoObject();
d.ID = (1000 + x).ToString();
d.Text = (new string[] { "Hennessey Venom", "Bugatti Chiron", "Bugatti Veyron Super Sport", "SSC Ultimate Aero", "Koenigsegg CCR", "McLaren F1", "Aston Martin One- 77", "Jaguar XJ220", "McLaren P1", "Ferrari LaFerrari", "Mahindra Jaguar", "Hyundai Toyota", "Jeep Volkswagen", "Tata Maruti Suzuki", "Audi Mercedes Benz" }[x - 1]);
return d;
}).Cast<ExpandoObject>().ToList<ExpandoObject>();
}
}
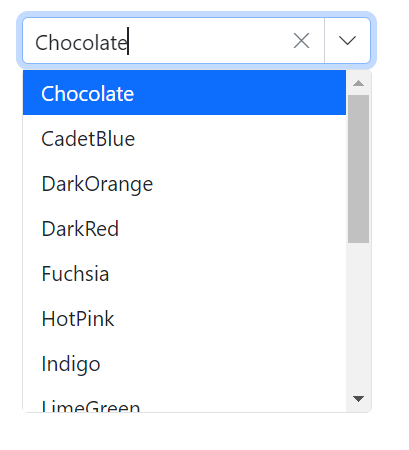
Observable collection binding
Bind an ObservableCollection so UI updates reflect changes to the collection (add, remove, update).
@using Syncfusion.Blazor.DropDowns
@using System.Collections.ObjectModel;
<SfComboBox TValue="string" TItem="Colors" PopupHeight="230px" Placeholder="Select a color" DataSource="@ColorsData" @bind-Value="@ColorValue">
<ComboBoxFieldSettings Text="Color" Value="Code"></ComboBoxFieldSettings>
</SfComboBox>
@code {
public string ColorValue { get; set; } = "#75523C";
public class Colors
{
public string Code { get; set; }
public string Color { get; set; }
}
private ObservableCollection<Colors> ColorsData = new ObservableCollection<Colors>()
{
new Colors() { Color = "Chocolate", Code = "#75523C" },
new Colors() { Color = "CadetBlue", Code = "#3B8289" },
new Colors() { Color = "DarkOrange", Code = "#FF843D" },
new Colors() { Color = "DarkRed", Code = "#CA3832"},
new Colors() { Color = "Fuchsia", Code = "#D44FA3" },
new Colors() { Color = "HotPink", Code = "#F23F82" },
new Colors() { Color = "Indigo", Code = "#2F5D81" },
new Colors() { Color = "LimeGreen", Code = "#4CD242" },
new Colors() { Color = "OrangeRed", Code = "#FE2A00" },
new Colors() { Color = "Tomato", Code = "#FF745C" },
new Colors() { Color = "Brown", Code = "#A52A2A" },
new Colors() { Color = "Maroon", Code = "#800000" },
new Colors() { Color = "Green", Code = "#008000" },
new Colors() { Color = "Pink", Code = "#FFC0CB" },
new Colors() { Color = "Purple", Code = "#800080" }
};
}
Dynamic object binding
Bind DynamicObject instances to the ComboBox. The following example binds a collection of customers.
@using Syncfusion.Blazor.DropDowns
@using System.Dynamic
<SfComboBox TValue="string" TItem="DynamicDictionary" Placeholder="Select a name" DataSource="@Orders" @bind-Value="@NameValue" Width="300px">
<ComboBoxFieldSettings Text="CustomerName" Value="CustomerName"></ComboBoxFieldSettings>
</SfComboBox>
@code {
public string NameValue { get; set; } = "Margaret";
public List<DynamicDictionary> Orders = new List<DynamicDictionary>() { };
protected override void OnInitialized()
{
Orders = Enumerable.Range(1, 15).Select((x) =>
{
dynamic d = new DynamicDictionary();
d.OrderID = 1000 + x;
d.CustomerName = (new string[] { "Nancy", "Andrew", "Janet", "Margaret", "Steven", "Michael", "Robert", "Anne", "Nige", "Fuller", "Dodsworth", "Leverling", "Callahan", "Suyama", "Davolio" }[x - 1]);
return d;
}).Cast<DynamicDictionary>().ToList<DynamicDictionary>();
}
public class DynamicDictionary : System.Dynamic.DynamicObject
{
Dictionary<string, object> dictionary = new Dictionary<string, object>();
public override bool TryGetMember(GetMemberBinder binder, out object result)
{
string name = binder.Name;
return dictionary.TryGetValue(name, out result);
}
public override bool TrySetMember(SetMemberBinder binder, object value)
{
dictionary[binder.Name] = value;
return true;
}
//The GetDynamicMemberNames method of DynamicObject class must be overridden and return the property names to perform data operation and editing while using DynamicObject.
public override System.Collections.Generic.IEnumerable<string> GetDynamicMemberNames()
{
return this.dictionary?.Keys;
}
}
}
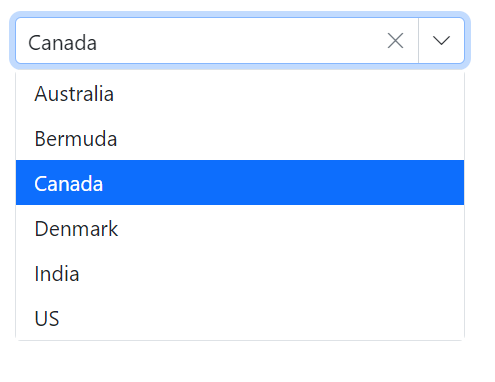
Enum data binding
Bind enum data and display description values from enumeration members.
@using Syncfusion.Blazor.DropDowns;
<SfComboBox TValue="Values" TItem="string" Placeholder="e.g. Australia" DataSource="@EnumValues" @bind-Value="@ddlVal" Width="300px">
</SfComboBox>
@code {
public string[] EnumValues = Enum.GetNames(typeof(Values));
public Values ddlVal { get; set; } = Values.Canada;
public enum Values
{
Australia,
Bermuda,
Canada,
Denmark,
India,
US
}
}
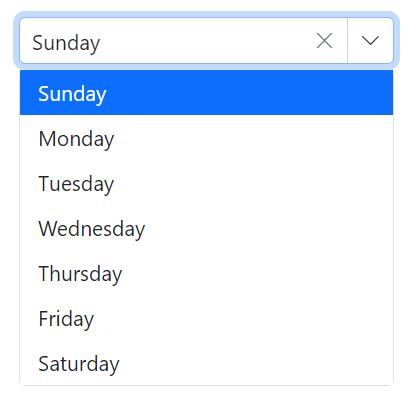
ValueTuple data binding
Bind ValueTuple data. The following example shows how to extract and display a string value using ValueTuple.
@using Syncfusion.Blazor.DropDowns;
<SfComboBox TItem="(DayOfWeek, string)" Width="250px" TValue="DayOfWeek"
DataSource="@(Enum.GetValues<DayOfWeek>().Select(e => (e, e.ToString())))">
<ComboBoxFieldSettings Value="Item1" Text="Item2" />
</SfComboBox>
Binding remote data
Load data from remote services using DataSource in combination with DataManager. Use the Query property to shape requests.
- DataManager.Url – Specifies the service endpoint to fetch data.
- DataManager.Adaptor – Selects the adaptor. By default, the ODataAdaptor is used for remote binding. Adaptors handle request/response processing for the endpoint.
- The Syncfusion.Blazor.Data package provides predefined adaptors for common service endpoints.
OnActionBegin event
The OnActionBegin event fires before data is requested from the server.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
<SfComboBox TValue="string" TItem="OrderDetails" Query="@RemoteDataQuery">
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Orders" CrossDomain="true" Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor"></SfDataManager>
<ComboBoxEvents TValue="string" TItem="OrderDetails" OnActionBegin="@OnActionBeginhandler"></ComboBoxEvents>
<ComboBoxFieldSettings Text="CustomerID" Value="CustomerID"></ComboBoxFieldSettings>
</SfComboBox>
@code {
public Query RemoteDataQuery = new Query().Select(new List<string> { "CustomerID" }).Take(6).RequiresCount();
public class OrderDetails
{
public int? OrderID { get; set; }
public string CustomerID { get; set; }
public int? EmployeeID { get; set; }
public double? Freight { get; set; }
public string ShipCity { get; set; }
public bool Verified { get; set; }
public DateTime? OrderDate { get; set; }
public string ShipName { get; set; }
public string ShipCountry { get; set; }
public DateTime? ShippedDate { get; set; }
public string ShipAddress { get; set; }
}
private void OnActionBeginhandler(ActionBeginEventArgs args)
{
// Here, you can customize your code.
}
}OnActionComplete event
The OnActionComplete event fires after data is successfully fetched from the server.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
<SfComboBox TValue="string" TItem="OrderDetails" Query="@RemoteDataQuery">
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Orders" CrossDomain="true" Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor"></SfDataManager>
<ComboBoxEvents TValue="string" TItem="OrderDetails" OnActionComplete="@OnActionCompletehandler"></ComboBoxEvents>
<ComboBoxFieldSettings Text="CustomerID" Value="CustomerID"></ComboBoxFieldSettings>
</SfComboBox>
@code {
public Query RemoteDataQuery = new Query().Select(new List<string> { "CustomerID" }).Take(6).RequiresCount();
public class OrderDetails
{
public int? OrderID { get; set; }
public string CustomerID { get; set; }
public int? EmployeeID { get; set; }
public double? Freight { get; set; }
public string ShipCity { get; set; }
public bool Verified { get; set; }
public DateTime? OrderDate { get; set; }
public string ShipName { get; set; }
public string ShipCountry { get; set; }
public DateTime? ShippedDate { get; set; }
public string ShipAddress { get; set; }
}
private void OnActionCompletehandler(ActionCompleteEventArgs<OrderDetails> args)
{
// Here, you can customize your code.
}
}OnActionFailure event
The OnActionFailure event fires when a remote data request fails.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
<SfComboBox TValue="string" TItem="OrderDetails" Query="@RemoteDataQuery">
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Orders" CrossDomain="true" Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor"></SfDataManager>
<ComboBoxEvents TValue="string" TItem="OrderDetails" OnActionFailure="@OnActionFailurehandler"></ComboBoxEvents>
<ComboBoxFieldSettings Text="CustomerID" Value="CustomerID"></ComboBoxFieldSettings>
</SfComboBox>
@code {
public Query RemoteDataQuery = new Query().Select(new List<string> { "CustomerID" }).Take(6).RequiresCount();
public class OrderDetails
{
public int? OrderID { get; set; }
public string CustomerID { get; set; }
public int? EmployeeID { get; set; }
public double? Freight { get; set; }
public string ShipCity { get; set; }
public bool Verified { get; set; }
public DateTime? OrderDate { get; set; }
public string ShipName { get; set; }
public string ShipCountry { get; set; }
public DateTime? ShippedDate { get; set; }
public string ShipAddress { get; set; }
}
private void OnActionFailurehandler(Exception args)
{
// Here, you can customize your code.
}
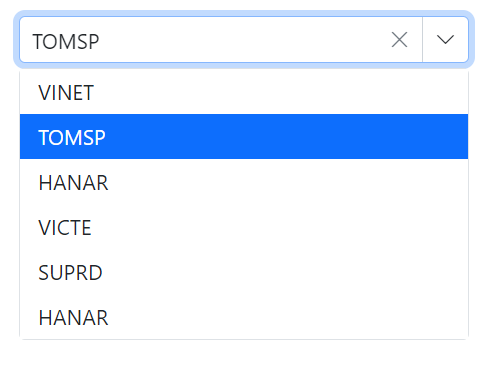
}OData v4 services
The OData v4 Adaptor enables consuming and manipulating data from OData v4 services. The following example displays the first six customer records from the Customers table of the Northwind service.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfComboBox TValue="string" TItem="OrderDetails" Placeholder="Select a customer" Query="@Query" @bind-Value="@OrderValue" Width="300px">
<SfDataManager Url="https://services.odata.org/V4/Northwind/Northwind.svc/Orders" Adaptor="Syncfusion.Blazor.Adaptors.ODataV4Adaptor" CrossDomain=true></SfDataManager>
<ComboBoxFieldSettings Value="CustomerID"></ComboBoxFieldSettings>
</SfComboBox>
@code {
public string OrderValue { get; set; } = "TOMSP";
public Query Query = new Query().Select(new List<string> { "CustomerID", "OrderID" }).Take(6).RequiresCount();
public class OrderDetails
{
public int? OrderID { get; set; }
public string CustomerID { get; set; }
public int? EmployeeID { get; set; }
public double? Freight { get; set; }
public string ShipCity { get; set; }
public bool Verified { get; set; }
public DateTime? OrderDate { get; set; }
public string ShipName { get; set; }
public string ShipCountry { get; set; }
public DateTime? ShippedDate { get; set; }
public string ShipAddress { get; set; }
}
}
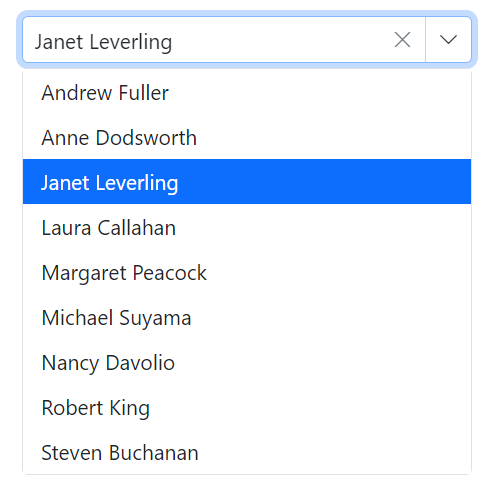
Web API adaptor
Use the Web API Adaptor to interact with Web API endpoints that follow OData conventions. WebApiAdaptor extends the ODataAdaptor, so endpoints should understand OData-formatted queries.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfComboBox TValue="string" TItem="EmployeeData" Placeholder="Select a Employee" Query="@Query" @bind-Value="@EmployeeValue" Width="300px">
<SfDataManager Url="https://ej2services.syncfusion.com/production/web-services/api/Employees" Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor" CrossDomain=true></SfDataManager>
<ComboBoxFieldSettings Text="FirstName" Value="FirstName"></ComboBoxFieldSettings>
</SfComboBox>
@code {
public string EmployeeValue { get; set; } = "Janet Leverling";
public Query Query = new Query();
public class EmployeeData
{
public int EmployeeID { get; set; }
public string FirstName { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
}
Custom adaptor
The SfDataManager has custom adaptor support which allows you to perform manual operations on the data. This can be utilized for implementing customize data binding and editing operations in the ComboBox component.
For implementing custom data binding in the ComboBox, the DataAdaptor class is used. This abstract class acts as a base class for the custom adaptor.
The DataAdaptor abstract class has both synchronous and asynchronous method signatures, which can be overridden in the custom adaptor. Following are the method signatures present in this class.
public abstract class DataAdaptor
{
/// <summary>
/// Performs data Read operation synchronously.
/// </summary>
public virtual object Read(DataManagerRequest dataManagerRequest, string key = null)
/// <summary>
/// Performs data Read operation asynchronously.
/// </summary>
public virtual Task<object> ReadAsync(DataManagerRequest dataManagerRequest, string key = null)
}Bind the ComboBox using your custom adaptor by providing the custom class to DataManager and implementing Read or ReadAsync.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfComboBox TValue="string" Query="RemoteDataQuery" TItem="OrdersDetails" >
<SfDataManager AdaptorInstance="@typeof(CustomAdaptor)" Adaptor="Adaptors.CustomAdaptor" ></SfDataManager>
<ComboBoxFieldSettings Value="OrderID" Text="CustomerID"></ComboBoxFieldSettings>
</SfComboBox>
@code{
public Query RemoteDataQuery = new Query().Select(new List<string> { "OrderID" }).Take(50).RequiresCount();
public class OrdersDetails
{
public int OrderID { get; set; }
public string CustomerID { get; set; }
// Example static method to get all records
public static List<OrdersDetails> GetAllRecords()
{
var records = new List<OrdersDetails>();
for (int i = 1; i <= 250; i++)
{
records.Add(new OrdersDetails
{
OrderID = i,
CustomerID = $"Customer {i}"
});
}
return records;
}
}
public class CustomAdaptor : DataAdaptor
{
static readonly HttpClient client = new HttpClient();
public static List<OrdersDetails> order = OrdersDetails.GetAllRecords();
public override async Task<object> ReadAsync(DataManagerRequest dm, string key = null)
{
IEnumerable<OrdersDetails> DataSource = order;
if (dm.Search != null && dm.Search.Count > 0)
{
DataSource = DataOperations.PerformSearching(DataSource, dm.Search); //Search
}
if (dm.Sorted != null && dm.Sorted.Count > 0) //Sorting
{
DataSource = DataOperations.PerformSorting(DataSource, dm.Sorted);
}
if (dm.Where != null && dm.Where.Count > 0) //Filtering
{
DataSource = DataOperations.PerformFiltering(DataSource, dm.Where, dm.Where[0].Operator);
}
int count = DataSource.Cast<OrdersDetails>().Count();
if (dm.Skip != 0)
{
DataSource = DataOperations.PerformSkip(DataSource, dm.Skip); //Paging
}
if (dm.Take != 0)
{
DataSource = DataOperations.PerformTake(DataSource, dm.Take);
}
return dm.RequiresCounts ? new DataResult() { Result = DataSource, Count = count } : (object)DataSource;
}
}
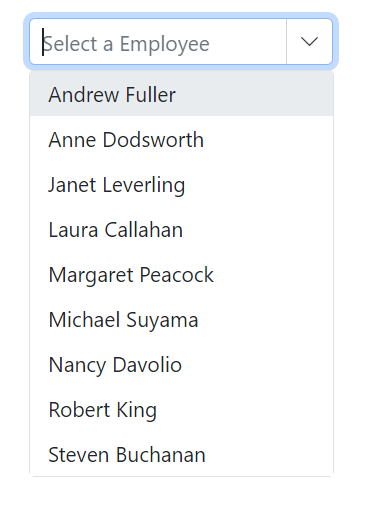
}Offline mode
To avoid a server request for every action, preloaded all data at initialization and perform actions on the client. Enable this behavior by setting the DataManager’s Offline property.
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfComboBox TValue="string" TItem="EmployeeData" Placeholder="Select a Employee" Query="@Query">
<SfDataManager Url="https://ej2services.syncfusion.com/production/web-services/api/Employees" Offline=true Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor" CrossDomain=true></SfDataManager>
<ComboBoxFieldSettings Text="FirstName" Value="EmployeeID"></ComboBoxFieldSettings>
</SfComboBox>
@code {
public Query Query = new Query();
public class EmployeeData
{
public int EmployeeID { get; set; }
public string FirstName { get; set; }
public string Designation { get; set; }
public string Country { get; set; }
}
}
Entity Framework
Follow these steps to consume data from Entity Framework in the ComboBox component.
Create DBContext class
Create a DbContext (for example, OrderContext) to connect to the database.
using Microsoft.EntityFrameworkCore;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using EFDropDown.Shared.Models;
namespace EFDropDown.Shared.DataAccess
{
public class OrderContext : DbContext
{
public virtual DbSet<Shared.Models.Order> Orders { get; set; }
protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder)
{
if (!optionsBuilder.IsConfigured)
{
optionsBuilder.UseSqlServer(@"Data Source=(LocalDB)\MSSQLLocalDB;AttachDbFilename=D:\Blazor\DropDownList\EFDropDown\Shared\App_Data\NORTHWND.MDF;Integrated Security=True;Connect Timeout=30");
}
}
}
}Create data access layer to perform data operation
Create a data access class (for example, OrderDataAccessLayer) to retrieve records from the database.
using Microsoft.EntityFrameworkCore;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using EFDropDown.Shared.Models;
namespace EFDropDown.Shared.DataAccess
{
public class OrderDataAccessLayer
{
OrderContext db = new OrderContext();
//To Get all Orders details
public DbSet<Order> GetAllOrders()
{
try
{
return db.Orders;
}
catch
{
throw;
}
}
}
}Creating web API controller
Create a Web API controller so the ComboBox can consume data directly from Entity Framework.
using EFDropDown.Shared.DataAccess;
using EFDropDown.Shared.Models;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Primitives;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Web;
using Microsoft.AspNetCore.Http;
namespace EFDropDown.Controllers
{
[Route("api/[controller]")]
[ApiController]
//TreeGrid
public class DefaultController : ControllerBase
{
OrderDataAccessLayer db = new OrderDataAccessLayer();
[HttpGet]
public object Get()
{
IQueryable<Order> data = db.GetAllOrders().AsQueryable();
var count = data.Count();
var queryString = Request.Query;
if (queryString.Keys.Contains("$inlinecount"))
{
StringValues Skip;
StringValues Take;
int skip = (queryString.TryGetValue("$skip", out Skip)) ? Convert.ToInt32(Skip[0]) : 0;
int top = (queryString.TryGetValue("$top", out Take)) ? Convert.ToInt32(Take[0]) : data.Count();
return new { Items = data.Skip(skip).Take(top), Count = count };
}
else
{
return data;
}
}
}
}Configure ComboBox component using Web API adaptor
Configure the ComboBox with SfDataManager to interact with the Web API using the WebApiAdaptor.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.Data
@using Syncfusion.Blazor.DropDowns
<SfComboBox TValue="string" TItem="Order" Placeholder="Select a Country">
<SfDataManager Url="api/Default" Adaptor="Adaptors.WebApiAdaptor" CrossDomain="true"></SfDataManager>
<ComboBoxFieldSettings Text="ShipCountry" Value="OrderID"></ComboBoxFieldSettings>
</SfComboBox>
@code {
public class Order
{
public int? OrderID { get; set; }
public string ShipCountry { get; set; }
}
}Adding new items
Add items directly to the popup (without altering the bound data source) using AddItemsAsync. This method inserts the specified items into the ComboBox popup at the given index (or at the end if not specified) while leaving the original data source unchanged.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Buttons
<div>
<SfComboBox @ref="comboObj" TValue="string" TItem="Games" Width="300px" Placeholder="Select a game" DataSource="@LocalData">
<ComboBoxFieldSettings Value="ID" Text="Game"></ComboBoxFieldSettings>
</SfComboBox>
</div>
<div>
<SfButton Content="Click to add a new item" OnClick="OnBtnClick"></SfButton>
</div>
@code {
SfComboBox<string, Games> comboObj;
public class Games
{
public string ID { get; set; }
public string Game { get; set; }
}
List<Games> LocalData = new List<Games> {
new Games() { ID= "Game1", Game= "American Football" },
new Games() { ID= "Game2", Game= "Badminton" },
new Games() { ID= "Game3", Game= "Basketball" },
new Games() { ID= "Game4", Game= "Cricket" },
new Games() { ID= "Game5", Game= "Football" },
new Games() { ID= "Game6", Game= "Golf" },
new Games() { ID= "Game7", Game= "Hockey" },
new Games() { ID= "Game8", Game= "Rugby"},
new Games() { ID= "Game9", Game= "Snooker" },
};
public async Task OnBtnClick()
{
await this.comboObj.AddItemsAsync(new List<Games> { new Games() { ID = "Game11", Game = "Tennis" } });
}
}