Getting Started with Blazor DataGrid in Web App
5 Dec 202518 minutes to read
The Syncfusion® Blazor DataGrid is a feature-rich component designed for displaying and managing data in Blazor applications. It supports essential functionalities such as data binding, sorting, filtering, paging, and grouping, enabling the creation of interactive and responsive data-driven interfaces.
This guide provides detailed instructions for integrating the DataGrid into a Blazor Web App using Visual Studio, Visual Studio Code, or the .NET CLI. It includes setup steps, configuration details, and usage examples to assist in building robust applications.
Ready to streamline your Syncfusion® Blazor development?
Discover the full potential of Syncfusion® Blazor components with Syncfusion® AI Coding Assistants. Effortlessly integrate, configure, and enhance your projects with intelligent, context-aware code suggestions, streamlined setups, and real-time insights—all seamlessly integrated into your preferred AI-powered IDEs like VS Code, Cursor, Syncfusion® CodeStudio and more. Explore Syncfusion® AI Coding Assistants
Prerequisites
Create a Blazor Web App in Visual Studio 2022
A Blazor Web App can be created using Visual Studio with the built-in Microsoft templates or the Syncfusion® Blazor Extension.
- Open Visual Studio 2022 (version 17.8 or later).
- Select Create a new project.
- Choose Blazor Web App from the list of templates and click Next.
- Specify the project name, location, and solution settings, then click Next.
- Select the target framework as .NET 8.0 or later (choose the latest installed version available on the system).
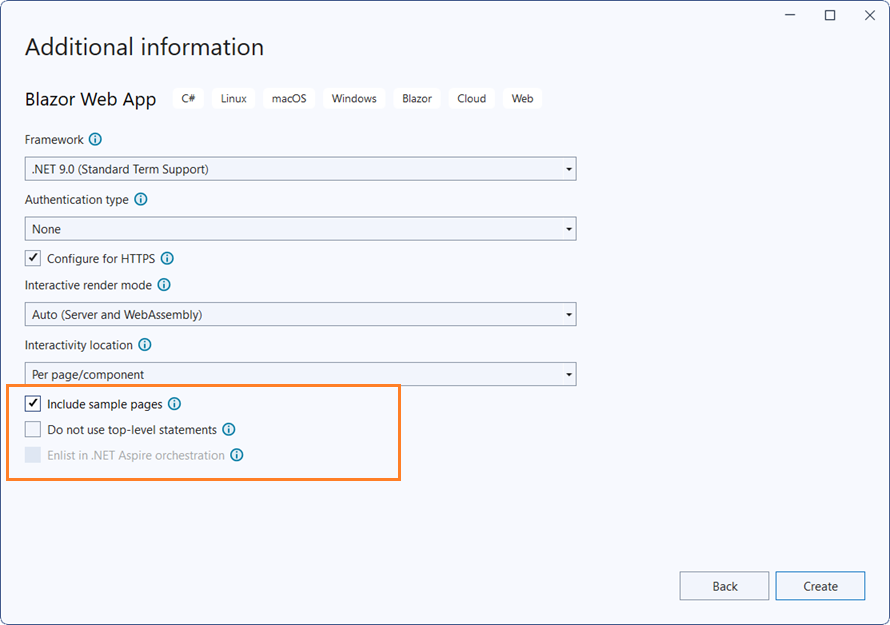
- Choose the Interactive render mode(Server, WebAssembly, or Auto) and Interactivity location.
- Review the remaining options and click Create to generate the project.

Install Syncfusion® Blazor NuGet Packages
To integrate the Blazor DataGrid component, install the required Syncfusion® NuGet packages in the solution:
-
Open NuGet Package Manager in Visual Studio:
Tools → NuGet Package Manager → Manage NuGet Packages for Solution.
-
Search and install the following packages:
-
For projects using WebAssembly or Auto interactive render modes, ensure these packages are installed in the Client project.
-
Alternatively, use the Package Manager Console:
Install-Package Syncfusion.Blazor.Grid -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19NOTE
Syncfusion® Blazor components are available on nuget.org. For a complete list of packages, refer to NuGet packages.
Prerequisites
Create a new Blazor Web App in Visual Studio Code
- Install the latest .NET SDK that supports .NET 8.0 or later.
- Open Visual Studio Code.
- Press Ctrl + ` to open the integrated terminal.
- Execute the following command to create a Blazor Web App with Auto Interactive render mode:
dotnet new blazor -o BlazorWebApp -int Auto
cd BlazorWebApp
cd BlazorWebApp.ClientNOTE
For other interactive render modes and interactivity locations, refer to Render Modes documentation.
Install Syncfusion® Blazor NuGet Packages in Visual Studio Code
To integrate the Blazor DataGrid component, install the required Syncfusion® NuGet packages using the integrated terminal:
- Press Ctrl + ` to open the integrated terminal in Visual Studio Code.
- Navigate to the directory containing the .csproj file.
- Run the following commands to install the packages:
Install-Package Syncfusion.Blazor.Grid -Version 32.1.19
Install-Package Syncfusion.Blazor.Themes -Version 32.1.19- For projects using WebAssembly or Auto interactive render modes, ensure these packages are installed in the Client project.
NOTE
Syncfusion® Blazor components are available on nuget.org. For a complete list of packages, refer to NuGet packages.
Prerequisites
- Install the latest .NET SDK that supports .NET 8.0 or later.
- Verify the installed version by running the following command in a command prompt (Windows), terminal (macOS), or shell (Linux):
dotnet --versionCreate a Blazor Web App using .NET CLI
- Open a command prompt, terminal, or shell.
- Navigate to the directory where the project should be created.
- Run the following command to create a new Blazor Web App with Auto interactive render mode:
dotnet new blazor -o BlazorApp -int Auto
cd BlazorApp
cd BlazorApp.Client- Configure the appropriate interactive render mode and interactivity location when setting up the application. For more details, see Render Mode documentation.
- This command creates a new Blazor Web App in a directory named BlazorApp inside the current location.
For additional details, refer to:
Install Syncfusion® Blazor NuGet Packages using .NET CLI
To integrate the Blazor DataGrid component in a Blazor Web App using the .NET CLI:
- Open a command prompt, terminal, or shell.
- Navigate to the directory containing the .csproj file.
-
Run the following commands to install the required NuGet packages:
dotnet add package Syncfusion.Blazor.Grid --version 32.1.19
dotnet add package Syncfusion.Blazor.Themes --version 32.1.19
dotnet restore- For projects using WebAssembly or Auto interactive render modes, ensure these packages are installed in the Client project.
NOTE
For more details, refer to:
- Install and manage packages using the dotnet CLI
- Syncfusion® Blazor components are available on nuget.org. For a complete list of packages, refer to NuGet packages.
Add Import Namespaces
- Open the ~/_Imports.razor file in the Client project.
- Add the following namespaces:
@using Syncfusion.Blazor
@using Syncfusion.Blazor.Grids- For WebAssembly or Auto interactive render modes, update this file in the Client project.
- For Server interactive render mode, update this file in the Components folder.
Register Syncfusion® Blazor service
The Syncfusion® Blazor service must be registered in the Program.cs file.
Server Render Mode
For Server interactive render mode, register the service in the Program.cs file of the Server project:
using Syncfusion.Blazor;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
builder.Services.AddSyncfusionBlazor();
var app = builder.Build()
....Auto or WebAssembly Render Mode
For Auto or WebAssembly interactive render modes, register the service in both Server and Client projects:
...
using Syncfusion.Blazor;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents()
.AddInteractiveWebAssemblyComponents();
builder.Services.AddSyncfusionBlazor();
var app = builder.Build();
.......
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();Add stylesheet and script resources
Syncfusion® Blazor themes and scripts are available through Static Web Assets. Add the following references in the ~/Components/App.razor file:
In the <head> section:
<head>
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
</head>At the end of the <body> section:
<body>
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</body>NOTE
- Refer to Blazor Themes for various methods to reference themes in a Blazor application:
- For script reference options, see Adding Script References.
Add Blazor DataGrid
The Syncfusion® Blazor DataGrid can be added to a Razor page in the Pages folder (for example, Pages/Home.razor) in either the Server or Client project.
1. Define Render Mode
To use the DataGrid component in a Blazor Web App, set the render mode at the top of the .razor file.
@rendermode InteractiveAutoAvailable Render Modes
| Mode | Syntax | Description |
|---|---|---|
| InteractiveAuto | @rendermode InteractiveAuto |
Automatically selects the appropriate mode based on the hosting environment. |
| InteractiveWebAssembly | @rendermode InteractiveWebAssembly |
Executes component logic on the client using WebAssembly. |
| InteractiveServer | @rendermode InteractiveServer |
Executes component logic on the server using SignalR. |
Interactivity Location
- Global: Render mode is configured in App.razor and applies to the entire application by default.
- Per page/component: Render mode is set at the top of the specific Razor file (for example, Pages/Index.razor).
- Add DataGrid component
Add the DataGrid tag to the Razor page:
<SfGrid></SfGrid>Defining row data
The DataGrid requires a data source to display records. A collection implementing **IEnumerable
Data binding is typically performed in the OnInitialized lifecycle method of the component.
<SfGrid DataSource="@Orders">
</SfGrid>
@code {
public List<Order> Orders { get; set; }
protected override void OnInitialized()
{
Orders = Enumerable.Range(1, 75).Select(x => new Order()
{
OrderID = 1000 + x,
CustomerID = (new[] { "ALFKI", "ANANTR", "ANTON", "BLONP", "BOLID" })[new Random().Next(5)],
Freight = 2.1 * x,
OrderDate = DateTime.Now.AddDays(-x)
}).ToList();
}
public class Order
{
public int? OrderID { get; set; }
public string CustomerID { get; set; }
public DateTime? OrderDate { get; set; }
public double? Freight { get; set; }
}
}- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the application. The DataGrid will render and display the collection.
Defining columns
The DataGrid automatically generates columns when no explicit column definitions are provided. For greater control over column behavior and appearance, use the GridColumns component along with individual GridColumn elements to define columns explicitly.
Common Column Properties
- Field: Maps the column to a property in the bound collection.
- HeaderText: Specifies the column header title.
- TextAlign: Aligns text within the column. Default alignment is Left; set to Right for numeric values.
- Format: Applies standard or custom formatting for numeric and date values.
- Type: Defines the column type, such as ColumnType.Date for date fields.
- Width: Sets the column width in pixels or percentage to control layout consistency.
<SfGrid DataSource="@Orders">
<GridColumns>
<GridColumn Field=@nameof(Order.OrderID) HeaderText="Order ID" TextAlign="TextAlign.Right" Width="120"></GridColumn>
<GridColumn Field=@nameof(Order.CustomerID) HeaderText="Customer Name" Width="150"></GridColumn>
<GridColumn Field=@nameof(Order.OrderDate) HeaderText="Order Date" Format="d" Type="ColumnType.Date" TextAlign="TextAlign.Right" Width="130"></GridColumn>
<GridColumn Field=@nameof(Order.Freight) HeaderText="Freight" Format="C2" TextAlign="TextAlign.Right" Width="120"></GridColumn>
</GridColumns>
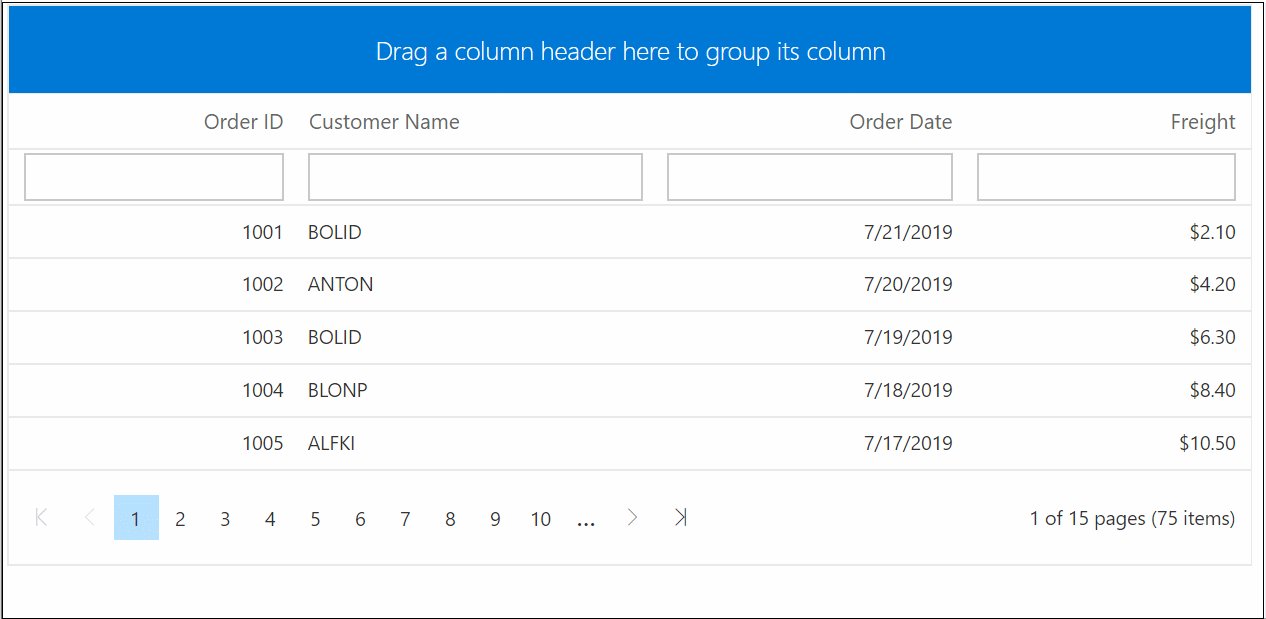
</SfGrid>Enable paging
Paging allows the DataGrid to display records in a paged view, improving performance and readability for large datasets. Enable paging by setting the AllowPaging property to true. Paging behavior can be customized using the GridPageSettings component.
<SfGrid DataSource="@Orders" AllowPaging="true">
<GridPageSettings PageSize="5"></GridPageSettings>
<GridColumns>
<GridColumn Field=@nameof(Order.OrderID) HeaderText="Order ID" TextAlign="TextAlign.Right" Width="120"></GridColumn>
<GridColumn Field=@nameof(Order.CustomerID) HeaderText="Customer Name" Width="150"></GridColumn>
<GridColumn Field=@nameof(Order.OrderDate) HeaderText="Order Date" Format="d" Type="ColumnType.Date" TextAlign="TextAlign.Right" Width="130"></GridColumn>
<GridColumn Field=@nameof(Order.Freight) HeaderText="Freight" Format="C2" TextAlign="TextAlign.Right" Width="120"></GridColumn>
</GridColumns>
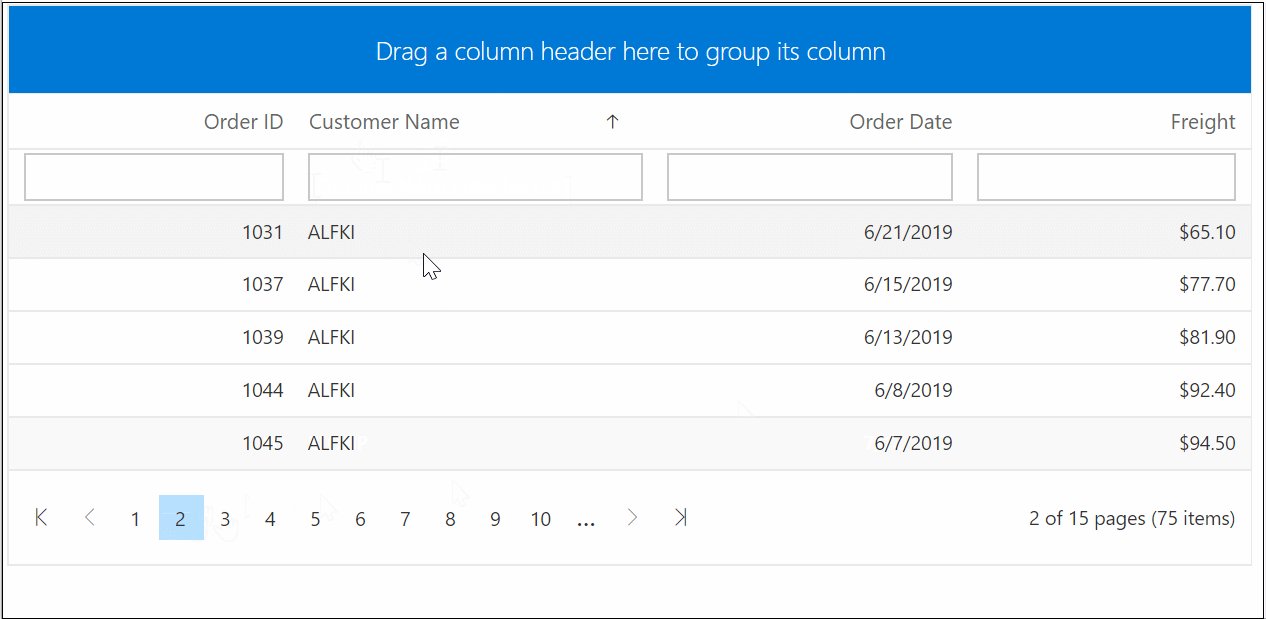
</SfGrid>Enable sorting
Sorting allows the DataGrid to arrange records based on column values. Enable this feature by setting the AllowSorting property to true. Sorting behavior can be customized using the GridSortSettings component.
<SfGrid DataSource="@Orders" AllowPaging="true" AllowSorting="true">
<GridPageSettings PageSize="5"></GridPageSettings>
<GridColumns>
<GridColumn Field=@nameof(Order.OrderID) HeaderText="Order ID" TextAlign="TextAlign.Right" Width="120"></GridColumn>
<GridColumn Field=@nameof(Order.CustomerID) HeaderText="Customer Name" Width="150"></GridColumn>
<GridColumn Field=@nameof(Order.OrderDate) HeaderText=" Order Date" Format="d" Type="ColumnType.Date" TextAlign="TextAlign.Right" Width="130"></GridColumn>
<GridColumn Field=@nameof(Order.Freight) HeaderText="Freight" Format="C2" TextAlign="TextAlign.Right" Width="120"></GridColumn>
</GridColumns>
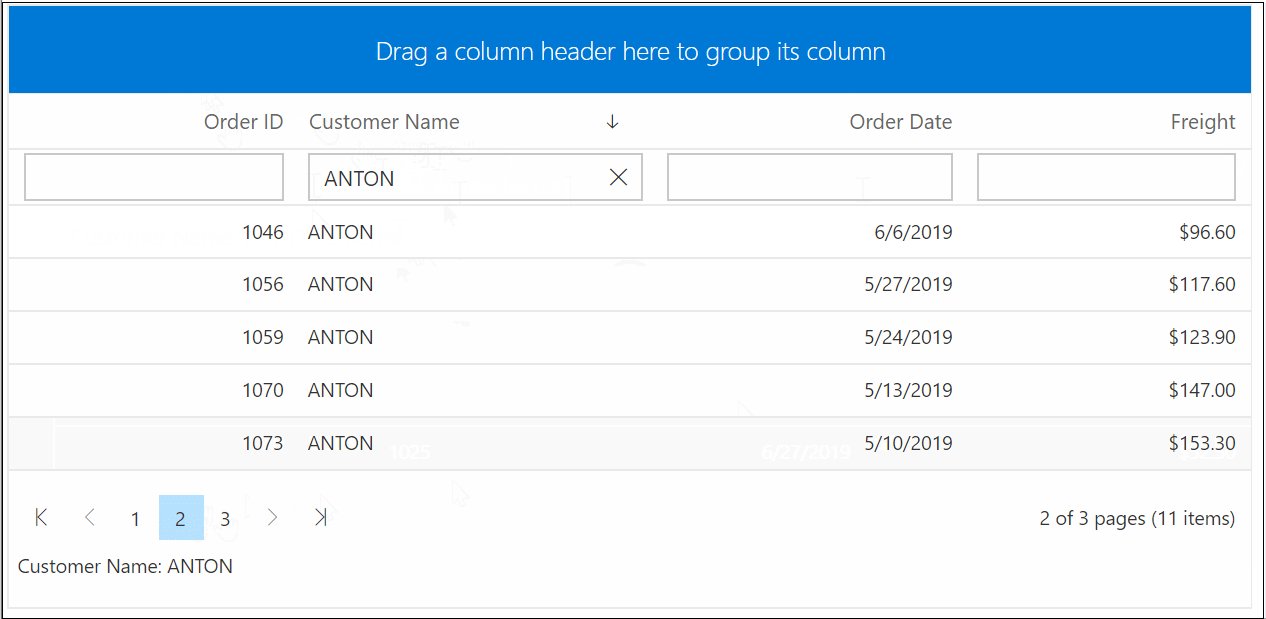
</SfGrid>Enable filtering
Filtering allows the DataGrid to display a subset of records based on specified criteria. Enable filtering by setting the AllowFiltering property to true. Filtering behavior can be customized using the GridFilterSettings component.
<SfGrid DataSource="@Orders" AllowPaging="true" AllowSorting="true" AllowFiltering="true">
<GridPageSettings PageSize="5"></GridPageSettings>
<GridColumns>
<GridColumn Field=@nameof(Order.OrderID) HeaderText="Order ID" TextAlign="TextAlign.Right" Width="120"></GridColumn>
<GridColumn Field=@nameof(Order.CustomerID) HeaderText="Customer Name" Width="150"></GridColumn>
<GridColumn Field=@nameof(Order.OrderDate) HeaderText=" Order Date" Format="d" Type="ColumnType.Date" TextAlign="TextAlign.Right" Width="130"></GridColumn>
<GridColumn Field=@nameof(Order.Freight) HeaderText="Freight" Format="C2" TextAlign="TextAlign.Right" Width="120"></GridColumn>
</GridColumns>
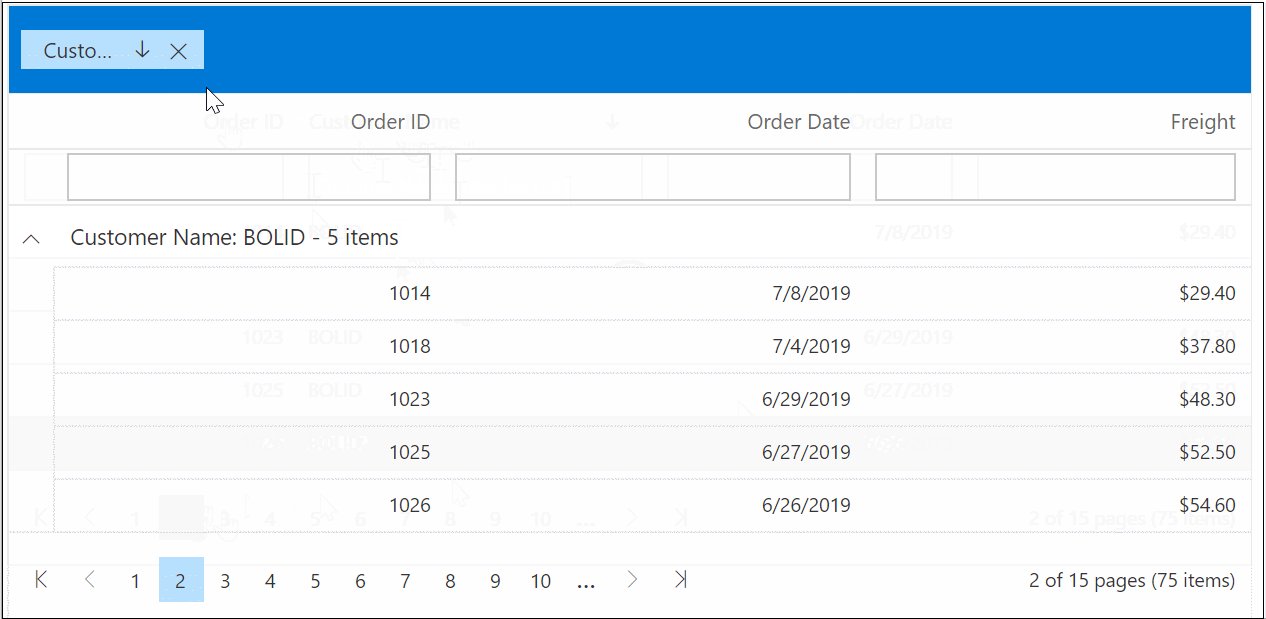
</SfGrid>Enable grouping
Grouping organizes records into logical groups based on column values. Enable grouping by setting the AllowGrouping property to true. Grouping behavior can be customized using the GridGroupSettings component.
<SfGrid DataSource="@Orders" AllowPaging="true" AllowSorting="true" AllowFiltering="true" AllowGrouping="true">
<GridPageSettings PageSize="5"></GridPageSettings>
<GridColumns>
<GridColumn Field=@nameof(Order.OrderID) HeaderText="Order ID" TextAlign="TextAlign.Right" Width="120"></GridColumn>
<GridColumn Field=@nameof(Order.CustomerID) HeaderText="Customer Name" Width="150"></GridColumn>
<GridColumn Field=@nameof(Order.OrderDate) HeaderText="Order Date" Format="d" Type="ColumnType.Date" TextAlign="TextAlign.Right" Width="130"></GridColumn>
<GridColumn Field=@nameof(Order.Freight) HeaderText="Freight" Format="C2" TextAlign="TextAlign.Right" Width="120"></GridColumn>
</GridColumns>
</SfGrid>
Handling exceptions
Exceptions that occur during DataGrid operations can be captured without interrupting the application flow. Use the OnActionFailure event to retrieve error details and handle them gracefully.
Key Points:
- TValue: Specifies the row data type for the grid (for example, Order). This ensures strong typing for templates and event arguments.
-
GridEvents: When using GridEvents, set the same
TValueon both SfGrid andGridEventsfor proper event argument binding.
NOTE
Binding the
OnActionFailureevent during development helps identify issues early. Exception details can be logged or displayed for troubleshooting.
@using Syncfusion.Blazor.Data
<span class="error">@ErrorDetails</span>
<SfGrid TValue="Order" AllowPaging="true">
<GridEvents TValue="Order" OnActionFailure="@ActionFailure"></GridEvents>
<GridPageSettings PageSize="10"></GridPageSettings>
<SfDataManager Url="https://some.com/invalidUrl" Adaptor="Adaptors.WebApiAdaptor"></SfDataManager>
<GridColumns>
<GridColumn Field=@nameof(Order.OrderID) HeaderText="Order ID" IsPrimaryKey="true" TextAlign="TextAlign.Right" Width="120"></GridColumn>
<GridColumn Field=@nameof(Order.CustomerID) HeaderText="Customer Name" Width="150"></GridColumn>
<GridColumn Field=@nameof(Order.OrderDate) HeaderText="Order Date" Format="d" Type="ColumnType.Date" TextAlign="TextAlign.Right" Width="130"></GridColumn>
<GridColumn Field=@nameof(Order.Freight) HeaderText="Freight" Format="C2" TextAlign="TextAlign.Right" Width="120"></GridColumn>
</GridColumns>
</SfGrid>
<style>
.error {
color: red;
}
</style>
@code {
public string ErrorDetails = "";
public class Order {
public int? OrderID { get; set; }
public string CustomerID { get; set; }
public DateTime? OrderDate { get; set; }
public double? Freight { get; set; }
}
public void ActionFailure(FailureEventArgs args) {
ErrorDetails = "Server exception: 404 Not Found";
StateHasChanged();
}
}NOTE