Getting Started with Blazor ListView Component
20 May 20256 minutes to read
This section briefly explains about how to include Blazor ListView component in Blazor WebAssembly App using Visual Studio and Visual Studio Code.
To get start quickly with Blazor ListView component, you can check on this video.
Prerequisites
Create a new Blazor App in Visual Studio
You can create a Blazor WebAssembly App using Visual Studio via Microsoft Templates or the Syncfusion® Blazor Extension.
Install Syncfusion® Blazor Lists and Themes NuGet in the App
To add Blazor ListView component in the app, open the NuGet package manager in Visual Studio (Tools → NuGet Package Manager → Manage NuGet Packages for Solution), search and install Syncfusion.Blazor.Lists and Syncfusion.Blazor.Themes. Alternatively, you can utilize the following package manager command to achieve the same.
Install-Package Syncfusion.Blazor.Lists -Version 30.1.37
Install-Package Syncfusion.Blazor.Themes -Version 30.1.37NOTE
Syncfusion® Blazor components are available in nuget.org. Refer to NuGet packages topic for available NuGet packages list with component details.
Prerequisites
Create a new Blazor App in Visual Studio Code
You can create a Blazor WebAssembly App using Visual Studio Code via Microsoft Templates or the Syncfusion® Blazor Extension.
Alternatively, you can create a WebAssembly application using the following command in the terminal(Ctrl+`).
dotnet new blazorwasm -o BlazorApp
cd BlazorAppInstall Syncfusion® Blazor Lists and Themes NuGet in the App
- Press Ctrl+` to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your
.csprojfile is located. - Run the following command to install a Syncfusion.Blazor.Lists and Syncfusion.Blazor.Themes NuGet package and ensure all dependencies are installed.
dotnet add package Syncfusion.Blazor.Lists -v 30.1.37
dotnet add package Syncfusion.Blazor.Themes -v 30.1.37
dotnet restoreNOTE
Syncfusion® Blazor components are available in nuget.org. Refer to NuGet packages topic for available NuGet packages list with component details.
Register Syncfusion® Blazor Service
Open ~/_Imports.razor file and import the Syncfusion.Blazor and Syncfusion.Blazor.Lists namespace.
@using Syncfusion.Blazor
@using Syncfusion.Blazor.ListsNow, register the Syncfusion® Blazor Service in the ~/Program.cs file of your Blazor WebAssembly App.
using Microsoft.AspNetCore.Components.Web;
using Microsoft.AspNetCore.Components.WebAssembly.Hosting;
using Syncfusion.Blazor;
var builder = WebAssemblyHostBuilder.CreateDefault(args);
builder.RootComponents.Add<App>("#app");
builder.RootComponents.Add<HeadOutlet>("head::after");
builder.Services.AddScoped(sp => new HttpClient { BaseAddress = new Uri(builder.HostEnvironment.BaseAddress) });
builder.Services.AddSyncfusionBlazor();
await builder.Build().RunAsync();
....Add stylesheet and script resources
The theme stylesheet and script can be accessed from NuGet through Static Web Assets. Include the stylesheet and script references in the <head> section of the ~/index.html file.
<head>
....
<link href="_content/Syncfusion.Blazor.Themes/bootstrap5.css" rel="stylesheet" />
<script src="_content/Syncfusion.Blazor.Core/scripts/syncfusion-blazor.min.js" type="text/javascript"></script>
</head>NOTE
Check out the Blazor Themes topic to discover various methods (Static Web Assets, CDN, and CRG) for referencing themes in your Blazor application. Also, check out the Adding Script Reference topic to learn different approaches for adding script references in your Blazor application.
Add Blazor ListView component
Add the Syncfusion® Blazor ListView component in the ~/Pages/Index.razor file.
@using Syncfusion.Blazor.Lists
<SfListView DataSource="@Data">
<ListViewFieldSettings TValue="DataModel" Id="Id" Text="Text"></ListViewFieldSettings>
</SfListView>
@code
{
private DataModel[] Data =
{
new DataModel { Text = "ArtWork", Id = "list-01" },
new DataModel { Text = "Abstract", Id = "list-02" },
new DataModel { Text = "Modern Painting", Id = "list-03" },
new DataModel { Text = "Ceramics", Id = "list-04" },
new DataModel { Text = "Animation Art", Id = "list-05" },
new DataModel { Text = "Oil Painting", Id = "list-06" }
};
public class DataModel
{
public string Text { get; set; }
public string Id { get; set; }
}
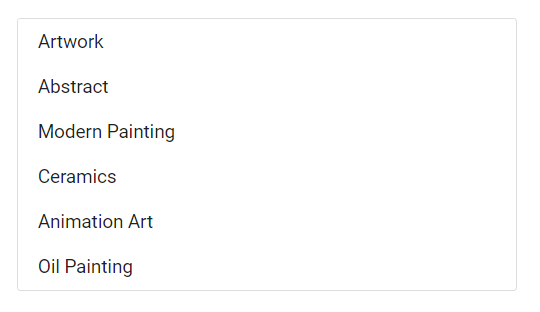
}- Press Ctrl+F5 (Windows) or ⌘+F5 (macOS) to launch the application. This will render the Syncfusion® Blazor ListView component in your default web browser.

NOTE
See Also
-
Getting Started with Syncfusion® Blazor for Client-Side in .NET Core CLI
-
Getting Started with Syncfusion® Blazor for Client-Side in Visual Studio
-
Getting Started with Syncfusion® Blazor for Server-Side in .NET Core CLI
NOTE
You can also explore our Blazor ListView example that shows you how to render and configure the ListView.