How to port Syncfusion® Blazor Web App to .NET MAUI Blazor Hybrid App
8 Oct 20252 minutes to read
This guide explains how to migrate a Blazor Web App to a .NET MAUI Blazor Hybrid App by using a Razor Class Library (RCL) to share pages, layouts, assets, and services. This approach avoids rewriting Blazor Web App pages for the .NET MAUI Blazor Hybrid app.
Prerequisites
Install the .NET SDK 8.0 or later and Visual Studio 2022 with the .NET MAUI and ASP.NET and web development workloads.
Create a Blazor Web App
Create a new Blazor Web App that uses the Syncfusion® Blazor Calendar component in Visual Studio.
1. Create a .NET MAUI Blazor Hybrid App in Visual Studio
Open Visual Studio and create a new project using the .NET MAUI Blazor Hybrid App template. Specify a project name and create the project.
2. Create a Razor Class Library (RCL)
In the solution, add a new project using the Razor Class Library template in Visual Studio. Ensure it targets .NET 8.0 to match both the Blazor Web App and the .NET MAUI Blazor Hybrid App.
3. Migrate static assets, references, NuGet packages, and Razor pages
- Move all static assets (such as CSS, JavaScript, and images) from the Blazor Web App’s
wwwrootfolder to the Razor Class Library’swwwrootdirectory. Then, update asset references in the .NET MAUI Blazor Hybrid App to use the RCL assets via the_content/RazorClassLibrary/path. - Move Syncfusion® Blazor NuGet package references from the Blazor Web App
.csprojto the RCL.csproj. - Move
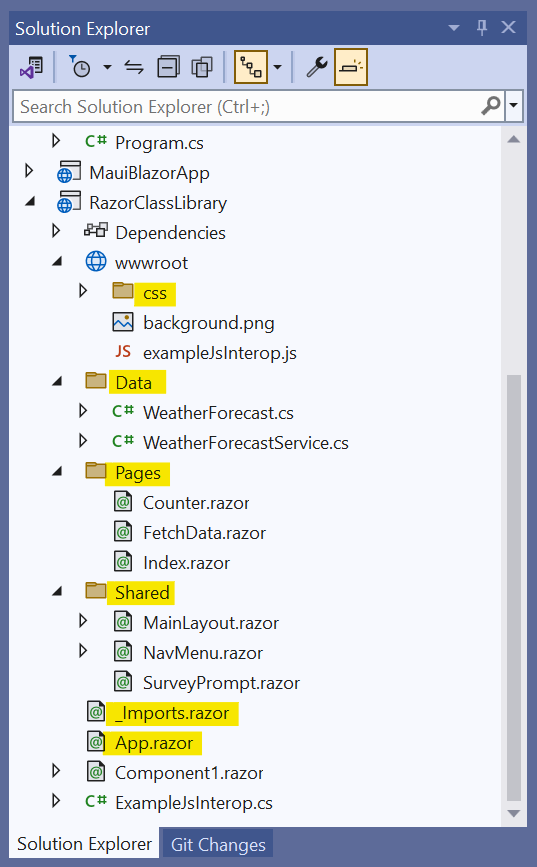
Components/PagesandComponents/Layoutsto the Razor Class Library. Add the necessary namespaces in the RCL’s_Imports.razorfile.

4. Add project references and register services
Add the Razor Class Library as a project reference in both the Blazor Web App and the .NET MAUI Blazor Hybrid App. Resolve any missing references or errors. After verifying the reference, remove folders such as Components/Pages and Components/Layouts from the .NET MAUI Blazor App to avoid duplication and keep the project structure clean.
Register the Syncfusion® Blazor service in the MauiProgram.cs file of the .NET MAUI Blazor App.
using Syncfusion.Blazor;
....
builder.Services.AddSyncfusionBlazor();
....Finally, update the _Imports.razor file to include the necessary namespaces from the Razor Class Library. Then, modify the Routes.razor file in the Blazor MAUI Hybrid app to set the DefaultLayout and AppAssembly to use the MainLayout component from the Razor Class Library
5. Run the project
In the Visual Studio toolbar, select the target (for example, Windows Machine) to build and run the app.