Getting started with Blazor Web App using Syncfusion.Blazor NuGet
5 Nov 20252 minutes to read
This section explains how to include a Syncfusion® Blazor component in a Blazor Web App by using the consolidated Syncfusion.Blazor “Single NuGet” package in Visual Studio.
Prerequisites
Create a new Blazor Web App in Visual Studio
Create a Blazor Web App using Visual Studio 2022 via Microsoft Templates or the Syncfusion® Blazor extension.
Configure the appropriate interactive render mode and interactivity location during project creation.
Install Syncfusion® Blazor Single NuGet in the App
To add the Blazor Calendar component to the app, open NuGet Package Manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), then search for and install Syncfusion.Blazor.
If you utilize WebAssembly or Auto render modes in the Blazor Web App need to be install Syncfusion® Blazor components NuGet packages within the client project.
Alternatively, use the following Package Manager command:
Install-Package Syncfusion.Blazor -Version 32.1.19NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to the NuGet packages topic for the available packages and component details. The Syncfusion.Blazor Single NuGet package is a comprehensive package that includes all components, except PDF Viewer and Document Editor.
Register Syncfusion® Blazor Service
Open ~/_Imports.razor and import the Syncfusion.Blazor and Syncfusion.Blazor.Calendars namespaces.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.CalendarsNext, register the Syncfusion® Blazor service in the ~/Program.cs file of the Blazor Web App.
If the interactive render mode is WebAssembly or Auto, register the Syncfusion® Blazor service in both ~/Program.cs files of the Blazor Web App.
....
using Syncfusion.Blazor;
....
builder.Services.AddSyncfusionBlazor();
....Add stylesheet and script resources
The theme stylesheet and script are provided via NuGet Static Web Assets. Include the stylesheet in the <head> and the script at the end of the <body> in the ~/Components/App.razor file as shown:
<head>
....
<link href="_content/Syncfusion.Blazor/styles/bootstrap5.css" rel="stylesheet" />
</head>
....
<body>
....
<script src="_content/Syncfusion.Blazor/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</body>NOTE
When using the Syncfusion.Blazor Single NuGet, a separate Syncfusion.Blazor.Themes package is not required because the stylesheets are included in the Syncfusion.Blazor assets.
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in your Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in your Blazor application.
Add Syncfusion® Blazor component
- Add the Syncfusion® Blazor Calendar component in the ~/Pages/.razor file. If the interactivity location is
Per page/component, define a render mode at the top of the~Pages/.razorcomponent as follows:
@* desired render mode define here *@
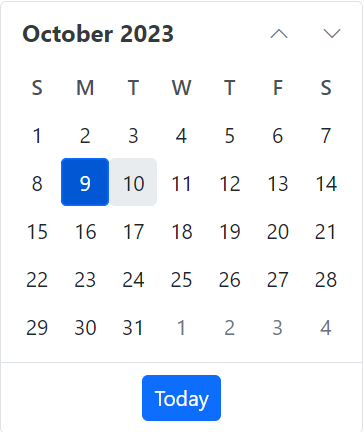
@rendermode InteractiveAuto<SfCalendar TValue="DateTime" />- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to run the app. The Syncfusion® Blazor Calendar component is rendered in the default browser.