Getting Started with Blazor DocumentEditor Component in Blazor Server
19 May 20257 minutes to read
This section briefly explains about how to include Blazor DocumentEditor component in your Blazor Server App using Visual Studio and Visual Studio Code.
To get started quickly with Blazor DocumentEditor component, you can check the video below.
Prerequisites
Create a new Blazor App in Visual Studio
You can create a Blazor Server App using Visual Studio via Microsoft Templates or the Syncfusion® Blazor Extension.
Install Syncfusion® Blazor WordProcessor and Themes NuGet in the App
To add Blazor DocumentEditor component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search and install Syncfusion.Blazor.WordProcessor and Syncfusion.Blazor.Themes. Alternatively, you can utilize the following package manager command to achieve the same.
WARNING
* The Document Editor is not part of the common package. If you wish to use the Document Editor with other components, please import all the components individually.
* Do not use bothSyncfusion.Blazorand individual NuGet packages (Syncfusion.Blazor.WordProcessor) in the same application. It will throw ambiguous errors while compiling the project.
Install-Package Syncfusion.Blazor.WordProcessor -Version 29.1.33
Install-Package Syncfusion.Blazor.Themes -Version 29.1.33NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to NuGet packages topic for available NuGet packages list with component details.
Prerequisites
Create a new Blazor App in Visual Studio Code
You can create a Blazor Server App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension.
Alternatively, you can create a Server application using the following command in the terminal(Ctrl+`).
dotnet new blazorserver -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor WordProcessor and Themes NuGet in the App
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your
.csprojfile is located. - Run the following command to install a Syncfusion.Blazor.WordProcessor and Syncfusion.Blazor.Themes NuGet package and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.WordProcessor -v 29.1.33
dotnet add package Syncfusion.Blazor.Themes -v 29.1.33
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to NuGet packages topic for available NuGet packages list with component details.
Register Syncfusion® Blazor Service
Open ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.DocumentEditor namespace.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.DocumentEditorNow, register the Syncfusion® Blazor Service in the ~/Program.cs file of your Blazor Server App.
using Microsoft.AspNetCore.Components;
using Microsoft.AspNetCore.Components.Web;
using Syncfusion.Blazor;
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddServerSideBlazor().AddHubOptions(o => { o.MaximumReceiveMessageSize = 102400000; });
// Add Syncfusion Blazor service to the container.
builder.Services.AddSyncfusionBlazor();
var app = builder.Build();Add stylesheet and script resources
Add the following stylesheet and script to the head section. The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Reference the stylesheet and script in the <head> of the main page as follows:
-
For .NET 6 Blazor Server app, include it in ~/Pages/_Layout.cshtml file.
-
For .NET 7 Blazor Server app, include it in the ~/Pages/_Host.cshtml file.
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<script src="_content/Syncfusion.Blazor.WordProcessor/scripts/syncfusion-blazor-documenteditor.min.js" type="text/javascript"></script>
</head>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in your Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in your Blazor application.
Add Blazor DocumentEditor Component
Add the Syncfusion® Blazor DocumentEditor component in the ~/Pages/Index.razor file.
<SfDocumentEditorContainer EnableToolbar=true></SfDocumentEditorContainer>Note: By default, the SfDocumentEditorContainer component initializes a SfDocumentEditor instance internally. If you like to use the events of SfDocumentEditor component, then you can set UseDefaultEditor property as false and define your own SfDocumentEditor instance with event hooks in the application (Razor file).
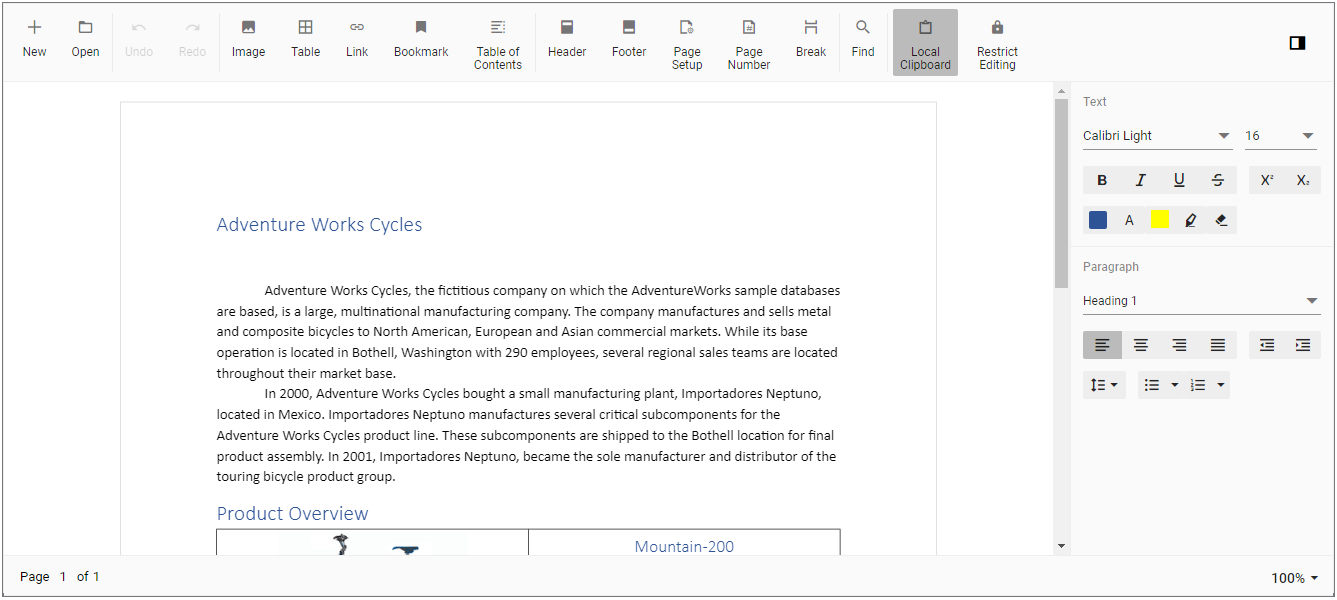
- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor DocumentEditor component in your default web browser.

Load existing document
To load an existing document during control initialization, use the following code example, which opens a Word document. Convert it to SFDT and load in the editor.
@using System.IO;
@using Syncfusion.Blazor.DocumentEditor;
<SfDocumentEditorContainer @ref="container" EnableToolbar=true>
<DocumentEditorContainerEvents Created="OnCreated"></DocumentEditorContainerEvents>
</SfDocumentEditorContainer>
@code {
SfDocumentEditorContainer container;
public void OnCreated(object args)
{
string filePath = "wwwroot/data/GettingStarted.docx";
using (FileStream fileStream = new FileStream(filePath, System.IO.FileMode.Open, System.IO.FileAccess.Read))
{
WordDocument document = WordDocument.Load(fileStream, ImportFormatType.Docx);
string json = JsonSerializer.Serialize(document);
document.Dispose();
//To observe the memory go down, null out the reference of document variable.
document = null;
SfDocumentEditor editor = container.DocumentEditor;
editor.OpenAsync(json);
//To observe the memory go down, null out the reference of json variable.
json = null;
}
}
}NOTE
As per the discussion thread #30064, null out the reference of streams and other instances when they are no longer required. Using this approach you’ll observe the memory go down and become stable.