Filtering data in Blazor Mention Component
28 Dec 20228 minutes to read
The Mention component has built-in support for filtering data items, which allows you to easily narrow down the list of mention suggestions based on user input. The filter operation begins as soon as the user starts typing characters in the Mention element, and it is designed to quickly and efficiently search through the available data items to find matches based on the entered characters.
Limit the minimum filter character
The MinLength property that allows you to control the minimum length of user input required to initiate the search action. By default, the MinLength property is set to 0, which means that the suggestion list will open as soon as the user inputs the mention character.
For example, if you set MinLength to 3, the suggestion list will only open when the user has entered at least three characters.
In the following example, the remote request does not fetch the search data until the search key contains three characters.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
<SfMention TItem="EmployeeData" PopupWidth="250px" SuggestionCount=6 MinLength=3>
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag employee"></div>
</TargetComponent>
<ChildContent>
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Employees" Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor" CrossDomain="true"></SfDataManager>
<MentionFieldSettings Text="FirstName" Value="EmployeeID"></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
width: 600px;
font-size: 14px;
padding: 8px;
border-radius: 4px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code {
public class EmployeeData
{
public int EmployeeID {get; set; }
public string FirstName { get; set; }
public string Designation {get; set; }
public string Country { get; set; }
}
}Change the filter type
The FilterType property allows you to specify the type of filter to use when filtering data items. By default, the FilterType property is set to Contains, which means that the Mention component will search for items that contain the entered search string as a substring. The FilterType property supports below three different filter types.
-
StartsWith- This filter type searches for items that start with the entered characters. -
Contains- This filter type searches for items that contain the entered characters as a substring. -
EndsWith- This filter type searches for items that end with the entered characters.
@using Syncfusion.Blazor.DropDowns
@using Syncfusion.Blazor.Data
<SfMention TItem="EmployeeData" PopupWidth="250px" SuggestionCount=6 FilterType="Syncfusion.Blazor.DropDowns.FilterType.StartsWith">
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag employee"></div>
</TargetComponent>
<ChildContent>
<SfDataManager Url="https://blazor.syncfusion.com/services/production/api/Employees" Adaptor="Syncfusion.Blazor.Adaptors.WebApiAdaptor" CrossDomain="true"></SfDataManager>
<MentionFieldSettings Text="FirstName" Value="EmployeeID"></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
width: 600px;
font-size: 14px;
padding: 8px;
border-radius: 4px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code {
public class EmployeeData
{
public int EmployeeID {get; set; }
public string FirstName { get; set; }
public string Designation {get; set; }
public string Country { get; set; }
}
}Allow spacing between search
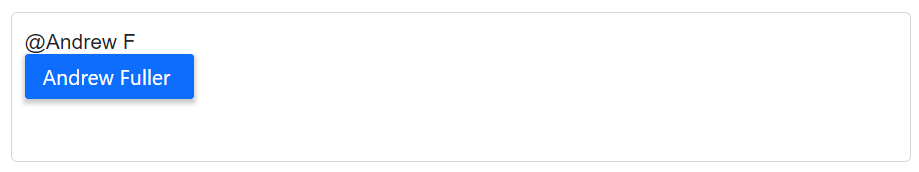
The AllowSpaces property is used to control whether spaces are allowed in the middle of the mention or not. If AllowSpaces is set to true, the Mention component will allow spaces in the middle of the mention and the data source will be filtered accordingly. If AllowSpaces is set to false, the Mention component will not allow spaces in the middle of the mention and the data source will not be filtered on space key press.
By default, the
AllowSpacesproperty is disabled, and the space ends the Mention component search.
@using Syncfusion.Blazor.DropDowns
<SfMention TItem="Employees" DataSource="@data" AllowSpaces="true">
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag employee" ></div>
</TargetComponent>
<ChildContent>
<MentionFieldSettings Text="Name" Value="ID"></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code {
public class Employees
{
public string Name { get; set; }
public string ID { get; set; }
}
public List<Employees> data = new List<Employees>()
{
new Employees() { Name = "Andrew Fuller", ID = "1" },
new Employees() { Name = "Anne Dodsworth", ID = "2" },
new Employees() { Name = "Janet Leverling", ID = "3" },
new Employees() { Name = "Laura Callahan", ID = "4" },
new Employees() { Name = "Margaret Peacock", ID = "5" }
};
}
Customize the suggestion item count
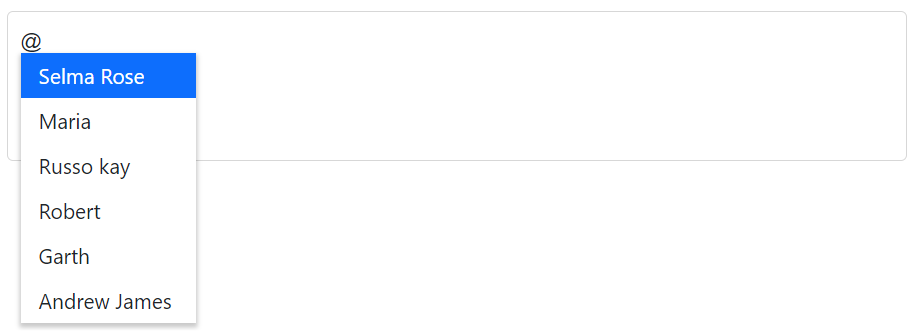
The SuggestionCount property allows you to specify the number of list items that should be displayed in the suggestion list. By default, the SuggestionCount property is set to 25, which means that the Mention component will display up to 25 list items in the suggestion list. The SuggestionCount property can be set to any integer value.
@using Syncfusion.Blazor.DropDowns
<SfMention TItem="UserData" DataSource="@data" SuggestionCount=6>
<TargetComponent>
<div id="commentsMention" placeholder="Type @@ and tag user" ></div>
</TargetComponent>
<ChildContent>
<MentionFieldSettings Text="Name" Value="EmailId"></MentionFieldSettings>
</ChildContent>
</SfMention>
<style>
#commentsMention {
min-height: 100px;
border: 1px solid #D7D7D7;
border-radius: 4px;
padding: 8px;
font-size: 14px;
width: 600px;
}
div#commentsMention[placeholder]:empty:before {
content: attr(placeholder);
color: #555;
}
</style>
@code {
public class UserData
{
public string Name { get; set; }
public string EmailId { get; set; }
}
public List<UserData> data = new List<UserData>()
{
new UserData { Name = "Selma Rose", EmailId = "[email protected]" },
new UserData { Name = "Maria", EmailId = "[email protected]" },
new UserData { Name = "Russo kay", EmailId = "[email protected]" },
new UserData { Name = "Robert", EmailId = "[email protected]" },
new UserData { Name = "Garth", EmailId = "[email protected]" },
new UserData { Name = "Andrew James", EmailId = "[email protected]" },
new UserData { Name = "Olivia", EmailId = "[email protected]" },
new UserData { Name = "Margaret", EmailId = "[email protected]" },
new UserData { Name = "Ursula Ann", EmailId = "[email protected]" },
new UserData { Name = "Laura Grace", EmailId = "[email protected]" },
new UserData { Name = "Albert", EmailId = "[email protected]" },
new UserData { Name = "William", EmailId = "[email protected]" }
};
}