Node in Blazor Diagram Component
13 Oct 202518 minutes to read
Nodes are graphical objects used to represent the geometric information, process flows, internal business procedures, entities, or any other kind of data and it represents the functions of a complete system, including how it interacts with external entities, providing a clear visual representation of complex processes and relationships.

How to Create a Node
A node can be created and added to the diagram either programmatically or interactively. In the diagram area, nodes are stacked from bottom to top in the order they are added.
To learn more about creating nodes and exploring different node shapes in a Blazor Diagram, refer to the below video link.
How to Add a Node Using the Nodes Collection
To create a node, define the Node object and add it to the Nodes collection of the diagram. The following code example shows how to add a node to the diagram.
@using Syncfusion.Blazor.Diagram
<SfDiagramComponent Height="600px" Nodes="@nodes" />
@code
{
//Define diagram's nodes collection
DiagramObjectCollection<Node> nodes;
protected override void OnInitialized()
{
nodes = new DiagramObjectCollection<Node>();
// A node is created and stored in the nodes collection.
Node node = new Node()
{
ID = "node1",
// Position of the node
OffsetX = 250,
OffsetY = 250,
// Size of the node
Width = 100,
Height = 100,
Style = new ShapeStyle() { Fill = "#6495ED", StrokeColor = "white" }
};
// Add node
nodes.Add(node);
}
}A complete working sample can be downloaded from GitHub

Note: Node ID should not start with numbers or special characters and should not contain special characters such as underscore(_) or space.
How to Add Nodes at Runtime
A node can be added at runtime by adding it to the Nodes collection of the Diagram component. The following code explains how to add a node at runtime.
@using Syncfusion.Blazor.Diagram
@using Syncfusion.Blazor.Buttons
<SfButton Content="Add Node" OnClick="@AddNode" />
<SfDiagramComponent Width="1000px" Height="500px" Nodes="@nodes" />
@code
{
//Define diagram's nodes collection
DiagramObjectCollection<Node> nodes;
protected override void OnInitialized()
{
nodes = new DiagramObjectCollection<Node>();
Node node = new Node()
{
ID = "node1",
// Position of the node
OffsetX = 250,
OffsetY = 250,
// Size of the node
Width = 100,
Height = 100,
Style = new ShapeStyle() { Fill = "#6495ED" }
};
nodes.Add(node);
}
//Method to add node at runtime
public void AddNode()
{
Node NewNode = new Node()
{
ID = "node2",
// Position of the node
OffsetX = 450,
OffsetY = 450,
// Size of the node
Width = 100,
Height = 100,
Style = new ShapeStyle() { Fill = "#6495ED" }
};
nodes.Add(NewNode);
}
}A complete working sample can be downloaded from GitHub
How to add node with annotations at runtime
A node with an annotation can be added at runtime in the diagram component by using the AddDiagramElementsAsync method.
The following code explains how to add a node with an annotation at runtime by using the AddDiagramElementsAsync method.
@using Syncfusion.Blazor.Diagram
@using Syncfusion.Blazor.Buttons
<SfButton Content="AddLabel" OnClick="@AddLabel" />
<SfDiagramComponent Height="600px" @ref="@diagram" Nodes="@nodes">
</SfDiagramComponent>
@code
{
// Reference to diagram.
SfDiagramComponent diagram;
// Defines diagram's node collection.
DiagramObjectCollection<Node> nodes;
DiagramObjectCollection<NodeBase> NodeCollection = new DiagramObjectCollection<NodeBase>();
protected override void OnInitialized()
{
nodes = new DiagramObjectCollection<Node>();
Node node = new Node()
{
Width = 100,
Height = 100,
OffsetX = 100,
OffsetY = 100,
Style = new ShapeStyle() { Fill = "#6495ED", StrokeColor = "white" },
};
nodes.Add(node);
}
// Method to add node with annotation at runtime.
public async void AddLabel()
{
Node NewNode = new Node()
{
ID = "node2",
// Position of the node.
OffsetX = 450,
OffsetY = 450,
// Size of the node.
Width = 100,
Height = 100,
Style = new ShapeStyle() { Fill = "#6495ED" },
Annotations= new DiagramObjectCollection<ShapeAnnotation>()
{
new ShapeAnnotation()
{
Content="NewAnnotation"
}
},
};
NodeCollection.Add(NewNode);
await diagram.AddDiagramElementsAsync(NodeCollection);
}
}How to Add a Node to the Palette
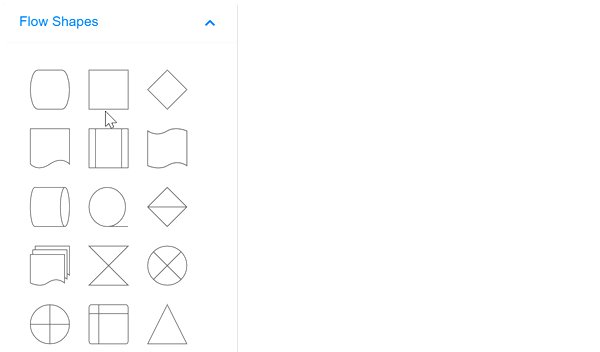
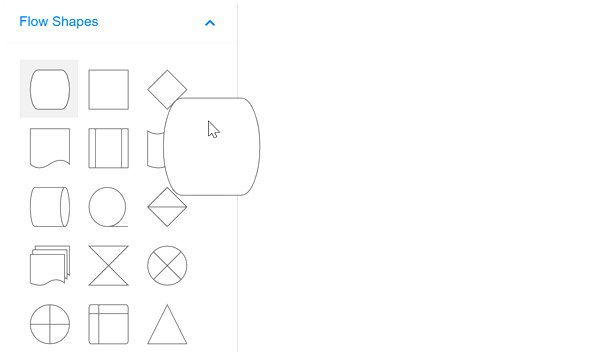
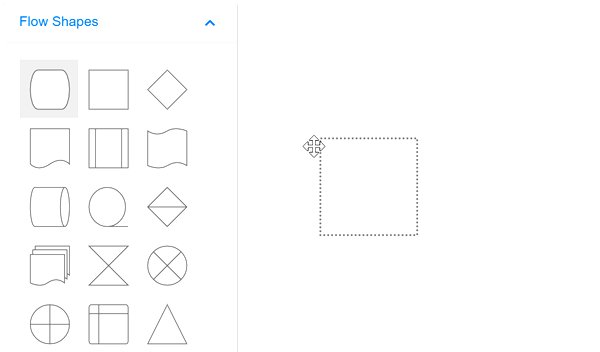
Nodes can be predefined and added to the symbol palette, then dragged and dropped into the diagram when needed. For more information about adding nodes from symbol palette, refer to the Symbol Palette.
- Once you drag a node/connector from the palette to the diagram, the following events for customization.
- When a symbol is dragged into a diagram from the symbol palette, the DragStart event is triggered. DragStartEventArgs notifies when the element enters the diagram from the symbol palette.
- When a symbol is dragged over a diagram, the Dragging event is triggered. DraggingEventArgs notifies when an element drags over another diagram element.
- When a symbol is dragged and dropped from the symbol palette to the diagram area, the DragDrop event is triggered. DropEventArgs notifies when the element is dropped on the diagram.
- When a symbol is dragged outside the diagram, the DragLeave event is triggered. DragLeaveEventArgs notifies when the element leaves the diagram.

How to Draw Nodes Using Drawing Object
Nodes can be drawn interactively by clicking and dragging on the diagram surface by using the DrawingObject.
For more information about drawing nodes, refer to the Draw Nodes.

How to Create Nodes from DataSource
Nodes can be generated automatically with the information provided through a data source. The default properties for these nodes are fetched from default settings. For more information about datasource, refer to DataSource.
How to Remove Nodes at Runtime
A node can be removed from the diagram at runtime by using the Remove method.
The following code shows how to remove a node at runtime.
@using Syncfusion.Blazor.Diagram
@using Syncfusion.Blazor.Buttons
<SfButton Content="Remove Node" OnClick="@RemoveNodes" />
<SfDiagramComponent Width="1000px" Height="500px" Nodes="@nodes" />
@code
{
//Defines diagram's Node collection
DiagramObjectCollection<Node> nodes;
protected override void OnInitialized()
{
nodes = new DiagramObjectCollection<Node>();
Node node = new Node()
{
ID = "node1",
// Position of the node
OffsetX = 250,
OffsetY = 250,
// Size of the node
Width = 100,
Height = 100,
Style = new ShapeStyle() { Fill = "#6495ED", StrokeColor = "white" }
};
// Add node
nodes.Add(node);
}
public void RemoveNodes()
{
// Remove Node at runtime
nodes.Remove(nodes[0]);
}
}A complete working sample can be downloaded from GitHub
A node can also be removed from the diagram by using the native RemoveAt method. Refer to the following example to see how to remove the node at runtime.
public void RemoveNodes()
{
nodes.RemoveAt(0);
}How to Clone a Node at Runtime
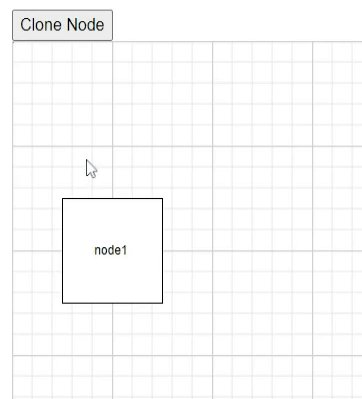
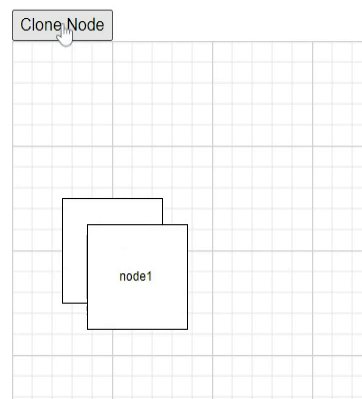
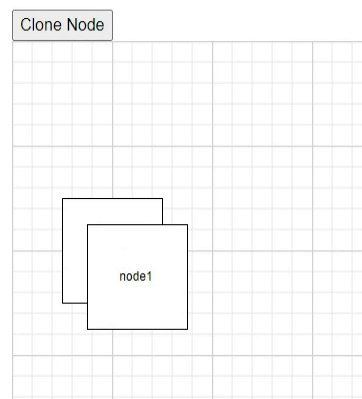
Clone is a virtual method of the node used to create a copy of a diagram object. After cloning, we need to set the ID for cloned nodes. The following code demonstrates how to clone the nodes during runtime.
@using Syncfusion.Blazor.Diagram
@using System.Collections.ObjectModel
@using Syncfusion.Blazor.Buttons
@inject IJSRuntime js
<SfButton Content="Clone Node" OnClick="@CloneNode" />
<SfDiagramComponent @ref="diagram" Width="50%" Height="500px" @bind-Nodes="NodeCollection"></SfDiagramComponent>
@functions
{
SfDiagramComponent diagram;
public DiagramObjectCollection<Node> NodeCollection = new DiagramObjectCollection<Node>();
protected override void OnInitialized()
{
Node node1 = new Node()
{
ID = "node1",
OffsetX = 100,
OffsetY = 200,
Height = 100,
Width = 100,
Annotations = new DiagramObjectCollection<ShapeAnnotation>()
{
new ShapeAnnotation()
{
Content = "node1"
},
},
Shape = new FlowShape() { Type = NodeShapes.Flow, Shape = NodeFlowShapes.Process }
};
NodeCollection.Add(node1);
}
public async Task CloneNode()
{
Node node = NodeCollection[0].Clone() as Node;
node.ID = RandomId();
node.OffsetX += 25;
node.OffsetY += 25;
await diagram.AddDiagramElementsAsync(new DiagramObjectCollection<NodeBase>() { node });
}
internal string RandomId()
{
Random random = new Random();
const string chars = "ABCDEFGHIJKLMNOPQRSTUVWXTZabcdefghiklmnopqrstuvwxyz";
return new string(Enumerable.Repeat(chars, 5)
.Select(s => s[random.Next(s.Length)]).ToArray());
}
}A complete working sample can be downloaded from GitHub

How to Update Nodes at Runtime
Node properties can be changed at runtime.
The following code example explains how to change node properties.
@using Syncfusion.Blazor.Diagram
@using Syncfusion.Blazor.Buttons
<SfButton Content="Update Node" OnClick="@UpdateNodes" />
<SfDiagramComponent @ref="Diagram" Width="1000px" Height="500px" Nodes="@nodes" />
@code
{
//Reference the diagram
SfDiagramComponent Diagram;
//Defines diagram's node collection
DiagramObjectCollection<Node> nodes;
protected override void OnInitialized()
{
nodes = new DiagramObjectCollection<Node>();
Node node = new Node()
{
ID = "node1",
// Position of the node
OffsetX = 250,
OffsetY = 250,
// Size of the node
Width = 100,
Height = 100,
Style = new ShapeStyle() { Fill = "#6495ED", StrokeColor = "white" }
};
nodes.Add(node);
}
//Method to Update node's width and height at runtime
public async void UpdateNodes()
{
Diagram.BeginUpdate();
Diagram.Nodes[0].Width = 50;
Diagram.Nodes[0].Height = 50;
await Diagram.EndUpdateAsync();
}
}A complete working sample can be downloaded from GitHub
NOTE
BeginUpdate and EndUpdateAsync methods allow you to stop the continuous update of control and resume it finally.
See Also
- How to Disable Node Interaction While Maintaining Layout Updates in Syncfusion® Blazor Diagram
- How to Drag a Node Programmatically Without User Interaction in Syncfusion® Blazor Diagram
- How to Change Round Rectangle Border for Image Node in Blazor Diagram
- How to Update HTML Node Size on HTML Template in Blazor Diagram
- How to Make HTML Node Resizable but Not Draggable in Blazor Diagram
- How to Dynamically Create and Connect Diagram Nodes with Annotations via Ports in Syncfusion® Blazor Diagram
- How to Add Fixed Handle to Diagram from the Palette in Blazor Diagram
- How to Add Custom HTML Nodes in Symbol Palette for Blazor Diagram
- How to Detect Nodes That Cross Page Breaks in Syncfusion® Blazor Diagram
- How to Select a Group Child Element Without Selecting the Parent Group Node in Syncfusion® Blazor Diagram Component
- How to Update AddInfo Property for the Dropped Node in Blazor Diagram
- How to Add Image Node in Symbol Palette in Blazor
-
How to Get the Mouse Position When Hovering Over the Diagram Area in Blazor Diagram
- How to Embed Diagrams Inside Panels of a Dashboard Layout in Blazor
- How to Zoom the Diagram Without Ctrl + Wheel and Enable Pan on Right Click Instead of Left Click in Blazor Diagram
- How to Export Blazor Diagram with Image Nodes to a PNG File
- How to Select and Highlight Ports and Connect Selected Elements in Syncfusion® Blazor Diagram
- How to Provide ID for Diagram Elements in Blazor Diagrams